vuetify+axios请求json数据实现一个表格功能
写在前面的话,公司工作很久了,一直都没有改过自己的技术栈,才觉得慢慢的落后于潮流,也知道自己的技术栈很老旧,想过要重构项目,但是项目周期时间一直不许,学习vue只能在下班的时间里面,这两年也断断续续的用过一些框架,但最后还是选中了vuetify。
vuetify
推荐指数:star:28.9k
适用:移动PC多端支持
GitHub地址:https://github.com/vuetifyjs/vuetify
官网地址:https://vuetifyjs.com/zh-Hans/
来看看官网是怎么介绍的吧:这是世界上最流行的 Vue.js 框架,用于构建功能丰富、快速的应用程序。
Vuetify确实是一款非常精致的UI框架,它提供了很多常用的组件,依靠Material Design的设计优势,让你无需编写一行css代码就可以得到非常美观的界面功能。响应式做的不错,移动PC多端支持,配置灵活,组件也挺多的,足够现代,功能全面vuetify,一直用一直爽,强烈推荐vuetify。
步骤:
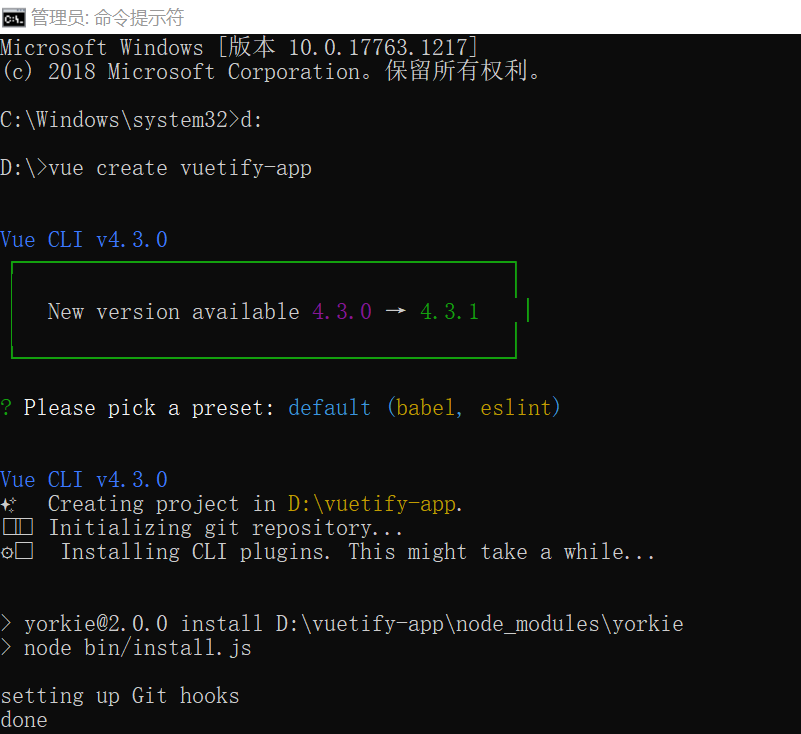
1:以管理员的身份打开cmd,进入d盘
使用 Vue CLI 创建一个新的 Vue.js 项目
vue create vuetify-app

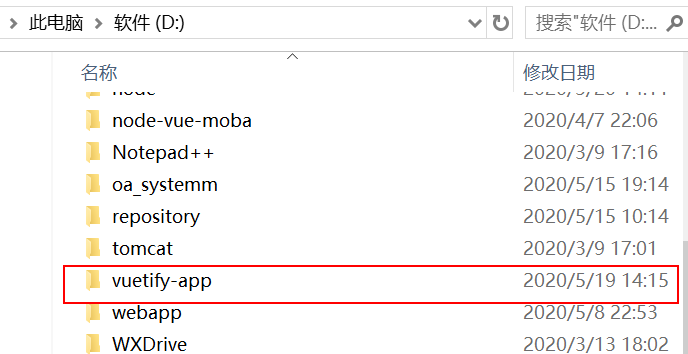
完成以后,可以看到D盘出现的初始化的项目了

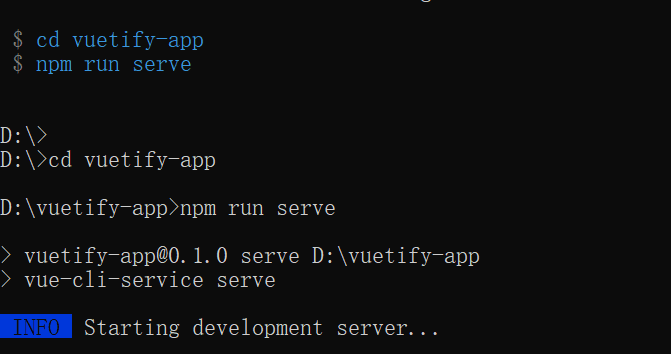
2:根据提示
运行
cd vuetify-app
npm run serve

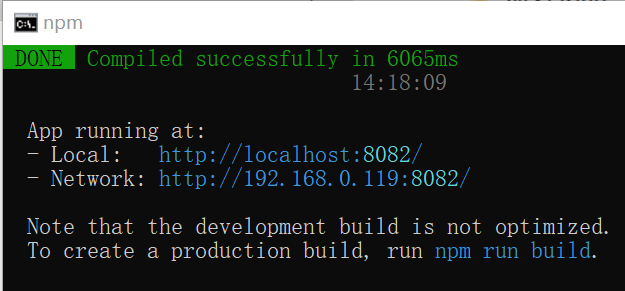
启动成功

打开浏览器,输入地址,可以访问了

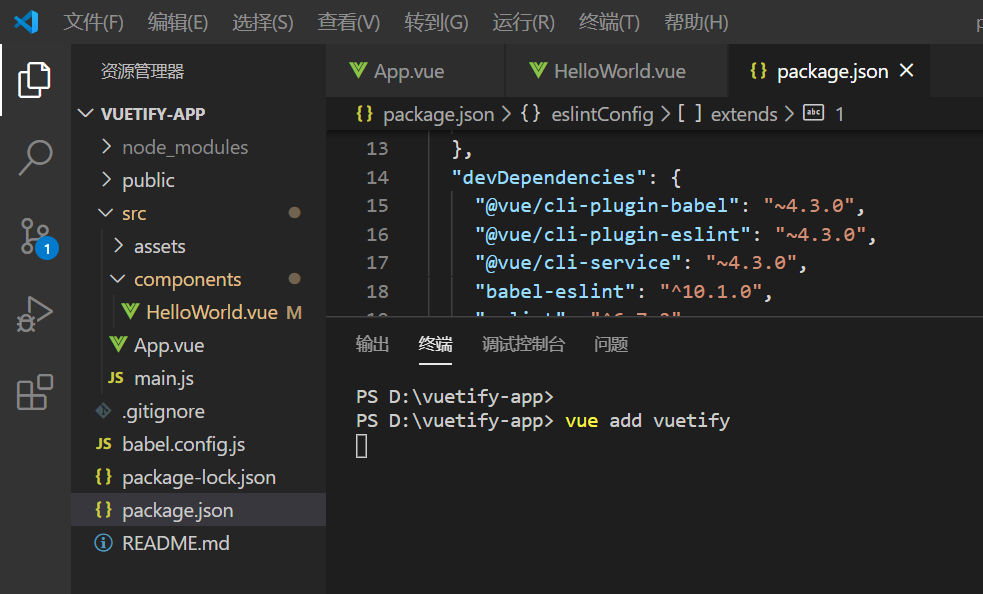
3:将项目导入编辑器
在编辑器里面打开终端
vue add vuetify

一路回车,以下就是安装完成了

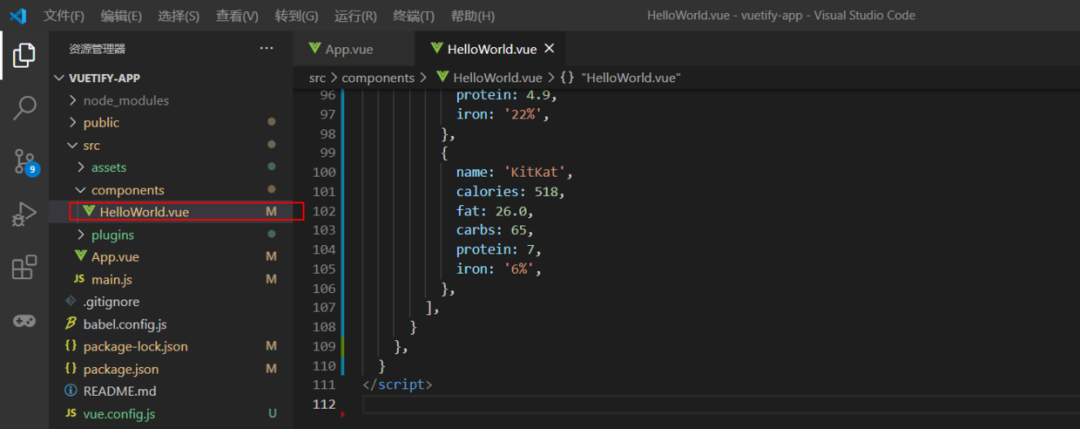
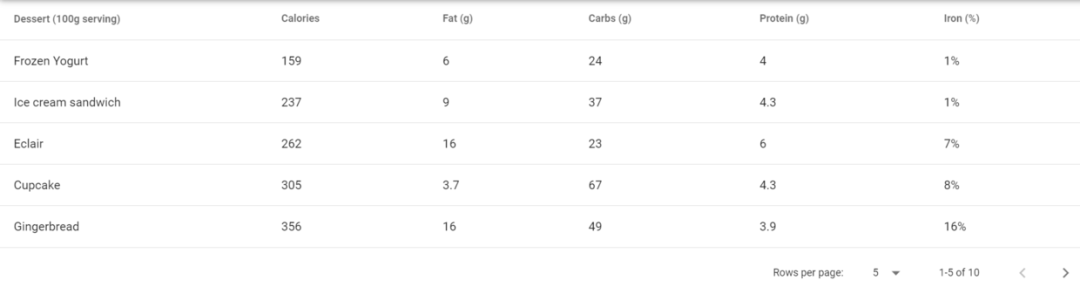
4:根据文档,写一个表格分页
:headers="headers"
:items="desserts"
:items-per-page="5"
class="elevation-1"
>


5:上面是一个静态的表格,怎么写成一个请求json数据,然后渲染数据的格式呢,这里就要用到常用的axios请求方法了。
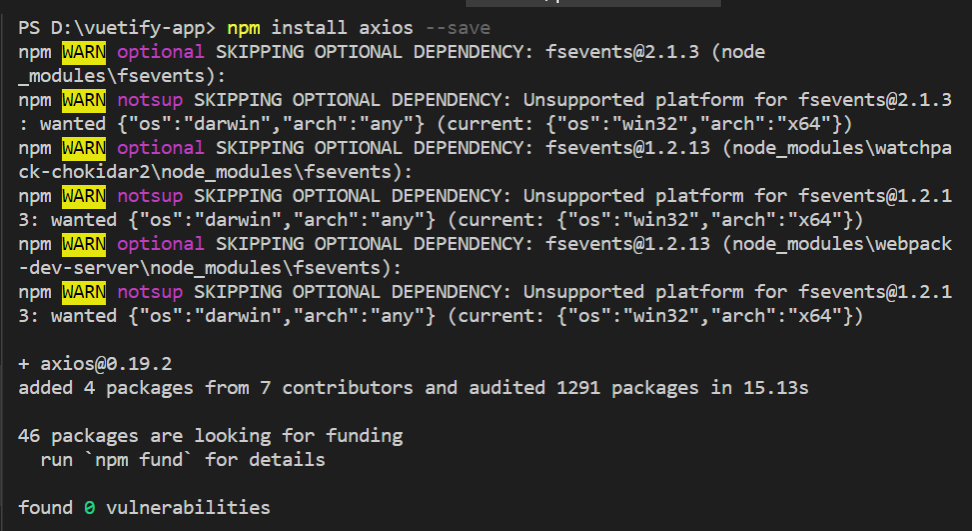
安装axios
npm install axios --save

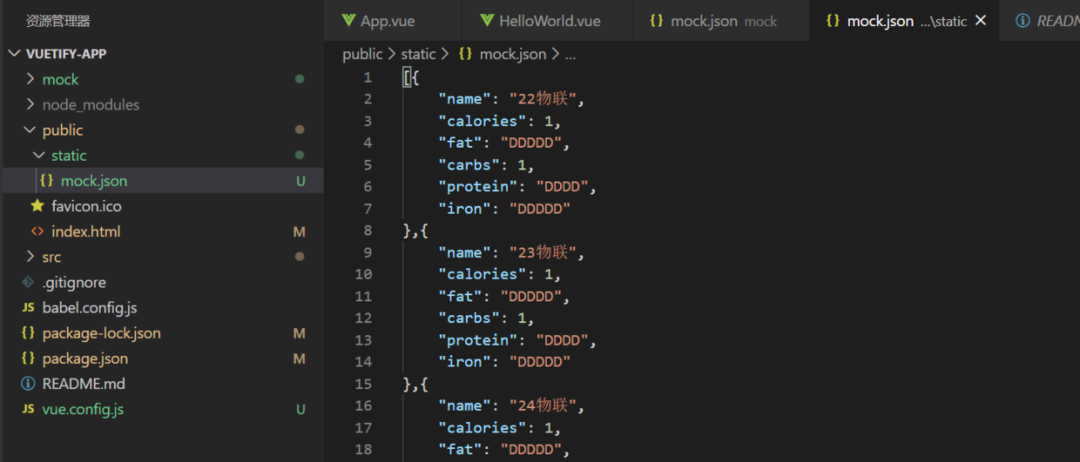
在public底下新建一个static静态文件夹,存放json数据
,准备json数据数据格式如下:

[{
"name": "22物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "23物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "24物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "25物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "26物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "27物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "28物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
},{
"name": "29物联",
"calories": 1,
"fat": "DDDDD",
"carbs": 1,
"protein": "DDDD",
"iron": "DDDDD"
}]
代码示例
<template>
<v-data-table :headers="headers" :items="desserts" :items-per-page="5" class="elevation-1">v-data-table>
template>
<script>
import axios from "axios";
export default {
data() {
return {
headers: [
{
text: "Dessert (100g serving)",
align: "start",
sortable: false,
value: "name"
},
{ text: "Calories", value: "calories" },
{ text: "Fat (g)", value: "fat" },
{ text: "Carbs (g)", value: "carbs" },
{ text: "Protein (g)", value: "protein" },
{ text: "Iron (%)", value: "iron" }
],
desserts: []
};
},
mounted() {
this.getData();
},
methods: {
getData() {
axios.get("/static/mock.json").then(
response => {
console.log(response.data);
this.desserts = response.data;
},
error => {
console.log(error);
}
);
}
}
};
script>
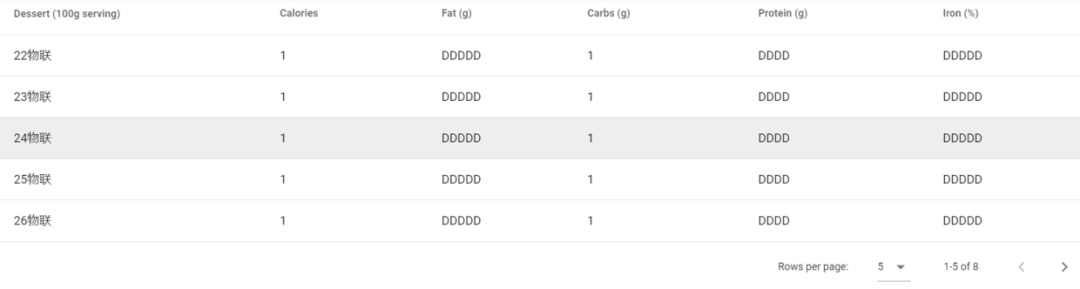
效果如下

OK,完成。
评论
