自定义 elementUI 描述列表组件
前言
以前用 ant design vue,组件特别多。里面有一个描述组件很好用(
后来切换到 element 发现没有这种组件,每次都需要自己编写。但是一个项目界面风格要统一,每次都复制代码很是麻烦,而且如果要改样式,那么就是一个炸弹呀,还不得累死。一咬牙,一跺脚,自己写一个吧。
组件设计思路
使用父子组件嵌套实现,父组件为 el-description , 子组件为 el-description-item 。
el-description-item 要保证默认显示 label 和 value ,而且还可以使用 slot 来定制内容
利用 vue 的 $slot.content是否存在来实现子组件的内容定制,不存在则显示默认 value,存在则表示是定制内容
利用 el-row 和 el-col 来实现栅格布局
组件开发
父组件 el-description
<template>
<div class="descriptions">
<div v-if="Boolean(title)" class="descriptions-title">{{ title }}</div>
<div class="descriptions-view">
<el-row class="descriptions-row">
<slot v-if="$slots.default" />
<div v-else style="text-align: center; color: grey;">暂无数据</div>
</el-row>
</div>
</div>
</template>
<script>
export default {
name: 'ElDescription',
props: {
title: {
type: String,
required: false,
default: ''
}
}
}
</script>
<style scoped lang="scss">
.descriptions{
.descriptions-title{
margin-bottom: 20px;
color: rgba(0,0,0,.85);
font-weight: 700;
font-size: 16px;
line-height: 1.5;
}
.descriptions-view{
width: 100%;
overflow: hidden;
table{
width: 100%;
table-layout: fixed;
border-collapse: collapse;
}
.descriptions-row{
}
}
}
</style>
子组件 el-description-item
<template>
<el-col
:span="span"
:xs="spanMap.xs"
:sm="spanMap.sm"
:md="spanMap.md"
:lg="spanMap.lg"
:xl="spanMap.xl"
class="descriptions-item"
>
<div class="descriptions-item-content">
<div class="descriptions-item-label">{{ label }}:</div>
<div class="descriptions-item-value">
<slot v-if="$slots.content" name="content" />
<div v-else class="default-value" :title="value">{{ value }}</div>
</div>
</div>
</el-col>
</template>
<script>
export default {
name: 'ElDescriptionItem',
props: {
spanMap: {
type: Object,
required: false,
default: () => { return { } }
},
span: {
type: Number,
required: false,
default: 6
},
label: {
required: true
},
value: {
required: false,
default() {
return ''
}
}
}
}
</script>
<style scoped lang="scss">
.descriptions-item {
padding-bottom: 16px;
padding-right: 20px;
span {
display: inline-block;
}
.descriptions-item-content {
display: flex;
justify-content: flex-start;
align-items: center;
color: rgba(0,0,0,.65);
font-size: 14px;
line-height: 1.5;
width: 100%;
.descriptions-item-label{
flex-grow: 0;
flex-shrink: 0;
color: rgba(0,0,0,.85);
font-weight: 400;
font-size: 14px;
line-height: 1.5;
}
.descriptions-item-value{
flex-grow: 1;
overflow: hidden;
.default-value{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
}
</style>
组件使用
组件引用
// 引入组件
import ElDescription from '@/components/ElDescription'
import ElDescriptionItem from '@/components/ElDescriptionItem'
export default {
// 声明组件
components: { ElDescription, ElDescriptionItem }
}组件使用
<!-- 可以使用span 和 span-map对象来控制栅格的大小 -->
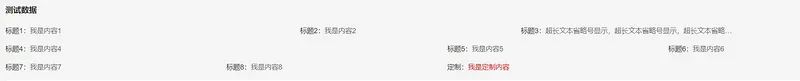
<el-description title="测试数据">
<el-description-item label="标题1" value="我是内容1" :span-map="{xl:8}" />
<el-description-item label="标题2" value="我是内容2" :span="6" />
<el-description-item label="标题3" value="超长文本省略号显示,超长文本省略号显示,超长文本省略号显示,超长文本省略号显示,超长文本省略号显示," />
<el-description-item label="标题4" value="我是内容4" :span="8" :span-map="{md:12}" />
<el-description-item label="标题5" value="我是内容5" />
<el-description-item label="标题6" value="我是内容6" />
<el-description-item label="标题7" value="我是内容7" />
<el-description-item label="标题8" value="我是内容8" />
<el-description-item label="定制">
<!-- 使用名称为conent的slot来定制-->
<template slot="content">
<div style="color: red;">
我是定制内容
</div>
</template>
</el-description-item>
</el-description>
显示效果


评论
