如何用技术手段将图片背景变为透明?
咪哥杂谈

本篇阅读时间约为 6 分钟。
1
前言
上周给大家分享了人脸识别的一个 Python 库。今天来继续讲讲我上次在评论区留言的后续。

既然是追热点的需求,大家可以想想,近几年发生在身边的热点事件。
我来简单的给大家梳理一下,从我毕业之后到今年我感知到的热点事件。
2017年圣诞节,微信头像,戴上了圣诞帽子。
2019年国庆节,微信头像,给我一面国旗。
2020年初肺炎,微信头像,共同抗疫,带上口罩。
发现没有,微信作为现在主流的社交平台,每年伴随热点的总会和头像有关。
头像是什么?头像可以代表网络社交上一个人的门面,只要有一小撮人玩起来,那后面就像滚雪球似的,人也就越来越多。
所以,近期的文章,我来围绕着制作头像模板,或者说是图像模板,来写一写相关的实现技术。等待着下一次的流量过来,直接套好模板,做出服务就行了。
上周写了图像人脸识别基础的应用,那如何实现套模板?或者换个问法,如何将热点套用在用户原有的图片上?

那一定是需要将热点图片的背景变为透明色,并且覆盖在原有的图像上了。(此处,与今天文章的标题点题了。 )
)
今天先来介绍如何将图片的背景颜色变为透明色。下面开始正文。
2
环境准备
开始之前,先来重温下这篇文章的第四部分:
看完后,你会理解我们平时所说的 RGB 的含义,那后面就好说了。
接下来,只需要按照 pillow 库。
pip install pillow3
代码部分
代码没有几行,但是需要理解下:
from PIL import Imagedef transparent_back():img = Image.open('old.png')# 图片转换为四通道。第四个通道就是我们要修改的透明度。返回新的对象img = img.convert('RGBA')# 获取图片像素尺寸width, height = img.sizepixel_data = img.load()for h in range(height):for w in range(width):pixel = pixel_data[w, h]r = pixel[0]g = pixel[1]b = pixel[2]a = pixel[3]# 四通道,色彩值大于浅灰色,则将像素点变为透明块if r > 220 and g > 220 and b > 220 and a > 220:pixel_data[w, h] = (255, 255, 255, 0)img.save('new.png') # 保存新图片
open打开本地图片,通过 convert 方法将图片转为 R/G/B/A。
(RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的色彩空间)
这里的 A,代表透明度的意思,尽管它英文本意 alpha 没有透明度的意思。感兴趣的可以看下知乎的这篇文章。
https://zhuanlan.zhihu.com/p/24415265
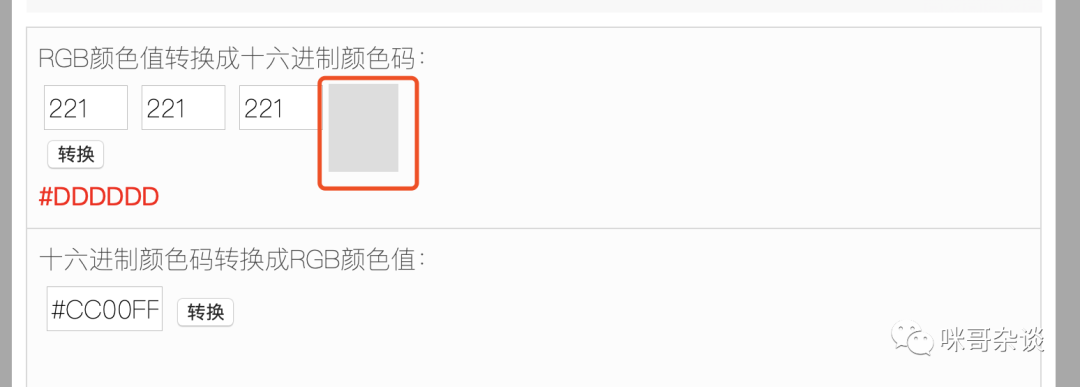
来直观的看下 221 数值的颜色(灰色):

255呢(纯白色)?

4
结果展示
以下面的眼镜举例,这是一张白底为底色的眼睛:

找了一张最近B站重做的《头文字D》中周董图片:

假如你没有将眼镜的图片背景透明化,那么贴上去图片最终成像:

如果眼镜背景透明化了,那么贴上去的图片则是这样的:

至于如何将眼睛用技术手段覆盖在周董眼睛上,将在下一篇中介绍。
5
总结

好啦,本篇内容就到这里,如果你有什么想说的,欢迎评论区留言。
一句很鸡汤的话送给大家:“机会往往是留给有准备的人”。有些东西,看到了,可以提前布局,静静地等待"热潮"的到来。
PS:本篇代码很简短,就不上传到 github 了。
题图 上海夜景 - pexels - Manuel Joseph
