微信小程序和公众号H5自动化测试技巧,赶紧GET!
关注上方“测试开发技术”,选择星标,
干货技术,第一时间送达!

目前市面上,被大家用来做移动端App UI自动化测试工具最为常见的当属:
Appium Airtest
很多小伙伴在刚接触这两款工具做App UI自动化测试时,难免会问到,他们能支持微信小程序或者微信公众号H5页面的自动化测试吗?答案显然是肯定的,但需要做一些特殊的设置。
首先大家需要了解到的是,不管是微信App还是QQ内置的浏览器,他们的内核并不是采用Android原生的WebView,而是他们自家开发的 X5 WebView 内核。当我们需要开展微信小程序或者微信H5页面的自动化测试时,我们需要进行一些相关设置,切换到系统WebView内核中,这样才能有效的识别获取到App控制元素信息。
一、如何进行设置
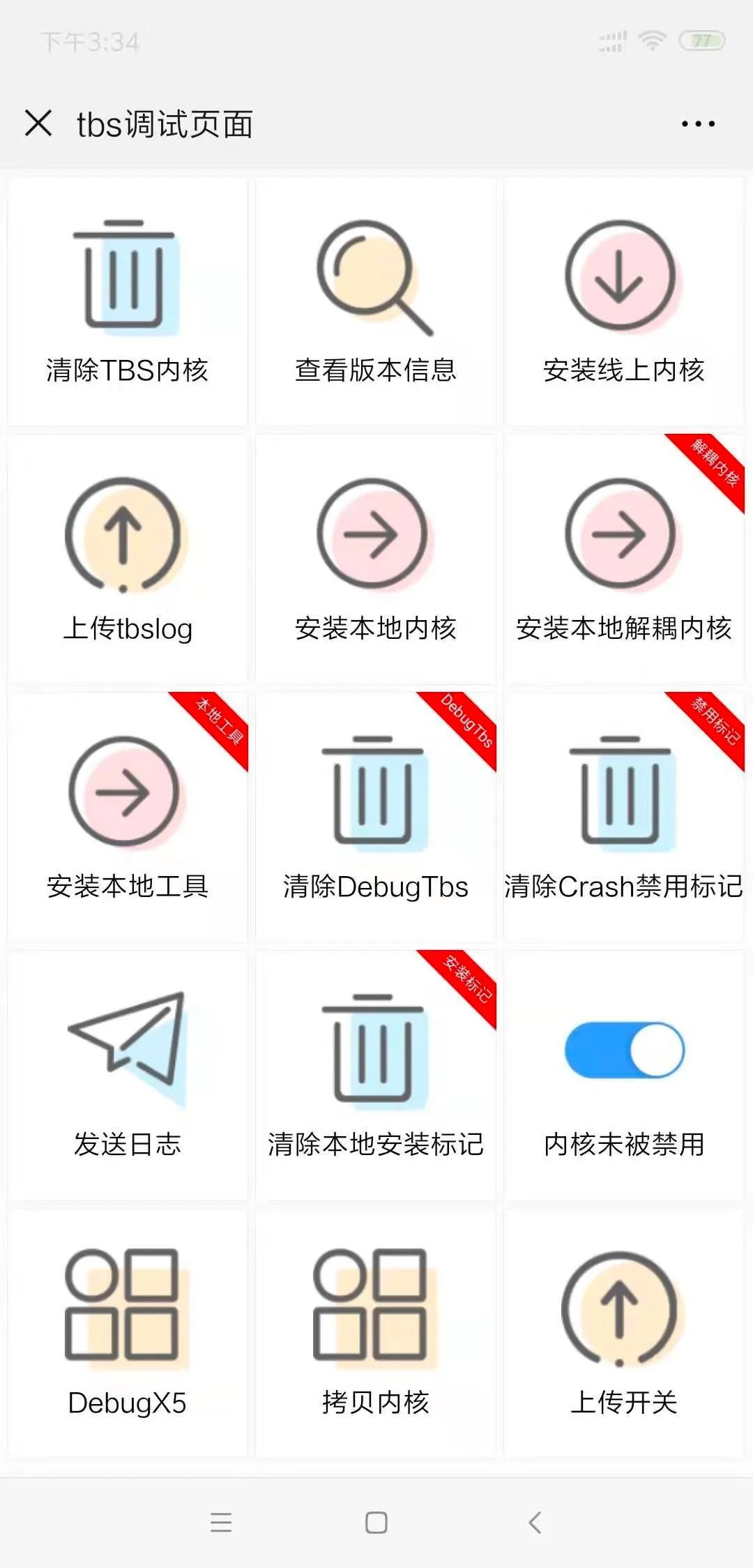
1、 首先,打开微信中任意一个聊天框,输入 debugtbs.qq.com,点击进入TBS调试页面,再点击页面内的“安装线上内核”:

2、 安装成功后,我们需要重启微信才可以生效;
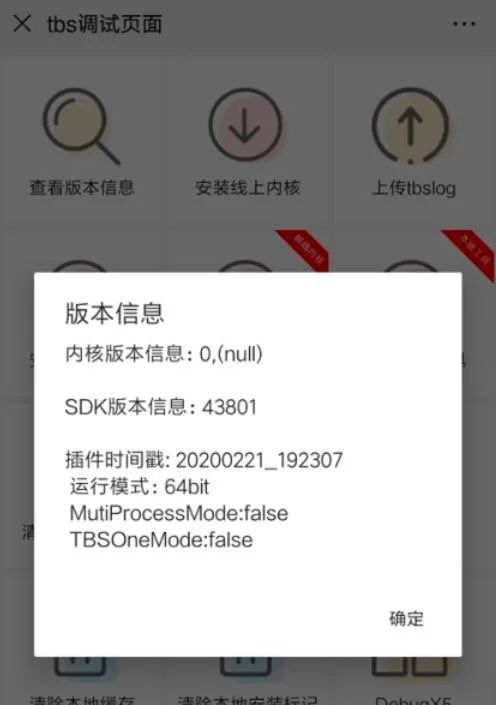
3、再次进去刚才的TBS调试页面,检查我们的设置是否生效,点击“查看版本信息”,版本信息为 0(null) 则设置成功:

通过上述设置操作后,即可切换到系统WebView内核中,这样再利用Appium或者Airtest测试工具做App UI自动化时,就能正常的获取到微信小程序或者微信公众号菜单中H5页面元素了。
二、如果是混合App页面,在自动化测试时需要切换webview,则可以进行如下设置。
1、打开微信上小程序的调试功能(为了拿到小程序的context)
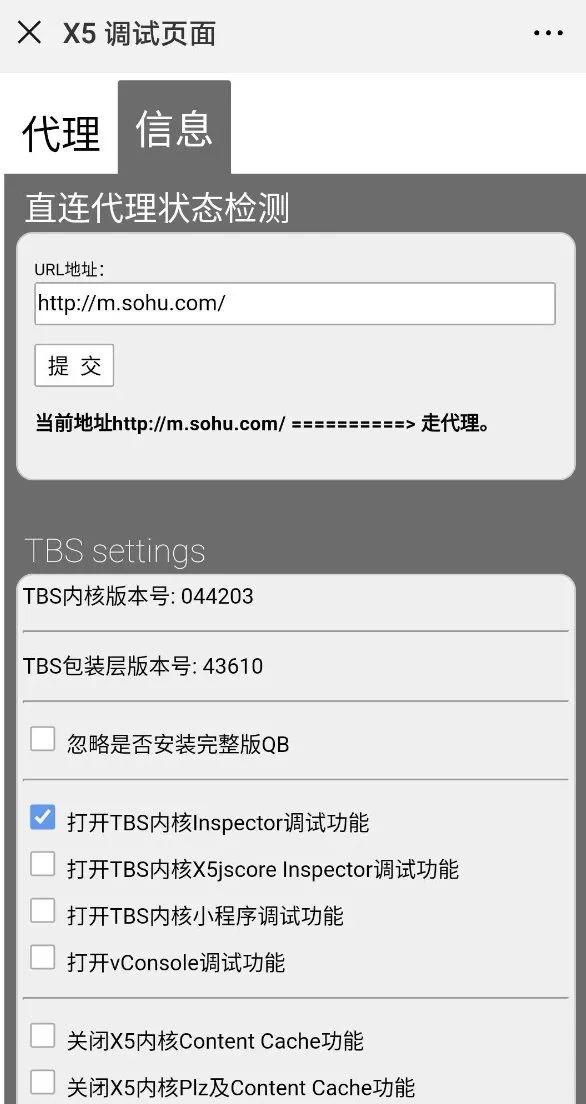
在微信聊天页,输入:http://debugx5.qq.com,点击后跳转到x5调试页面,点击信息,然后勾选【打开TBS内核Inspector调试功能】。

TBS调试只适用于Android系统,iOS暂不支持
如果你觉得文章还不错,帮忙 点赞、转发、关注、留言 ,因为这将是公号持续输出更多优质文章的最强动力!
PS: 由狂师老师授课主讲的「全栈测试开发技能训练营」本月底正式开课,课程内容非常值得推荐!想提升测开能力的同学,欢迎报名,课程大纲:重磅消息 | 2021年最新全栈测试开发技能实战指南(第2期)
END

长按二维码/微信扫码 添加作者
阅读原文
