强推一个基于SpringCloudAlibaba的代码生成器【附带源码+文档+视频】
本系统是基于SpringCloudAlibaba的代码生成器系统由橙单开发完毕,仅限制学习使用,禁止商用。
文章参考地址:https://gitee.com/orangeform/orange-admin
系统附带源码、文档、视频,具体的见文末。
橙单生成器
如果说基础框架是技术轮子,那么我们就是生产线。不仅可以造出各种尺寸的轮子,通过我们的在线配置工具,还能生成您的更多业务所需,如:
创建多个数据库链接,并从中导入数据表。
创建多个微服务,再关联到一到多个数据库链接。
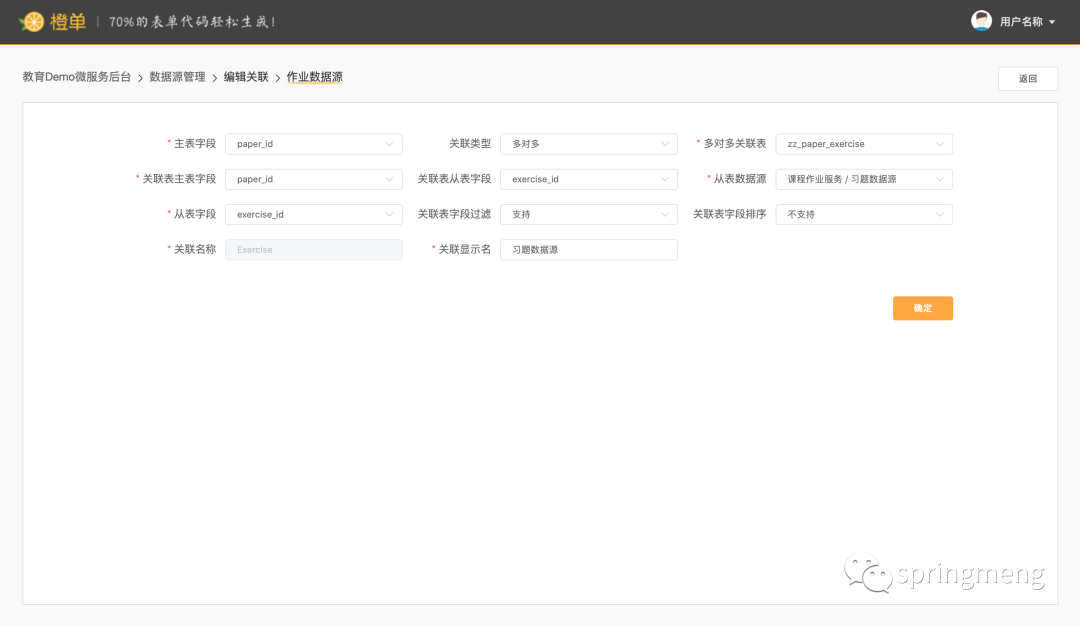
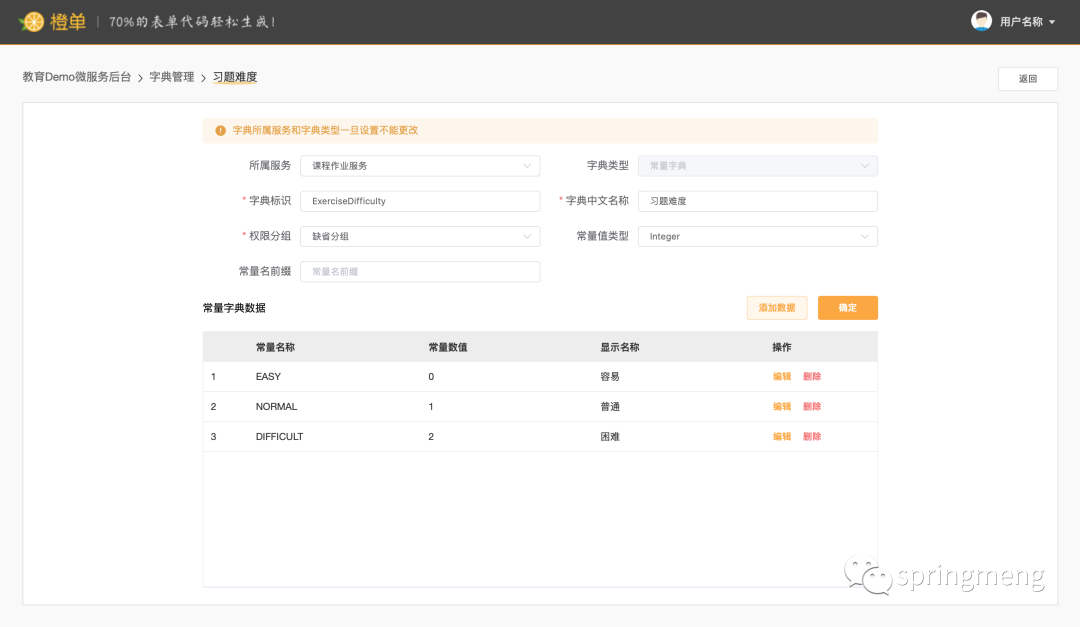
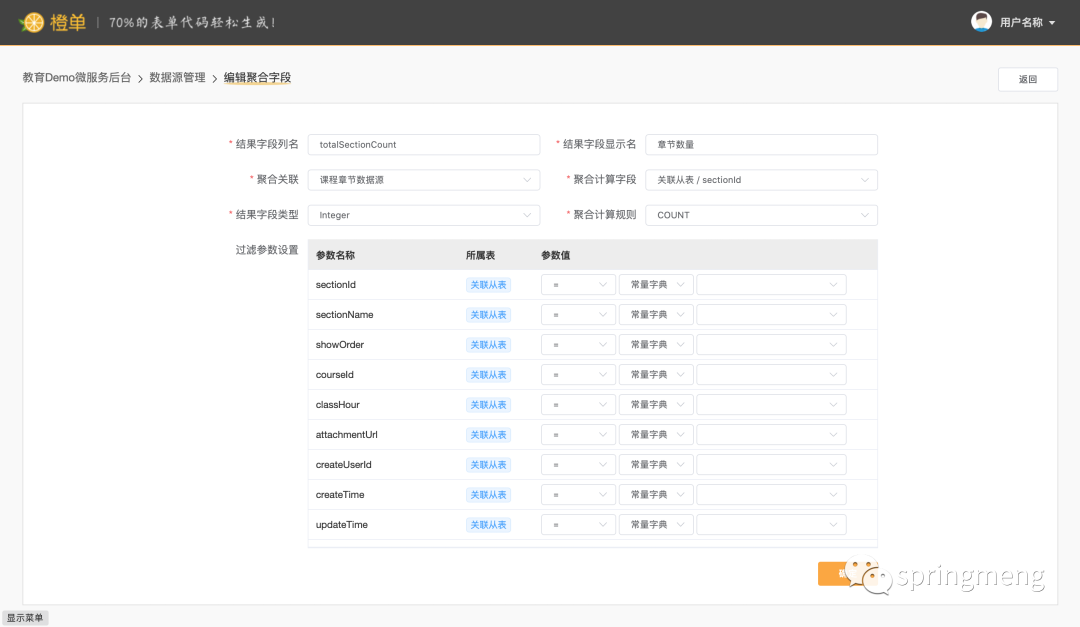
数据表之间可建立服务内和跨服务的“一对一、一对多、多对多、字典和分组聚合计算”等关联关系。
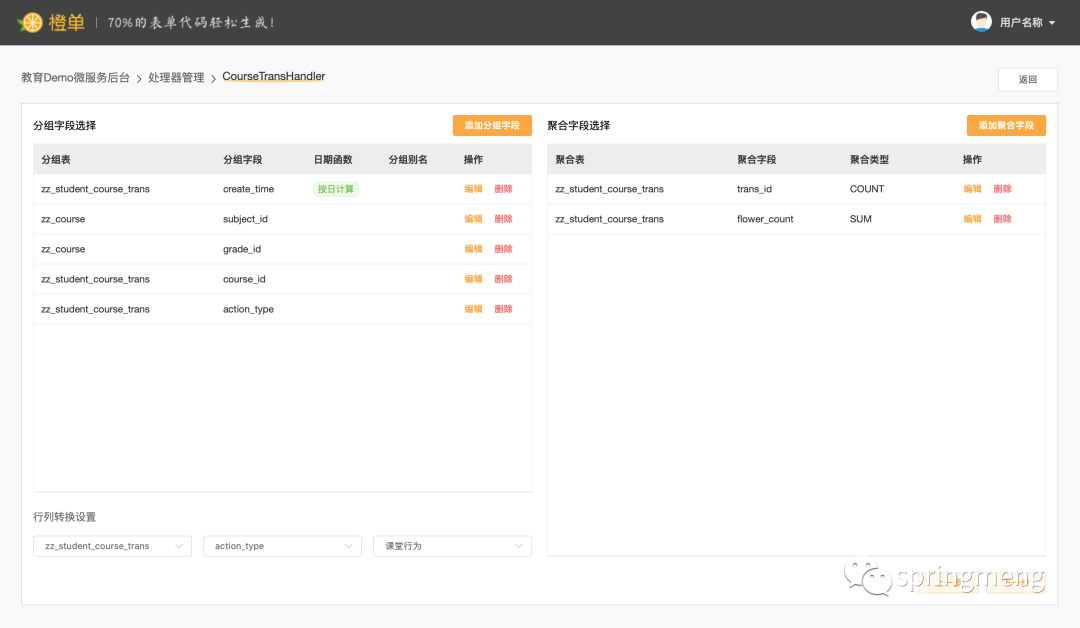
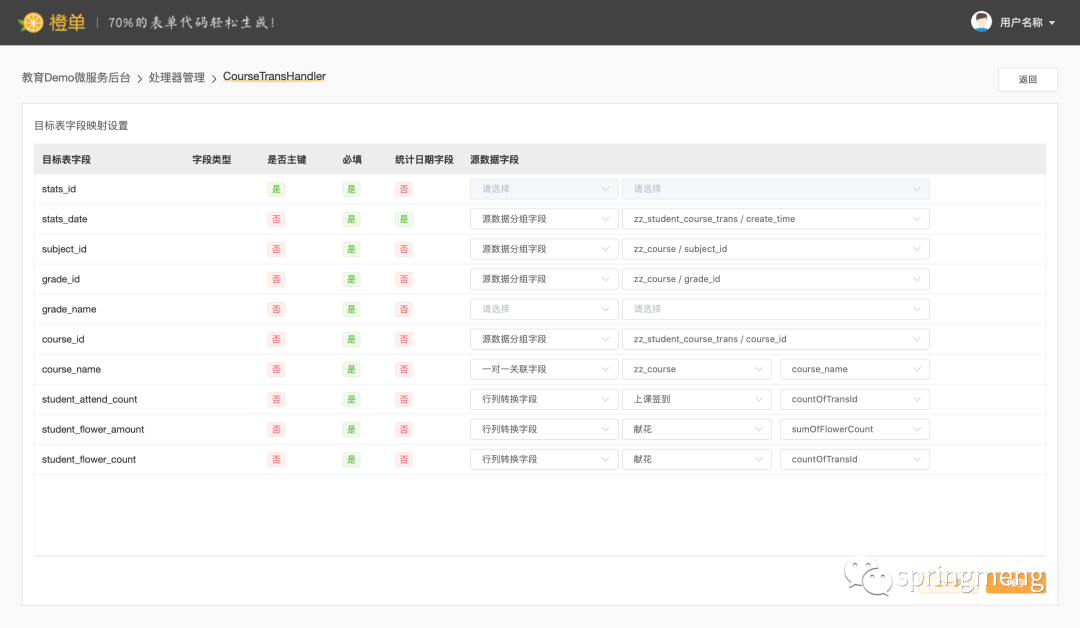
生成 Job 业务代码,目前已支持“全量同步、增量同步、增量分组聚合转换同步”等代码模板。
创建表单并对接后台接口,操作并显示后台数据。
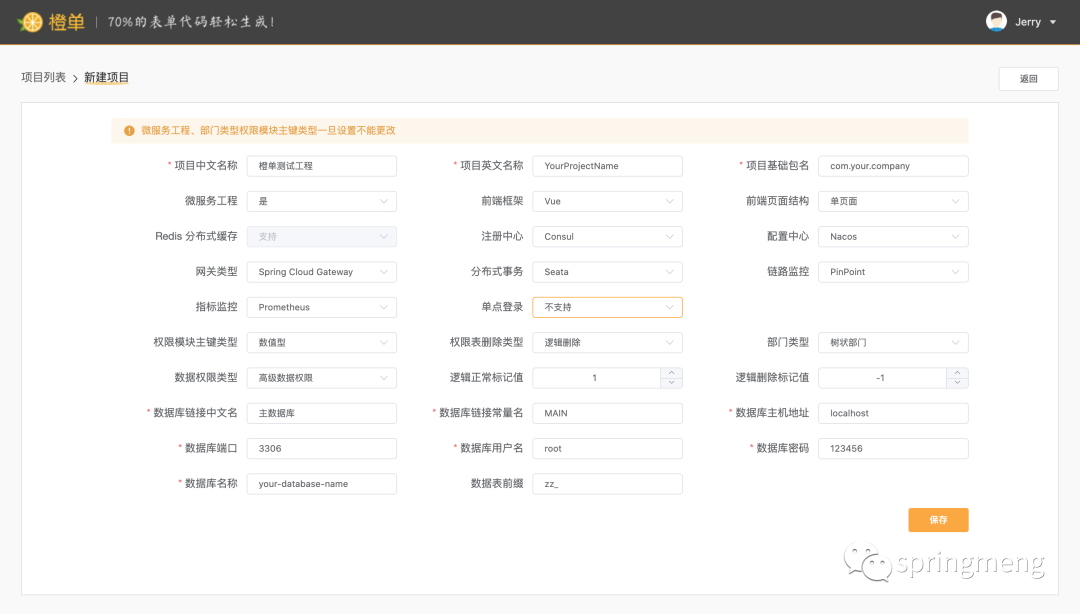
在创建项目时,下图所示的微服务组件可正交化组合。生成后的工程不仅可用于企业中台化改造,同样也适用于开发者进行微服务全技术栈的快速学习。
 |
主要功能
提供前后端主流技术栈组件,可按需选择生成您的工程基础架构。
可创建多数据库、多应用服务,并导入业务数据表,配置服务内或跨服务的复杂表关系。
前端支持基于 Fragment 和 Block 的嵌套布局,配置后即可生成多样化的表单页面,并可预览。
操作权限和数据权限,灵活可配、运行时性能高度优化。
有别于其他产品,我们不仅提供了Job框架的集成,更能生成任务处理器的业务逻辑代码。
微服务和单体服务的接口命名规则和参数定义完全一致,便于您今后的平滑升级。
竞争优势
排在首位的就是15万字以上的专业、详尽、完善和暗黑护眼的操作指南、开发文档和教学视频。
真正的代码生成器,而非脚手架,可生成相对复杂的中台化业务代码。
浅显易懂的高质量生成后工程代码,经过SonarQube和Alibaba代码规范的严格扫描。
合理、全网超低价的教学版和企业版商业授权。(请我们撸一次串的价格)
关于我们
S.L 老师,20年开发经验,后台全栈架构师,代码强迫症、性能洁癖、能看出一像素偏差。精通C++/Java/Scala/Web高并发/大数据/C++服务器/视频直播网络技术,略懂容器。
J.T 老师,15年开发经验,前端全栈架构师,思维极缜密、号边界王。精通C++/Java/Javascript/Vue & React/C++客户端/Android原生/小程序/视频直播编解码技术。
生成后工
可无限制的用于学习、培训、接私活、公司自用和开发商业项目等场景,其中基础框架代码将永久免费,并持续更新。
开箱即用
项目信息如您所愿,工程名称、目录结构、基础包名、common模块、代码注释中的@author信息等,在创建工程时即已配置,不会留有橙单的任何信息。因此无需二次修改,前后端直接编译运行即可。如编译期和运行时出现问题,那一定是我们的bug,在得到您反馈后,我们将及时修复。
技术选型
前端: Element (Vue) / Ant Design (React) + ECharts / AntV + Axios + Webpack。
后端: Spring Boot / Spring Cloud / Spring Cloud Alibaba + Spring Security OAuth2 + Mybatis + Jwt。
工具库: Hutool + Guava + Caffeine + Lombok + MapStruct + 通用Mapper + Knife4j + qdox。
服务组件: Redis + Zookeeper + Consul + Apollo + XXL-Job + Minio + Kafka + Nacos + Sentinel + Seata + Nepxion Discovery。
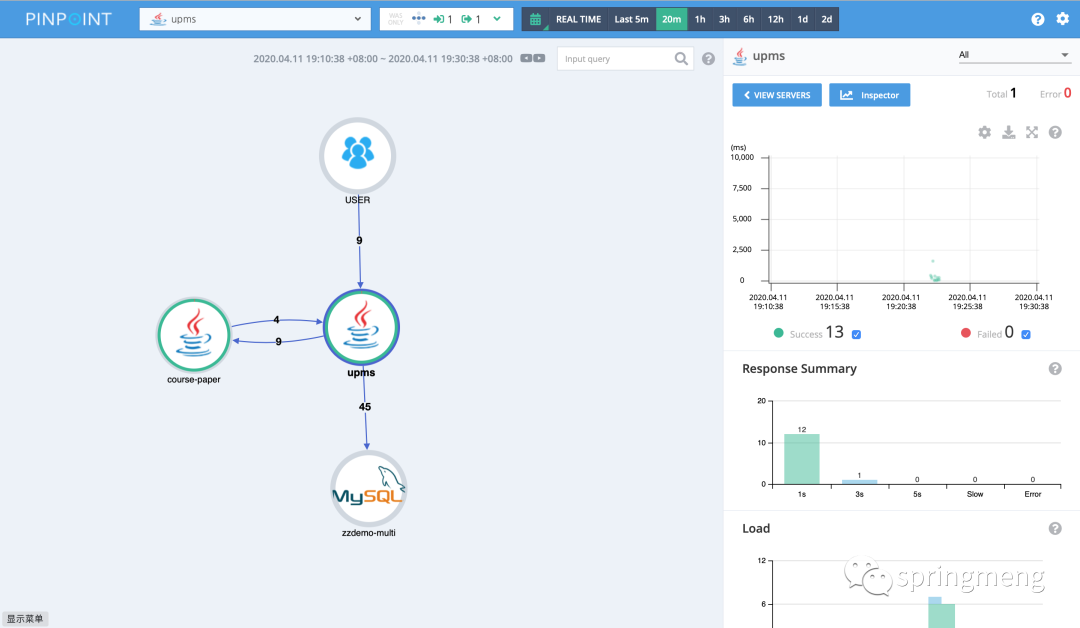
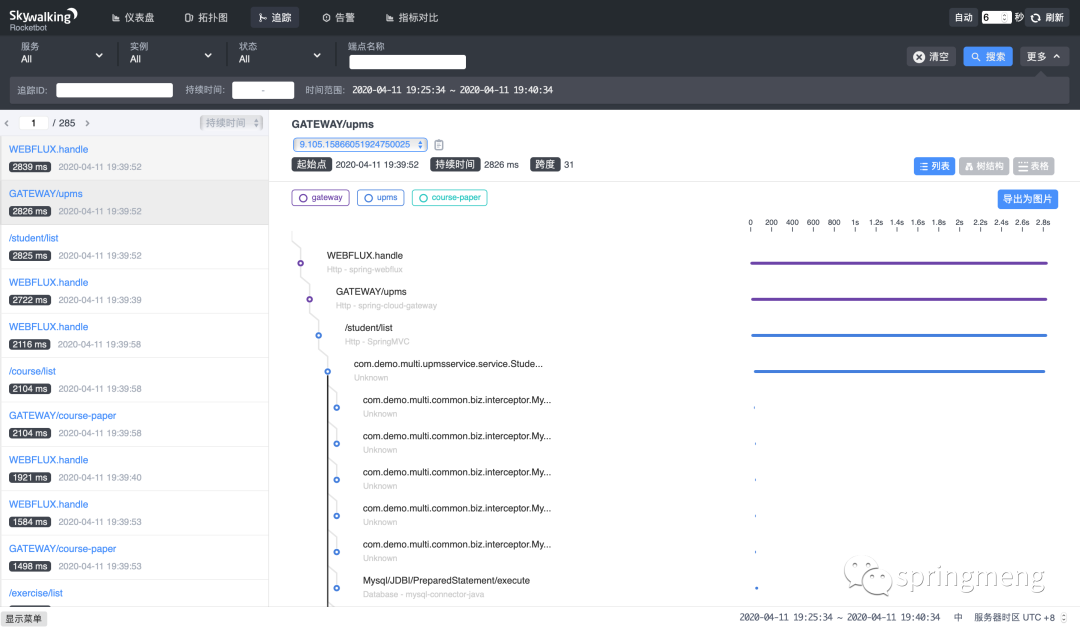
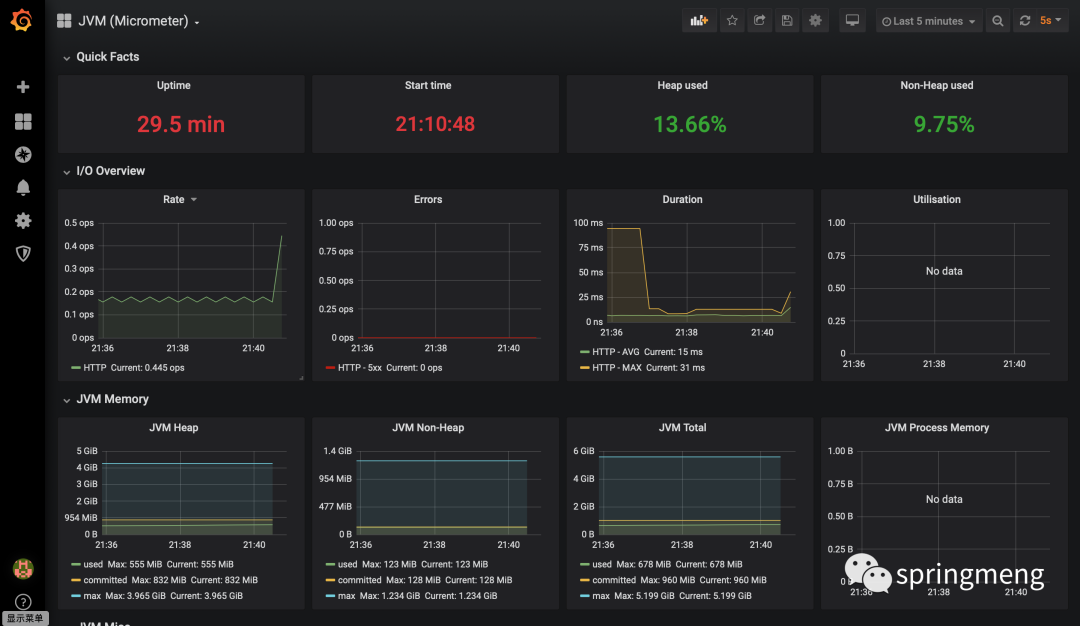
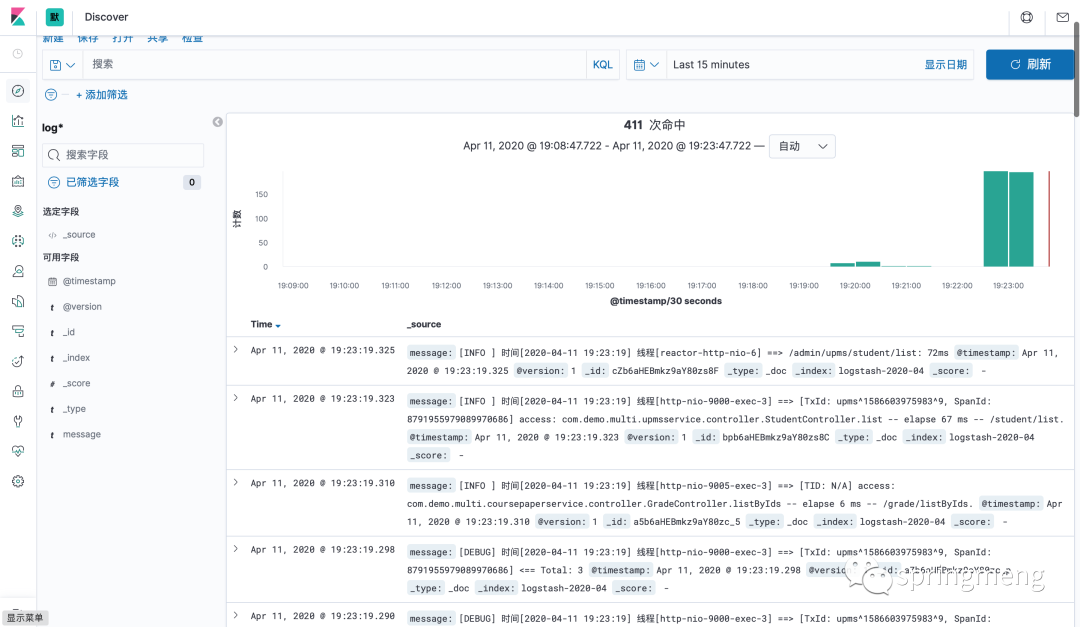
系统监控: ELK + PinPoint / SkyWalking + Grafana + Prometheus。
基础功能
前端框架:单页面、多标签、多栏目和子路由,多套高颜值样式模式可供选择。
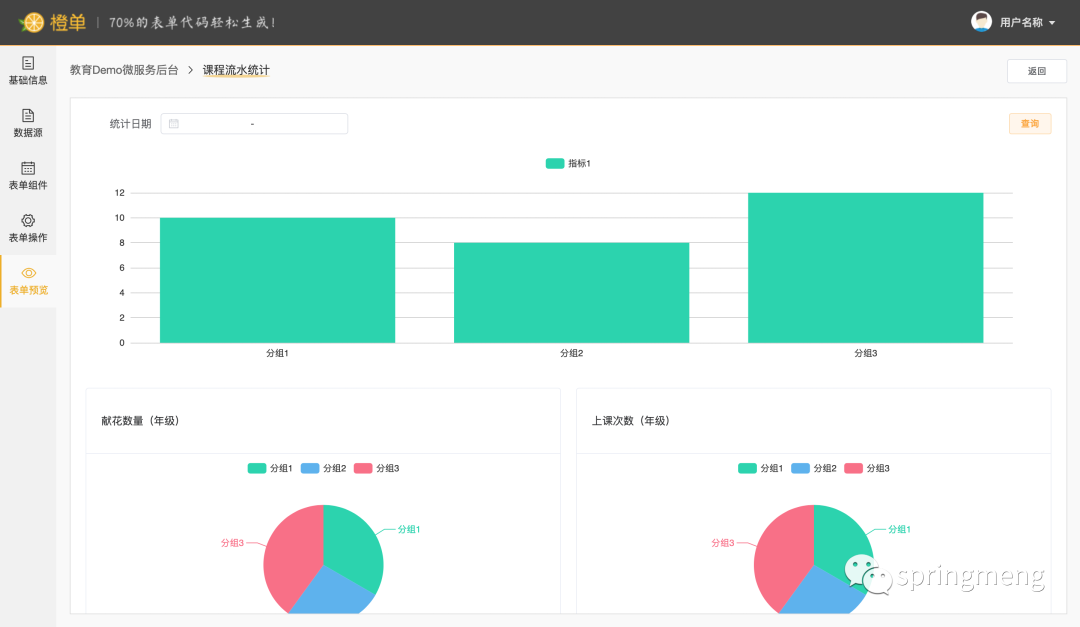
前端能力:列表编辑、统计图表、明细数据下钻、上传下载、数据导出、自定义打印样式模板、富文本等。
页面布局:支持基于 Fragment 和 Block 的灵活布局方式,通过配置即可生成多样化的表单页面,并可预览。
接口规范:微服务和单体服务的接口命名规则和参数定义完全一致,便于日后的平滑升级。
后台架构:分布式锁、分布式 Id 生成器、分布式缓存、分布式事务、分布式限流和灰度发布等,按需集成。
用户管理:支持基于OAuth2的单点登录。
操作权限:前端控制可精确到按钮级的操作和标签级的显示,后台统一拦截验证更加安全。
数据权限:基于 Mybatis 拦截器 + JSqlParser 的实现方式,配置更灵活,代码侵入性更低。
多数据源:可根据配置动态生成,路由策略灵活可扩展。
数据组装:Java 注解方式实现数据组装,支持统一接口的服务内和跨服务的一对一、一对多、多对多、字典、聚合计算等关系数据组合。
定时任务:我们不仅提供了 Job 基础框架的集成,更能生成灵活可配、高度优化、便于二次开发的 Job 业务逻辑代码。
系统监控:基于 Kafka + ELK 的日志收集,基于 PinPoint/SkyWalking 的服务链路跟踪,基于 GPE 的服务性能指标监控。
接口文档:目前已集成 Knife4j,同时支持基于 qdox 解析生成后工程的 Java 代码,并实现了 0 注解的 Postman 接口导出。
设计理念
前沿的单表组合式设计,使业务服务的拆分与再合并 SO EASY。
先代码,后SQL的原则,让服务横向扩充更具弹性。
标准化的服务间调用接口,使业务服务组合更具正交性。
前后端基于约定各司其职,默契配合,让系统运行飞起来。
可平滑的逐步演化为云原生架构。
代码质量
无任何二次封装,只生成您最懂的代码。
遵循阿里巴巴标准的代码规范。
SonarQube 基于最严格检测规则的代码扫描。
产品级代码质量,层次清晰、滴水不漏。
近乎于0的代码重复率,35%以上的注释覆盖率。
15年架构师优化的每一处细节。
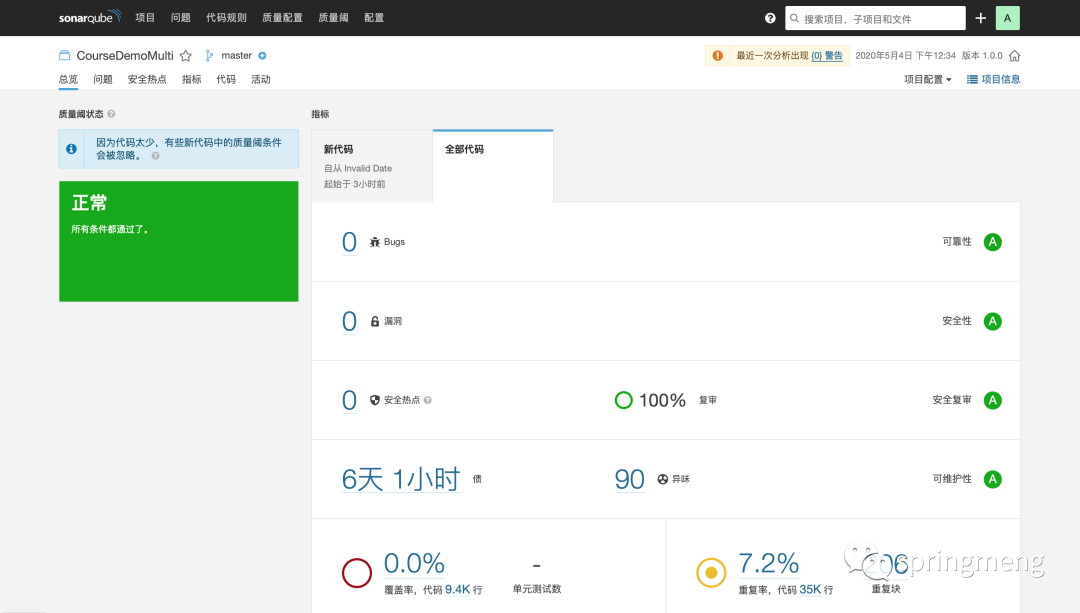
规则扫描
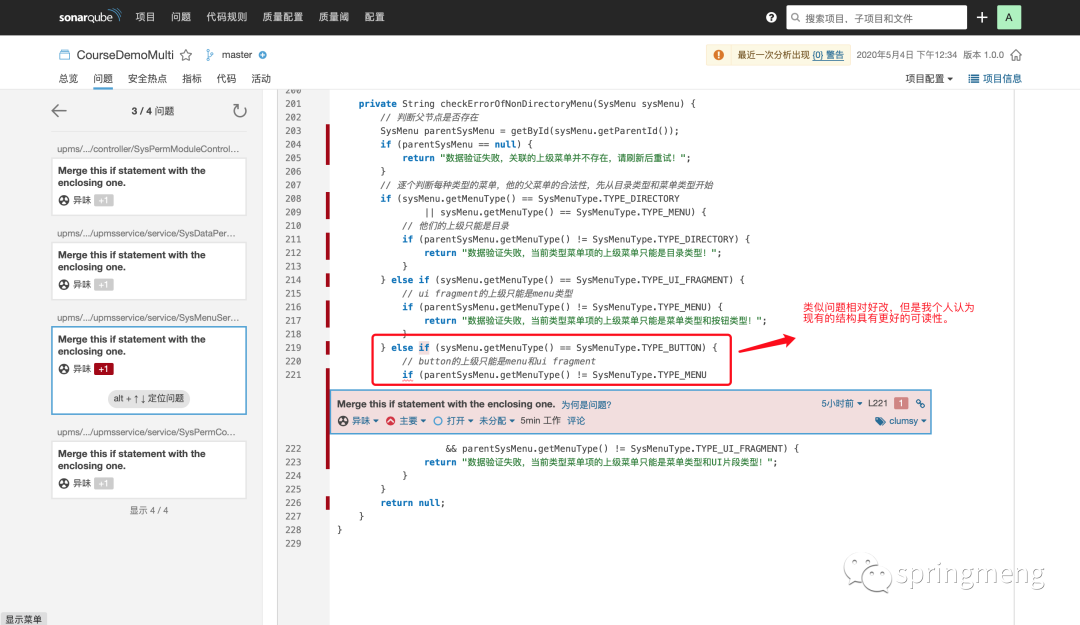
此为在线演示工程的代码审查报告,而非当前开源示例工程。前者代码量更大,结构更复杂。
SonarQube 扫描
基于SonarQube8.2缺省最严格的代码扫描规则,其中代码复杂度要求为15。
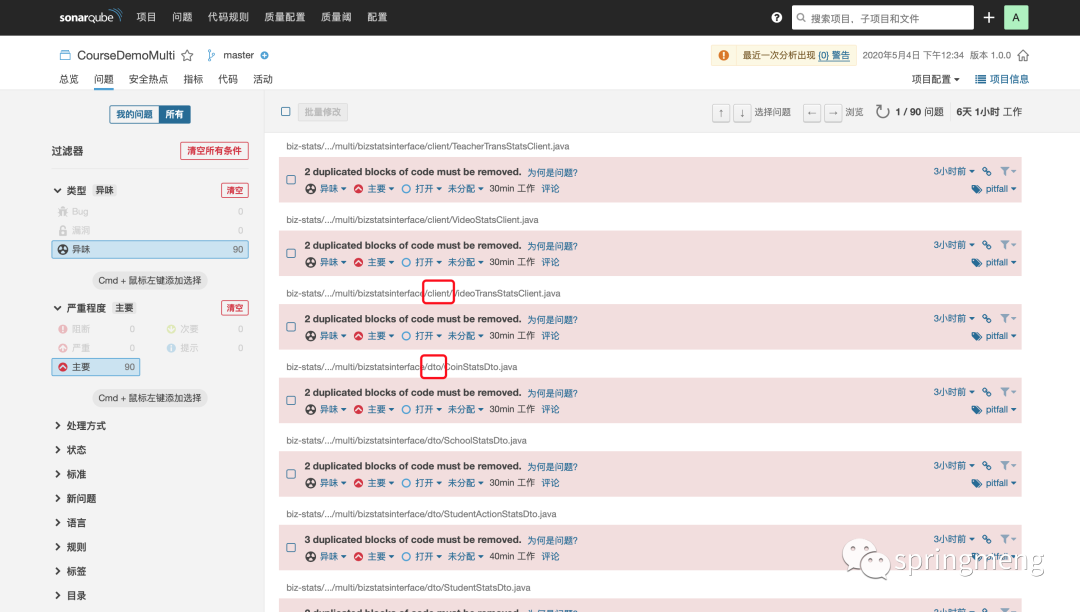
有气味代码共90处,其中85处为DTO、Model、常量字典、RPC接口等定义出现重复名称所致,均与模拟实际业务有关。
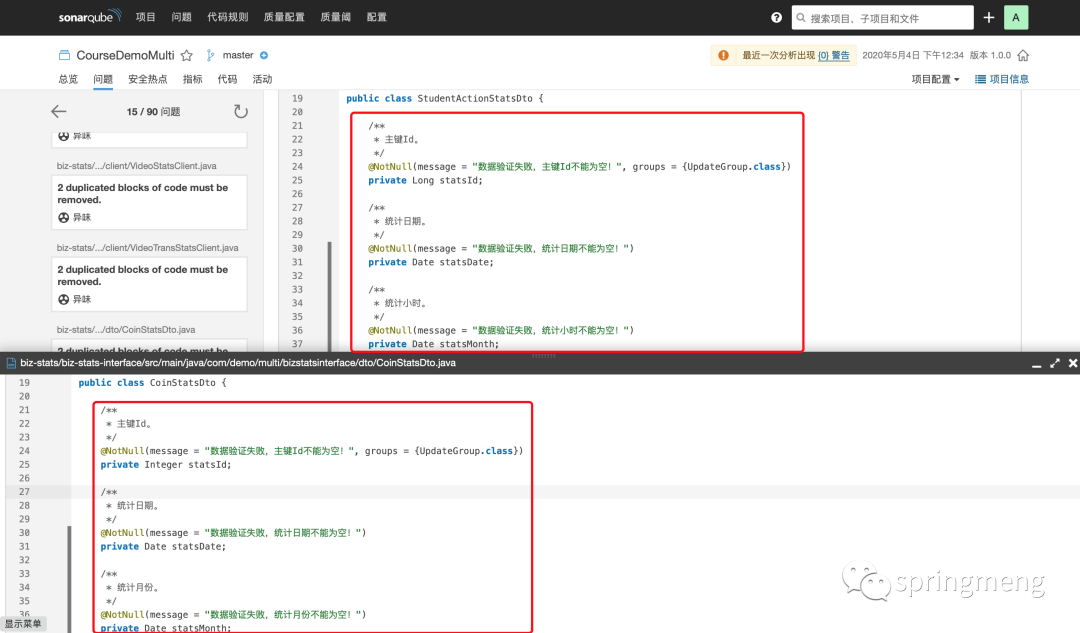
其余气味代码,是在权衡性能、可读性和易修改性等因素后保留下来的,具体见图4。
 |  |
 |  |
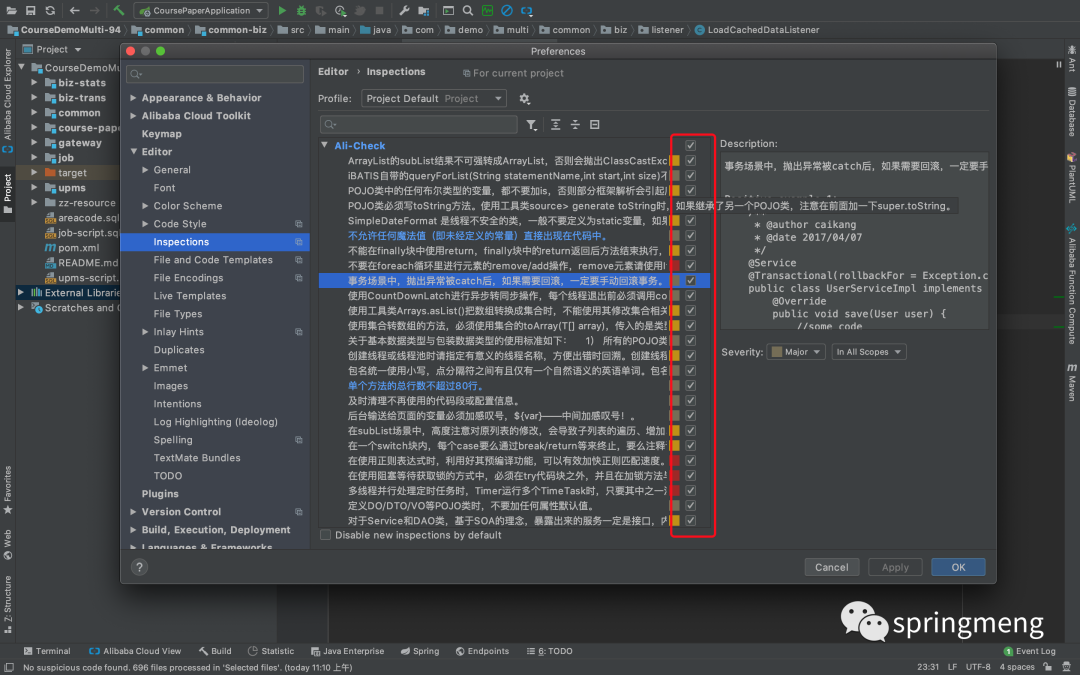
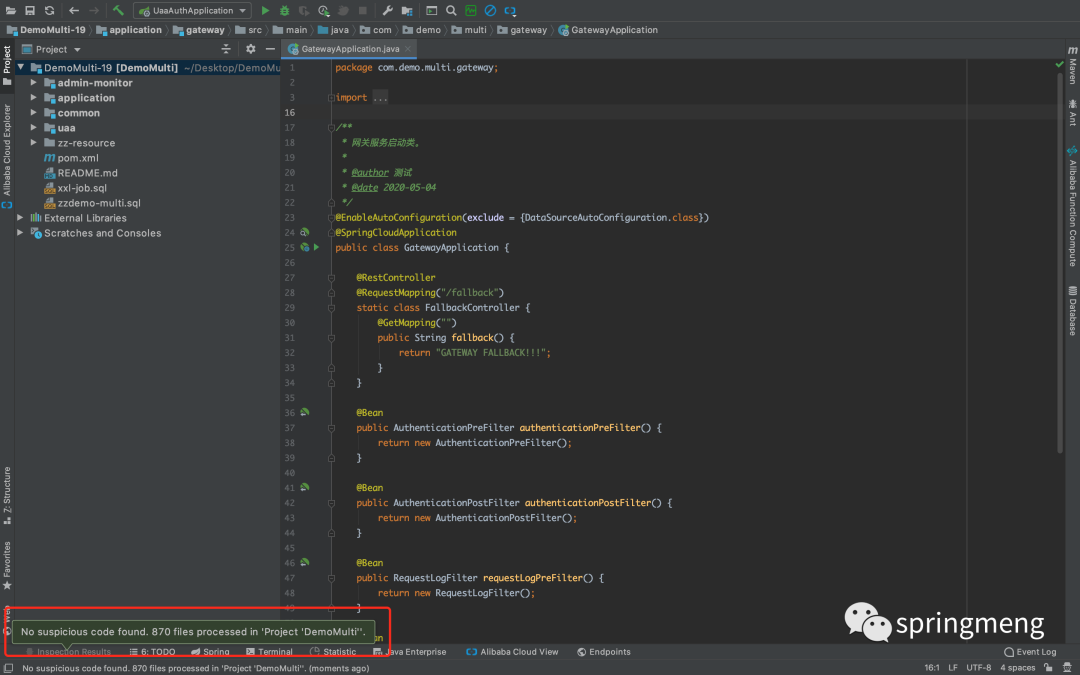
Alibaba Code Guide 扫描
下载最新版本IDEA插件,同时打开所有审查条件。
全部代码扫描通过。
 |  |
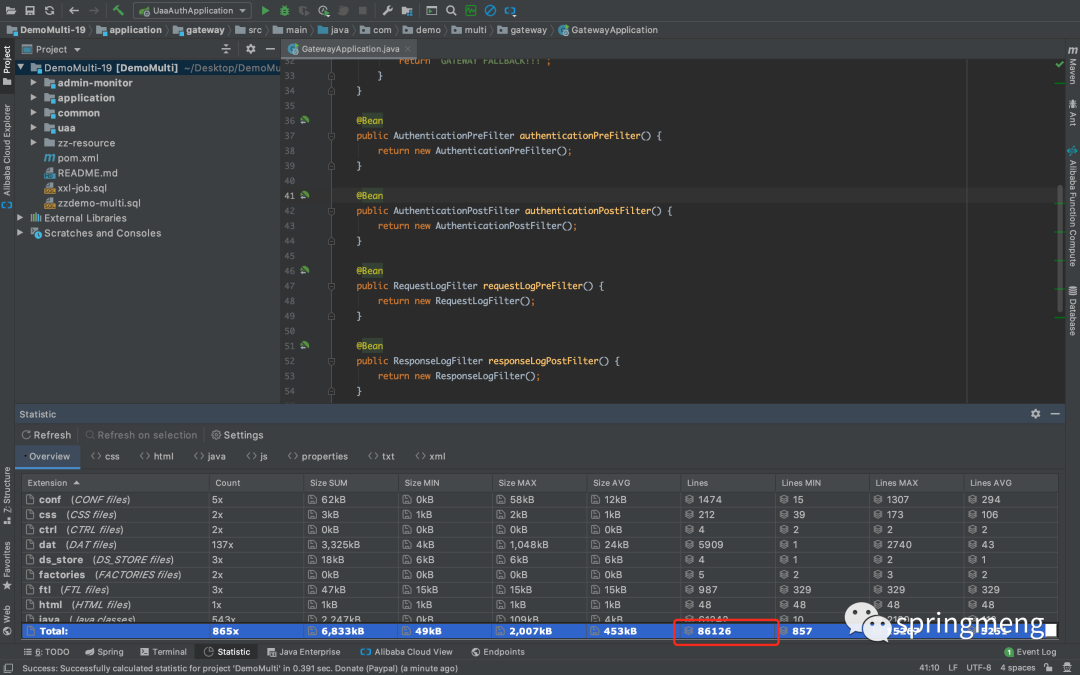
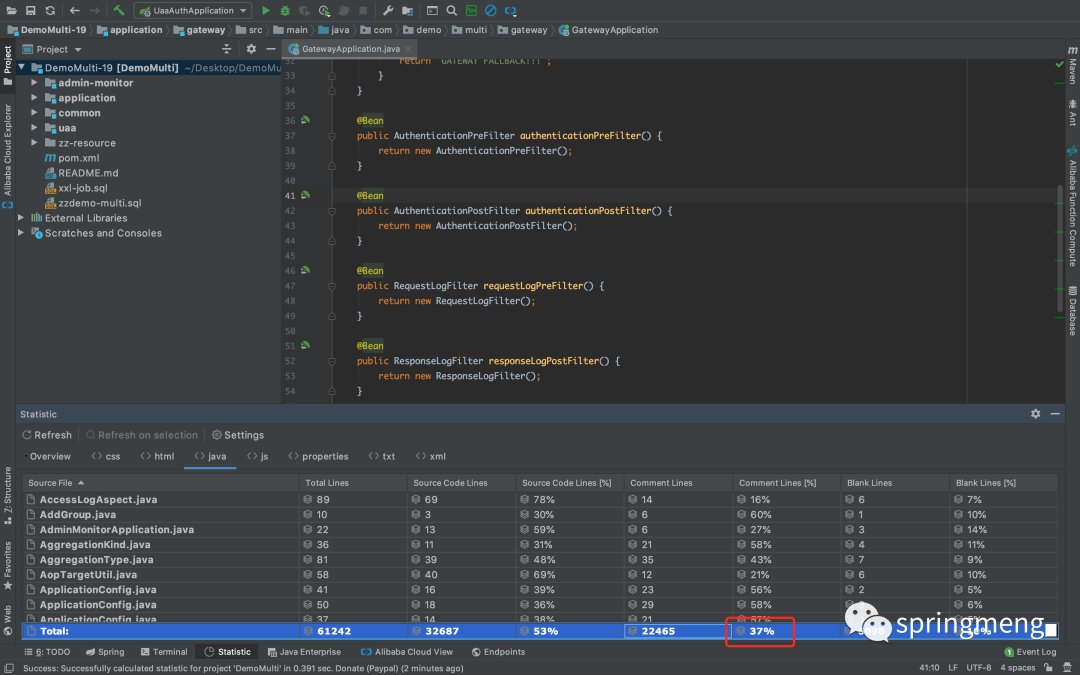
Statistic 代码统计
生成代码总量约为86000多行,主要包括Java、XML、YAML和SQL初始化脚本等。
Java代码覆盖率为37%。
 |  |
开源工程部署
目录说明
微服务后端工程:orange-demo-multi-service
微服务前端工程:orange-demo-multi-web
单体服务后端工程:orange-demo-single-service
单体服务前端工程:orange-demo-single-web
数据初始化。
通过常用的数据库访问工具(如:navicat),执行工程目录下的zz-orange-demo.sql文件。
导入脚本主要负责,数据库创建、数据表创建和测试数据的插入。
环境准备。
docker是必选组件。通过docker-compose命令,可快速启停服务所依赖的服务中间件,如nacos、redis、zookeeper、kafka和sentinel dashboard等。中间件的控制台访问方式,可参考工程目录下的README文件。
# 假定当前目录为工程根目录。
cd zz-resource/docker-files
# 启动和停止带有基础服务中间件的docker-compose.yml文件
docker-compose up -d
# 彻底终止容器
docker-compose down
# 在第一次启动之后,可以考虑每次执行下面的命令启动和停止容器。
docker-compose start
docker-compose stop
后台工程导入。
以Maven的形式导入IDE,直接编译运行即可。具体可参考我们的开发文档教学版微服务工程导入章节。后台服务配置。
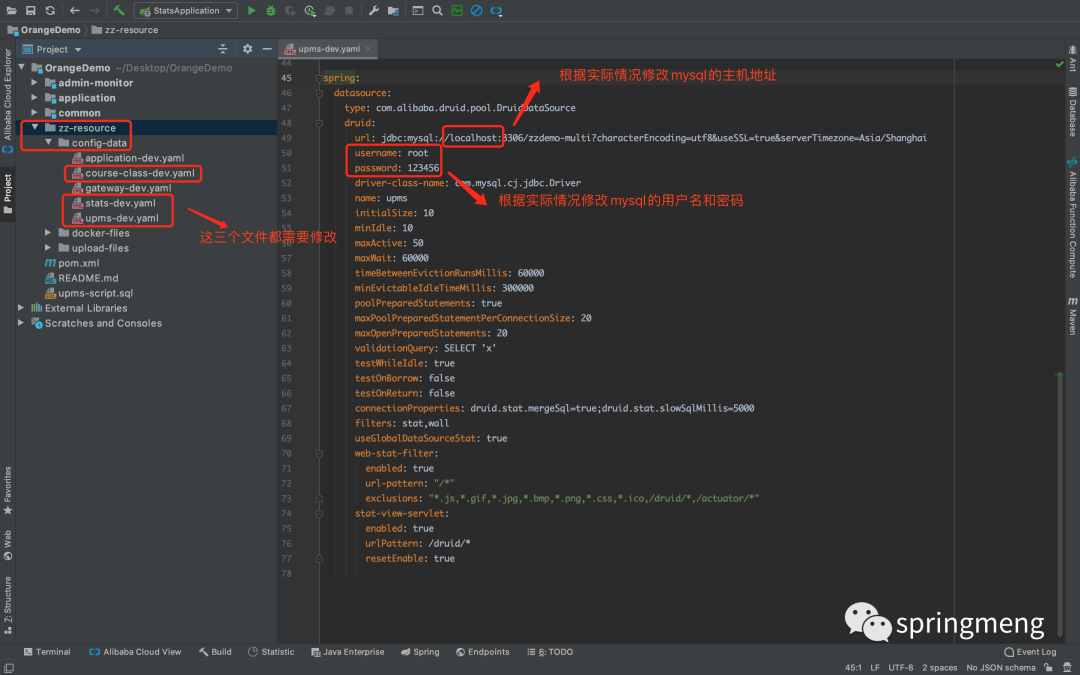
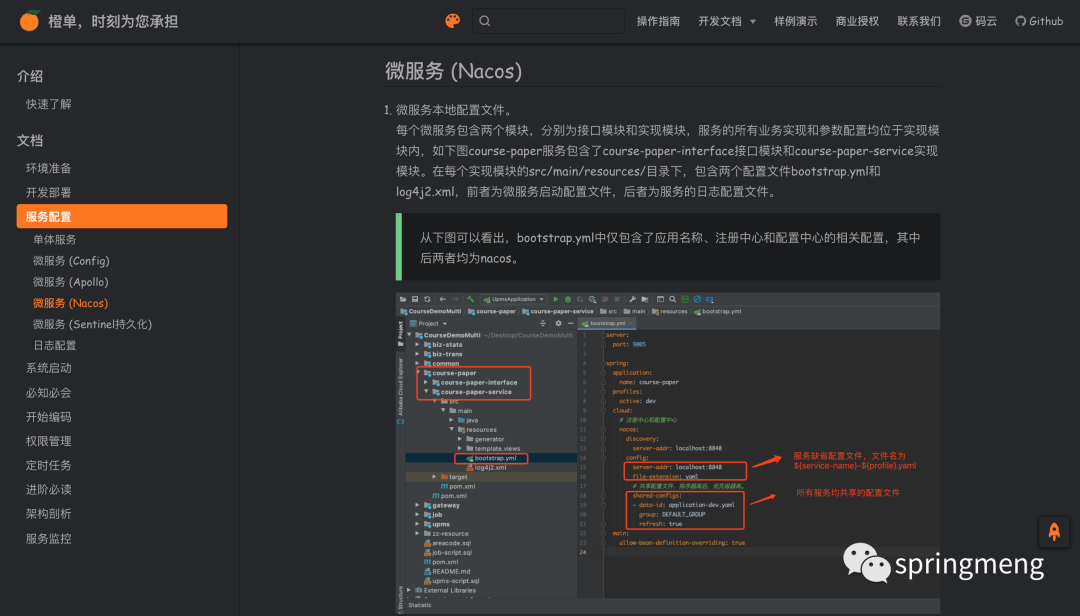
进入工程目录下的 zz-resource/config-data/ 子目录,修改和数据库相关的配置,具体操作详见下图及文字注释。

将该目录下的所有配置文件导入nacos。nacos控制台访问地址 localhost:8848/nacos,用户名和密码 nacos/nacos。
具体导入方式可参考我们的开发文档服务配置章节。
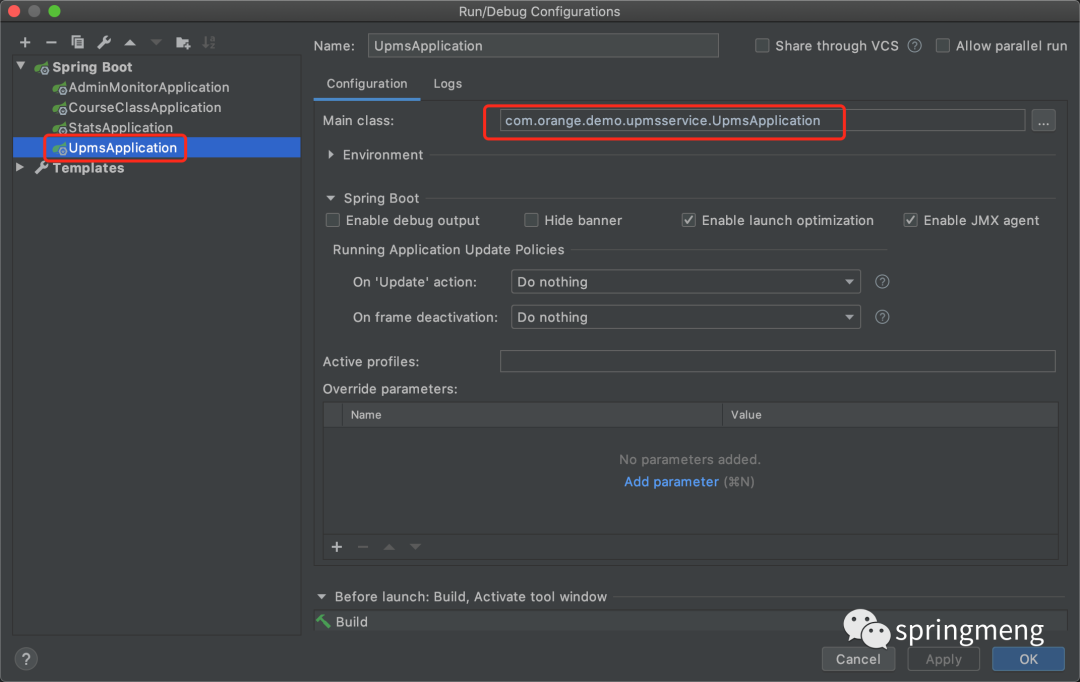
后台服务启动。
这里仅以upms服务为例。在开发环境中,为每个微服务启动项配置main class,下图为IntelliJ IDEA中的配置截图,配置后点击Debug/Run按钮即可启动。
前端工程导入和启动。
将前端工程导入vscode。
修改 src -> core -> config 下的配置文件,将baseUrl修改为您服务器地址。
安装依赖,执行 npm install。
启动前端服务,执行 npm run dev。
具体可参考我们的开发文档教学版前端工程启动段落。
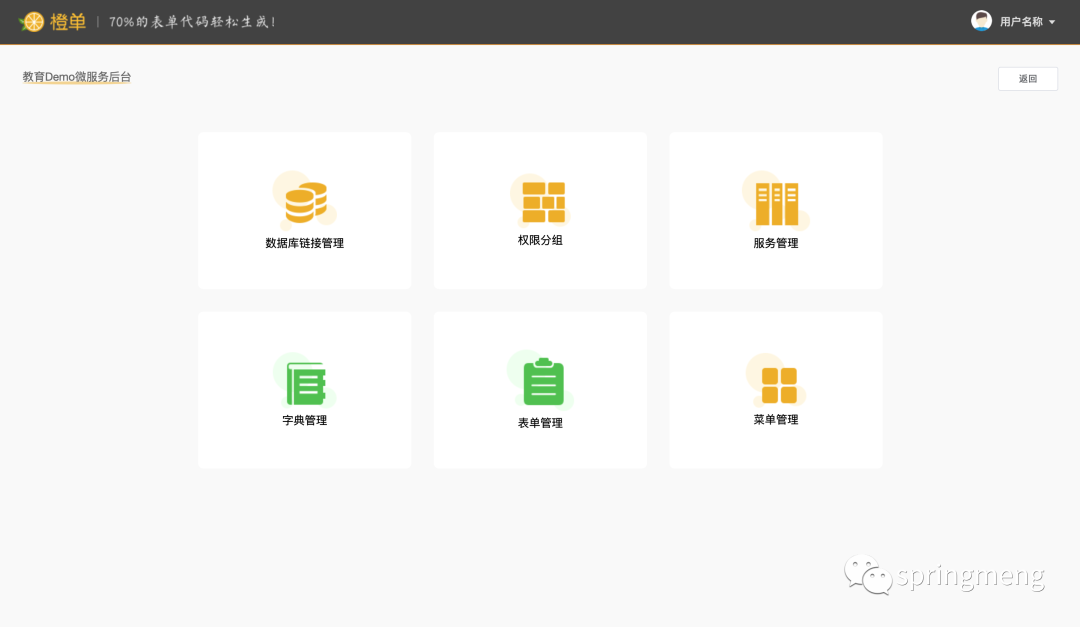
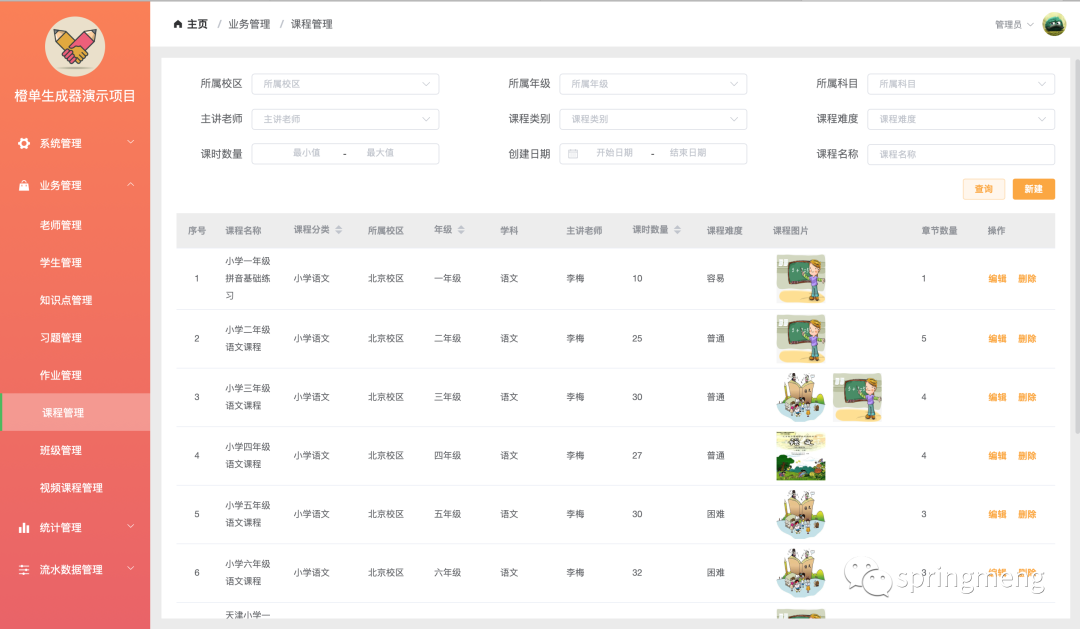
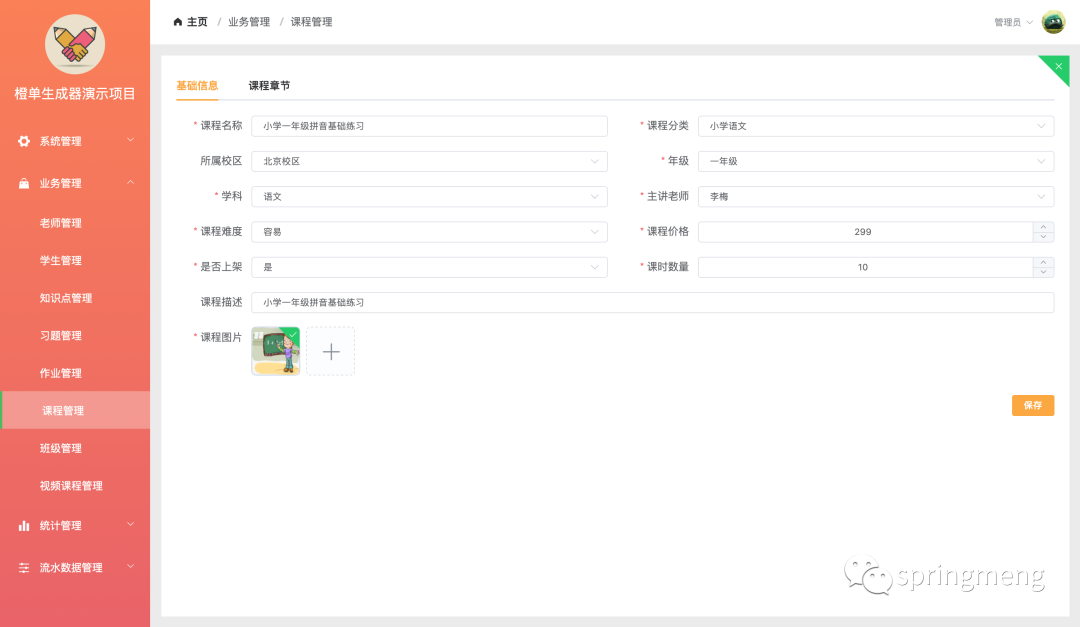
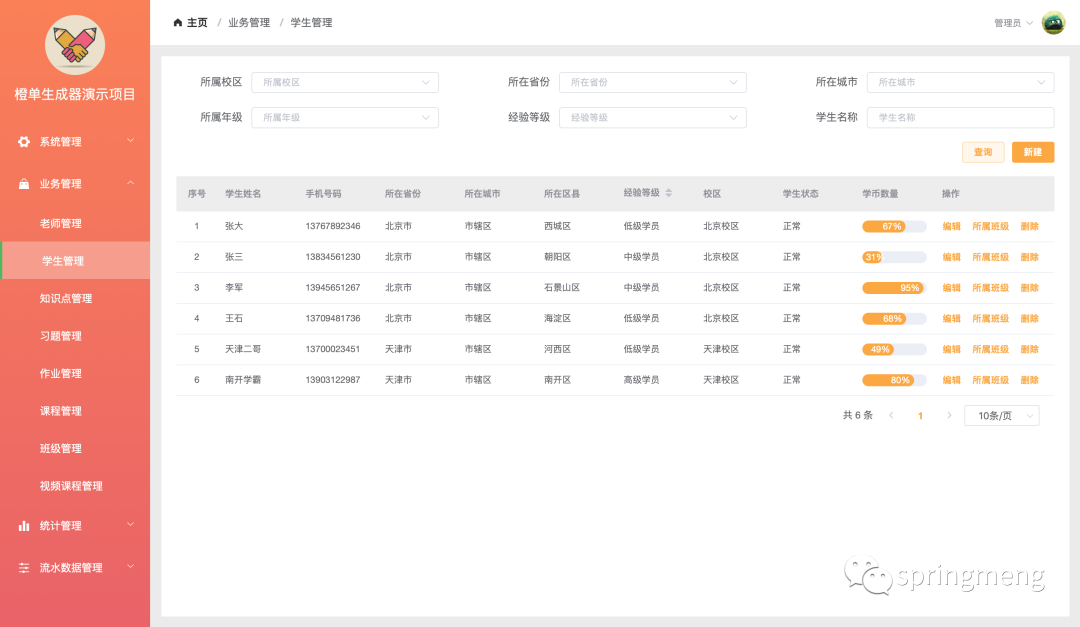
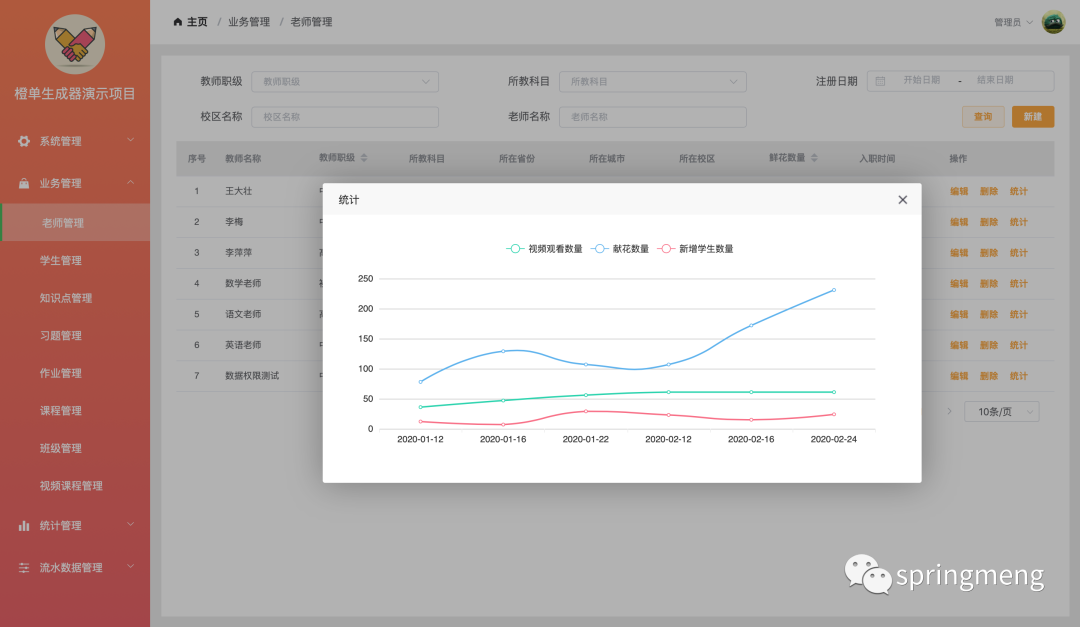
主要截图
橙单生成器
 |  |  |  |
 |  |  |  |
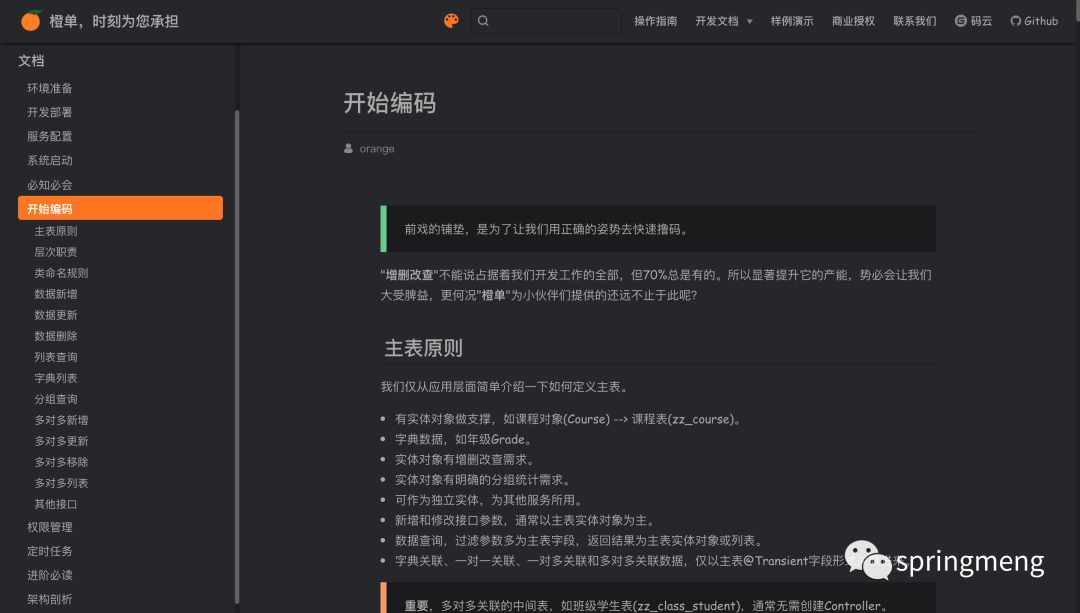
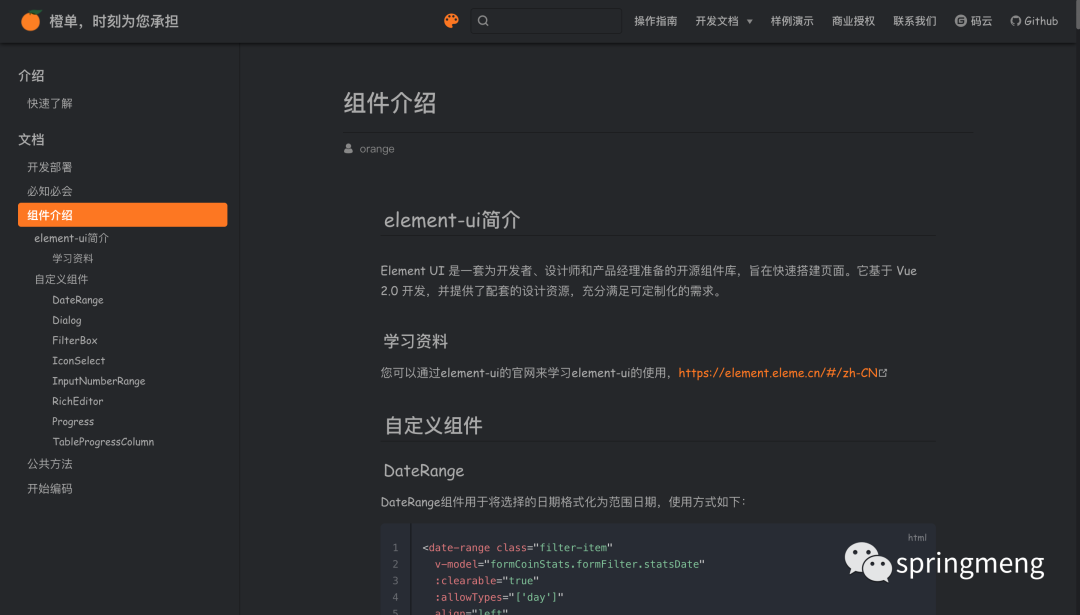
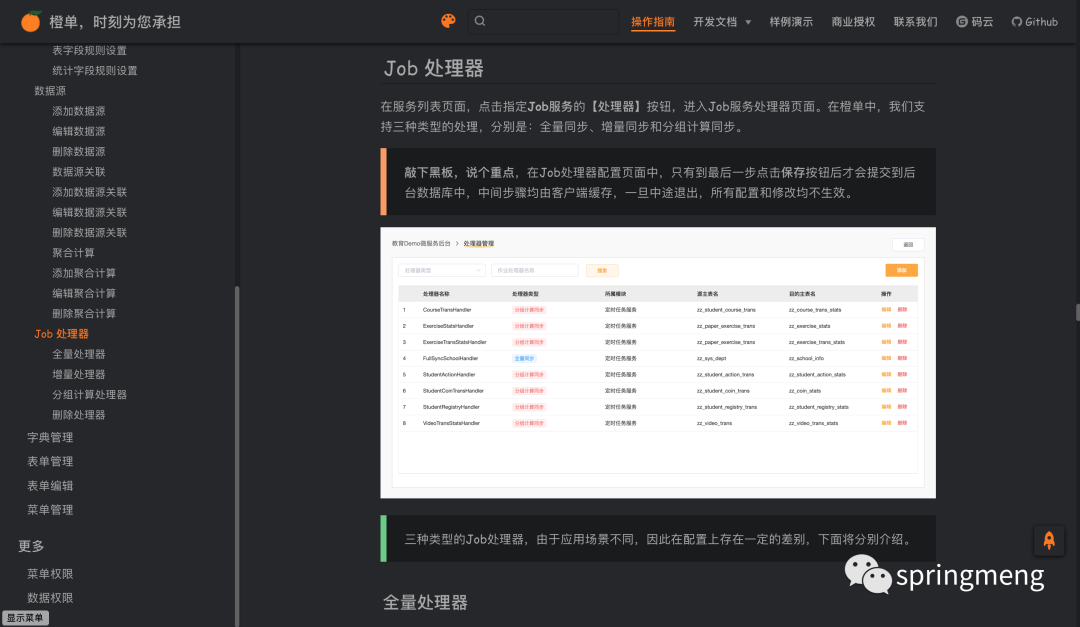
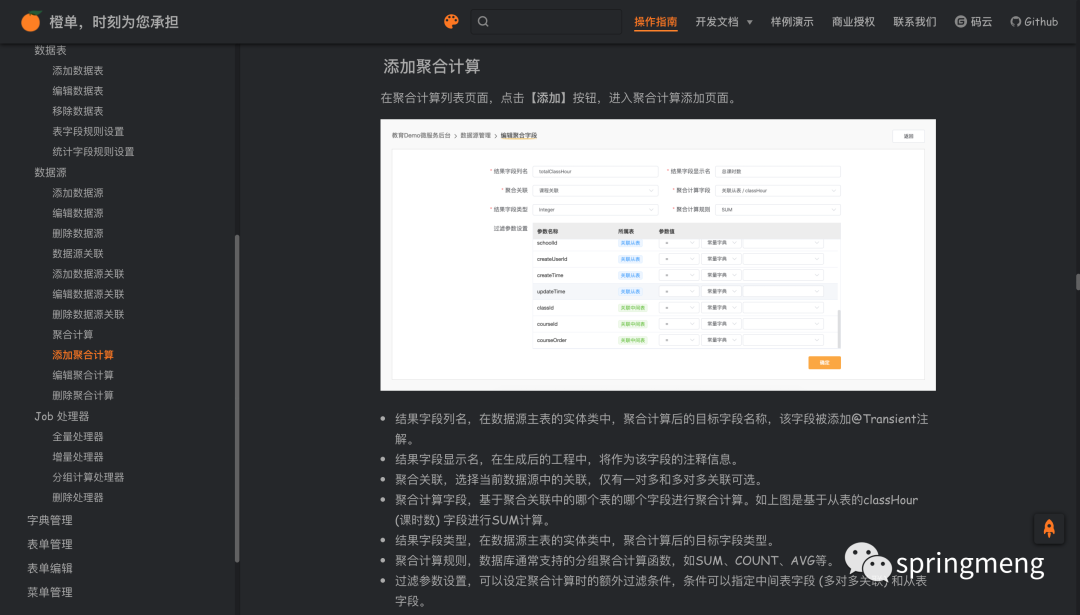
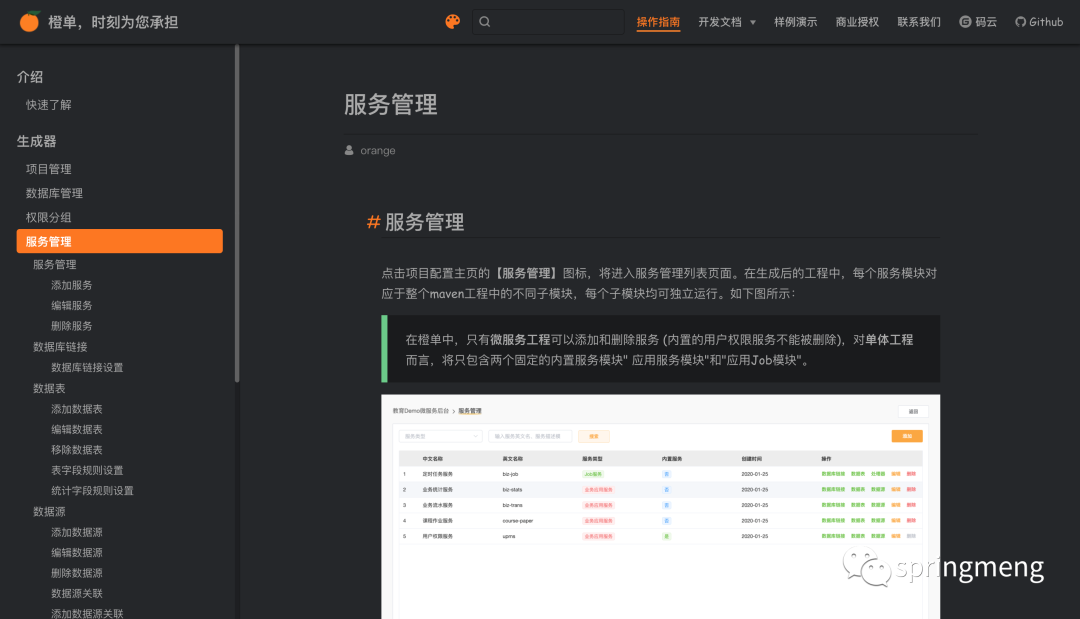
开发文档
 |  |  |  |
 |  |  |  |
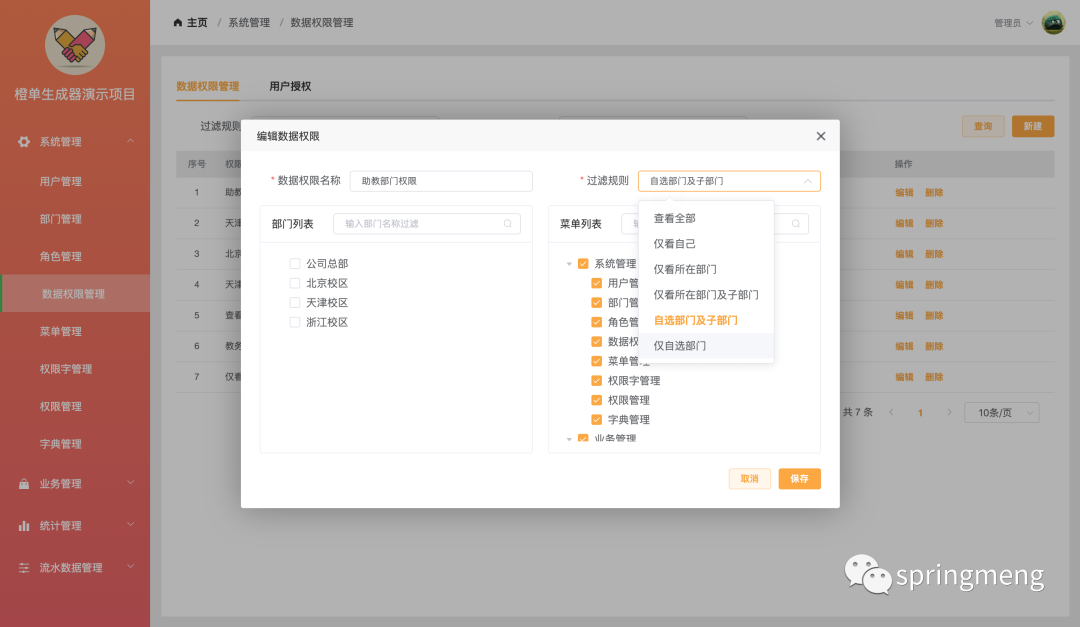
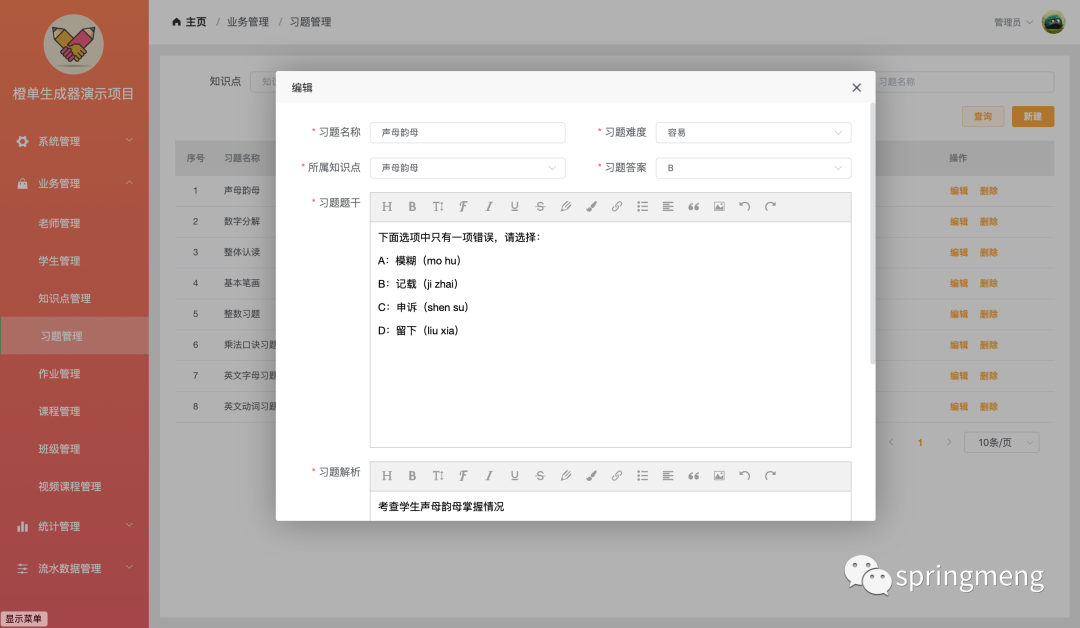
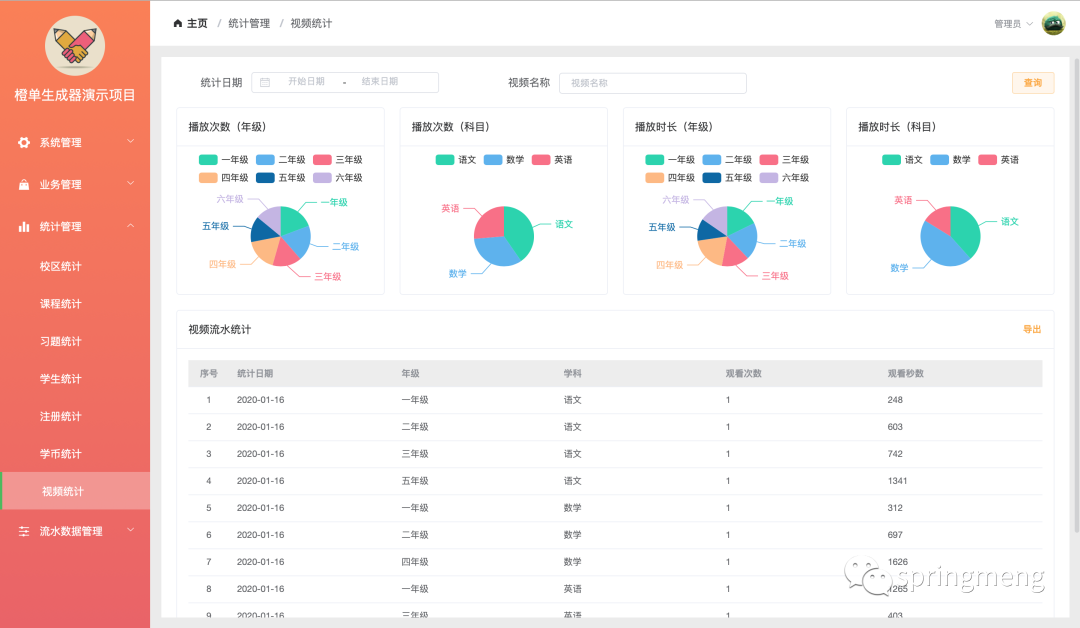
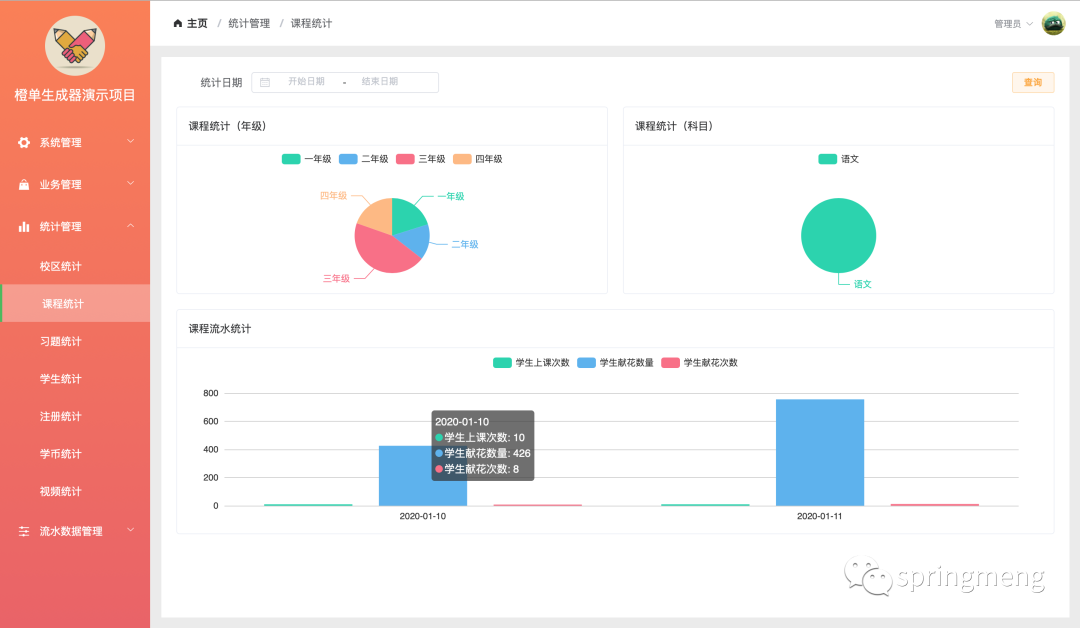
演示工程
 |  |  |  |
 |  |  |  |
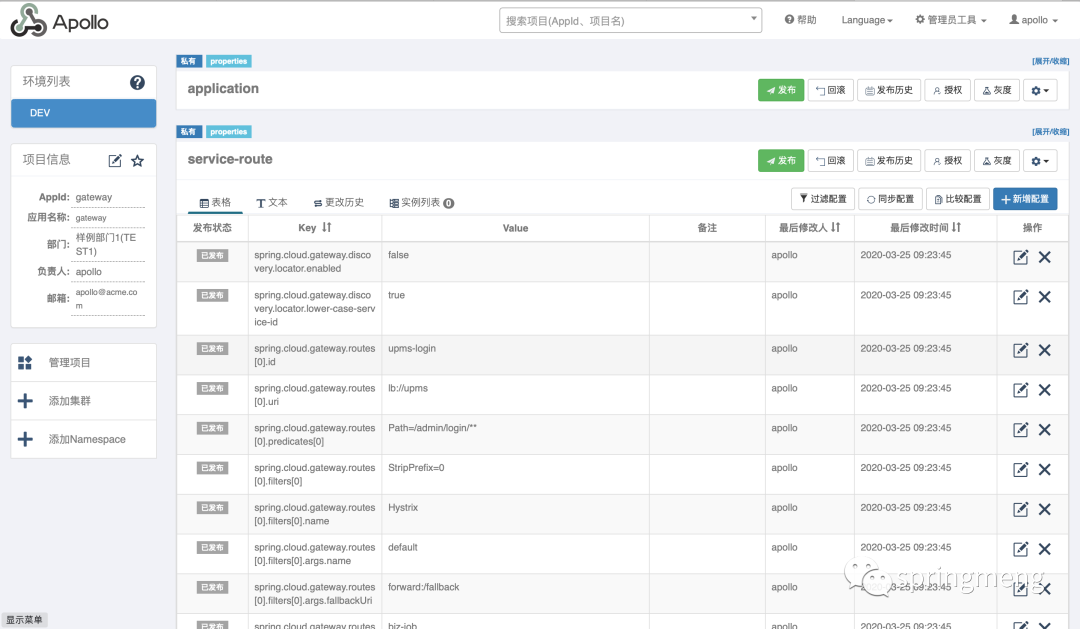
微服务中间件
 |  |  |  |
 |  |  |  |
喜欢就三连呀
关注 Stephen,一起学习,一起成长。
