对于技术人而言,性能优化是一个亘古不变的话题。而随着框架、语言、库等工具的不断演进,传统的优化手段是否仍然适用?在创新的环境之下,又有哪些较为捷径的优化手段?在本文中,作者将以一年前的网站为测试对象,尝试了最新的三种手段,有效地将网站性能提高了 24%,接下来,我们将一探究竟。

作者 | SwissGreg
译者 | 弯月,责编 | 屠敏
我们的这个网站是为瑞士的软件开发人员提供的求职平台,该网站的性能非常重要,原因有如下两个:良好的用户体验:既包括网站的加载时间(以及与用户交互时间),也包括使用该网站时的快捷感。
SEO:在很大程度上,我们的流量依赖于Google搜索,而且众所周知Google更加偏向性能出众的网站(Google甚至在搜索控制台中显示了速度报告)。
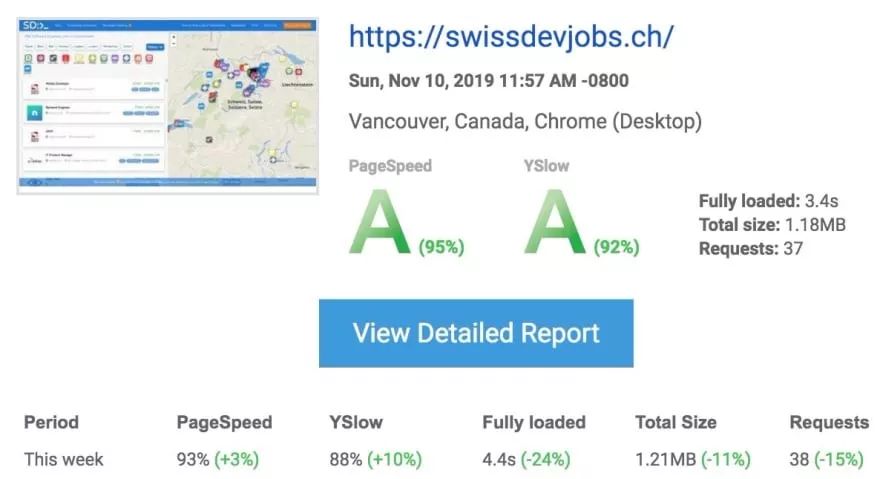
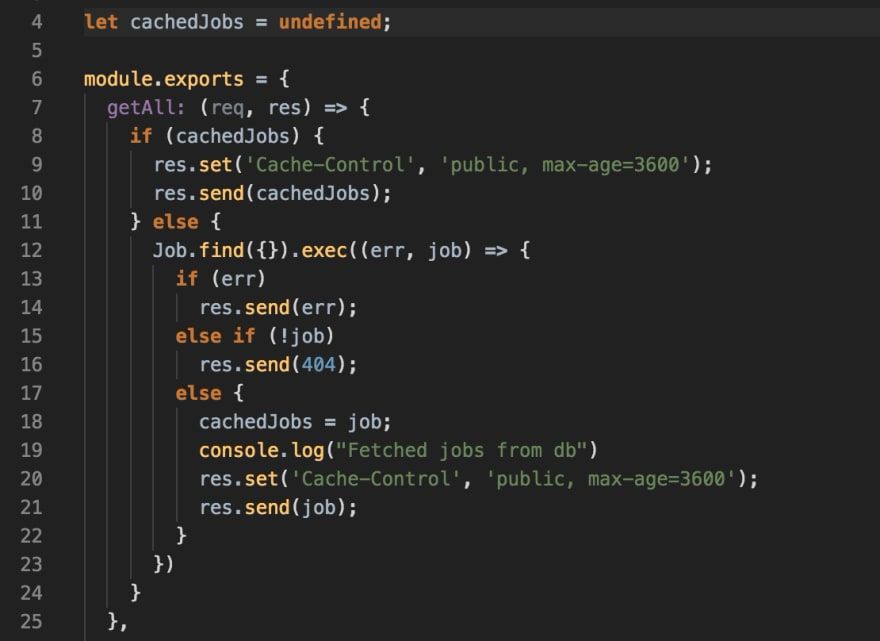
如果你在网上搜索“网站性能基础”,就会发现很多小技巧,例如:另外,由于我们的主页基本上是一个可过滤的列表(用React编写),所以我们引入了react-window,可以一次只渲染10个列表项(而不是250个)。上述技巧帮助我们极大地提高了性能,然而在查看了速度报告后,感觉我们还有进步的空间。因此,我们开始研究更多不寻常的方式来提升网站的速度,最终我们取得了巨大的成功!这是本周的报告: 那么,为了取得这样的成果,我们究竟做了哪些努力呢?1. 针对JSON数据采用rel ="preload"index.html文件中加入的这一行代码可以指示浏览器:在JavaScript调用AJAX/fetch请求JSON数据前,就应该获取这些数据。当实际需要使用数据时,就可以从浏览器缓存中读取,而不必再次获取数据。这个技巧帮助我们节省了大约0.5秒的加载时间。本来我们可以早点实现这个技巧,但是Chrome浏览器中曾经有一些问题导致重复下载。不过如今看来已经改好了。在实现JSON预加载后,我们发现下载职位列表仍然是瓶颈(从服务器获取响应大约需要0.8秒)。因此,我们决定研究服务器端的缓存。首先,我们尝试了节点缓存,但是令人惊讶的是,获取时间并没有缩短。值得一提的是/api/jobs端点是一个简单的getAll端点,因此没有改进的余地。但是,我们决定更进一步,通过一个JS变量简单地构建自己的缓存。如下所示:此处唯一没有列出的是POST /jobs端点,它会删除缓存(cachedJobs =undefined)。如此简单的一段代码,就削减掉了0.4秒的加载时间!最后我们查看了网页需要加载的CSS和JS包的大小。我们注意到"font-awesome"这个包的大小超过了70kb。我们是如何处理的?我们通过icomoon.io选择了需要使用的图标,并创建了自定义的精简图标包。以上三种不寻常的技巧帮助我们将网站的加载时间缩短了24%。甚至有报告显示,网站的加载时间降低了43%(降低至1-2秒)。目前我们对这些提升感到非常满意。但是,我们相信我们可以做得更好!如果你知道其他不寻常的技巧可以提供帮助,那么敬请在下方的评论中留言!原文:https://dev.to/swissgreg/how-we-improved-website-performance-by-24-with-3-unusual-changes-9ei推荐阅读:《架构师离职后,成为自由开发者的第 100 天》
若觉得文章对你有帮助,随手转发分享,也是我们继续更新的动力。
✬「C语言中文网」官方公众号,关注手机阅读教程 ✬

点击“阅读原文”,领取 2020 年最新免费技术资料大全