我的表情包网站上线啦!
代码开源,适合学习
大家好,我是鱼皮,时隔两周,我的表情包网站终于上线啦!
网站名叫 爸爸 ,随便取的名字,感觉威武霸气、还挺好记。网站的 Logo 是一个标志的小秃头,透露着作者内心的悲凉。

网站地址:http://father.cool ,这是我特意挑选的域名,是不是很酷~
功能介绍
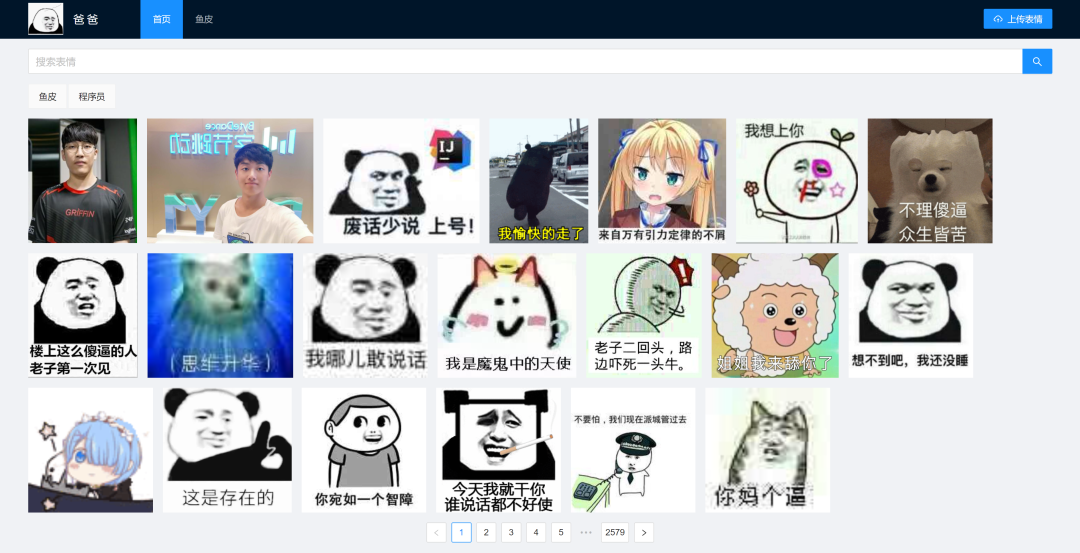
进入网站,可以看到丰富的表情包,目前共收录了几万张表情,如果不是因为贫穷,还会收录更多!

可以输入文字搜索表情,也可以选择对应的标签,持续整理中~

当你看上了一个表情图后,点击它,就能进入下载界面。在这里,你可以自由编辑表情图、给表情添加配字,制作新的表情包:

是不是很方便呢?
如果找不到合适的素材图,你也可以上传自己的表情,审核通过后就会公开可见,欢迎大家分享~

功能大概就这些,虽然现在项目功能不多,但后面还会继续开发,希望能把这个表情包网站做大做强。
搜表情,找爸爸!
制作过程
其实这个项目并不新鲜了,也没什么创意,我做它主要是为了给大家演示项目的完整制作过程,帮大家学习。
因此,整个网站几乎全程直播制作,从需求分析、到技术选型、到前后端开发、再到部署上线,都给大家演示了。
但时间和水平有限,不希望把项目搞的太复杂,事先也没空做任何准备,所以总共花了十几个小时,就草草上线一版给大家体验了。
结果,刚上线不到 5 分钟,网站就崩了!

所以我又做了一点点 Bug 修复和优化,这才正式上线,而且这次肯定还会出一堆 Bug!
这个网站虽然看起来简单,但细节很多,不自己做一遍,真的不知道会遇到什么莫名其妙的问题。所以,想学好编程,多做项目实践是很必要的!
整个项目制作过程如下:
需求分析 技术选型 编程语言 开发框架 数据库 接口文档 对象存储 CDN 开发框架 组件库 图像编辑 图像合成 确定前端 确定后端 开发 增删改查 文件上传 项目初始化 整合框架 + 编写 Demo 设计库表 开发增删改查 开发文件上传 多环境 项目初始化 组件引入 + 编写 Demo 设计界面 开发界面 模拟交互 开发图像编辑 开发图像合成 前端 后端 前后端对接 上线前准备 日志 库表同步 基础数据 内容安全审核(腾讯数据万象) 界面优化 统计分析 前端 后端 代码优化 测试 域名 发布上线 编写 Dockerfile 前端部署 后端部署 域名配置
技术选型
为了帮大家学习,我特意选用了主流技术来实现这个网站,比如前端 Vue 框架、后端 Java SpringBoot、MySQL 数据库、Nginx 服务器、Docker 容器等,项目的结构和代码也都是我精心编写的。
为了让大家都能早日上线自己的网站,我把整个项目的代码 完全开源 给大家(GitHub 搜 liyupi/father),大家可以轻松获取学习。
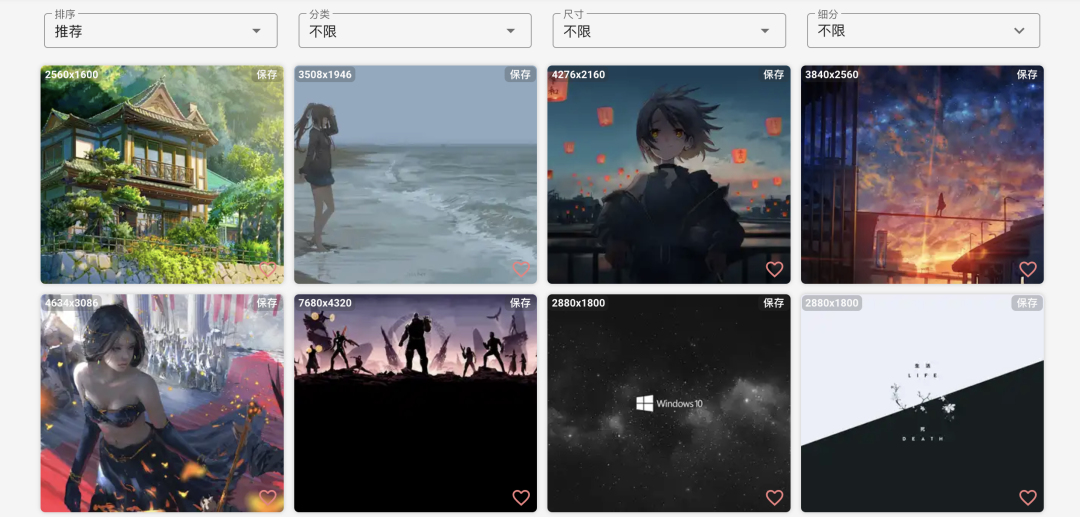
学了这套代码后,相信你能做出很多类似的网站,比如摄影网站、壁纸网站、作品集网站、图床等。

整个项目技术选型如下:
前端
框架:Vue 3 组件库:Ant Design Vue 2 请求:Axios 图像处理:Vue Cropper 图像合成:Html2Canvas 文件下载:FileSaver 颜色选择器:Vue3 Picker
后端
Java 8 开发框架:SpringBoot 2.x 数据访问:MyBatis + MyBatis Plus 项目管理:Maven 接口文档:Swagger + Knife4j
存储
数据库:MySQL 对象存储:Tencent COS CDN:Tencent CDN
部署
前端:Nginx + Linux Server 后端:容器 + 自动化构建(微信云托管平台)
其他
内容安全:Tencent 数据万象 运维:宝塔 Linux 统计:百度统计
在本公众号后台回复【爸爸】即可获取源码:
⬇️ 点击下方阅读原文可直达网站,欢迎大家体验,请对它温柔一点谢谢~
以上就是本期分享,我是鱼皮,点赞 + 在看 还是要求一下的,祝大家都能心想事成、发大财、行大运。

往期推荐
