对不起,社区生态真的能让 React 为所欲为
社区生态如何让React做大做强,再创辉煌
大家好,我是卡颂。
经常听人问:
前端更新这么快,现在学
React过几年会不会淘汰?都在说「社区生态」,到底有啥用?
本文我们从React的崛起来看以上两个问题的答案。
本文观点来自React’s greatest power may lie in its open source ecosystem[1]
React的诞生
「Christopher Chedeau」在12年作为前端开发加入Facebook(后文简称FB),彼时FB的策略为:
移动优先
最初,公司的技术侧重点在于:用HTML5和其他Web技术一起快速构建移动应用。
然而,这些基于Web的应用在外观上与原生应用有差距,在触摸操控上与原生应用更是相去甚远。
「Mark Zuckerberg」宣称[2]:
过分押注
H5是FB转型移动优先过程中犯过的最大错误

在这样的背景下,「Chedeau」在「FB」的同事「Jordan Walke」发明了React。
本质上讲,React充当了开发者与浏览器之间的中间层,他接管了原先由开发者手动完成的UI交互工作。
同年,FB收购Instagram。由于Instagram基于Web技术栈, FB的工程师不得不作出些修改才能让其接入公司内部的核心服务。

React团队成员发现:在此过程中对React的改造同样适用于其他开发者。于是以此为契机,于次年(13年)将React开源。
移动优先的探索
React可以作为开发者和浏览器之间的中间层,没理由不能作为开发者与原生应用之间的中间层。
在不断努力下,最终在14年举行的一次黑客马拉松上,「Chedeau」与「Walke」以及其他同事一起完成了React Native的首个工作版本。
罗马不是一日建成的
依仗FB雄厚的技术实力、先进的设计理念,React在开源社区的成功应该很容易吧?
事实上,React的大面积普及花了很长时间。究其原因,掌握React需要一种不同于大多数开发者在2013年习惯的编程方法。
彼时开发者的思维仍处在「命令式」开发,而React采用「声明式」开发。
举例来说,同样是吃菜:
命令式:你像编写菜谱一样告诉计算机做菜的每一步,每一步依赖上一步,如果一步出错,吃到的可能就不是理想中的菜
声明式:你像在餐厅点菜一样告诉
React你希望吃的菜,React会为你做菜,最终的口味只取决于你如何描述菜

为了转换开发者观念,React需要花费大量时间教育社区。
教育社区,繁荣生态
具体来说,React团队只负责核心模块及周边的开发,为社区提供完备的核心功能支持。
比如,在20年5月,FB向Global Accessibility Awareness Day(全球无障碍意识日)承诺:
会为基于
React Native开发的应用提供完善的「无障碍」支持
除此之外,FB将重心放在辅助社区生态建设方面,比如:
开源jest[3](测试框架)
开源docusaurus[4](文档网站管理系统)
而业务开发必需的模块则交由社区自由探索。
比如,获取数据可能使用Relay,状态管理使用Redux。

在这种「提供核心模块」 + 「打外围辅助」的模式下,社区孵化出很多优秀的开源库。
并且催生了多家围绕React生态的公司,这些公司已经筹集了数亿美元的风投。
比如:
React生态工具公司「Chromatic」(开发了storybook)
打造前端开发团队平台的公司Vercel[5](开发了Next.js)

总结
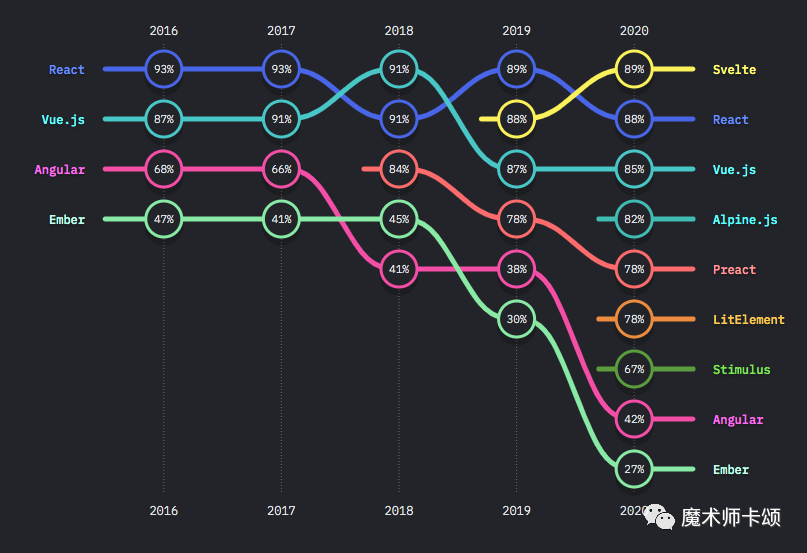
据State of JavaScript 2020 调查[6],23765名受访者中有 70% 已经使用过 React,并且会再次使用它。另有 11% 的人没有使用过但想使用它。

在React之后经常涌现号称「比React更优秀」的框架,但是他们都没有替代React。
原因就在于:如果他们仍然使用React倡导的「声明式」理念,他们要面对的就不仅仅是React本身,而是React多年来苦心教育出的社区生态。
在思考React过几年会不会淘汰时应该先想想:
有什么基于更先进理念的替代品出现,并且这个替代品有足够繁荣的社区生态?
「分享」「点赞」「在看」是最大支持
参考资料
React’s greatest power may lie in its open source ecosystem: https://github.com/readme/featured/react
[2]宣称: https://techcrunch.com/2012/09/11/mark-zuckerberg-our-biggest-mistake-with-mobile-was-betting-too-much-on-html5/
[3]jest: https://github.com/facebook/jest
[4]docusaurus: https://github.com/facebook/docusaurus
[5]Vercel: https://vercel.com/home
[6]State of JavaScript 2020 调查: https://2020.stateofjs.com/en-US/technologies/front-end-frameworks/
