深入Java Swing用户界面组件布局管理器:网格布局+面板+边界布局
布局管理器概述
在讨论每个Swing组件(例如文本域和单选按钮)之前,首先介绍一下如何把这些组件安排在一个框架内。与Visual Basic不同,JDK没有表单设计器,需要通过编写代码来定制(布局)用户界面组件所在的位置。
当然,如果有支持Java的开发环境,就可能存在某种布局工具部分自动地或全部自动地完成这些布局任务。然而,确切地了解底层的实现方式是非常重要的,因为即使最好的工具有时也需要手工编码。
回顾上一章的程序,我们设计了几个按钮,点击这些按钮可以改变框架的背景颜色参见图9-5。

下面快速回顾一下该程序的编写过程:
1)在按钮的构造器中设置标签字符串定义每个按钮的
外观,例如:
JButton yellowButton = new JButton("Yellow")
2)然后把每个按钮添加到面板中,例如:
panel.add(yellowButton);
3)添加需要的事件处理器。例如:
yellowButton.addActionListener(listener);
如果添加更多的按钮会怎样呢?图9-6显示了一个带有6个按钮的面板。正如你所看到的,按钮居中显示在一行中,当一行的空间不够时,将显示在新的一行上。
即使用户对框架进行缩放,这些按钮也会显示在面板的中央,如图9-7所示。

Java用一个非常出色的概念实现动态布局:容器内的所有组件都由一个布局管理器(layoutmanager)进行定位。在列举的示例中,所有的按钮都通过流布局管理器(flow layout manager)进行管理,这是面板的默认布局管理器。
流布局管理器的特点是在一行上水平排列组件,直到没有足够的空间为止,这时开始新的一行。
当用户缩放容器时,布局管理器自动地调整组件的位置使其填充可用的空间。
还可以选择在每一行上排列组件的方案。默认方式是居中显示。另外还有容器的左对齐和右对齐。要想使用这些对齐方式,需要在FlowLayout对象的构造器中指定LEFT或者RIGHT参数。例如:
panel.setLayout(new FlowLayout (FlowLayout.LEFT));
注意:通常情况下,可以让流布局管理器控制组件间的水平和垂直间距。然而,也可以使用其他版本的流布局管理器的构造器指定水平和垂直间距(请参考API注释)。
java.awt.Container 1.0
• SetLayout (LayoutManager m)
为容器设置布局管理器。
java.awt.FlowLayout 1.0
• FlowLayout (int align)
采用指定的对齐方式构造新的FlowLayout。
参数:align LEFT、CENTER或者RIGHT
• FlowLayout (int align, int hgap, int vgap)
采用指定的对齐方式和组件间的水平和垂直间距构造新的FlowLayout。
参数:align LEFT、CENTER或者RIGHT
hgap 以像素为单位的水平间距(如果为负值,则强行重叠)
vgap 以像素为单位的垂直间距(如果为负值,则强行重叠)
边界布局
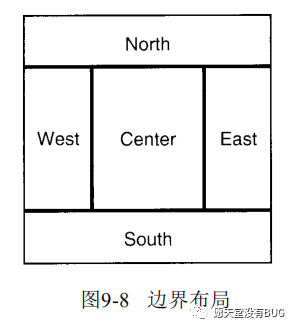
Java带有几个布局管理器,而且还可以构造自己的布局管理器。本章稍后将讨论这方面的内容。然而,为了在这里介绍一个更有趣的例子,我们需要简要说明一下另一个布局管理器,称为边界布局管理器(border layout manager)。这是每个JFrame的内容窗格的默认布局管理器。流布局管理器完全控制每个组件的位置,边界布局管理器则不同,它允许我们选择每个组件的放置位置。可以选择把组件放置在内容窗格的中部、北部、南部、东部或者西部,如图9-8所示。

例如:
panel.setLayout(new BorderLayout( ));
panel.add(yellowButton, BorderLayout.SOUTH);
先放入边缘组件,剩余的可用空间由中间组件占用。当容器缩放时,边缘组件的厚度不会改变,而中部组件的大小会发生变化。
可以通过指定BorderLayout类中的CENTER、NORTH、SOUTH、EAST和WEST常量添加组件。并没有要求所有的位置都要占满。如果不提供任何值,系统默认为CENTER。
注意:BorderLayout常量定义为字符串。例如,BorderLayout.SOUTH定义为字符串“South”。
许多程序员喜欢直接使用字符串,因为这些字符串都比较简短,例如,frame.add(component, "SOUTH")。但是,如果字符串拼写有误,编译器不会捕获异常。
与流布局不同,边界布局会扩大所有组件的尺寸以便填充可用空间(在流布局中每个组件都有首选的大小)。
与流布局一样,可以通过在BorderLayout的构造器中提供间距参数来指定间距。
如同前面指出的,JFrame的内容窗格使用了边界布局。直到现在,我们尚未利用这个优点—我们只是把面板添加到默认(中部)区域。实际上也可以把组件添加到其他区域:
frame.add(yellowButton, BorderLayout.SOUTH);
然而,这段代码有问题,我们会在下一节中讨论。
java.awt.Container 1.0
• void add(Component c, Object constraints) 1.1
把一个组件添加到容器里。
参数:c 要添加的组件
constraints 布局管理器理解的标识符
java.awt.BorderLayout 1.0
• BorderLayout(int hgap, int vgap)
采用指定的组件水平和垂直间距来构造BorderLayout。
参数:hgap 以像素为单位的水平间距(如果为负值,则强行重叠)
vgap 以像素为单位的垂直间距(如果为负值,则强行重叠)
面板
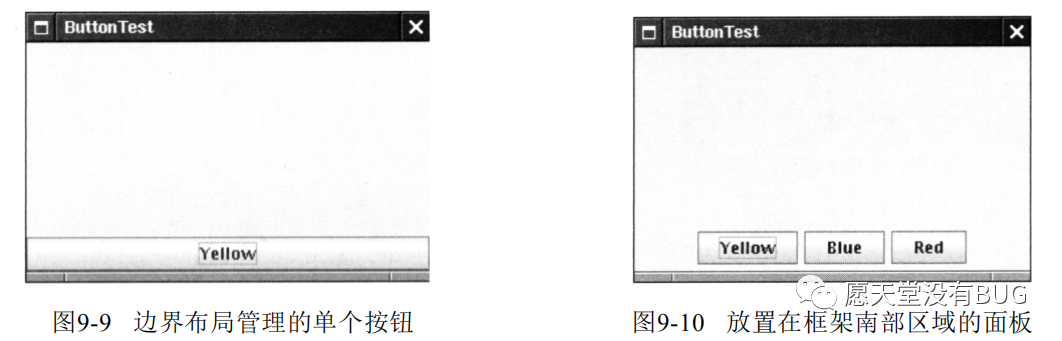
只有BorderLayout还不够,图9-9展示了上一节中代码的执行结果。按钮扩展到填满框架的整个南部区域。而且,如果在南部区域添加另一个按钮的话,就会取代第一个按钮。
解决这种问题的常见方法是使用另外一个面板(panel)。面板如同界面元素的(较小的)容器,并且在布局管理器的控制之下,它们自己能够排列在一个更大的面板中。例如,可以把一个面板放在南部区域用于容纳按钮,而另一个面板放在中部用于显示文本。通过嵌套面板并将边界布局与流布局混合使用,可以精确地定位组件。这种布局方法对于原型来说已经足够了,本章第一部分的示例程序使用的就是这种布局方法。如果要以更精确的方式定位组件,请参考后面的网格布局(GridBagLayout)一节。
例如,在图9-10中,屏幕底部的三个按钮包含在一个面板中。这个面板被放置到内容窗格的南部。

假设希望显示如图9-10所示的外观,添加一个存放三个按钮的面板。首先创建一个新的JPanel的对象,然后往面板中添加单个按钮。面板的默认布局管理器是FlowLayout,这符合我们的需求。最后使用add方法将每个按钮添加到面板中。由于把按钮添加到面板中且没有改变默认的布局管理器,所以每个按钮的位置和大小都由FlowLayout管理器所控制。这意味着这些按钮将显示在面板中央并且不会扩展至填充整个面板区域。
下面是把一个含有三个按钮的面板添加到一个框架南部区域的代码片断。
JPanel panel = new JPanel( );
panel.add(yellowButton);
panel.add(blueButton);
panel.add(redButton);
frame.add(panel, BorderLayout.SOUTH);注意:面板边界对用户来说是不可见的。面板只是用户界面设计者的一个组织机制。
前面讲过,JPanel类使用FlowLayout作为默认的布局管理器。对于JPanel来说,可以利用构造器为其提供不同的布局管理器。而大多数其他的容器没有这样的构造器。所有的容器都有一个用于设置布局管理器的setLayout方法。
javax.swing.JPanel 1.2
• JPanel(LayoutManager m)
为面板设置布局管理器。
网格布局
网格布局像电子数据表一样,按行列排列所有的组件。不过,它的每个单元大小都一样。图9-11的计算器程序使用了网格布局来安排计算器按钮。当缩放窗口时,计算器中的按钮随之变大或变小,但所有的按钮尺寸相同。
在网格布局对象的构造器中,需要指定需要的行数和列数:
panel.setLayout(new GirdLayout(5, 4));
使用边界布局和流布局管理器,可以在组件间指定想要的水平和垂直间距:
panel.setLayout(new GridLayout(5, 4, 3, 3));
构造器的后两个参数指定了组件间的水平和垂直间距(以像素为单位)。
添加组件,从第一行的第一列开始,然后是第一行的第二列,以此类推。
panel.add(new JButton("1"));
panel.add(new JButton("2"));
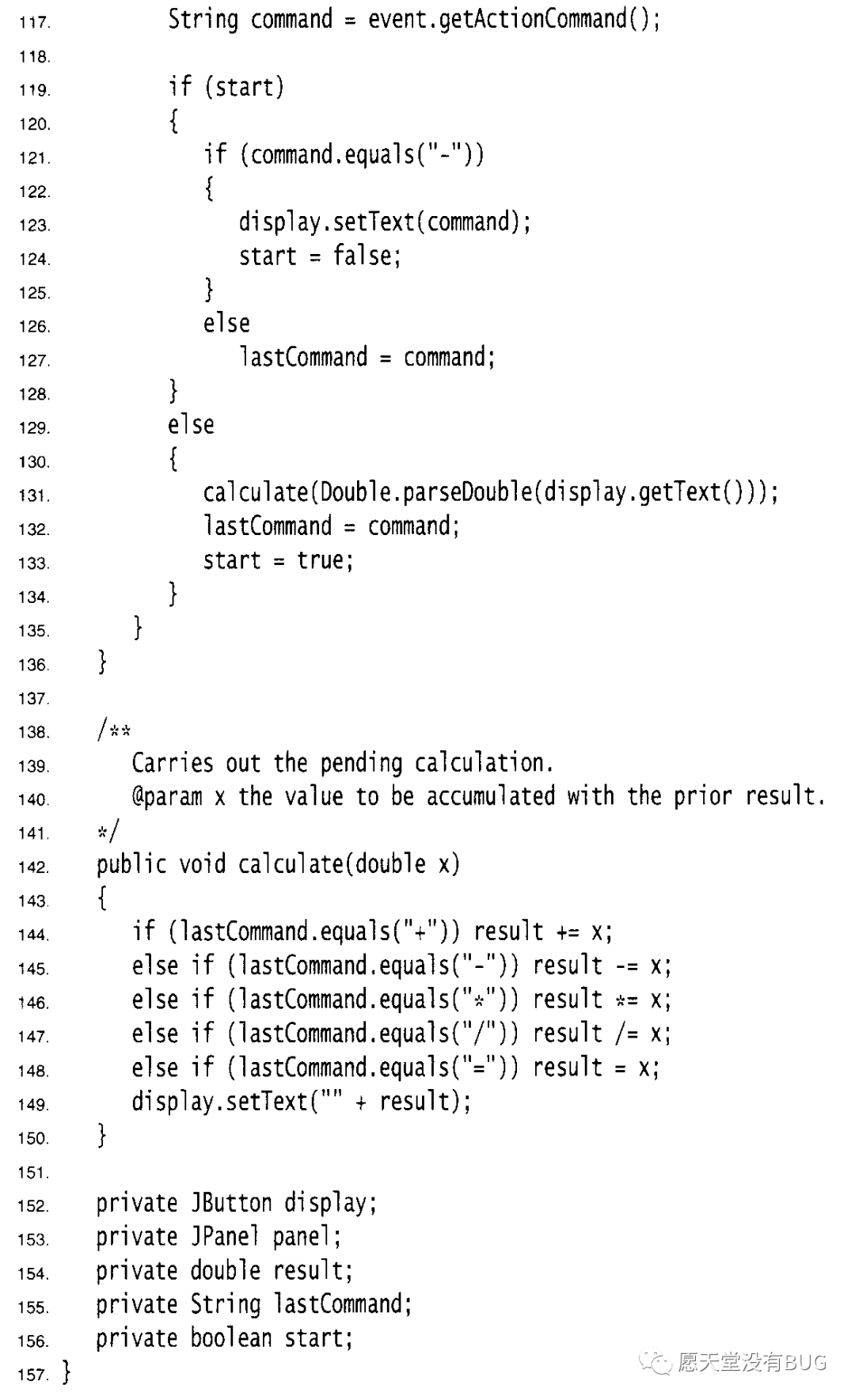
例9-1是计算器程序的源代码。这是一个规则的计算器,而不是在Java指南中的那种奇怪的计算器。在这个程序中,添加组件到框架之后,调用pack方法。这个方法用于将所有组件以最佳的高度和宽度显示在框架中。
当然,极少有应用程序具有与计算器的外表一样的布局。在实际应用中,小的网格(通常仅仅一行或者一列)在组织窗口的布局区域时比较有用。例如,如果想有一行相同尺寸的按钮,那么就可以把按钮放置在一个面板里面,这个面板使用只有单行的网格布局进行管理。
例9-1 Calculator.java






java.awt.GridLayout 1.0
• GridLayout(int rows, int cols)
构造一个新的GridLayout对象。
参数:rows 网格的行数
cols 网格的列数
• GridLayout(int rows, int columns, int hgap, int vgap)
使用组件间的水平和垂直间距来构造一个新的GridLayout。
参数:rows 网格的行数
columns 网格的列数
hgap 以像素为单位的水平间距(如果为负值,则强行重叠)
vgap 以像素为单位的垂直间距(如果为负值,则强行重叠)
java.awt.Window 1.0
• void pack( )
缩放窗口时,调整组件至最佳尺寸。
本文就是愿天堂没有BUG给大家分享的内容,大家有收获的话可以分享下,想学习更多的话可以到微信公众号里找我,我等你哦。
