神器whistle实现移动端页面调试的三种姿势
背景
移动端开发过程中,查看打印的log是必不可少的,一般的做法都是在开发环境下通过webpack注入vconsole,但是对于线上页面的调试,这一招就不灵了。来看看新一代抓包工具whistle如何实现页面调试的。
whistle介绍
whistle 是一款用 Node 实现的跨平台的 Web 调试代理工具,支持查看修改 http(s)、Websocket 连接的请求和响应内容。简而言之就是 Node 版的 Fiddler、Charles,不过这个工具能远比后两者更加适合 Web 开发者、使用更简单、功能也更加实用。笔者在用了一段时间以后,已经彻底放弃了charles、fiddler,拥抱了whistle。
页面调试的三种姿势
whistle有两种方式可以让开发者查看log
1. Tools中自带的console功能
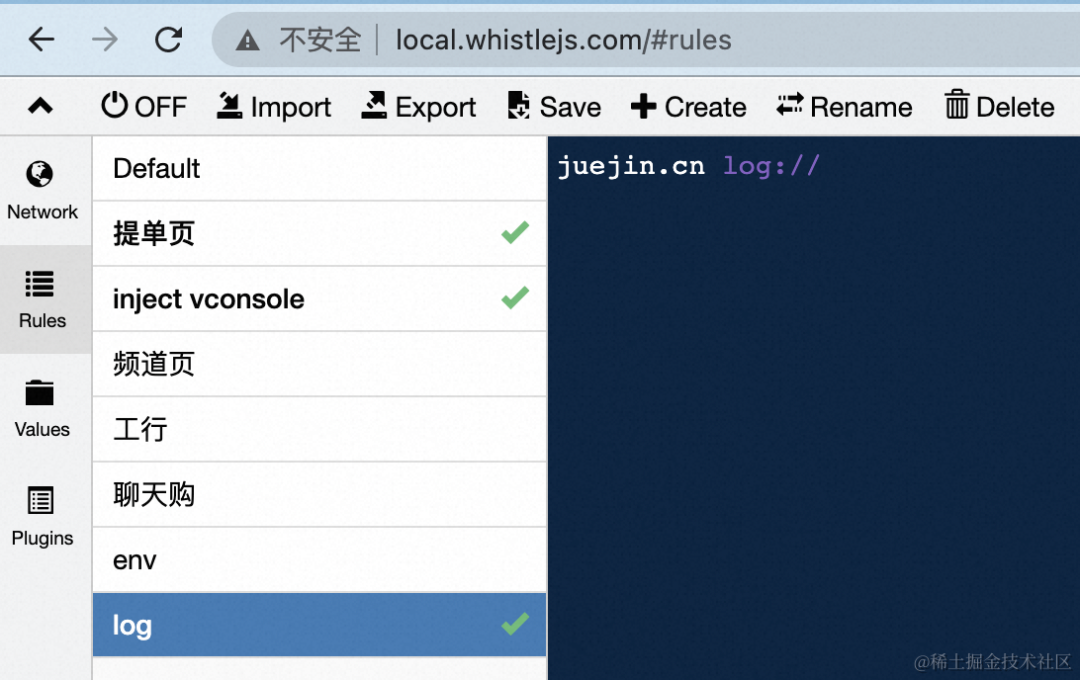
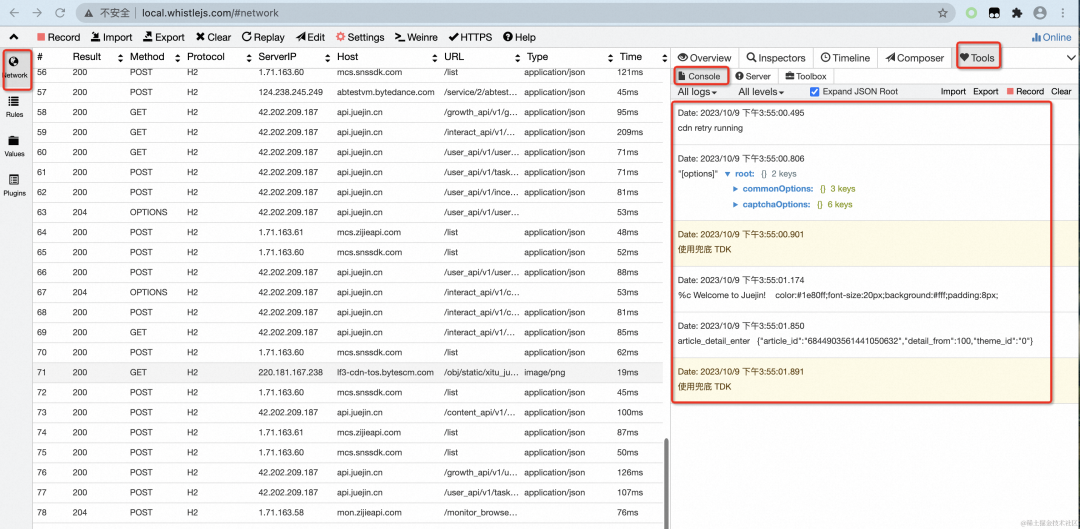
只需要在rules中配置下当前页面域名的log就可以了,然后手机访问页面,就可以在下图中的console面板中看到打印的日志

效果:

2. 页面注入vconsole
这里需要科普下,whistle中的配置分为rules和values,
- rules主要用于设置匹配规则,及匹配后的操作行为
- values主要是设置操作行为用到的值,比如替换接口json、js文件等
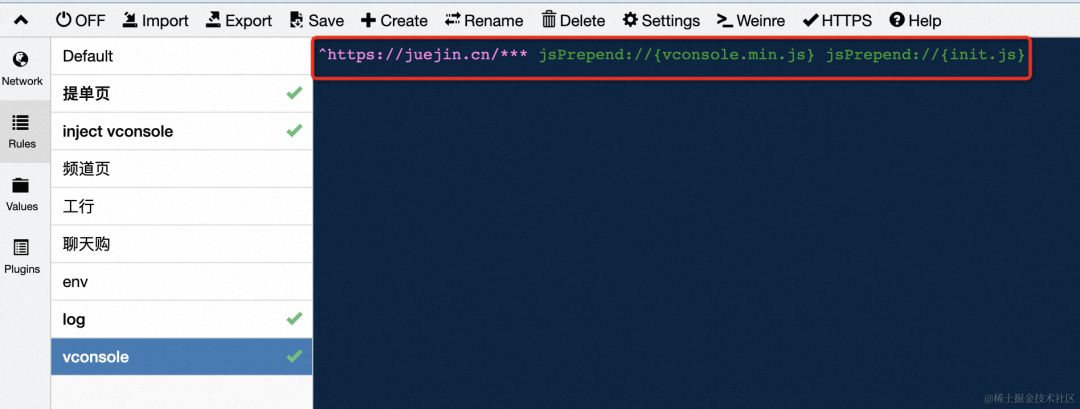
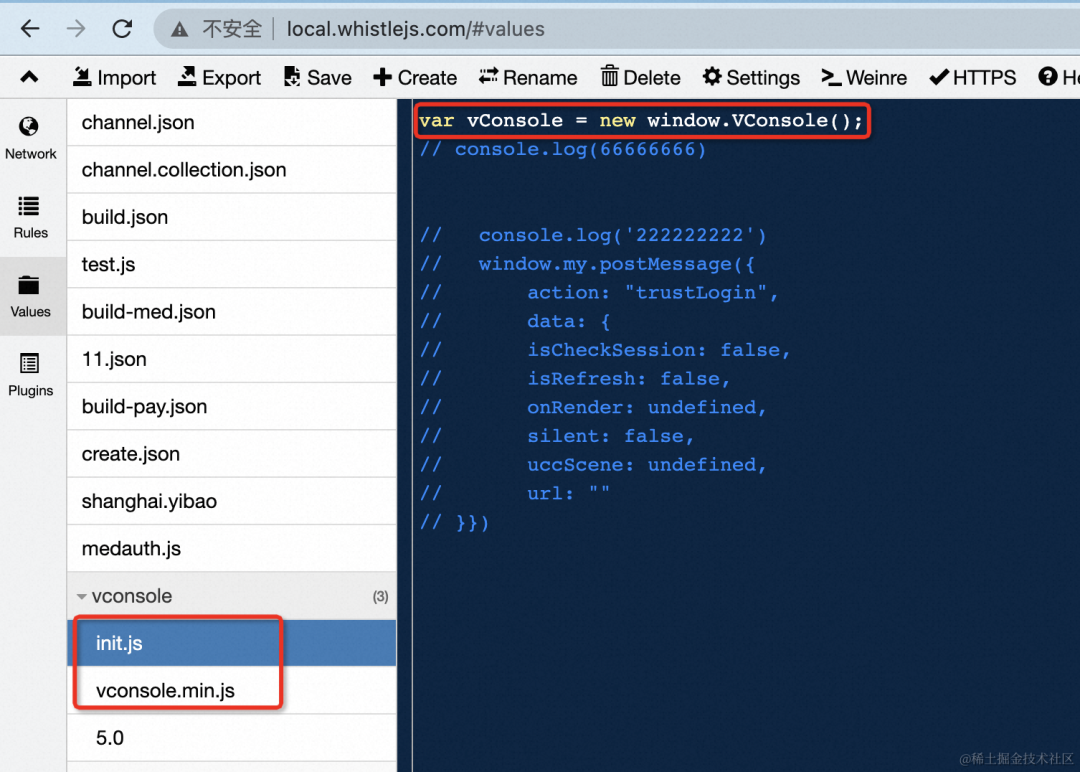
- 在rules中使用jsPrepend(自带api)配置注入vconsole和初始化的代码

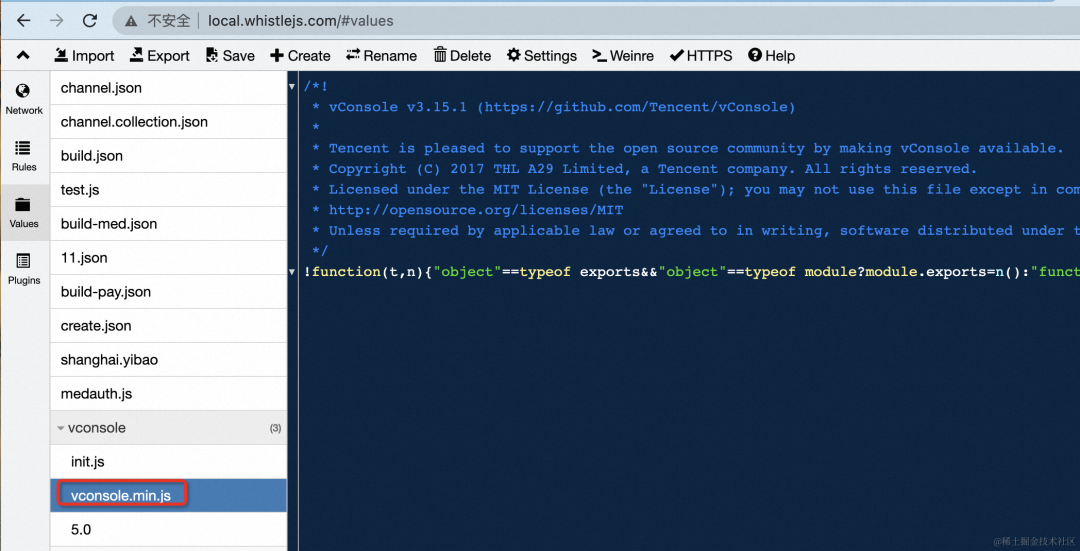
- 将vconsole及初始化的代码粘贴到values中文件中


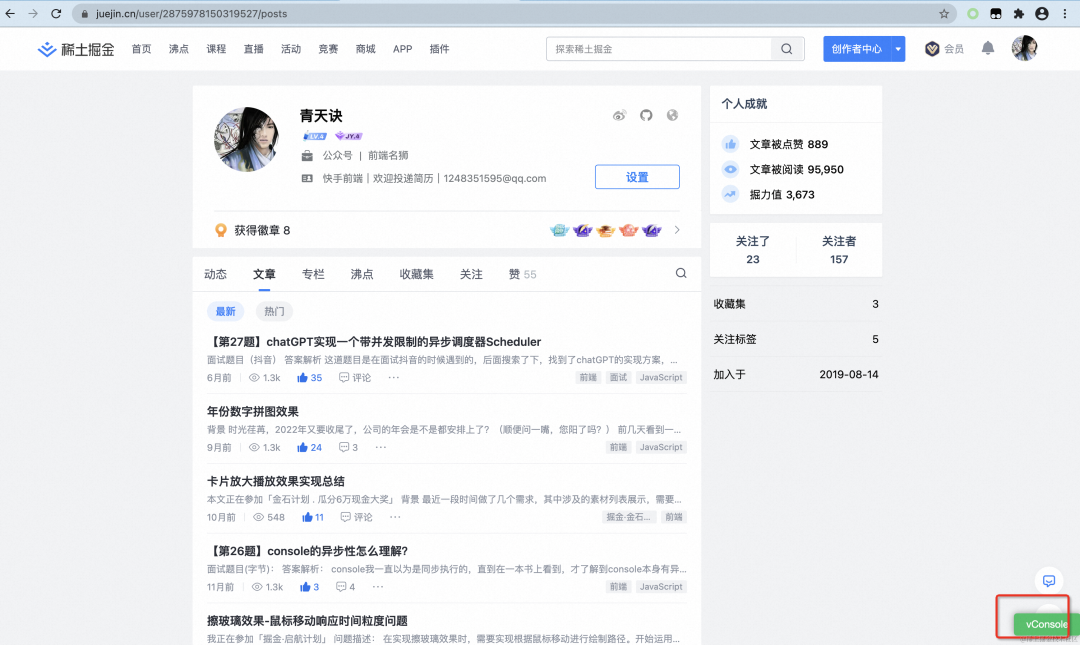
- 用手机或电脑访问匹配规则的页面,就可以在当前页面注入vconsole了。

3. Weinre真机远程调试
Weinre(Web Inspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具, 它使用JS编写, 可以让我们在电脑上直接调试运行在手机上的远程页面。与传统的Web Inspector的使用场景不同, Weinre的使用场景如下图, 调试的页面在手机上, 调试工具在PC的chrome, 二者通过网络连接通信。
whistle内置了Weinre这个工具,方便我们进行远程调试,最大的用处就是我们可以在PC电脑上调试手机端页面
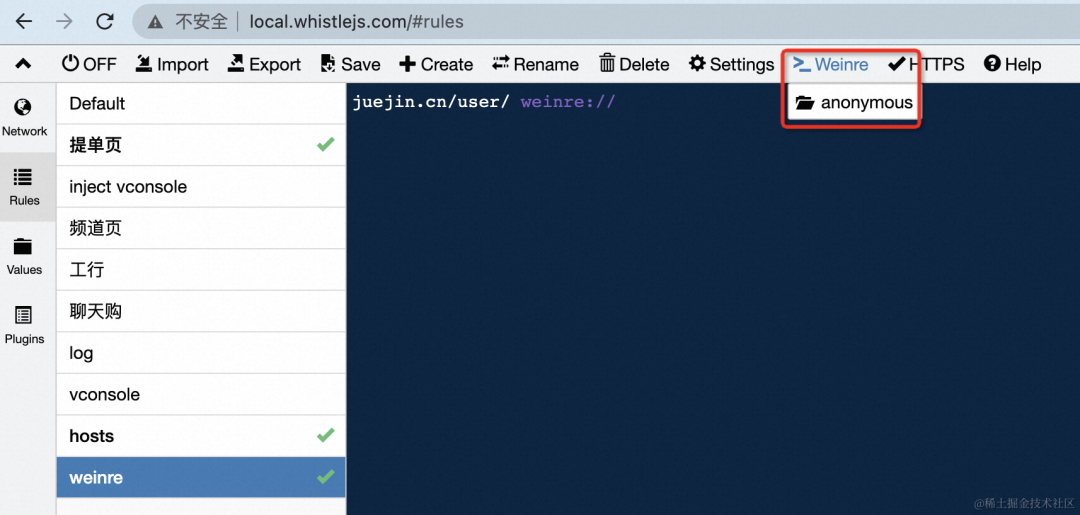
- 配置规则:
juejin.cn/user/ weinre://

- 点开whistle中的标签weinre -> anonymous
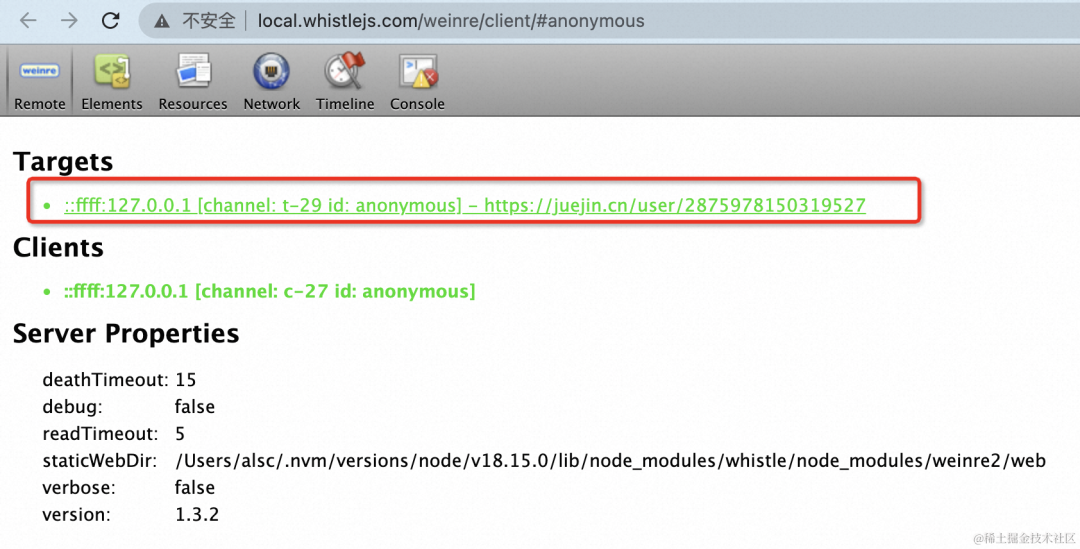
- 用手机上任意一款app(我用的微信)扫码打开测试页面地址(https://juejin.cn/user/2875978150319527)

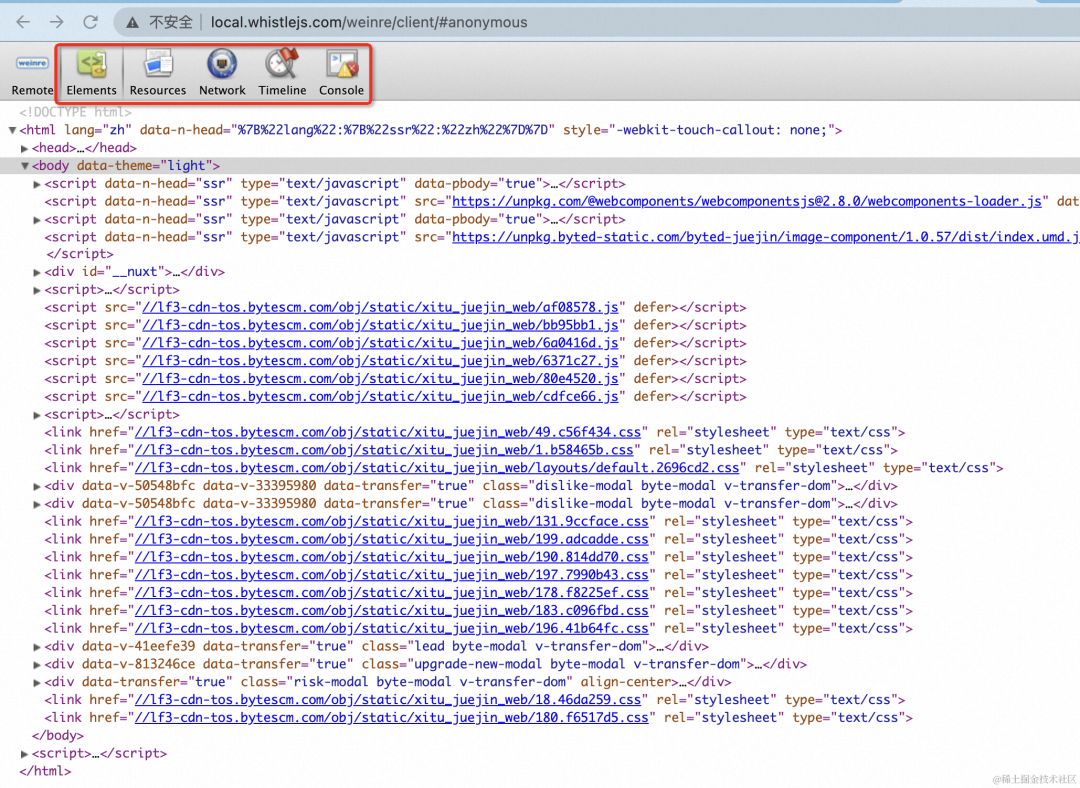
- 打开后,在电脑的weinre页面会看到Targets部分变成绿色,表示调试过程没问题,刷新页面可以看到页面的打印、dom等信息。


使用总结
个人感觉whistle有以下几个明显的优点:
- 所有配置都是文本命令式的,配置比较快捷、便于复制给同事复用,而charles、fiddler界面操作配置相对繁琐,不便于给他人复用。

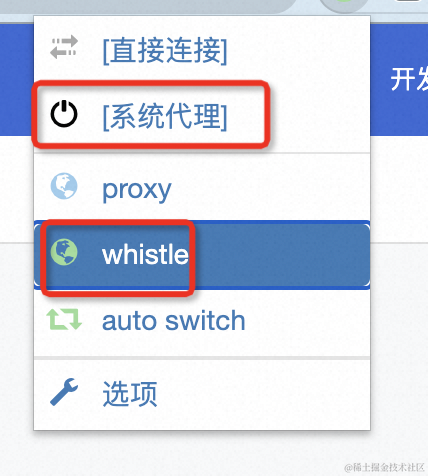
- whistle和浏览器插件Proxy SwitchyOmega(代理切换工具)配合使用,可以快捷的切换代理

- 接口数据重定向本地json时,往往会遇到跨域问题,whistle只需一行配置就可以解决跨域
pattern file://{本地.json}
pattern resCors://enable
总之,这款代理工具,功能还是十分强大的,而且配置规则极其方便快捷,使用文档也是中文的。
