实现微前端,你需要了解的 Vue Genesis 渲染器


我们的需求
它可以和怎样的你协作?
如果你是传统的后端渲染的,需要做seo,但是你希望在部分布局,部分页面引入 vue,那么 renderer.renderjson() 足以,将渲染结果传递给后端渲染的模板引擎中即可。
如果你是中后台系统,业务系统全部集中在一个项目,你希望可以按照业务进行服务的拆分,那么 `` 足以
如果你是 CSR 渲染的项目,那么 renderer.renderhtml({ mode: 'csr-html' }) 足以
如果你是 SSR 渲染的项目,那么 renderer.renderhtml({ mode: 'ssr-html' }) 足以
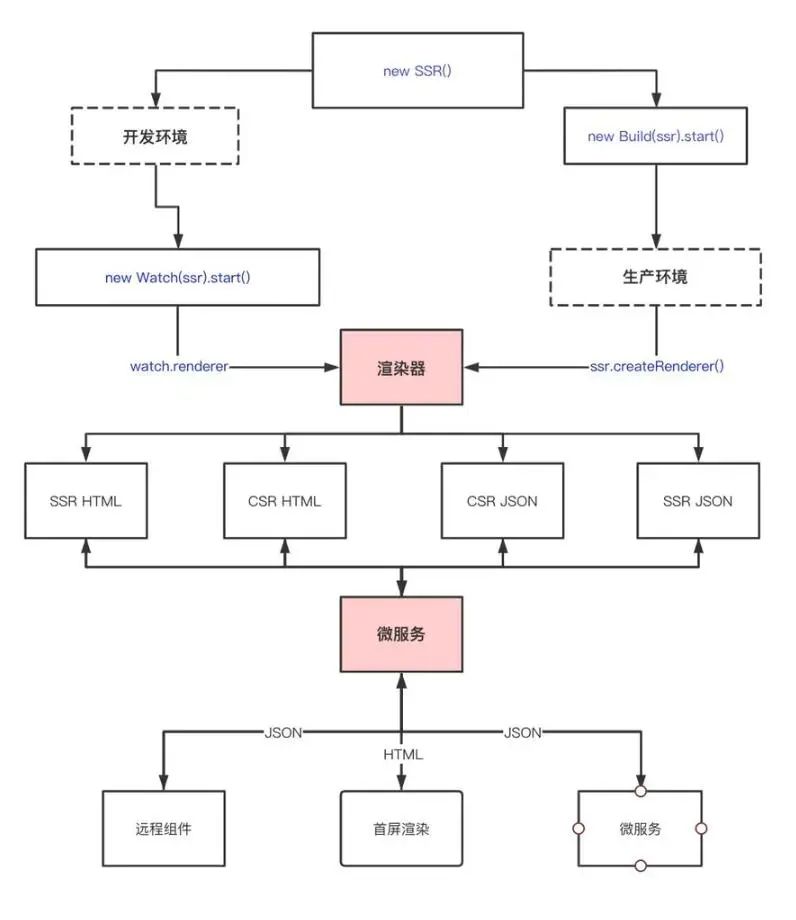
创建一个渲染器
开发环境
import { SSR } from '@fmfe/genesis-core';import { Watch } from '@fmfe/genesis-compiler';const start = async () => {const ssr = new SSR();const watch = new Watch(ssr);await watch.start();const renderer = watch.renderer;// 拿到渲染器之后,做点什么 ....};start();
.├── src│ ├── app.vue 入口的页面│ ├── entry-client.ts 客户端入口文件│ ├── entry-server.ts 服务端入口文件│ └── shims-vue.d.ts vue文件的TS声明│└── package.json
/*** 静态资源中间件*/app.use(watch.devMiddleware);/*** 热更新的中间件*/app.use(watch.hotMiddleware);
生产环境
import { SSR } from '@fmfe/genesis-core';import { Build } from '@fmfe/genesis-compiler';const start = () => {const ssr = new SSR();const build = new Build(ssr);return build.start();};start();
NODE_ENV=production ts-node index.ts
.├── dist│ ├── ssr-genesis 应用名称│ │ ├── client 客户端资源文件│ │ | ├── js 脚本│ │ | ├── css 样式│ │ | ├── images 图片│ │ | ├── medias 媒体资源│ │ | └── fonts 字体文件│ │ ├── server 服务端资源文件│ │ │ ├── vue-ssr-client-manifest.json 客户端构建清单│ │ │ └── vue-ssr-server-bundle.json 服务端应用包│└── package.json
import { SSR } from '@fmfe/genesis-core';const start = async () => {const ssr = new SSR();const renderer = ssr.createRenderer();// 拿到渲染器之后,做点什么 ....};start();
app.use(renderer.staticPublicPath,express.static(renderer.staticDir, {immutable: true,maxAge: '31536000000'}));
渲染器的使用
渲染方法
renderer.render().then((result) => {console.log(result.data);});
renderer.render({ url: '/', mode: 'ssr-html' }).then((result) => {console.log(result.data);});
渲染中间件
app.use(renderer.renderMiddleware);
渲染 html
const result = await renderer.renderhtml();console.log(result);
渲染 jsON
const result = await renderer.renderjson();console.log(result);
降级渲染
const render = (options: RenderOptions = {}) => {return renderer.render(options).catch((err: Error) => {// 打印渲染失败的错误信息console.error(err);const mode: RenderMode = options.mode || 'ssr-html';return renderer.render({...options,mode: mode.indexOf('html') ? 'csr-html' : 'csr-json'});});};const result = await render();console.log(result.data);
使用路由
const result = await render({ url: '/', state: { routerMode: 'history' } });console.log(result.data);
router.ts
npm install vue-routerimportvue from 'vue';import Router, { RouterMode } from 'vue-router';Vue.use(Router);export const createRouter = (mode: RouterMode = 'history') => {return new Router({mode: mode,routes: [// 配置你的路由]});};
entry-server.ts
import { RenderContext } from '@fmfe/genesis-core';import Vue from 'vue';import App from './app.vue';import { createRouter } from './router';export default async (renderContext: RenderContext): Promise=> { // 读取传过来的路由模式const mode = renderContext.data.state.routerMode;// 创建路由const router = await createRouter(mode);// 设置渲染的地址await router.push(renderContext.data.url);// 创建 Vue 实例return new Vue({// 传入路由对象router,renderContext,render(h) {return h(App);}});};
entry-client.ts
import { ClientOptions } from '@fmfe/genesis-core';import Vue from 'vue';import App from './app.vue';import { createRouter } from './router';export default async (clientOptions: ClientOptions): Promise=> { // 读取服务端下发的路由模式const mode = clientOptions.state.routerMode;// 创建路由const router = await createRouter(mode);// 设置渲染的地址await router.push(clientOptions.url);// 创建 Vue 实例return new Vue({// 传入路由对象router,clientOptions,render(h) {return h(App);}});};
app.vue
你好世界!
{{ installed ? '在客户端应该安装成功,点击我关闭!' : '未安装' }}

评论
