前端开发 =》Vue中qwer一套带走
添加操作
定义api模块
//添加
saveHospSet(hospitalSet){
return request({
url: `/admin/hosp/hospitalSet/saveHospitalSet`,
method: 'post',
data: hospitalSet
})
},
定义组件模板
<el-form label-width="120px">
<el-form-item label="名称">
<el-input v-model="hospitalSet.hosname"/>
</el-form-item>
<el-form-item label="编号">
<el-input v-model="hospitalSet.hoscode"/>
</el-form-item>
<el-form-item label="api基础路径">
<el-input v-model="hospitalSet.apiUrl"/>
</el-form-item>
<el-form-item label="联系人姓名">
<el-input v-model="hospitalSet.contactsName"/>
</el-form-item>
<el-form-item label="联系人手机">
<el-input v-model="hospitalSet.contactsPhone"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
定义组件脚本
save(){
hospset.saveHospSet(this.hospitalSet)
.then(response =>{
this.$message({
type: 'success',
message: '添加成功!'
});
//跳转列表页面,使用路由跳转方式实现
this.$router.push({path:'/hospSet/list'})
})
},
更新操作
定义api模块
//根据id查询
getHospSet(id){
return request({
url: `/admin/hosp/hospitalSet/getHospSet/${id}`,
method: 'get'
})
},
//更新数据
updateHospSet(hospitalSet){
return request({
url: `/admin/hosp/hospitalSet/updateHospitalSet`,
method: 'post',
data: hospitalSet
})
},
组件模板 =》编辑按钮
<router-link :to="'/hospSet/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
添加路由
{
path: 'edit/:id', //传入编辑的id值
name: '编辑',
component: () => import('@/views/hospset/add'), //编辑页面和添加页面共用一个组件
meta: { title: '编辑', noCache: true },
hidden: true //设置为隐藏
}
编辑回显数据
因为是共用同一个组件,所以可以获取跳转过来首先判断路由中id中是否为有值(前提是在页面加载前判断)
data () {
return {
hospitalSet :{}
}
},
created () {
//获取路由id值 调用接口得到设置信息
if(this.$route.params && this.$route.params.id) {
const id = this.$route.params.id
this.getHospSet(id) //通过id调用后端接口,显示到页面中
}else{
this.hospitalSet = {}; //id为空说明是添加操作,需要清空表单中的数据,通过双向绑定实现
}
}
调用方法
getHospSet(id){
hospset.getHospSet(id)
.then(response =>{
this.hospitalSet = response.data; //把查询出来的数据,通过双向绑定显示到表单中
})
}
组件模板中保存
update(){
hospset.updateHospSet(this.hospitalSet)
.then(response =>{
this.$message({
type: 'success',
message: '修改成功!'
});
//跳转列表页面,使用路由跳转方式实现
this.$router.push({path:'/hospSet/list'})
})
},
//添加
saveOrUpdate(){
if(!this.hospitalSet.id){ //判断是有存在id值
this.save();
}else{
this.update();
}
}
组件重用问题
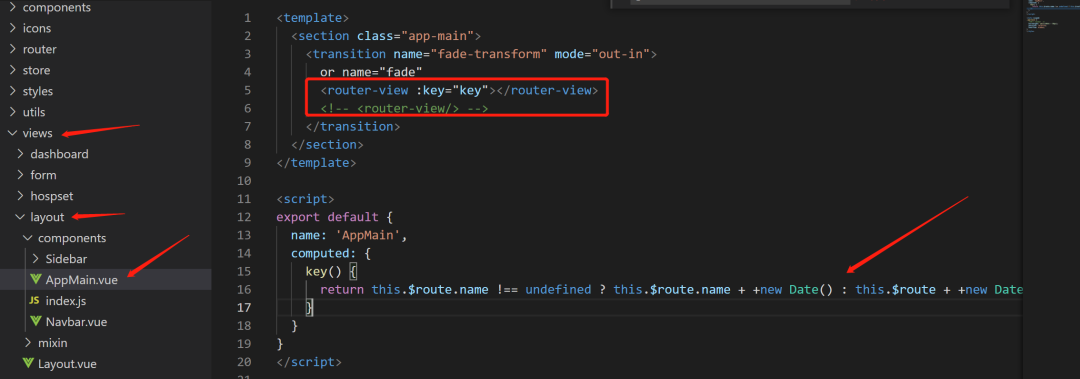
问题:vue-router导航切换 时,如果两个路由都渲染同个组件, 组件的生命周期方法(created或者mounted)不会再被调用, 组件会被重用,显示上一个路由渲染出来的自建
解决方案:可以简单的在 router-view上加上一个唯一的key,来保证路由切换时都会重新触发生命周期方法,确保组件被重新初始化。
编辑 src/views/layout/components/AppMain.vue
评论