前后端分离,如何在前端项目中动态插入后端API基地址?
本文分享前后端分离,容器化前端项目时动态插入后端API基地址,这是一个很赞的实践,解决了前端项目容器化过程中受制后端调用的尴尬。
尴尬从何而来
常见的web前后端分离:前后端分开部署,前端项目由nginx承载打包文件,反向代理请求。
应用的某些部分必须是可配置的,比如API调用基地址,
前端打包时候统一插入该地址,最终形成chunk files,并由nginx承载。
# ------------------------------------------------------
# generate chunk files
# ------------------------------------------------------
FROM node:10-alpine as builder
# install and cache app dependencies
COPY package.json package-lock.json ./
RUN npm install && mkdir /react-frontend && mv ./node_modules ./react-frontend
WORKDIR /react-frontend
COPY . .
RUN npm run build
# ------------------------------------------------------
# Production Build
# ------------------------------------------------------
FROM nginx:latest
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=builder /react-frontend/build /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]

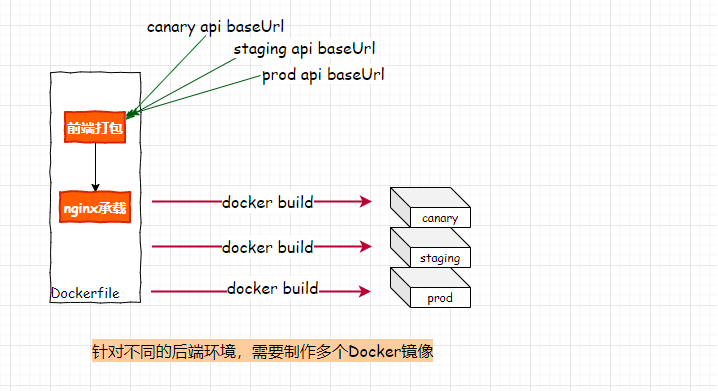
当在Docker中打包前端,或许会尝试用镜像构建参数Arg/Env来传递后端API调用基地址,但这样是很不理想的:
打包时参数被统一插入,打包结果chunk file作为最终镜像的一部分,导致最终的前端镜像会与后端API地址强关联。
“或许你会针对不用的后端环境(canary、staging、production)构建不同的前端镜像,但这是一次又一次的工作量,并不是最佳实践。
下面分享一个容器执行阶段动态插入后端API基地址的实践
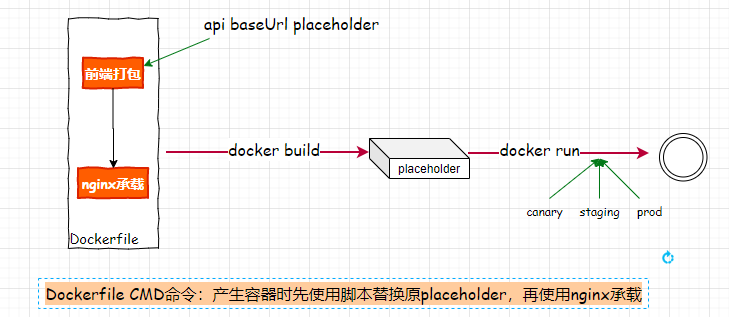
前端独立部署,动态插入后端API基地址(in Docker)
我希望将API基地址延迟到生成容器阶段(与构建镜像的过程解耦), 这样我就可以使用一个镜像,针对不同的环境传参形成不同的前端容器。

 前端项目插入配置的脚本如下:
前端项目插入配置的脚本如下:
// FILE: set-env.ts
...
export const environment = {
production: ${isProd},
apiBaseUrl: 'API_BASE_URL',
version: 'v${require('../package.json').version}'
};
...
我们在前端配置中写入API_BASE_URL占位符,按照既定流程前端打包;
 Dockerfile CMD指令指示容器如何运行:
Dockerfile CMD指令指示容器如何运行:
- 用真实值替换前端chunk files中原插入的
API_BASE_URL占位符 - 使用nginx承载替换后的chunk files
# FILE: Dockerfile
...
EXPOSE 80
COPY --from=builder /react-frontend/replace_api_url.sh /
CMD ["sh", "replace_api_url.sh"]
下面是replace_api_url.sh的内容:
#!/usr/bin/env sh
find '/usr/share/nginx/html' -name '*.js' -exec sed -i -e 's,API_BASE_URL,'"$API_BASE_URL"',g' {} \;
nginx -g "daemon off;"
 正常构建镜像之后;现在生成容器时,可通过环境变量传参替换原前端chunk files的
正常构建镜像之后;现在生成容器时,可通过环境变量传参替换原前端chunk files的API_BASE_URL字符串
docker build -t front .
docker run -p 80:80 -e API_BASE_URL=http://somebackend.com/api front
总结输出
这是一个巧妙的设计,让我们在前端独立容器化部署时能解耦后端API基地址,避免了一次又一次的构建镜像工作量。
Dockerfile CMD指令包装的容器启动脚本:让我们在nginx承载前端打包文件之前,做一次字符串替换,成功将后端API基地址“延迟”到容器运行阶段。

关注我们
更多Java技术干货
请关注Java后端编程公众号
▲▲
“阅读全文,体验更佳”

