给“她”一个有爱的Github主页

❝前言:哈喽,我是树酱。先聊聊本文的起源,某天在水群的时候看到某大佬的Github账户主页,颜值简直爆棚。反观看树酱的Github主页,简直就是“陋室”,难以入眼!或者很多开发的小伙伴跟我一样,平时在github上参与开源少了,可能操作最多的无非就是
❞fork与star,就不会考虑花时间去打理。其实github主页也是我们另一种名片的呈现方式,更好的展示可以给她留下一个好的印象
1 准备
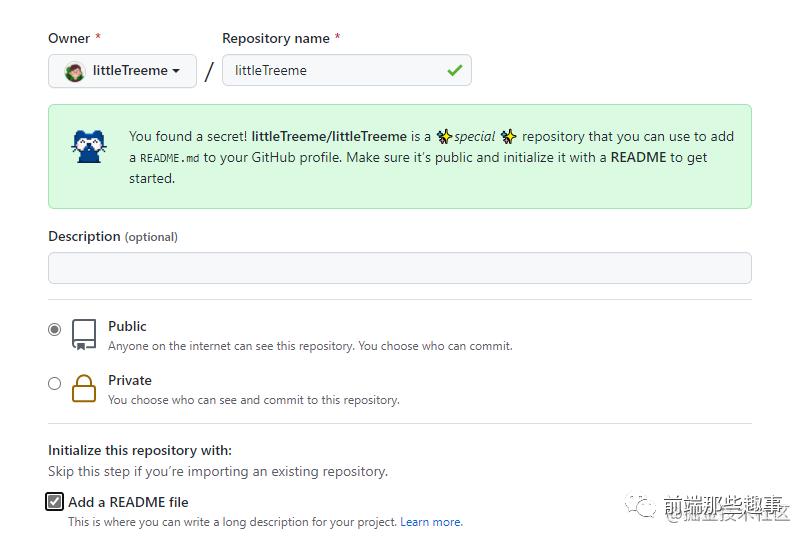
首先我们需要在github创建一个跟你github账号名称一致的仓库,并且创建一个README.md。就可以开始你的自定义github 主页了,SHOW TIME!

2.展示面

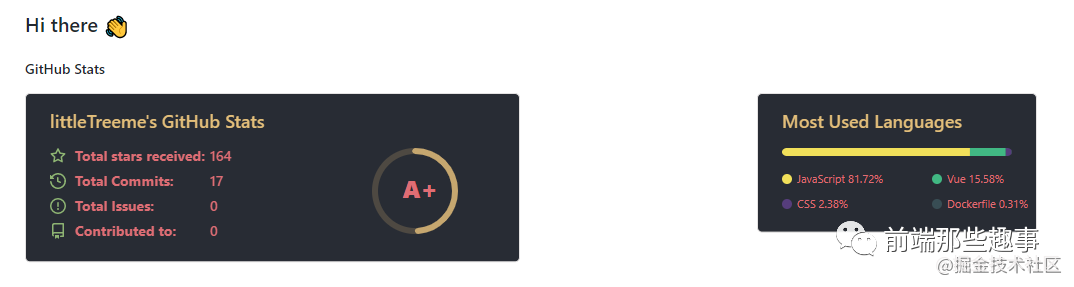
上图是开发者的github展示面的实例,基本上展示都是开发者本身github相关的信息,这个咋实现的呢?其实本质上结合GitHub Readme Stats 提供的api,使得你的README可以 获取动态生成的 GitHub 统计信息
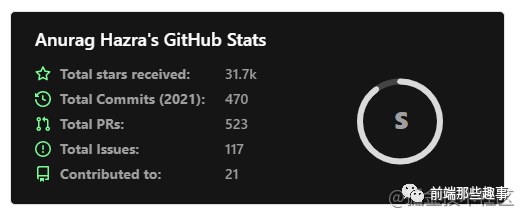
2.1 GitHub 统计卡片

上图中的展示区域,其实它只要一行代码就可以解决!
[](https://github.com/anuraghazra/github-readme-stats)
只不过需要配置下信息
username:需要跟你github账户名称一致 (最关键)hide:需要屏蔽的数据 比如 prs 等show_icons: 是否显示图表theme: 主题选择include_all_commits- 统计总提交次数而不是仅统计今年的提交次数 (boolean)
更多api请查阅:github-readme-stats
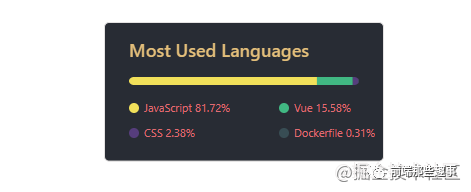
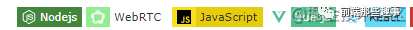
2.2 擅长语言卡片

上图中的展示区域,同样是由GitHub Readme Stats 提供的api实现的
一行代码搞定!
[](https://github.com/anuraghazra/github-readme-stats)
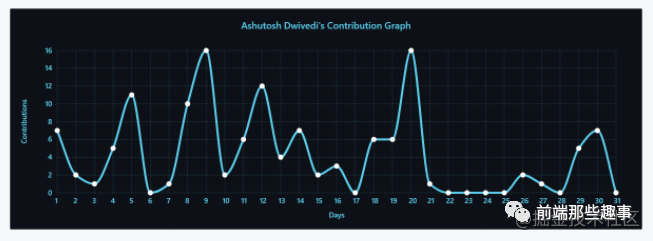
2.3 github 关注活跃图表

上图展示区域是github关注的曲线图,是由github-readme-activity-graph 提供的api实现的
一行代码搞定!跟上文提到的一样,同样都需要配置username
[](https://github.com/ashutosh00710/github-readme-activity-graph)
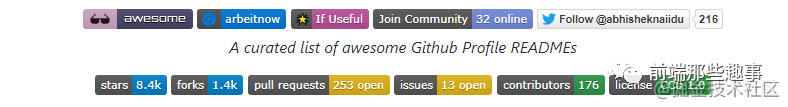
2.4 徽章shield

在github开源项目中,我们经常可以看到类似上图风格的徽章,那这个是这么展示出来呢?它就是shields
如何在线制作呢?还想手把手教学呢,自己看着去 链接
静态展示的徽章






数据统计类型的徽章
npm 下载量统计:
总下载量:https://img.shields.io/npm/dt/{项目名称}.svg
月下载量:https://img.shields.io/npm/dm/{项目名称}.svg
周下载量:https://img.shields.io/npm/dw/{项目名称}.svg
比如 axios请求库的总下载量

其他徽章工具推荐:https://badgen.net/
2.5 动态访问量徽章
visitor-badge 
访问量徽章会在刷新时,自动累计加一的操作。一行代码搞定!前提你确认好你的page_id

更多信息:阅读官网文档:https://visitor-badge.glitch.me/#docs)
antzuhl 二次元展示访问量

二次元的朋友也可以尝试使用这个计数器,二次元风一行代码搞定!

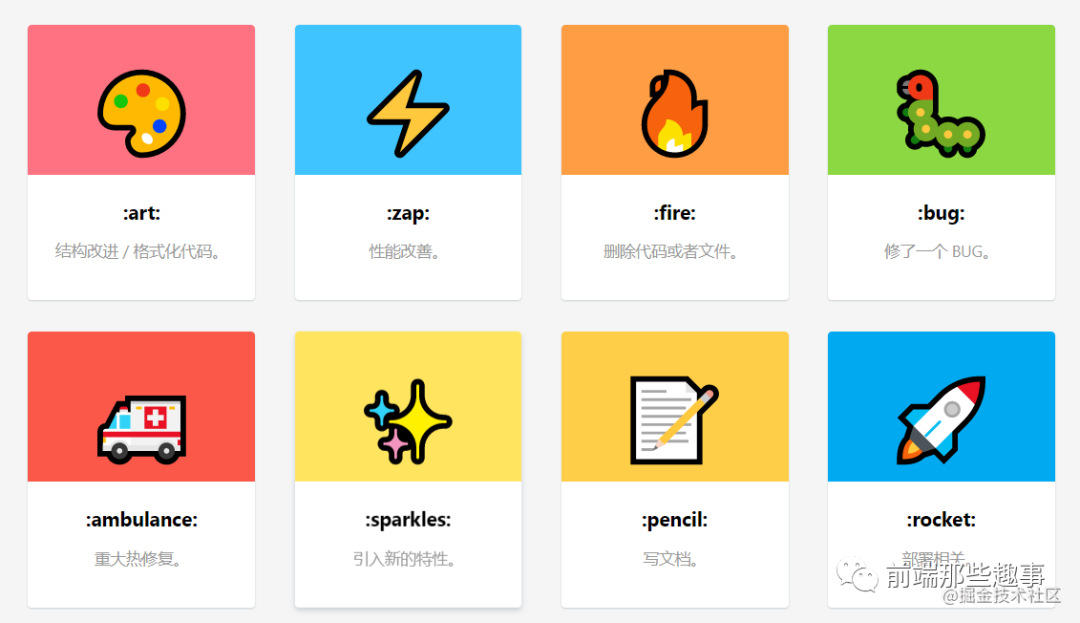
2.6 Git EMOJi

用emoji图标来做为git message提交的信息是不是好看多了?同时使用「emoji」可以让「识别提交的目的或者意图」变得「简单」
而且一种图表代表一种提交风格,还有相关统一的文档
阅读:gitmoji | git 提交信息的 emoji 指南

请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
