推荐一个IT老鸟肝了2月有余的免费开源WPF企业级开发框架

一个新学WPF的IT老鸟,肝了2个月做了这么一个WPF企业级开发框架,站长clone学习,觉得甚是不错。这是一个使用了Prism搭建的插件式框架,封装了DataGrid的使用,使整个框架子模块简单易学、易扩展,特别是作者还写了一个系列博客教程,值得点赞。
下面是作者博文系列首篇:WPF企业级开发框架搭建指南(启示录),2020从入门到放弃
这个系列的文章旨在记录工作中使用WPF开发新的医疗项目中,有感于必须统一掉一些规范上的事情,并且提高团队开发效率,遂折腾了这么一个半吊子的框架,这个标题WPF企业级开发框架搭建指南,2020从入门到放弃可能会唬住一些人,但看到这些零碎文字的朋友就凑和着看吧,如果能帮助到你,那也荣幸了。
WPF技术是一个很不错的技术,但一直没有上手过正式的项目,趁在做这个医疗项目时,遂搭建一个WPF开发框架,目的是为了统一WPF开发并提高开发效率;我对WPF技术算是零基础,现学现卖,用这些不成体系的文字予以记录一些想法和实践。
WPF企业级开发框架搭建系列文章导航
WPF企业级开发框架搭建指南(启示录) JHRS开发框架之基础类库 JHRS开发框架之第三方框架选型 JHRS开发框架之WPF调用Web API封装 JHRS开发框架之客户端入口项目 JHRS开发框架之各子系统如何整合 JHRS开发框架之怎样设计合理的ViewModel基类 JHRS开发框架之公用组件用户控件的封装 JHRS开发框架之建议遵循的一些建目录文件原则 JHRS开发框架之WPF数据验证 JHRS开发框架之ViewModel相互传参和弹框回传参的解决办法 JHRS开发框架之踩坑记(终章)
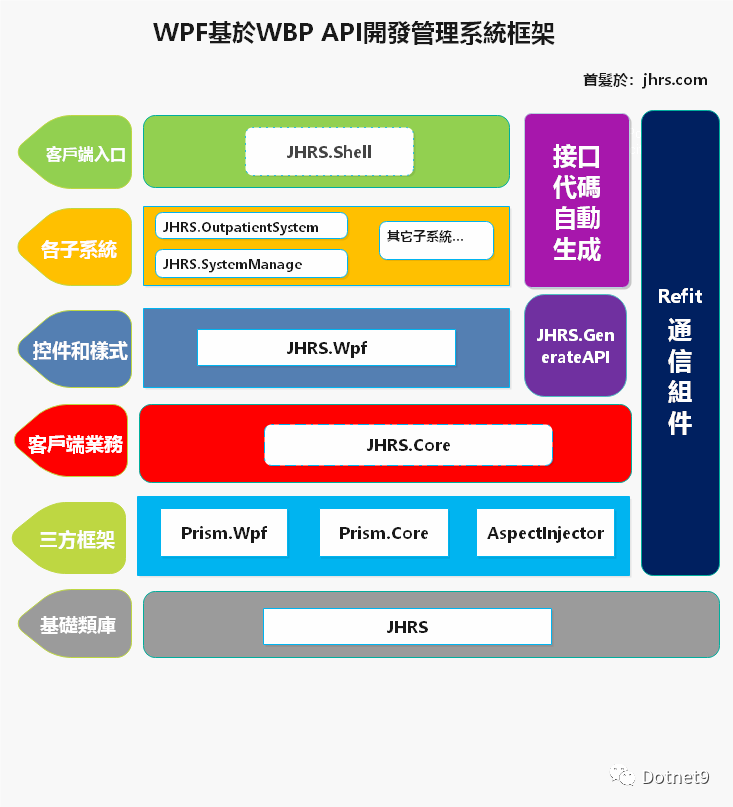
WPF管理系统开发框架设计图
在正式开始WPF开发框架搭建之前,做了一些技术选型和在群里面咨询了下对WPF技术比较了解的群友,当中就属dotnet9.com的站长经常被笔者叨扰。先来说说我期望中的开发框架要实现哪些功能。
在开始搭建之前呢,还是晾一下最终的架构图吧。

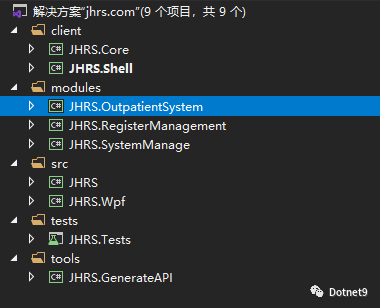
上图就是折腾出来的一个框架,图不美观的话,大伙也就凑合着看吧。下图是解决方案:

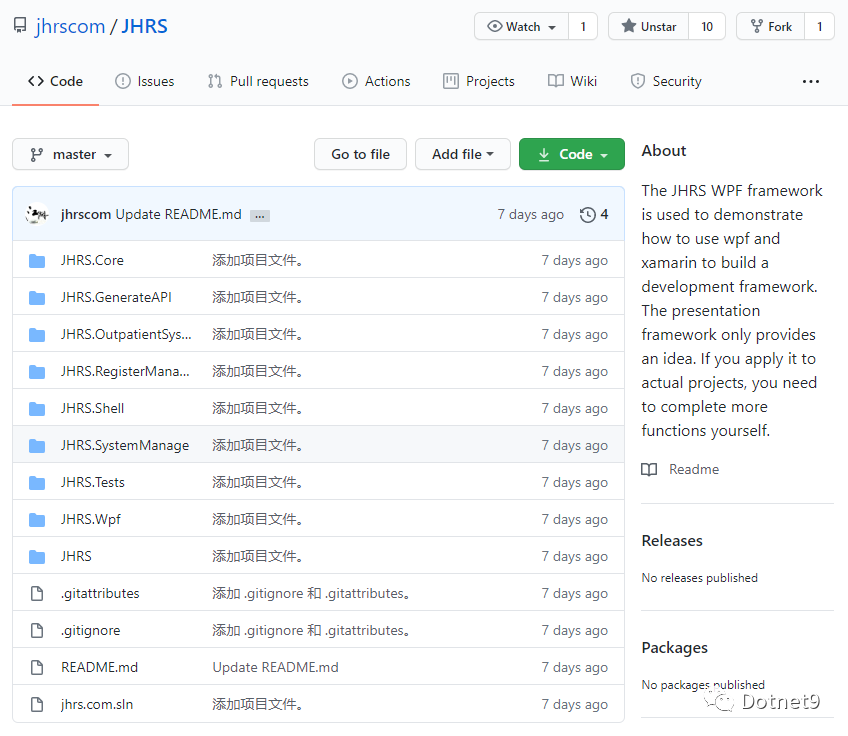
开源地址:https://github.com/jhrscom/jhrs 官方博客:https://jhrs.com 用到插件:https://marketplace.visualstudio.com/items?itemName=PeterSpa.XamlBinding
开发环境
因为项目是使用WPF来开发的,自然基于【MVVM】的理念搭建了这么一个快速开发框架,适用于开发【传统类型的管理系统】,并通过调用web api的方式来完成所有的业务操作,在WPF的Page,窗体(Window),用户控件的后置代码,几乎不会有任何的业务代码,除了一些控制界面行为的功能。
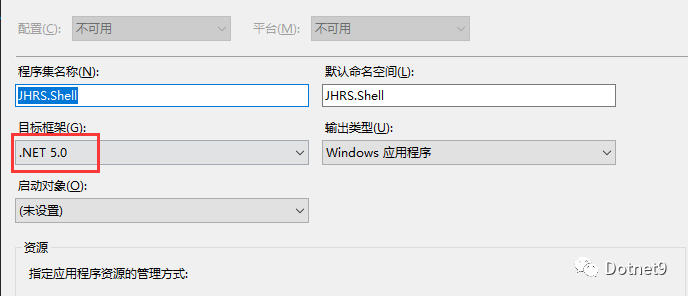
在搭建这个框架时,是基于最新的 【 .net 5】用的技术版本是比较新的,演示代码中,wpf也是使用 .net 5。

使用技术说明
技术平台:.Net 5.0 技术框架:WPF + Prism+ AspectInjector + Refit IoC组件:Prism自带Prism.Unity 数据序列化:Newtonsoft.Json,可替换 日志记录:系统自带
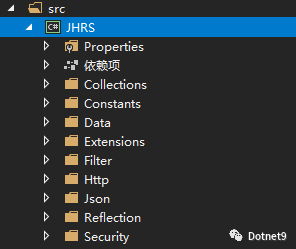
解决方案详解
解决方案从上到下依次为:
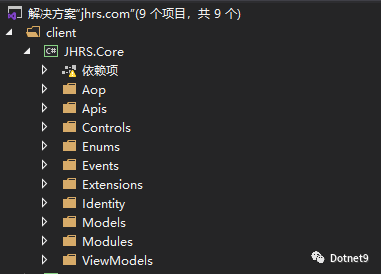
JHRS.Core(客户端业务核心)

在JHRS.Core这个库里面,各个目录功能说明如下:
Aop:实现了一个点击按钮显示转圈圈效果的类,一般用于加载数据,点击按钮从服务器获取数据让用户等侯片刻。 Apis:保存着代码生成工具【JHRS.GenerateAPI】自动生成的接口,该工具可以在线解析swagger生成供调用的接口,参见这里(使用该工具需要设置swagger地址,另外有bug的话,自己修改下就可以了)。 Controls:定义了WPF界面使用的公用控件(保存在Controls目录),如通用表格(DataGrid),下拉框等,凡公用的控件,都可以保存在此目录。 Enums:公用的枚举,各个模块可以引用。 Events:事件类,Prism自带事件总线,相应的事件类在这个目录创建,具体应用参见这里。 Extensions:扩展类 Identity:身份认证,即登录系统后,从服务器端获取到的身份认证会话信息(用户,token等)。 Models:各个模块的DTO对象,一般是根据swagger解析出各个接口的实体对象(输入,输出DTO)。 Modules:模块的辅助类。 ViewModels:这个目录里面定义了ViewModel的基类,处理各个功能Page业务的ViewModel类,需要从这里继承对应的类,如管理页面继承BaseManagePageViewModel,而新增编辑页面继承BaseDialogPageViewModel类等。并且在基类里面定义了公共方法,如消息提示框,消息弹框,打开模态窗口等,效果见下方所示。
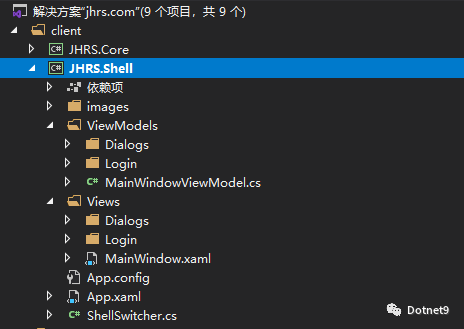
JHRS.Shell(WPF客户端入口程序)

JHRS.Shell是WPF客户端项目的入口程序,并且定义了整个系统公用的消息提示框,模态窗口风格,主窗口等;登录的入口也是在这里定义的,登录系统后,可以自行实现权限功能加只加载对应的子模块(子系统);在程序启动时,会自动做一些初始化操作,扫描程序集自动注入相关功能,具体实现参见这里。
消息提示框

消息弹框

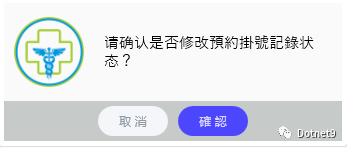
确认消息框

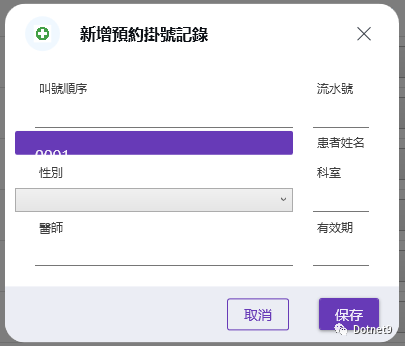
模态窗口

遮罩层效果(蒙层效果或Loading效果)
遮罩层效果一般用于点击按钮,加载数据时使用,即调用接口到数据呈现中间有一个等待的过程,就可以显示出来,因此在框架中通过AOP方式封装了这么一个效果,调用时在相关的地方标记一个特性即可。先来看看效果。

该效果是直接从CSDN抠过来的,然后整到到代码里面去的,纯演示目的。
参考链接:https://blog.csdn.net/lhx527099095/article/details/8005095
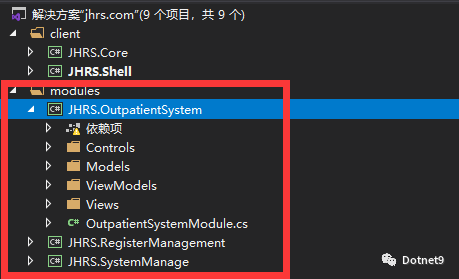
modules解决方案文件夹

在modules这个解决方案文件夹里面的是各个子模块,也就是各个子系统,例如【JHRS.OutpatientSystem】是WPF项目的子系统之一(门诊模块);在各子系统中,最外层拥有一个Module的类(OutpatientSystemModule),需要实现IModule接口供Prism自动扫描注册到容器里面。
在子模块中,目录的组织原则如下。
目录组织原则
|----- JHRS.OutpatientSystem 命名规则:【JHRS】点【模块名称】|----- Controls 表示当前模块的控件库存放目录| |------- Manager 子目录| |------- SysManager 子目录| |--------其它子目录|------ Extensions 当前模块扩展类|------ Model 当前模块实体,如查询条件实体|------ ViewModels 【固定命名,不能改动】| |------ScheduManager 各管理功能目录| |--------XXXXViewModel.cs 每个功能页面的ViewModel类| |--------其它ViewModel.cs 其它页面的ViewModel|-------Views 【WPF页面,固定命名】| |------ ScheduManager 功能目录| |------XXXXXXX.xaml WPF页面| |------XXXXXXX.xaml WPF页面| |-------SysManager 功能目录|------- OutpatientSystemModule 命名:模块名称+Module
在每一个子系统中,最外层的一个模块类,名称规则为:【模块名称+Module】,编写这个类是为了使用Prism加载这个模块。
JHRS(基础类库)

基础类库,可以任意扩展,该库可以供其它所有库引用。
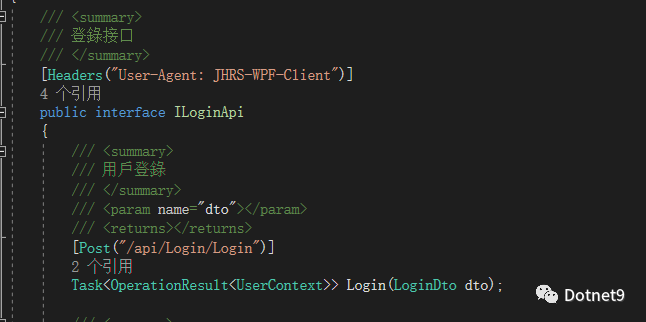
JHRS.GenerateAPI(代码生成工具)
该工具是在线解析swagger生成供Refit调用的接口,生成的接口如下:

调用接口的示例代码如下:
var response = await RestService.For(baseUrl).Login(CurrentUser); if (!response.Succeeded){ Alert(response.Message); return;}
最后
对于WPF开发来说,我并不是很熟悉,这段时间以来一直网上学习和借鉴一些开源的框架,再结合实际项目而整出来的这个开发框架;可能对于从事WPF开发的朋友来说有一定的借鉴意义。
完整的项目代码已经开源到github上面。在这个项目中,并不包含web api的项目。
开源地址:https://github.com/jhrscom/jhrs 官方博客:https://jhrs.com
