这真是我们最近做的最有意思的项目了!
很多人会把工作当作任务,然后把自己私下做的练习才当作进步!其实这样是非常不明智的,很有可能最后什么都没做好!
其实我一直秉承一个理念,就是自己个人的进步一定要与平时做的项目绑定在一起,这样就可以一举多得,自己进步了,项目做好了,客户变多了....
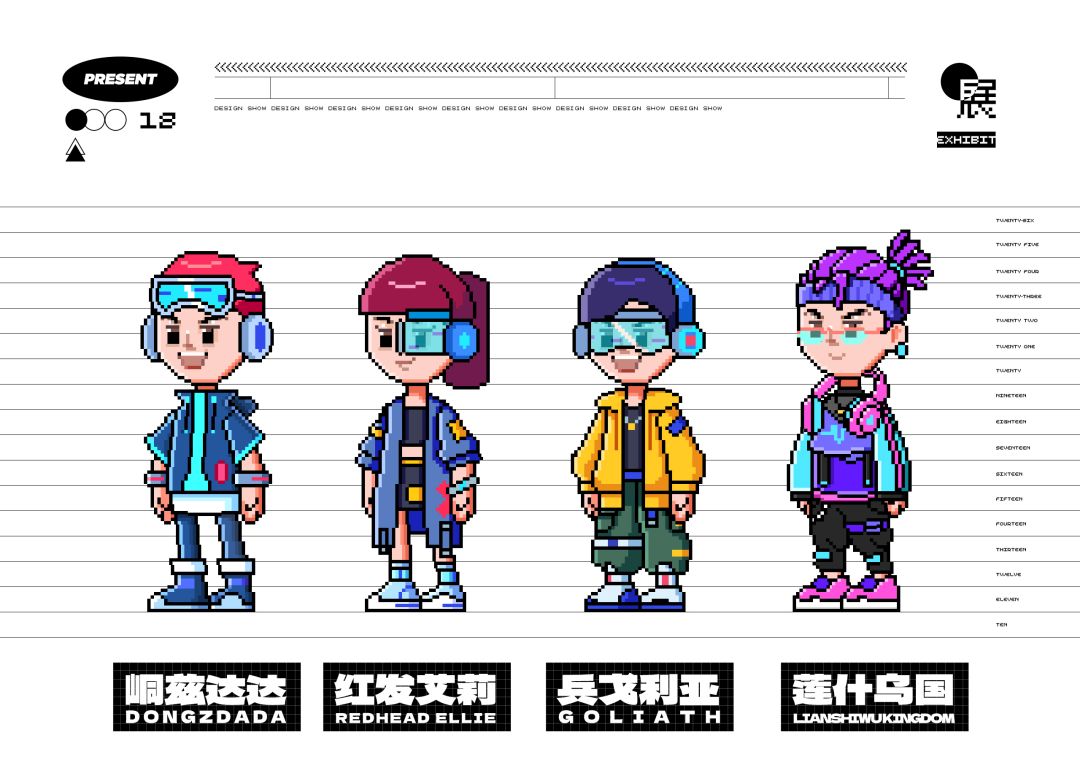
我从出来组建团队之后,也是让我们所有成员和项目一起进步,比如我们尝试的像素风格人物:


差异化的ui视觉风格:


再比如一些差异化的3d小场景:


这些都是之前没有尝试过了!
最近,我们工作室又和项目一起成长了,第一次第一次用网页结合3d以及3d动效,和大家来简单分享一下吧!
项目背景
我们做的是一个网页项目,主要是给用户来进行抽奖的,首页上会有一个抽奖机,类似于双色球一样的东西,基于这样的一个背景,我们开始进行了创意的构想。
创意来源
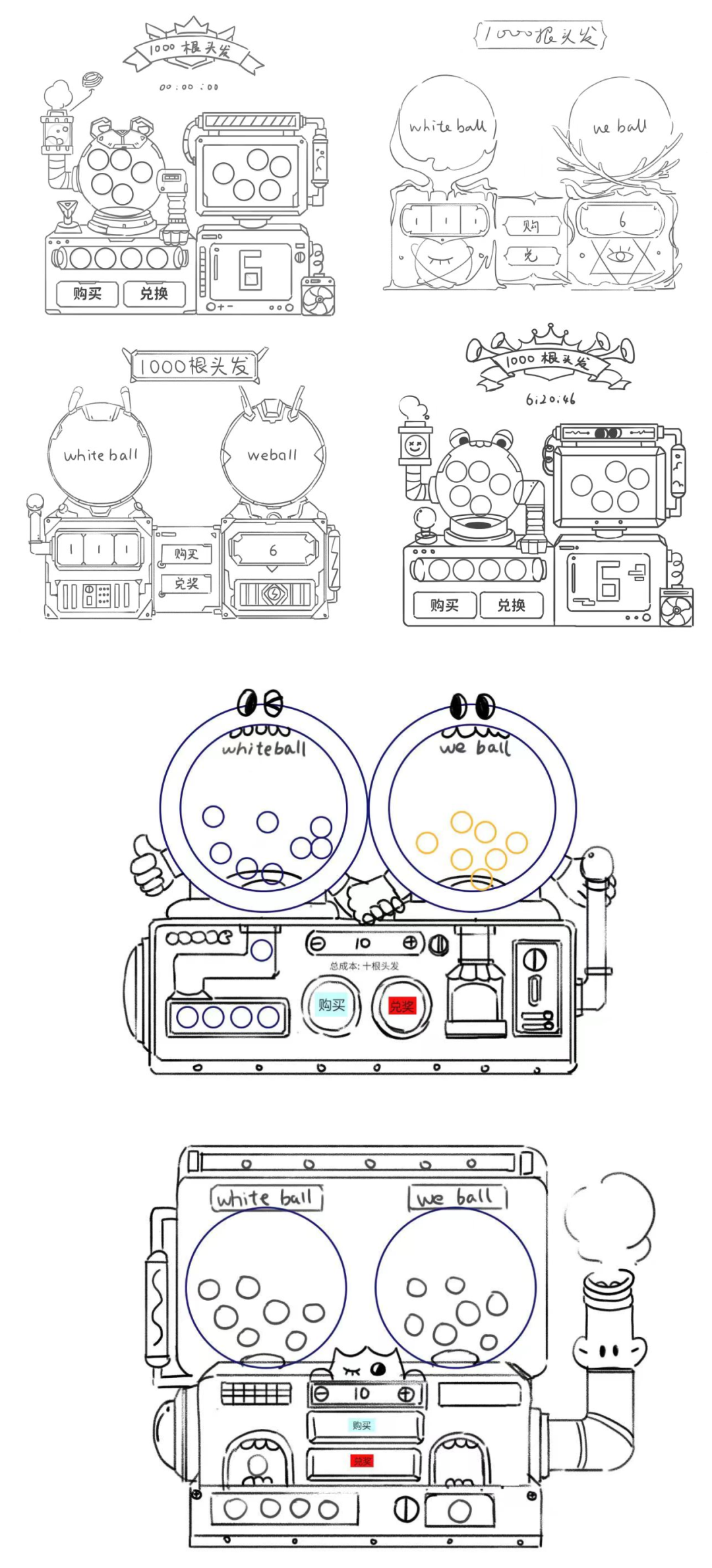
我们顺着项目背景开始构思抽奖机的样子,尝试了非常多的方案,我们可以看下草图:

其实有很多我们比较钟意的,但是后来和需求方碰想法的时候,他们是想稍微简单一点,不要太卡通可爱!
为什么呢?
原因就是这个网页是用户会经常进来使用的,如果我们做的太复杂或者太卡通,可能第一次进来感觉还可以,但是长时间的使用,可能会有一点审美疲劳,所以还是希望能够稍微简洁一点!
于是我们最后就把所有多余的元素都去掉了,后面大家可以看到,我们先继续往下看!
风格设定
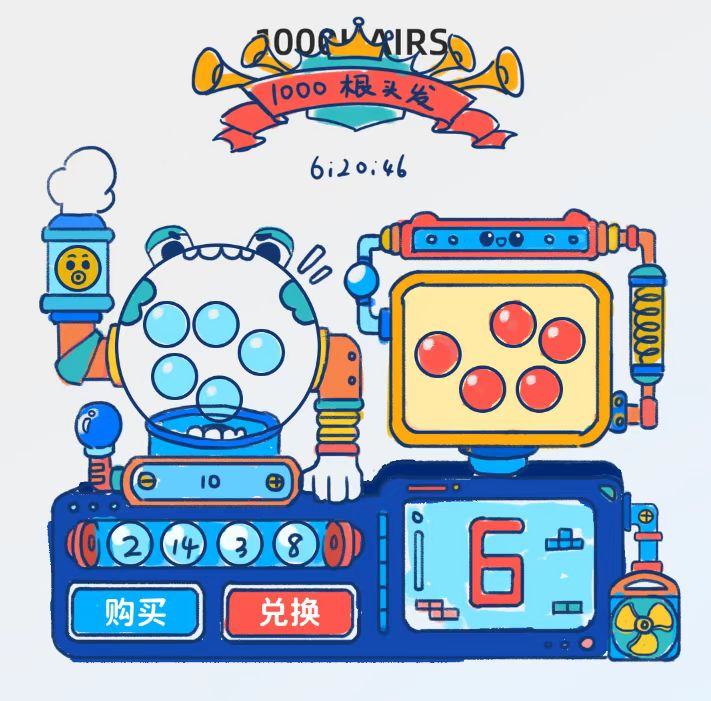
其实最开始的时候,客户预想的是插画风格:

但是我们觉得不太行,为什么呢,因为客户想让抽奖的用户有点真实感,沉浸在抽奖的感觉当中,那如何才能让场景更加真实呢?无非就是从二位的插画风格,变成三维的立体风格。
于是,和客户商议,却终确定了我们想走的方向,我想这也算是设计的一种驱动力吧!只要有理有据,客户是一定会支持的!
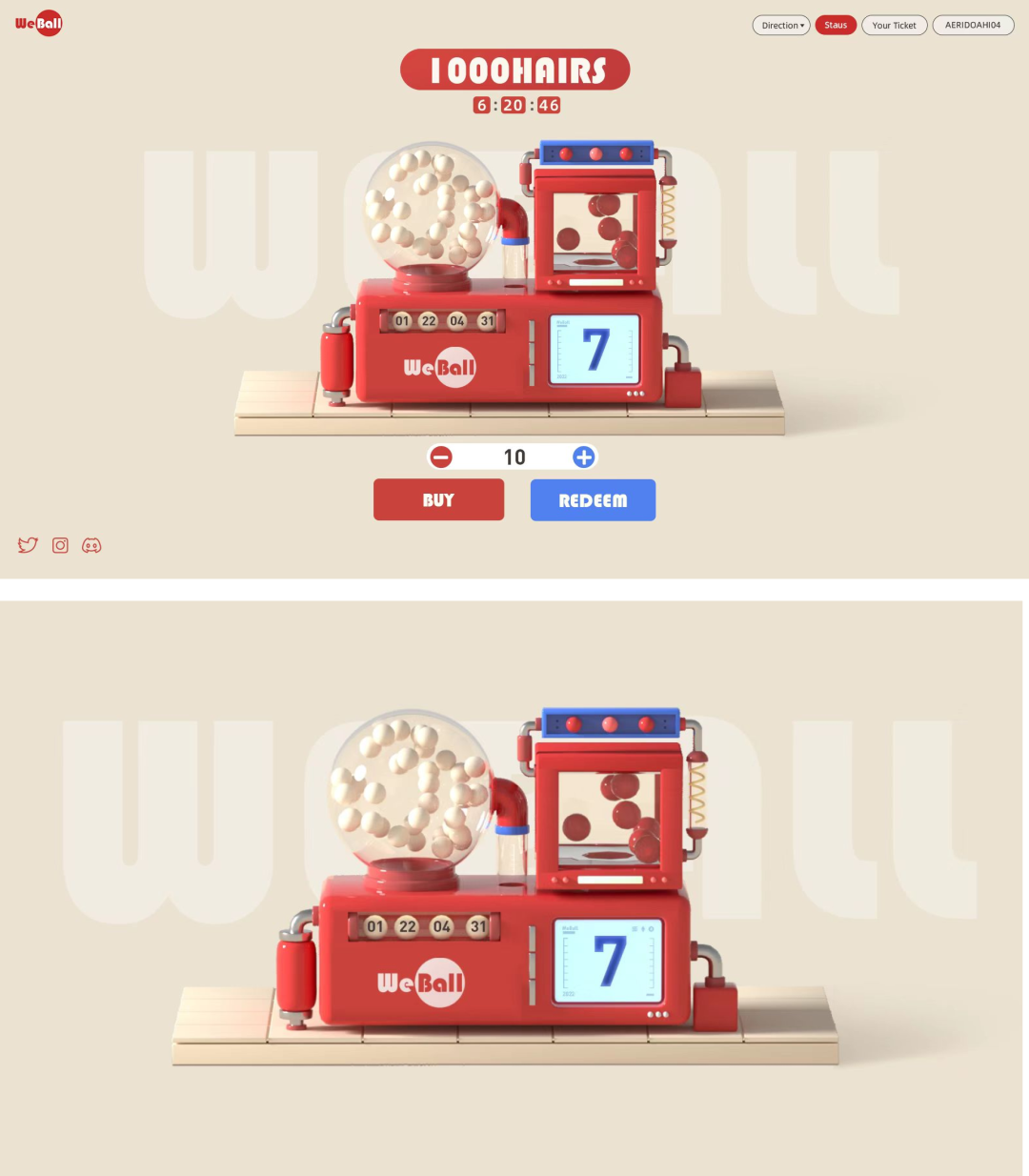
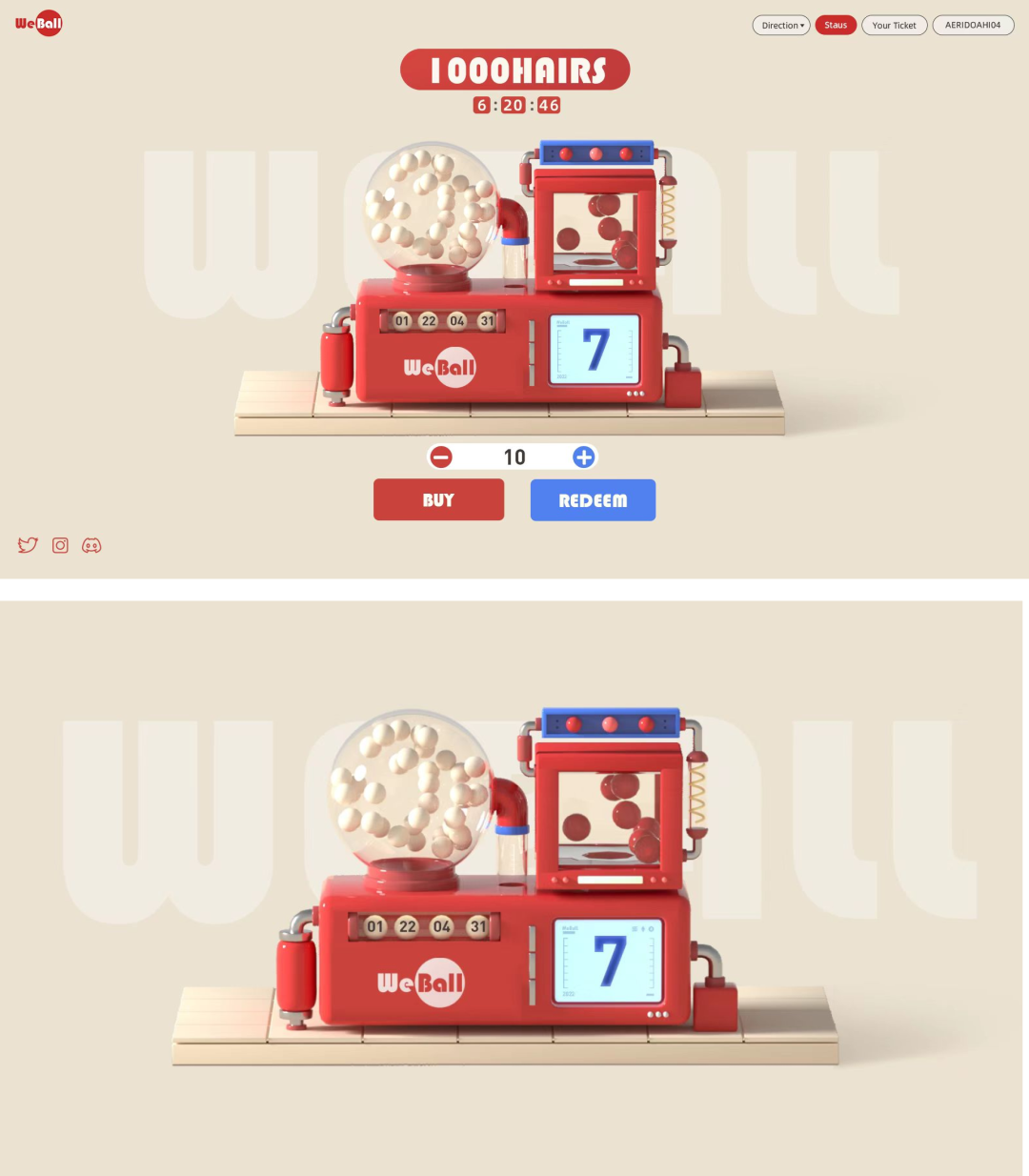
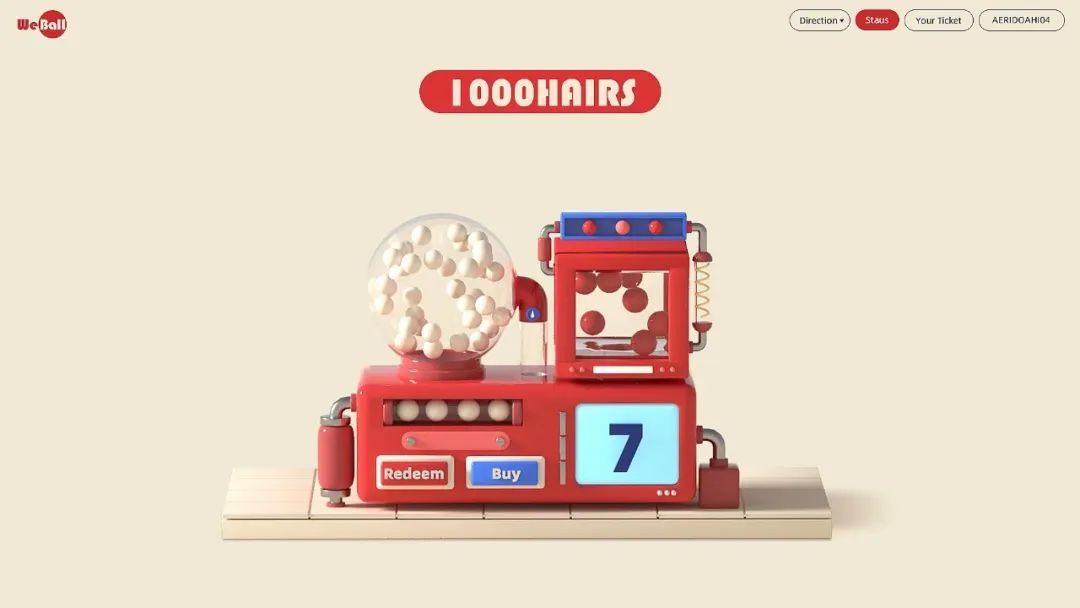
于是我们最终做出来的首页静态效果是这样的:

用一个相对真实的抽奖机和网页进行融合,这真的算是我们的一次突破了!
关于颜色
其实关于颜色这一块,最开始并不是纯红色的,我们做了一些更好看的颜色,比如红蓝渐变这些,我们可以看下最开始的球体质感和弹窗样式:



都是采用的蓝红对比,单从色相上来讲,其实还是比较好看的,但为什么有变回了那么正的红色呢?
还是那个关键词——真实感,因为本身一些抽奖、彩票、双色球之类的:
基本都是红色的,为了让用户更有真实感,于是我们就把颜色变回了简单的正红色,才有了后面的这个配色:

看久了之后,发现也还是耐看的!
关于动效
为了更好的吸引用户,我们还做了3d动效,用户一进到网页,就可以看到球体在玻璃缸内转动,效果如下:

用到了动力学、风、刚体等知识点,虽然知识点不多,但我们也是花了一些时间去研究的!
在动效实现的时候,还是比较麻烦的,需要和开发进行配合,进行非常多的动效切图,不然如果动效时间过长,gif图的大小就太大了,一般我们会把每一个gif图大小控制在2m以内,这样才会不影响加载。
还记得当时切了非常多的动效切片,比如球体的循坏动画:

球体掉落的动画:

球体停止转动的动画:

把这些全部都给开发后,开发再进行二次拼接,最后实现出理想的效果。
体验方面
在体验方面也会有一些小小的思考,都是相对比较细节的地方,比如,最开始我们的按钮是放在抽奖机上面的:

但后来发现按钮放在机子上还是有点小,不方便点击,所以就把按钮放在了抽奖机下面,更方便点击:
再比如,对于倒计时这一块,最开始只是一串数字:

后来为了让用户更加有倒计时的紧迫感,我们把它设计成了更像倒计时的样式:

让用户体验感更好一些。
对于体验,我认为可大可小,大一点的就是整体的交互方式、视觉风格等等,而小一点就是这些非常细节的地方,不论是大是小,我们设计师都可以用心的去感受去设计,让我们的价值和用户的爽感一起成长起来!
总结
好啦,以上就是这个项目的一些总结感想了,还有一些页面、弹窗的延展,等后面项目展示的时候在和大家分享吧!
就像开头说的那样,接项目不是关键,关键是我们自身能够跟着项目一起成长多少,这才是我们需要重点关注的!
加油啊,兄弟们!


如果以上账号,你都关注了,那应该是每天哐哐长心了!
