使用 Go 和 ReactJS 构建聊天系统(前言)
本节完整代码:GitHub[1]
课程目标
在这个项目中,我们将考虑使用 Go 作为后端,React.JS 作为前端来构建一个聊天系统。
本课程将有助于你巩固 Go 的并发概念和技术,提供开发更复杂的 Go 应用程序的实际经验,希望你能够轻松编写常用的 Go 程序。
目的
我们将逐步构建这个聊天系统,以确保整个课程的学习保持轻松愉快。
在开始之前,我将介绍越来越多的高级 Go 语言技术以及它们如何与项目相关联,到最后,你应该成为掌握编写 Go 语言应用程序的程序员。
覆盖的主题
初始化项目 Go 语言 gorilla/websocket 包提供的 WebSockets Goroutines 和并发基础 安全的并发通信 使用 ReactJS 进行前端开发 使用 Docker 部署应用
完全免费
这门课程的优势就是完全免费,这意味着更多的人可以去学习。
聊天应用
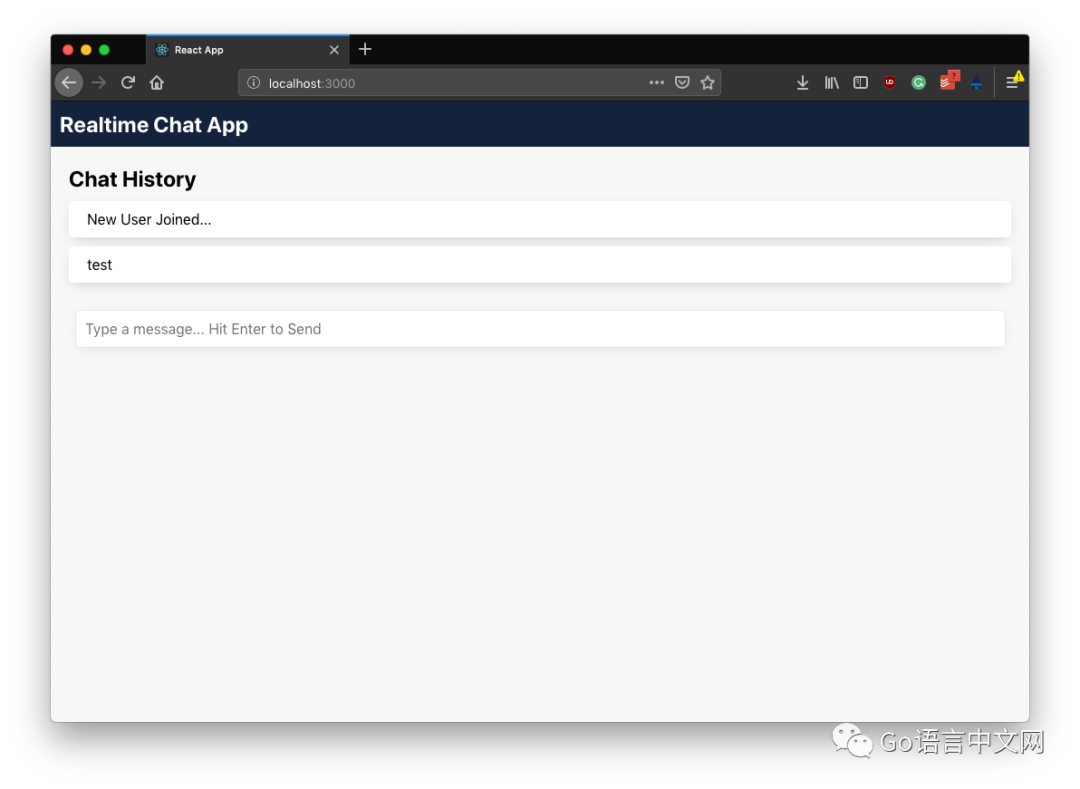
在本课程结束时,你应该有一个看起来像这样的应用:

下一节:使用 Go 和 ReactJS 构建聊天系统(一):初始化项目[2]
via: https://tutorialedge.net/projects/chat-system-in-go-and-react/
作者:Elliot Forbes[3]译者:咔叽咔叽[4]校对:polaris1119[5]
本文由 GCTT[6] 原创编译,Go 中文网[7] 荣誉推出
参考资料
GitHub: https://github.com/watermelo/realtime-chat-go-react/tree/master
[2]使用 Go 和 ReactJS 构建聊天系统(一):初始化项目: https://studygolang.com/articles/22423
[3]Elliot Forbes: https://twitter.com/elliot_f
[4]咔叽咔叽: https://github.com/watermelo
[5]polaris1119: https://github.com/polaris1119
[6]GCTT: https://github.com/studygolang/GCTT
[7]Go 中文网: https://studygolang.com/
推荐阅读
