当前端框架聊性能,聊的是同一个性能么?

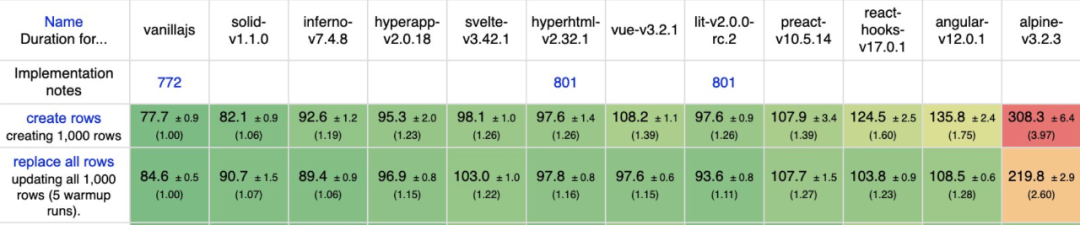
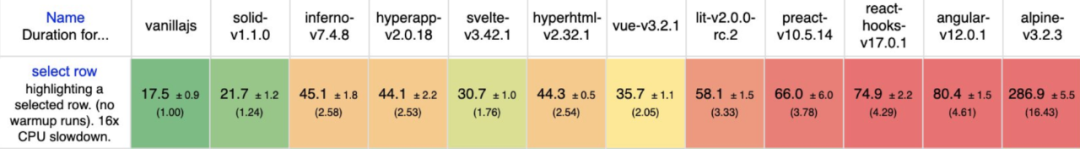
Solid.js作者Ryan Carniato写了一篇《2020年JS框架性能对比》内含15张跑分表React、Angular12这样的业界知名框架。React都这么拉跨啦?
虚拟DOM到底慢不慢?

vanillajs指原生JS,这也是众多框架毕生在追寻的目标。React以及知名类React框架Preact排名倒数3、4,但同样作为类React框架的inferno排名却很靠前(第三名)。数组两端比较
查找最小移动次数
inferno的虚拟DOM可能是业界同类解决方案中最高效的。
diff前后的数据分别为:// diff前
abcd
// diff后
abfd
ab,相同后缀是d。// diff前
c
// diff后
f
React的Fiber架构使用链表实现,无法进行两端比较细粒度更新yyds?

SolidJS:预编译 + 细粒度更新
Svelte:预编译 + 细粒度更新
Vue3:预编译 + 细粒度更新 + 虚拟DOM

React有这么不堪么?
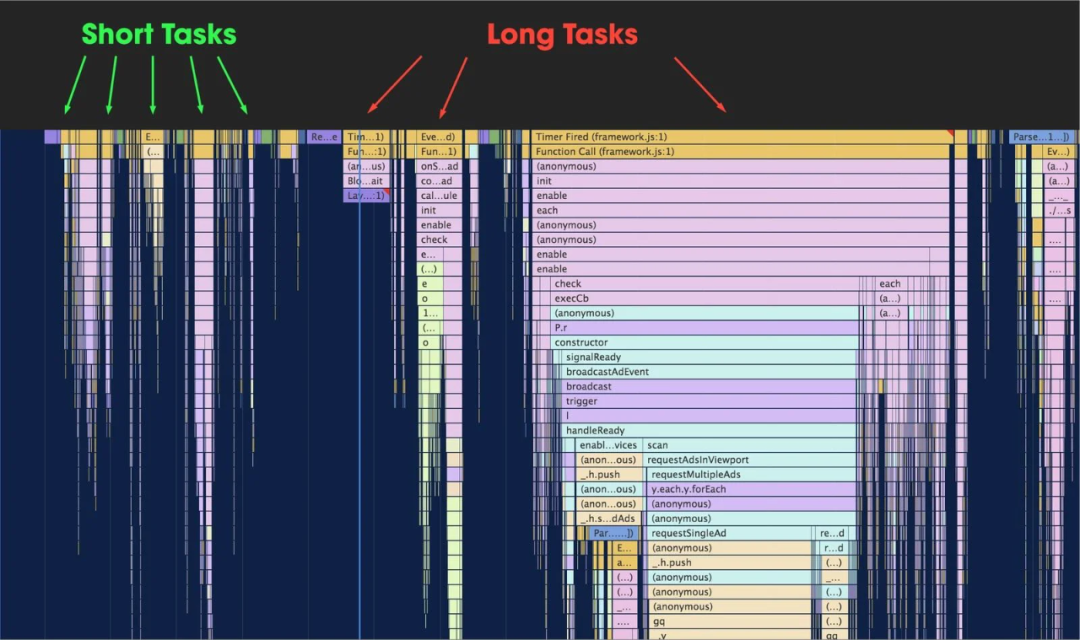
React又有什么性能优点呢?CPU和网络的空闲时间,即Chrome DevTools的lighthouse工具中的TimeToConsistentlyInteractive指标。
Short Tasks指向的都是耗时很短的JS任务,短耗时意味着浏览器有更多空闲时间重排、重绘,更不易卡顿。Long Tasks,指向的都是耗时很长的JS任务,此时浏览器更容易卡顿。Vue2中通过setter、getterVue3中通过proxy
CPU及内存开销(虽然随着proxy的普及,JS原生支持响应式更新后,这部分开销会越来越低)。
React没有这部分开销,同时借由基于虚拟DOM的时间切片,React能进一步降低持续的可交互时间。总结
细粒度更新对于局部更新性能更佳
基于虚拟DOM的时间切片对持续的可交互时间性能更佳

评论
