Android仿小红书图片自动滚动效果

实现思路
public class MainActivity extends AppCompatActivity {private RecyclerView mRecyclerView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//全屏getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);setContentView(R.layout.activity_main);mRecyclerView = findViewById(R.id.mRecyclerView);mRecyclerView.setAdapter(new SplashAdapter(MainActivity.this));mRecyclerView.setLayoutManager(new ScollLinearLayoutManager(MainActivity.this));//smoothScrollToPosition滚动到某个位置(有滚动效果)mRecyclerView.smoothScrollToPosition(Integer.MAX_VALUE / 2);}}
public class SplashAdapter extends RecyclerView.Adapter<SplashAdapter.ViewHolder> {private int imgWidth;public SplashAdapter(Context context) {imgWidth = EasyUtil.getScreenWidth(context);}public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_splash, parent, false);return new ViewHolder(itemView);}public void onBindViewHolder(final ViewHolder holder, final int position) {/* ViewGroup.LayoutParams lp = holder.item_bg.getLayoutParams();lp.width = imgWidth;lp.height =imgWidth*5;holder.item_bg.setLayoutParams(lp);*/}public int getItemCount() {return Integer.MAX_VALUE;}public class ViewHolder extends RecyclerView.ViewHolder {ImageView item_bg;public ViewHolder(final View itemView) {super(itemView);item_bg = itemView.findViewById(R.id.item_bg);}}}
/*** 更改RecyclerView滚动的速度*/public class ScollLinearLayoutManager extends LinearLayoutManager {private float MILLISECONDS_PER_INCH = 25f; //修改可以改变数据,越大速度越慢private Context contxt;public ScollLinearLayoutManager(Context context) {super(context);this.contxt = context;}@Overridepublic void smoothScrollToPosition(RecyclerView recyclerView, RecyclerView.State state, int position) {LinearSmoothScroller linearSmoothScroller =new LinearSmoothScroller(recyclerView.getContext()) {@Overridepublic PointF computeScrollVectorForPosition(int targetPosition) {return ScollLinearLayoutManager.this.computeScrollVectorForPosition(targetPosition);}@Overrideprotected float calculateSpeedPerPixel(DisplayMetrics displayMetrics) {return MILLISECONDS_PER_INCH / displayMetrics.density;//返回滑动一个pixel需要多少毫秒}};linearSmoothScroller.setTargetPosition(position);startSmoothScroll(linearSmoothScroller);}//可以用来设置速度public void setSpeedSlow(float x) {//自己在这里用density去乘,希望不同分辨率设备上滑动速度相同//0.3f是自己估摸的一个值,可以根据不同需求自己修改MILLISECONDS_PER_INCH = contxt.getResources().getDisplayMetrics().density * 0.3f + (x);}}
@SuppressLint("AppCompatCustomView")public class FitImageView extends ImageView {public FitImageView(Context context) {super(context);}public FitImageView(Context context, AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){Drawable drawable = getDrawable();if(drawable!=null){int width = MeasureSpec.getSize(widthMeasureSpec);int height = (int) Math.ceil((float) width * (float) drawable.getIntrinsicHeight() / (float) drawable.getIntrinsicWidth());setMeasuredDimension(width, height);}else{super.onMeasure(widthMeasureSpec, heightMeasureSpec);}}}
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><com.next.scrollimagedemo.view.FitImageViewandroid:id="@+id/item_bg"android:layout_width="match_parent"android:layout_height="wrap_content"android:src="@mipmap/ww1" /><!-- <ImageViewandroid:id="@+id/item_bg"android:layout_width="match_parent"android:layout_height="wrap_content"android:src="@mipmap/ww2"android:scaleType="centerCrop"/>--></android.support.constraint.ConstraintLayout>
5、使RecyclerView不能手指触碰滑动
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><android.support.v7.widget.RecyclerViewandroid:id="@+id/mRecyclerView"android:layout_width="match_parent"android:layout_height="match_parent"></android.support.v7.widget.RecyclerView><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#80000000"android:clickable="true" /><ImageViewandroid:layout_width="wrap_content"android:layout_height="80dp"android:layout_marginTop="80dp"app:layout_constraintTop_toTopOf="parent"android:scaleType="centerInside"android:src="@mipmap/slogan"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent" /></android.support.constraint.ConstraintLayout>
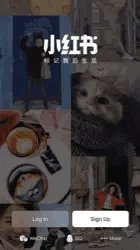
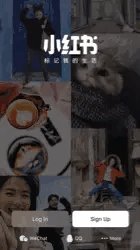
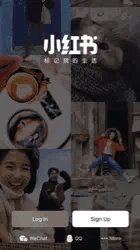
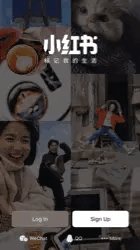
完成效果

评论
