很哇塞的一个 SpringBoot + Vue 在线网盘系统!
几个月前,我在 很哇塞的 3 个 Java 实战项目! 中推荐过一个在线网盘的实战项目。
前几天,有一位想要研究学习这个项目的票圈好友找到我。她说她弄了两天都没有成功在本地搭建好开发环境,非常郁闷。
于是,我抽了一个晚上针对这个项目专门写了一篇文章,涵盖项目介绍、前后端环境搭建、项目学习方法和建议。
Guide 平时任务管理使用的 Microsoft To Do

原创不易,写的很用心,有帮助的话点个赞就是对我最大的鼓励!ღ( ´・ᴗ・` )比心
介绍
ZFile 是一个前后端分离的在线云盘的实战项目,后端使用 Spring Boot + Spring Security + JPA 开发,数据库使用的是 H2 内嵌数据库,前端使用的是 Vue 进行开发。
后端源码 : https://github.com/zhaojun1998/zfile/ 前端源码 : https://github.com/zhaojun1998/zfile-vue/ 推荐指数 :⭐⭐⭐⭐
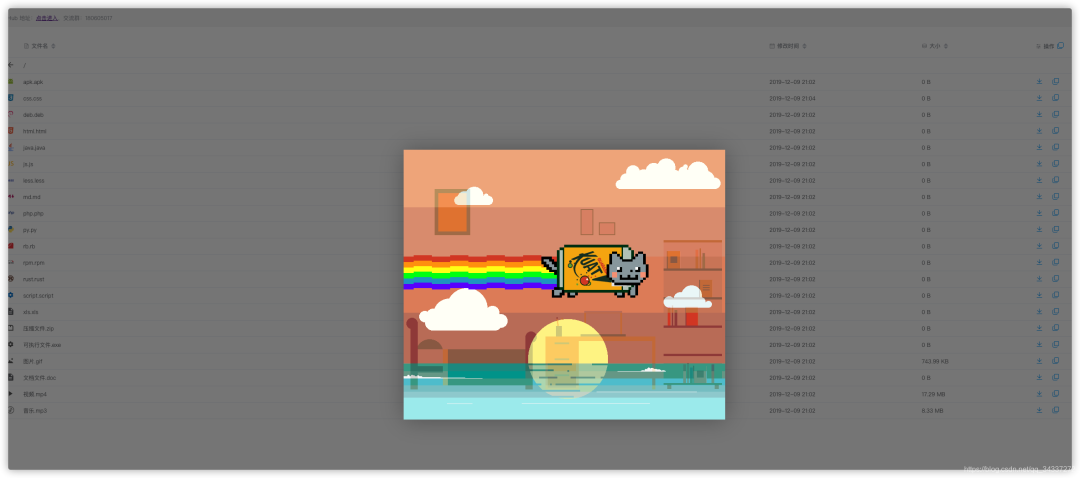
ZFile 除了基本的文件列表展示功能之外,还支持在线浏览文件(视频, 图片, 音乐)、文件直链分享等功能。
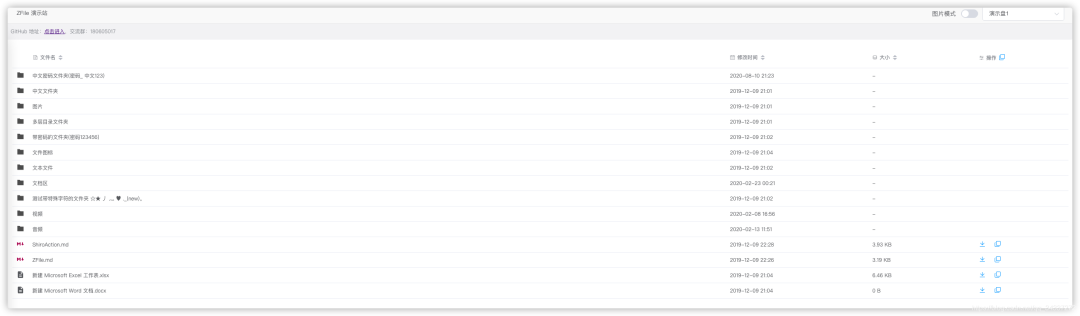
项目的实际效果图如下。


本地环境搭建
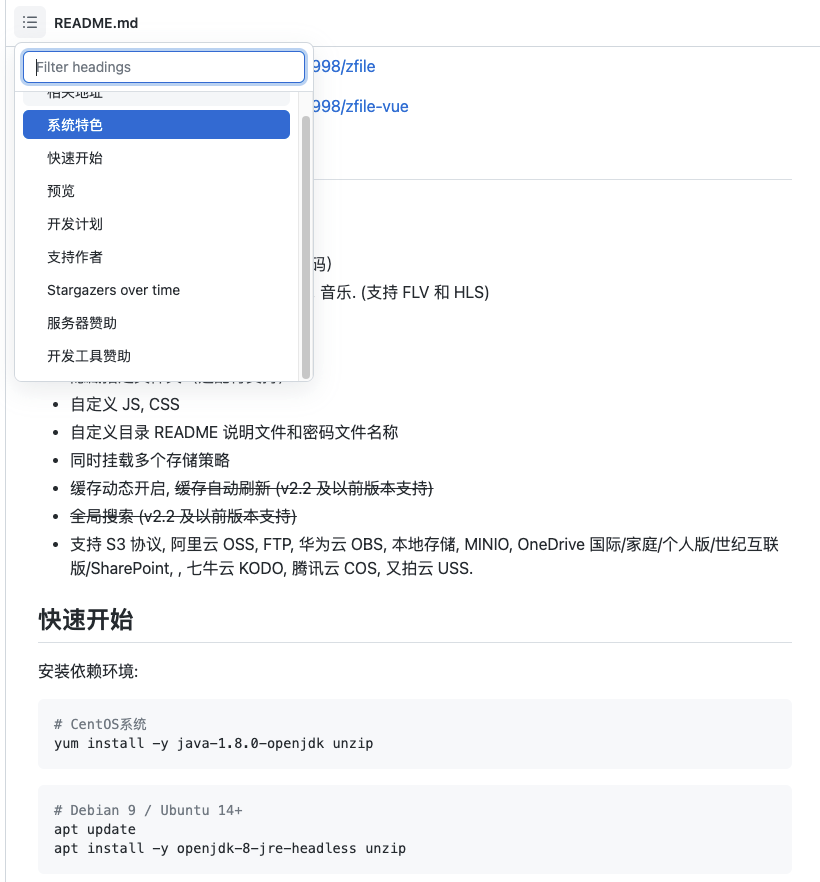
搭建本地开发环境之前,我们一定要仔细阅读以下项目的 README.md 和 项目文档(如果有的话)。
从中我们可以获取到项目的一些基本情况比如技术栈、使用说明,有些项目还会有详细地本地环境搭建说明。
很遗憾,ZFile 这个项目没有提供一个详细本地开发环境搭建的说明,只有一个项目部署的说明。

不过,这个项目的环境搭建真的非常简单。毕竟是单体项目,而且,没有依赖其他的第三方组件,连数据库都是内嵌的。
后端环境搭建
如果你不需要修改和研究前端项目的话,就不需要进行这一步了。
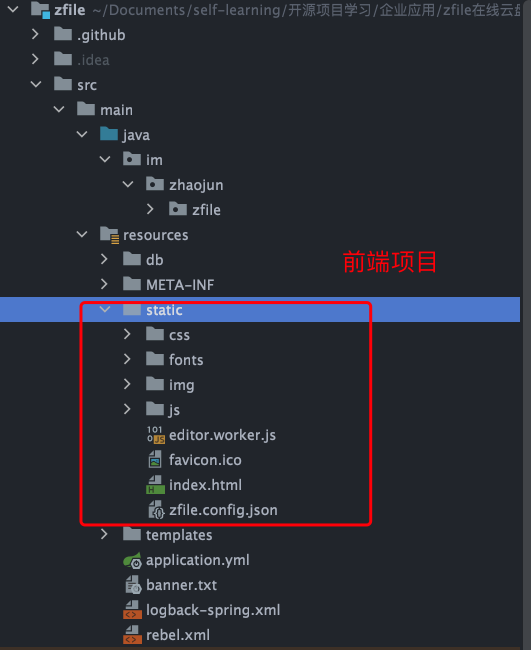
这是因为 vue 前端项目打包生成的文件已经被放在了后端,当后端启动的时候,前端也会自动启动。

具体是怎么打包的,我会在前端环境搭建中介绍到。
由于没有额外依赖第三方组件,连数据库都是 H2 内嵌数据库,因此,本地搭建后端环境还是非常简单的。
1、克隆后端项目到本地
❯ git clone git@github.com:zhaojun1998/zfile.git
2、使用 IntelliJ IDEA 打开项目 ,等待 Maven 下载相关的依赖包。
3、运行 ZfileApplication 。
4、初始安装
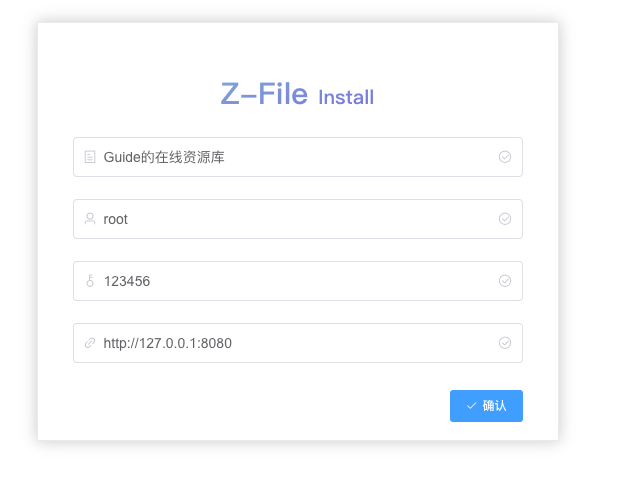
访问 http://127.0.0.1:8080/#/install 按照提示配置即可。
配置完成之后,再按照提示登录进后台管理系统即可。

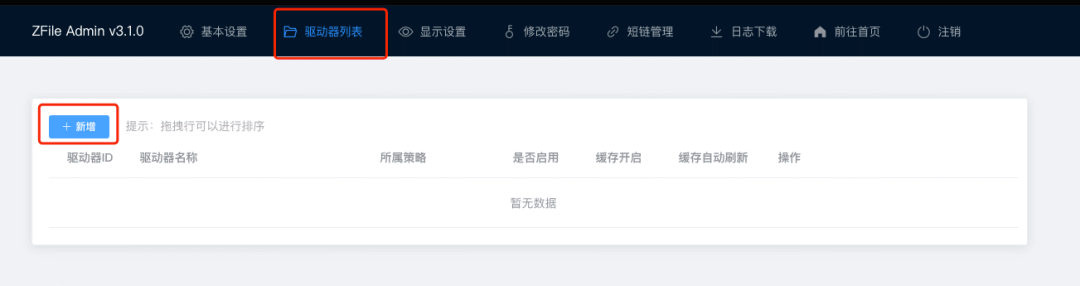
5、添加驱动器。

这个驱动器其实就是存储源,默认支持 S3、OneDrive、SharePoint、又拍云、本地存储、FTP 等存储源

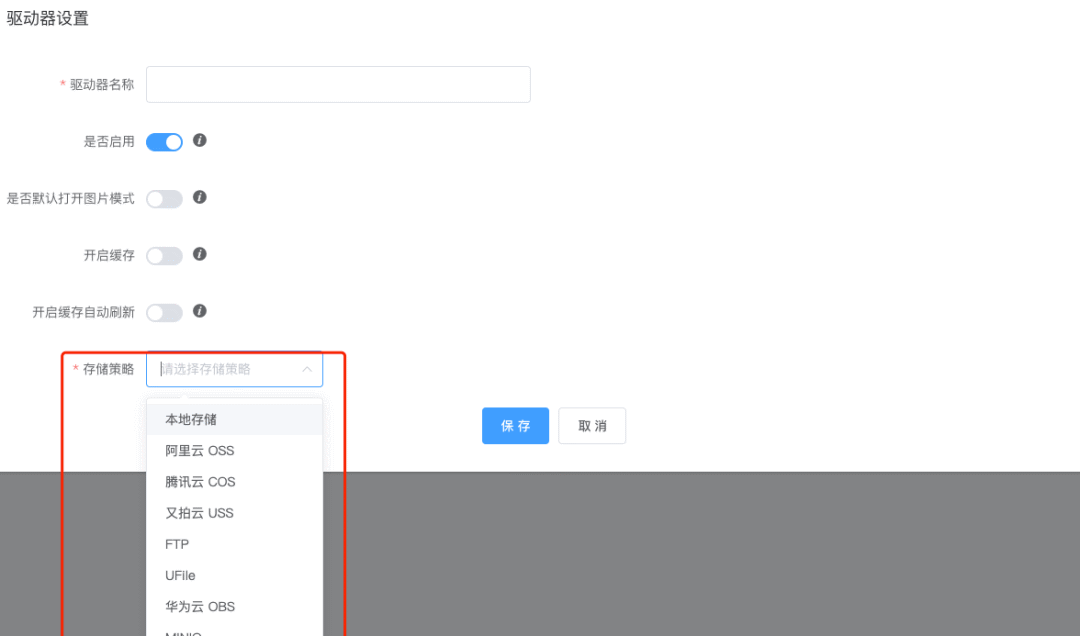
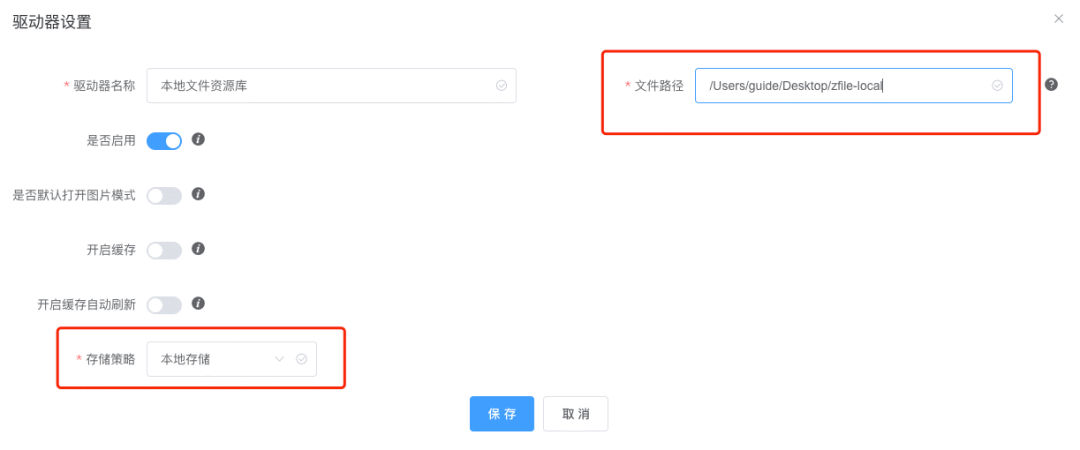
6、配置驱动器

为了演示方便,我们这里直接选择本地存储。
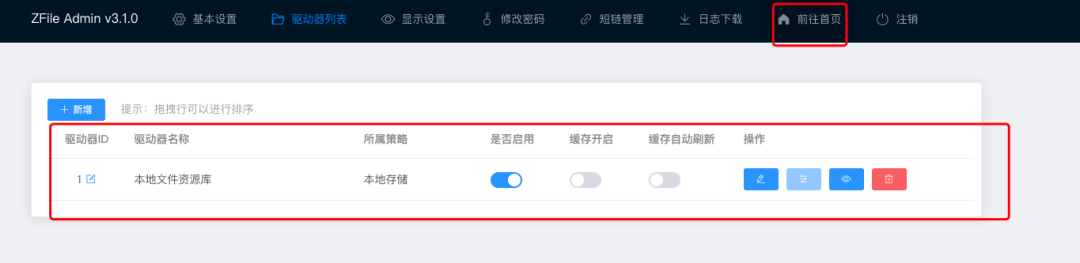
7、配置完成之后,我们点击前往主页即可。


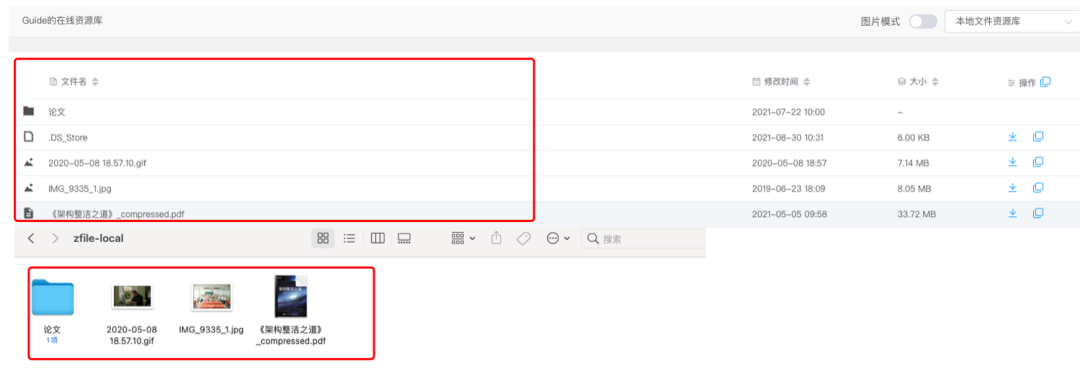
我们本地的文件成功被显示了出来。
前端环境搭建
如果你需要修改前端项目的话,可以在本地搭建前端开发环境。
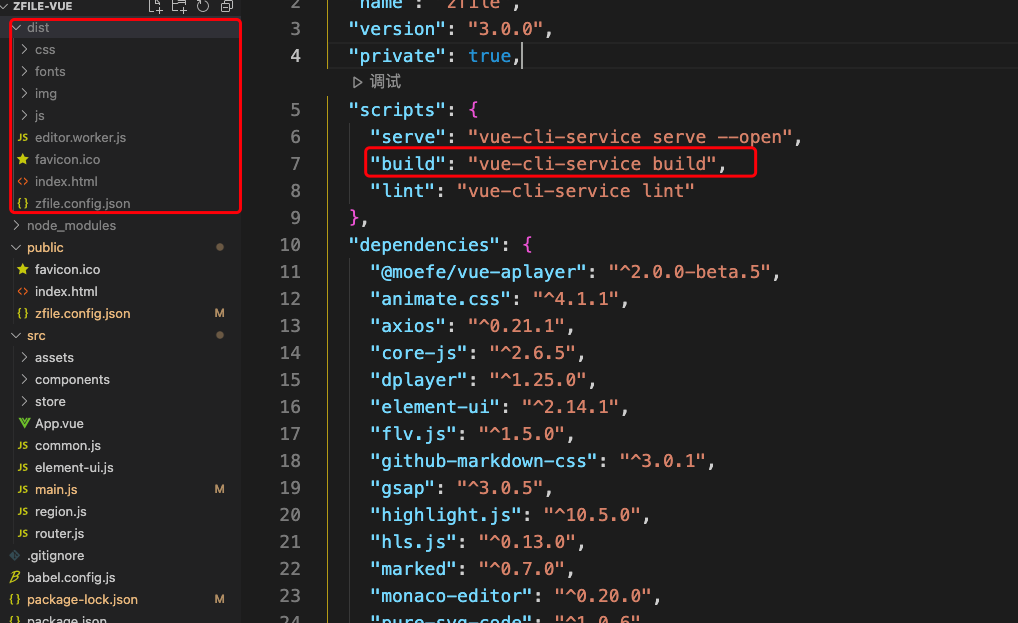
后端项目使用到的包是怎么生成的呢?非常简单!vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包。
对应到本项目,我们直接运行 npm run build 命令即可打包。

前端项目本地环境启动也非常简单。不过,这一步需要你的本地有 Node 开发环境。
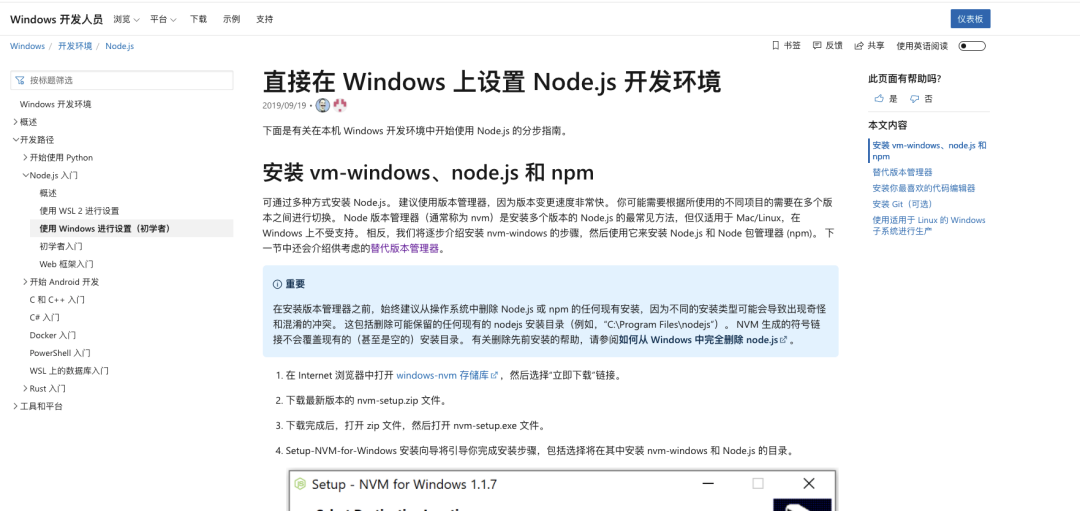
如果你不知道如何搭建 Node 开发环境的话,Windows 用户可以看 Microsoft 的《直接在 Windows 上设置 Node.js 开发环境》[1]这篇文章,介绍的非常详细。

Mac 用户的话就比较简单了,推荐直接使用 Homebrew 安装即可:brew install node (NPM 已经默认包含在了 Node 环境中)。
安装完成之后,建议你测试一下本地是否成功安装 Node 和 NPM :
Node:node -vNPM:npm -v

Node 环境搭建好了之后,我们就开始正式搭建本地 Web 环境了!
1、克隆前端项目到本地
❯ git clone git@github.com:zhaojun1998/zfile-vue.git
2、下载相关依赖
❯ npm install
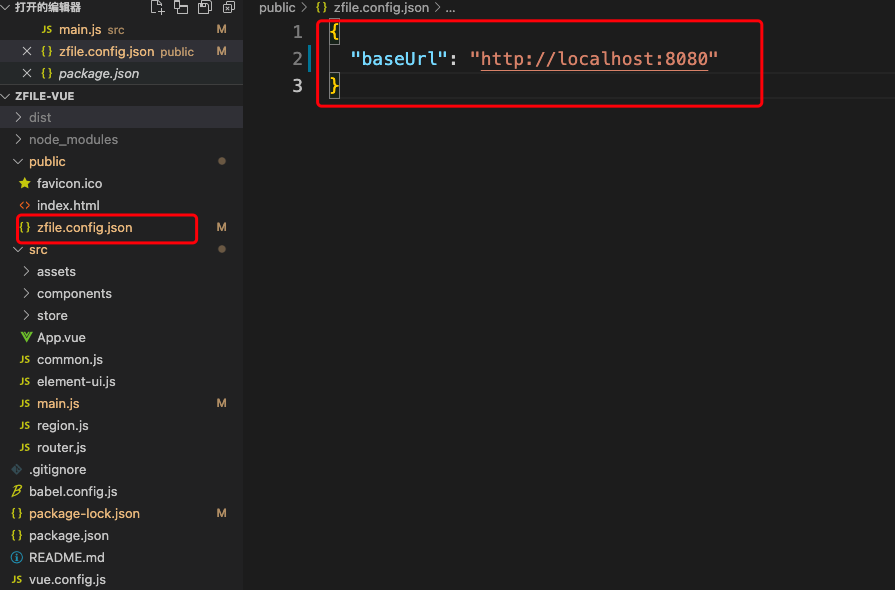
3、修改 baseUrl
将这个修改为后端的 url 地址。

4、启动项目
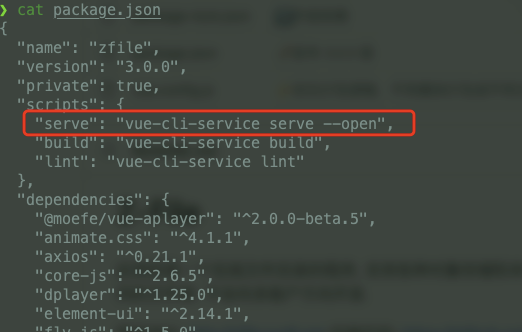
❯ npm run serve
直接查看 package.json 下的相关脚本,就知道前端项目是如何启动和打包部署的了。

项目启动成功之后,访问 http://localhost:8081/#/1/main 即可!
项目学习
关于如何学习一个开源项目/新项目的方法论,我写过一篇文章:《新人如何上手一个新项目的开发?》 。强烈推荐没看过的小伙伴先看看这篇文章。
当你完成了下面这几件事情之后,你就可以从一个核心的功能主线出发研究项目了。
了解业务 :项目是做什么的?主要提供了哪些功能? 搭建项目开发环境 看项目技术架构 看项目的代码结构
拿 zfile 这个项目来说,核心功能其实就是展示存储源的文件,那我们就可以将其作为一条功能主线来研究。
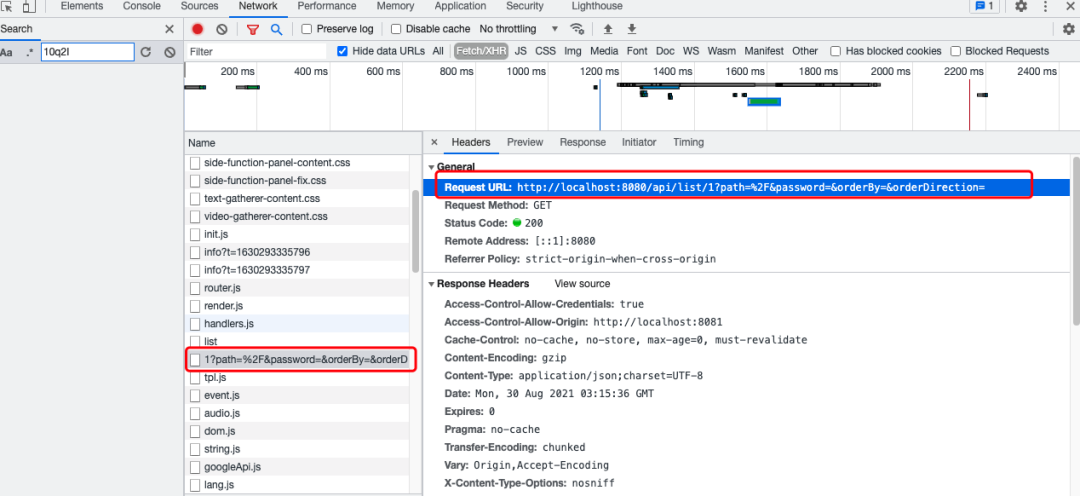
我们根据展示指定驱动器中的文件
前端请求的路径即可找到对应的 Controller 。

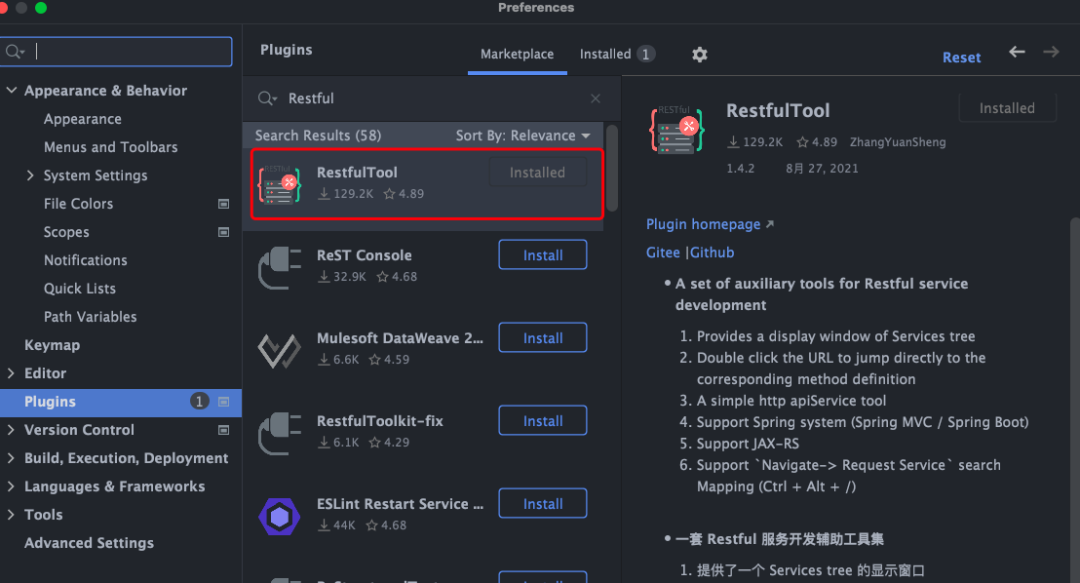
我这里下载了一个 RestfulTool,这是一位热心的国人开的。
我这里的 IDEA 用的是 2021 最新版的。
RESTFulToolkit 插件原作者不更新了,IDEA.201 及以上版本不再适配,所以 RestfulTool 作者 参照原作者的插件项目制作了此插件。

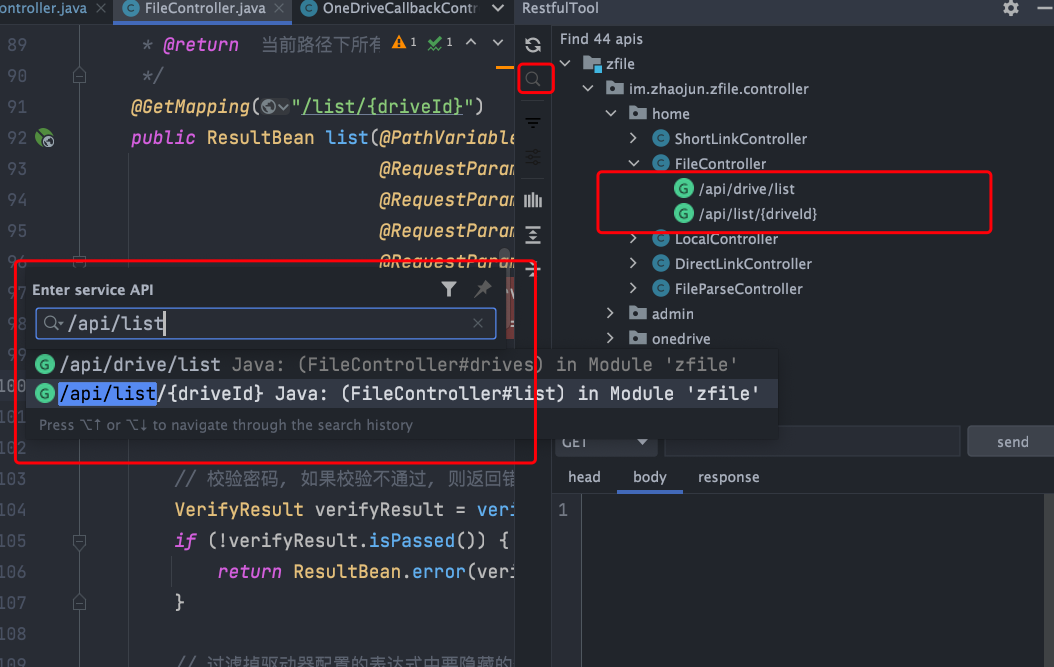
直接在这里搜索对应的 api 地址即可找到对应的接口。

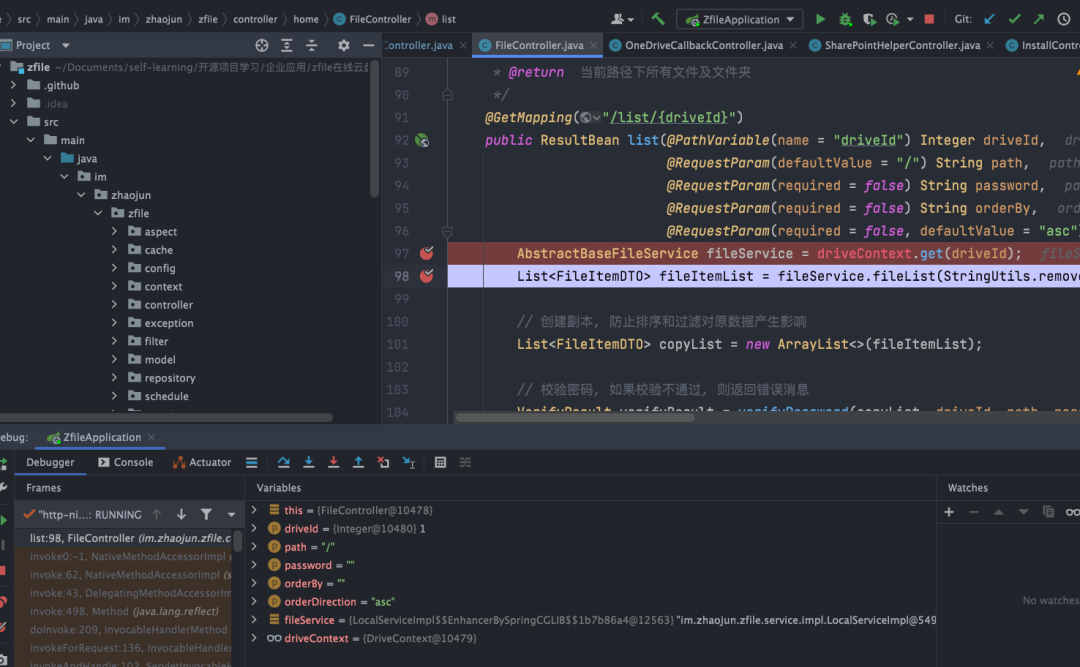
你可以通过 debug 调试的方式来深入研究代码逻辑。

后记
如果你想自己写一个在线云盘系统当做自己的项目经验/毕业设计的话,我不太建议大家直接 copy 别人的项目,然后就在简历上说是自己写的。
说实话,这种行为有点可耻,好吧!虽然,我知道很多小伙伴就是这样做的。
秉着对自己负责,对面试负责的态度,我建议你可以借鉴这个项目的思路,自己徒手撸一个。
难度,其实真不大的!可能刚上手开发那会比较难下手,等你把整个技术原理搞清楚之后就好了。前端的话,你完全可以直接在原作者的基础上修改一下。你直接把后端写一下就 OK 了。
另外,如果说你要修改远项目自带的前端的话,建议你提前花时间学习一下前端基础(比如 ES6),把 Vue 的官方文档阅读几遍。
zfile 这个项目的代码整体质量在开源项目中算是比较高的。不过,还是有一些小细节可以完善比如 Controller 层放了太多业务逻辑。
参考资料
《直接在 Windows 上设置 Node.js 开发环境》: https://docs.microsoft.com/zh-cn/windows/dev-environment/javascript/nodejs-on-windows
