你100%会遇到的ui问题,没遇到来打我!
菜心的第305篇原创
2021年的第83篇
距离2021年小目标100篇原创还剩17篇
今天和大家分享几个每个ui设计师都会遇到的知识点,内容如下:
01 底部导航和内容的区分方式
大部分app产品页面都是带有底部导航的,正常来说,底部导航是需要和内容部分做一点区分的,如果底部导航是纯白色,内容区域也有大面积纯白色,二者相遇后,就会傻傻分不清楚。
那如何做区分呢?我看了很多产品后,大致可以分为三种:
第一种:加一条灰色的线
有些加的1px,比如站酷的:

有的是加的0.5px,比如知乎的:

我个人比较倾向于稍微细一点的,会稍微精致一些。
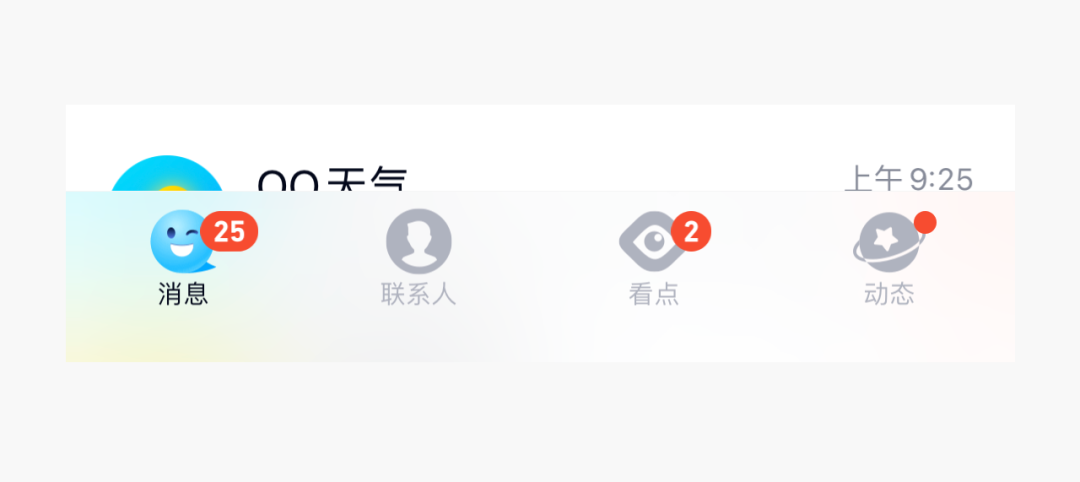
第二种:导航本身是灰色
如果导航本身是灰色,那就不用加线了,直接就可以和内容进行区分,比如qq的:

可以注意下,现在很多app的底部导航有一点的透明加模糊的效果,还是比较舒服的。
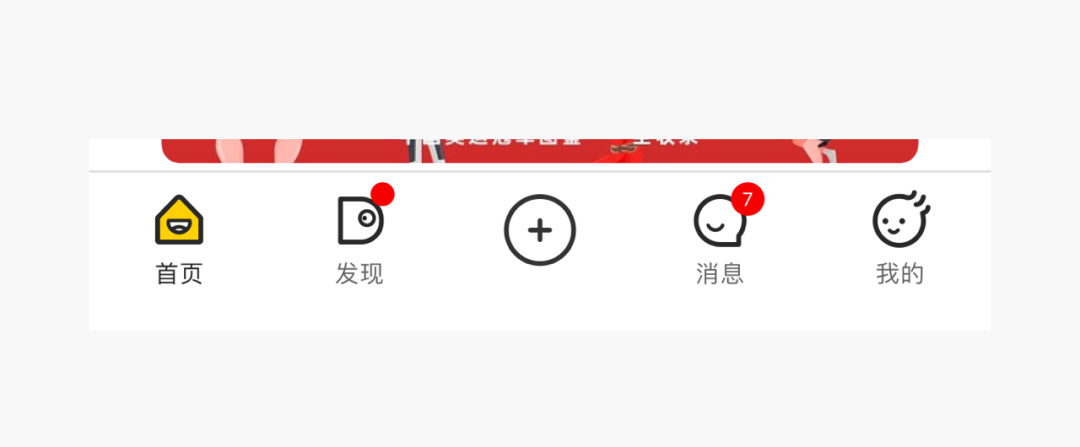
第三种:加投影
也有一些产品底部导航是白色,但不加横线,而是加投影来进行区分,比如:

我觉得效果也还行。
以上就是我目前看到的三种处理方式,大家可以根据自身产品风格来选择使用哪种方案。
02 已填写与未填写内容的区分方式
最近做了一些关于个人信息填写、账号绑定的页面,所以在思考一个问题,如果已填写和未填写的部分,没有做状态区分,用户识别起来就会有一定的成本,比如有些平台的效果是这样的:

已填内容和未填内容都是很浅很灰的字体,分区效果不明显,识别成本就会有点高。
看了很多产品的方案,大致可以用以下三种方式来进行区分:
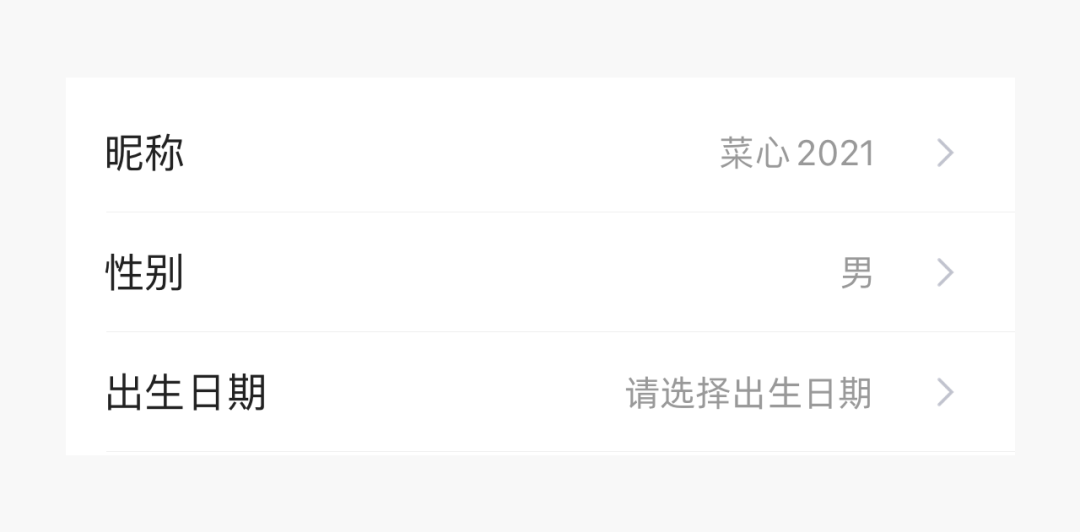
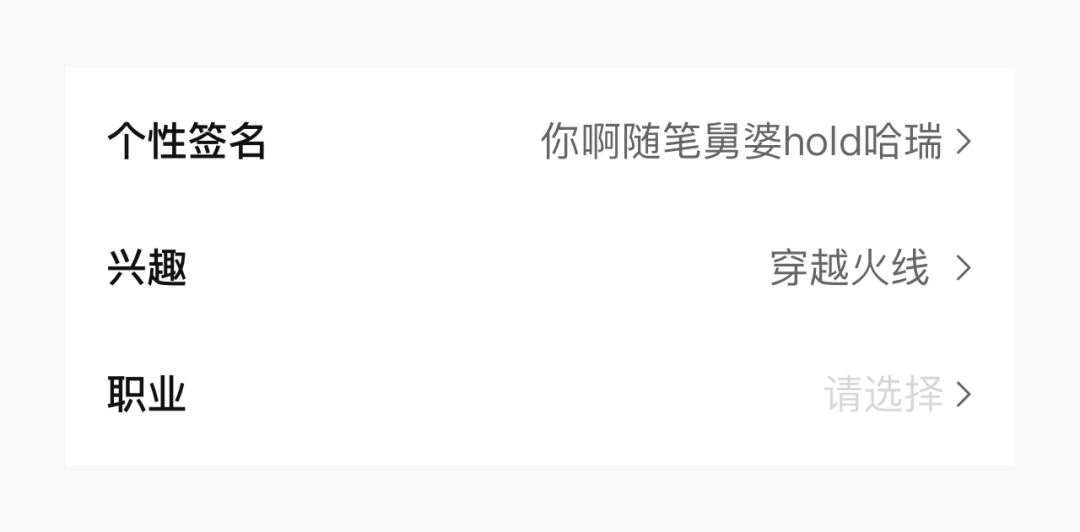
第一种,已填内容为黑色,未填内容为灰色:

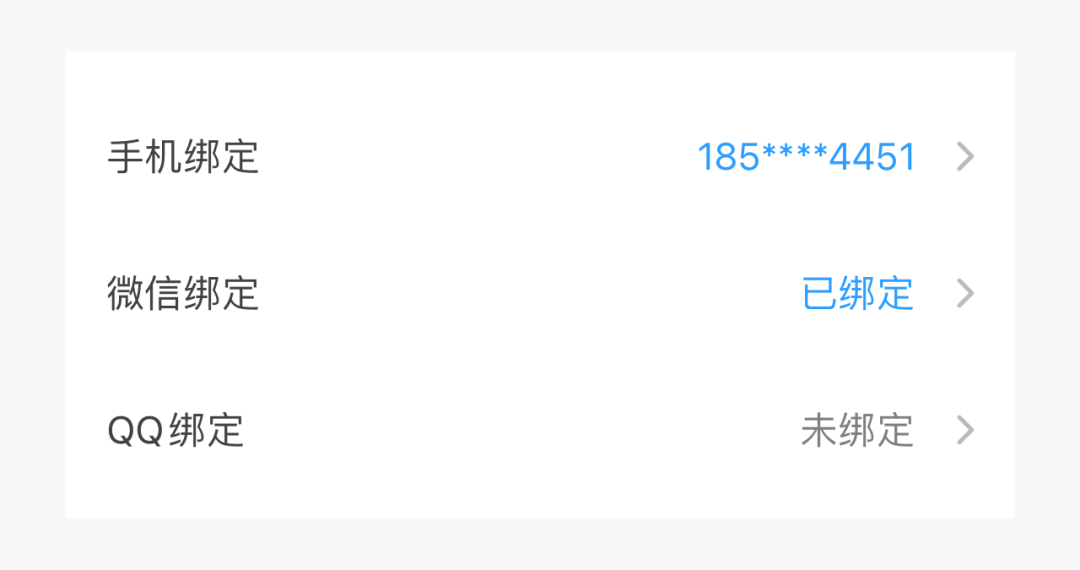
第二种,已填内容为蓝色,未填内容为灰色:

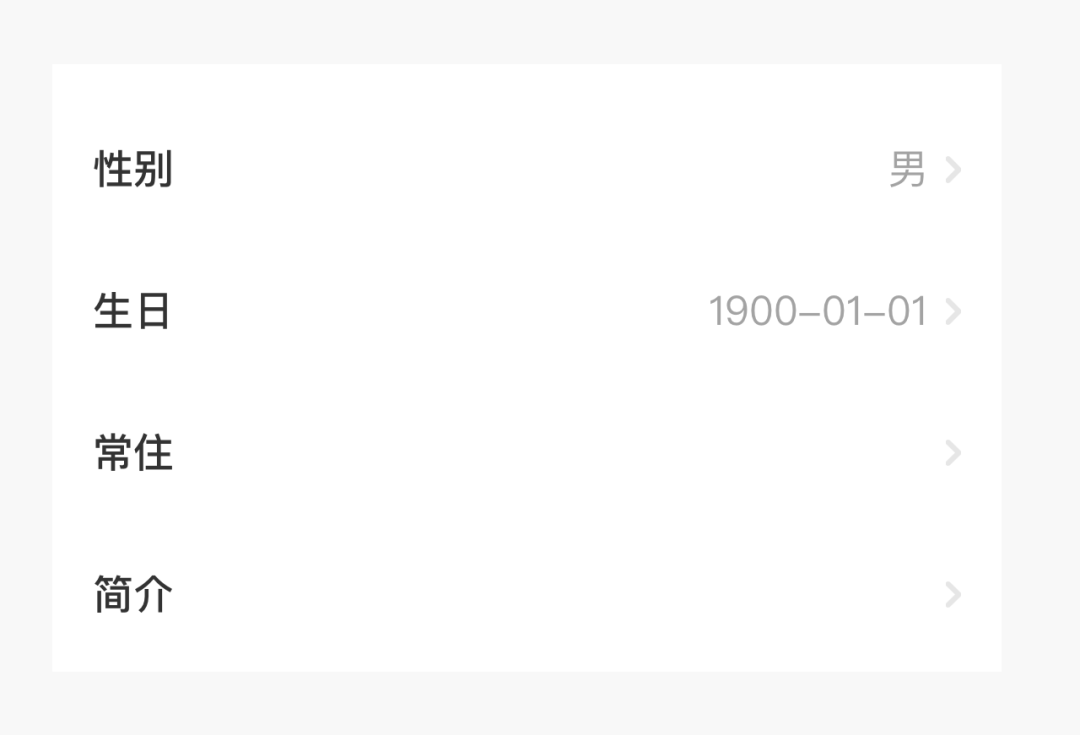
第三种:已填内容为灰色,未填内容为空:

我个人还是比较偏向第一种方式,填写了内容就亮起来,但也不用太亮(比如使用蓝色),黑色表示有内容,灰色表示暂无内容,够用!
03 信息流的区分方式
我们经常会做一些关于图文信息流的排版,信息与信息之间如何区隔呢?正好最近在做,稍微归下类,找到四种区分方式:
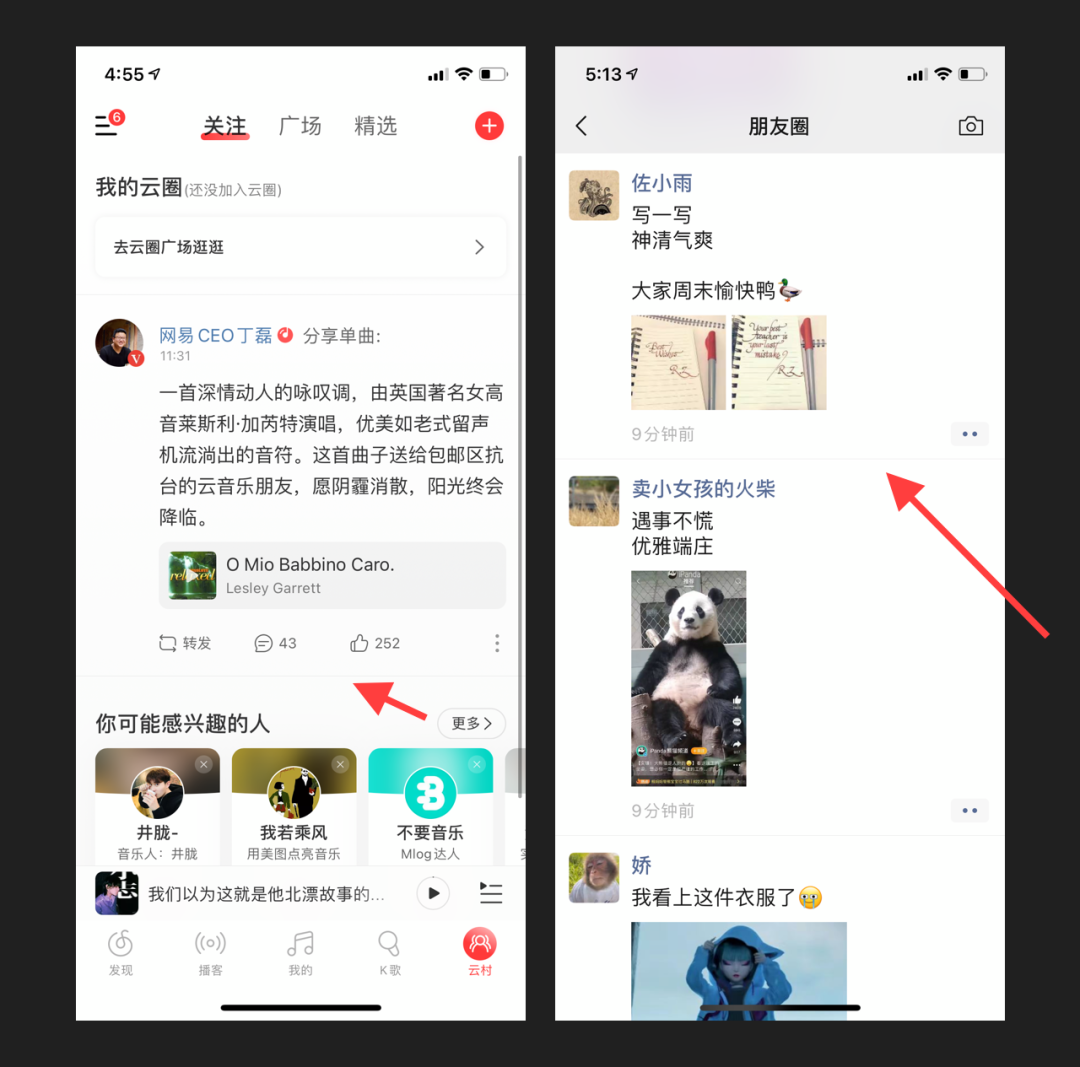
第一种:线条区分,比如像网易云、朋友圈等等:

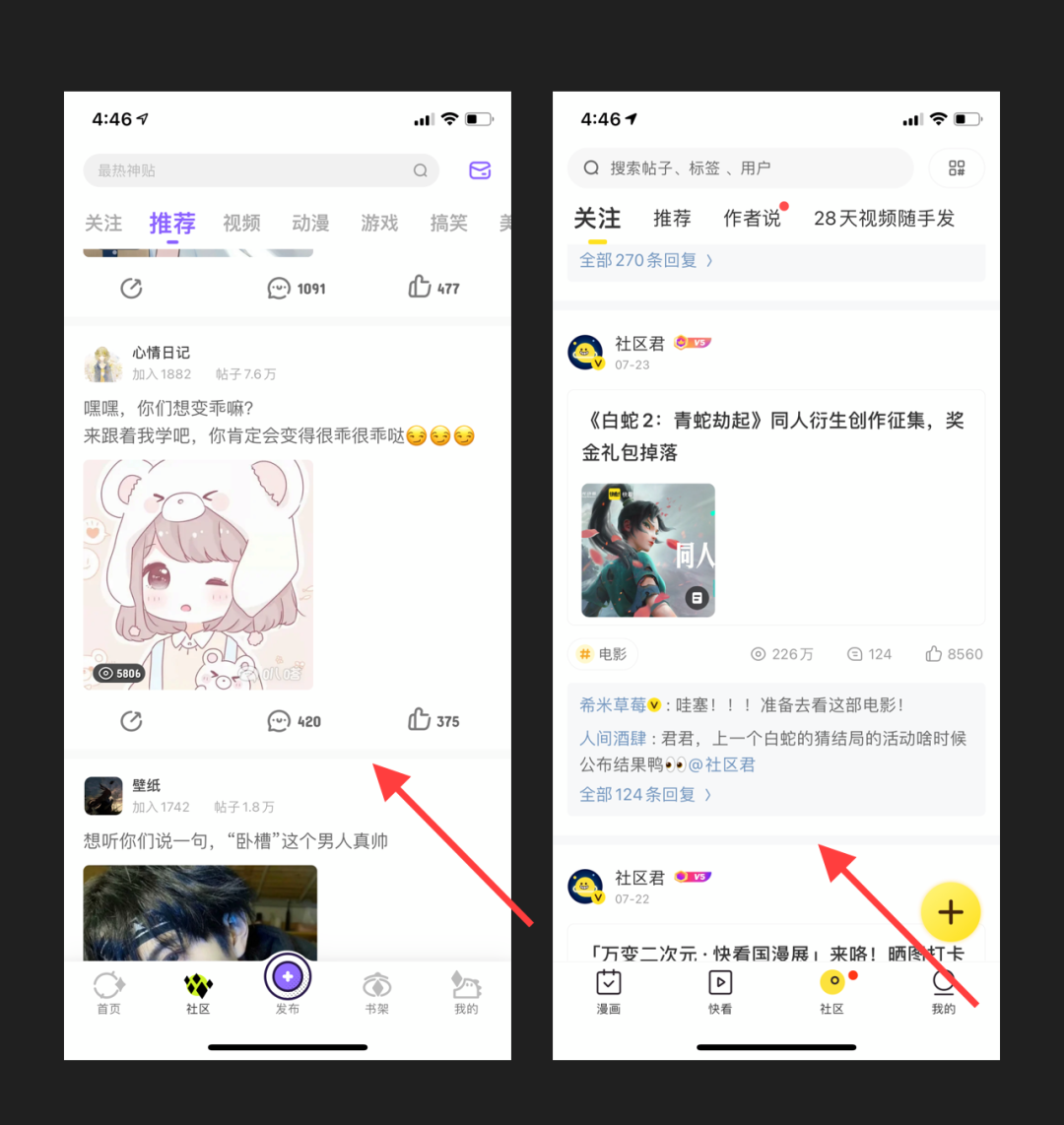
第二张:色块区分,比如快看、吧嗒等等:

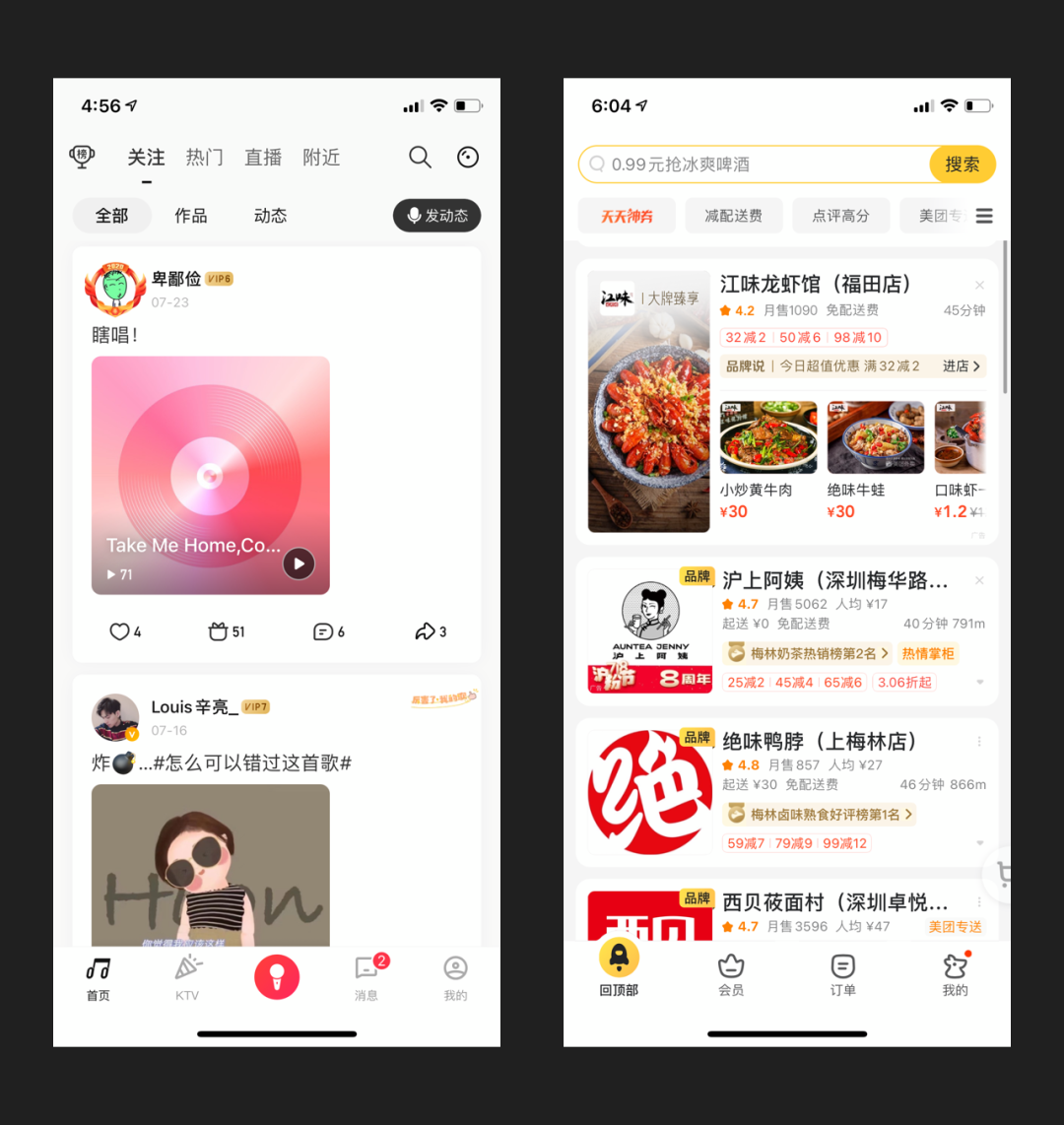
第三种:卡片区分,像唱吧、美团外卖等等,直接用卡片把每个信息进行包裹来区分:

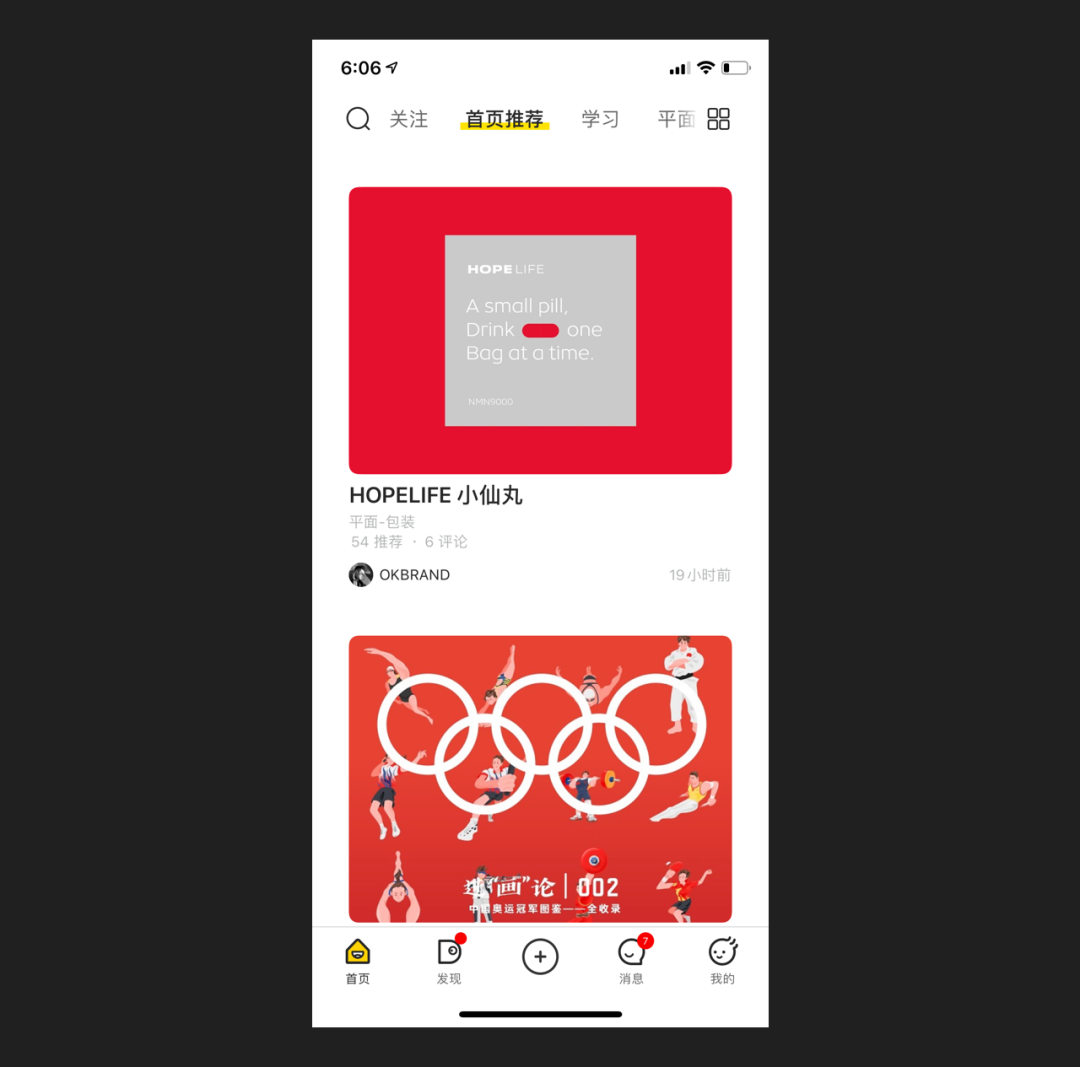
第四种:间距区分,像站酷这种,中间不加任何区分元素,只有间距,但是这种一般使用在信息相对比较简单、大图片场景:

以上几种方式,可根据自己内容复杂程度、信息层级、设计风格等多个维度来进行选取使用,只要有理有据即可。
总结
好啦,以上就是今天要和大家分享的几个小点,因为平时工作上会遇到,所以就多去看了看别的产品,然后总结一下和大家分享分享,希望能对大家有所启发。
来一起扣细节呀

