2022 年了,还不知道怎么调试 H5 页面?
基于目前主流场景——H5页面内嵌在 APP 端的应用,我们基于H5页面承载的平台,遇到很多设备的兼容性问题【如:ios13.6.1页面一直循环请求问题、Android5.0 + ios10白屏问题等】,针对特殊机型,我们并不能直接通过浏览器调试出其问题所在。因此,需要我们在真实的设备场景下,采用真机调试的方法,进行进一步问题的分析。
1. 真机调试
(1)IOS 调试
对于mac电脑,ios可以直接使用USB,将真机连接在MAC电脑上,通过Safari浏览器调试。
手机的准备工作:
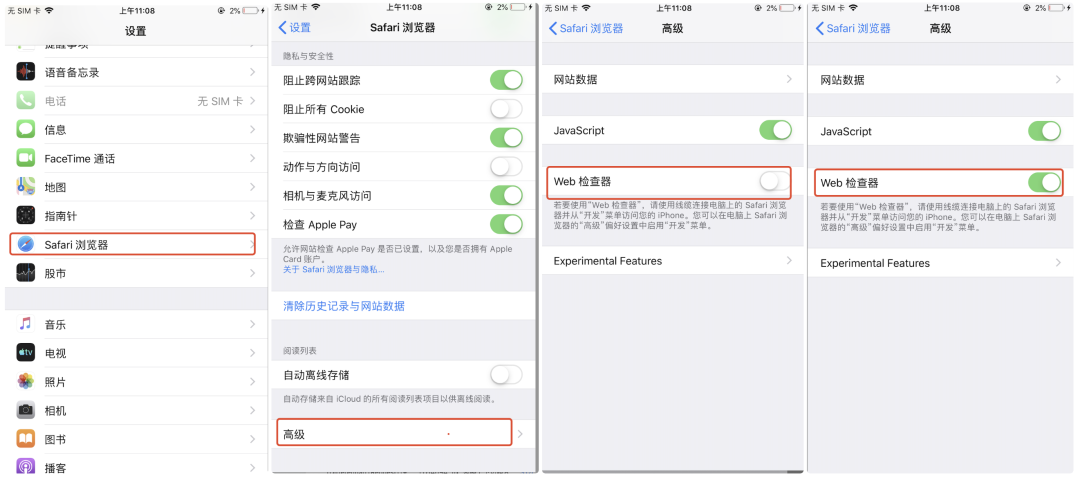
打开设置,找到Safari浏览器 在 Safari 浏览器中找到高级 在高级中找到 web检查器和JavaScript 将web检查器和JavaScript打开

手机准备就绪后,开始在电脑上操作:
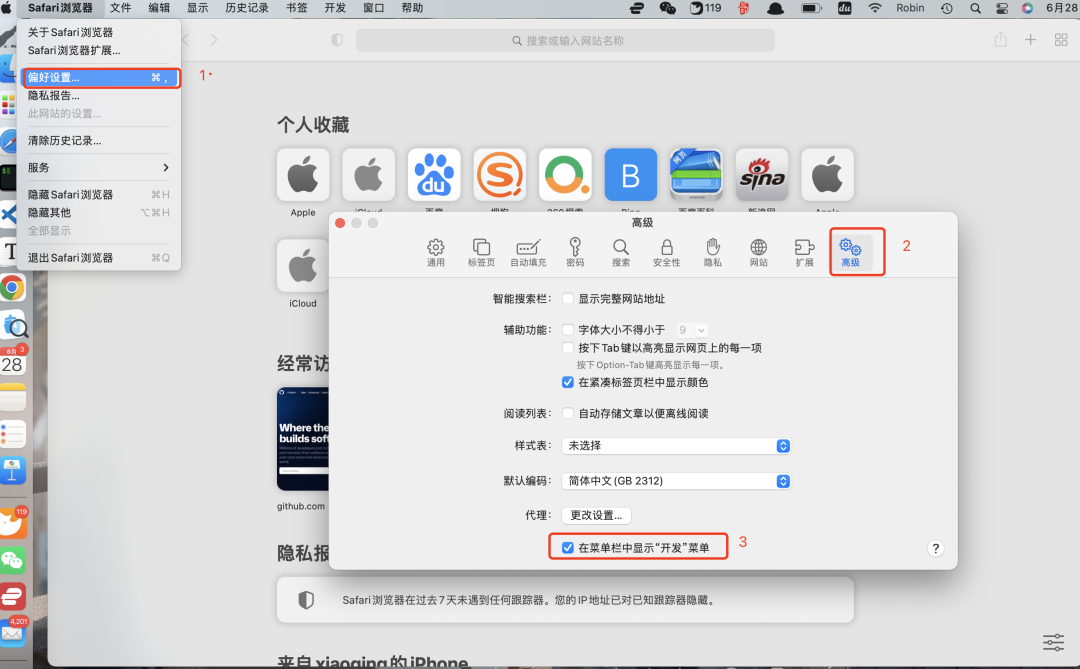
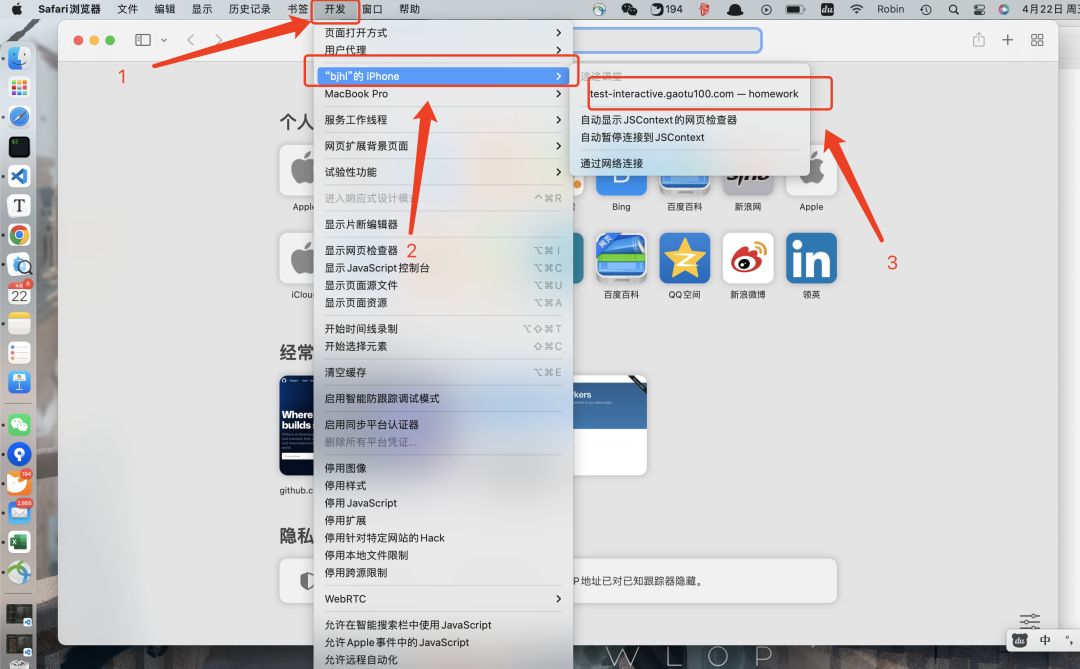
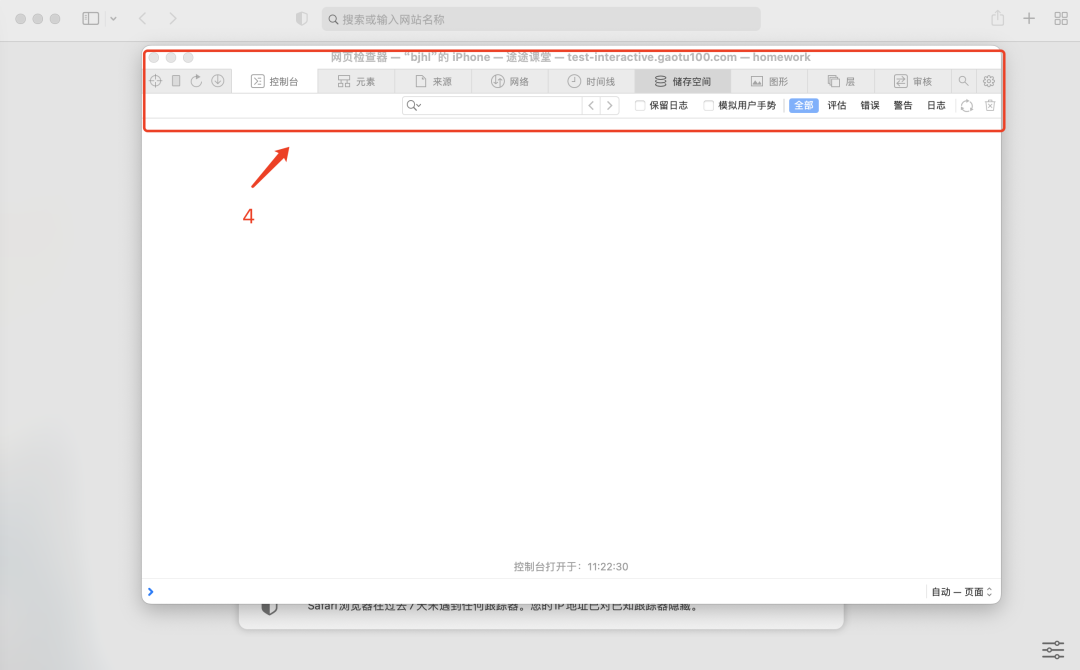
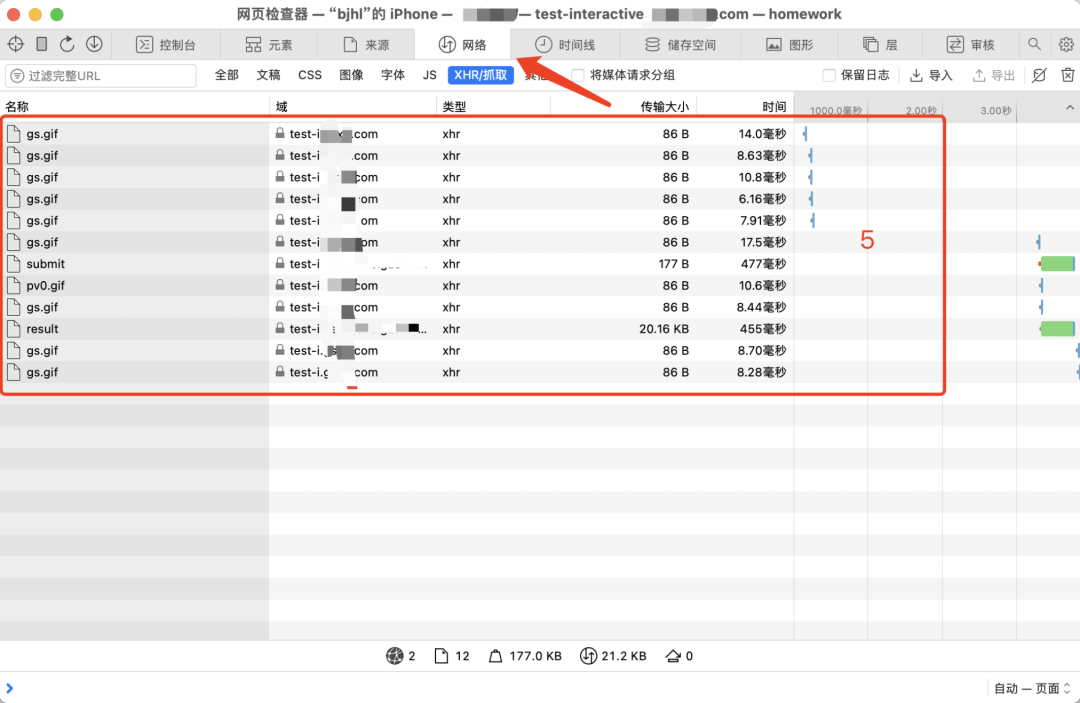
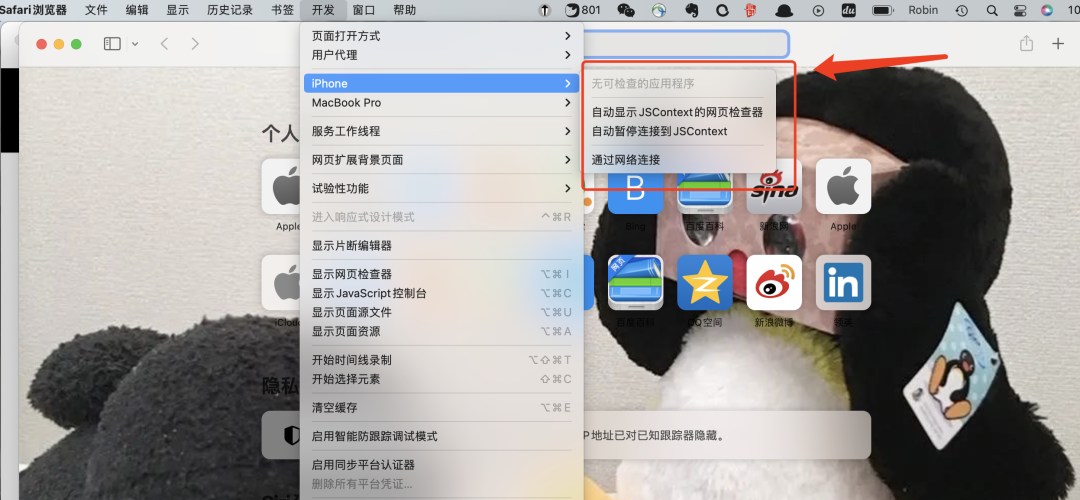
首先打开safari的开发调试,在偏好设置中将开发的选项框选中。此时就会看到开发的菜单栏。 将手机连接在电脑上后,打开Safari浏览器,手机端打开我们的H5页面,在Safari中菜单栏中找到开发 在开发下拉选项卡中找到连接的设备信息 选择设备后就能看到右侧的我们打开的对应H5的页面地址,选中后会发现手机设备中也会有选中标识。 点击后就会打开调试弹窗,上方有调试的选项:包括控制台、元素、以及来源等 网络对应的就是资源的加载,和chrome的调试工具类似,可以查看接口,静态资源等




注意事项:
如果出现工具不全等,建议升级Safari版本重试。 由于APP包本身的问题,导致不是在本地IDE打出来的包,直接连接调试APP中的H5页面,会无法获取到检查的应用程序。

(2)Android 调试
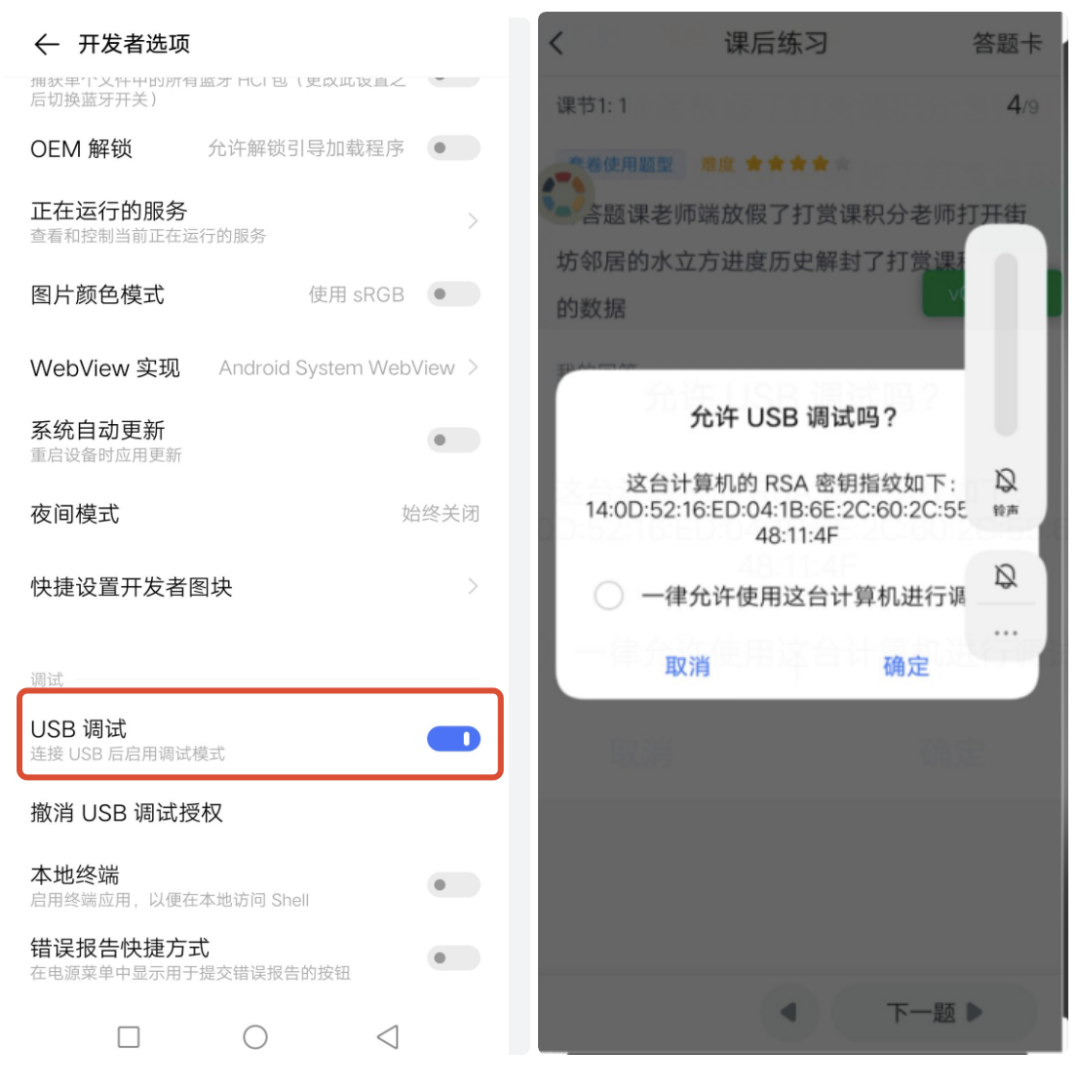
对于Android4.2以及以后的版本,默认情况下开发者选项是隐藏的,要启用开发者选项,需要在设置中点击关于本机,然后点击版本号7次,就会有弹窗提示,打开开发者选项; 在开发者选项中,打开USB调试开关;将电脑与手机连接,在手机上选择允许电脑连接;【注:有的充电线是只能充电的作用,需要的是可以USB调试的数据线,前者打开USB,无响应】

对于mac,需要安装android和adb配置,才可以在chrome的调试工具中看到将要调试的页面。安装后需要配置adb,参考以下文章:https://www.jianshu.com/p/61339291c9e2
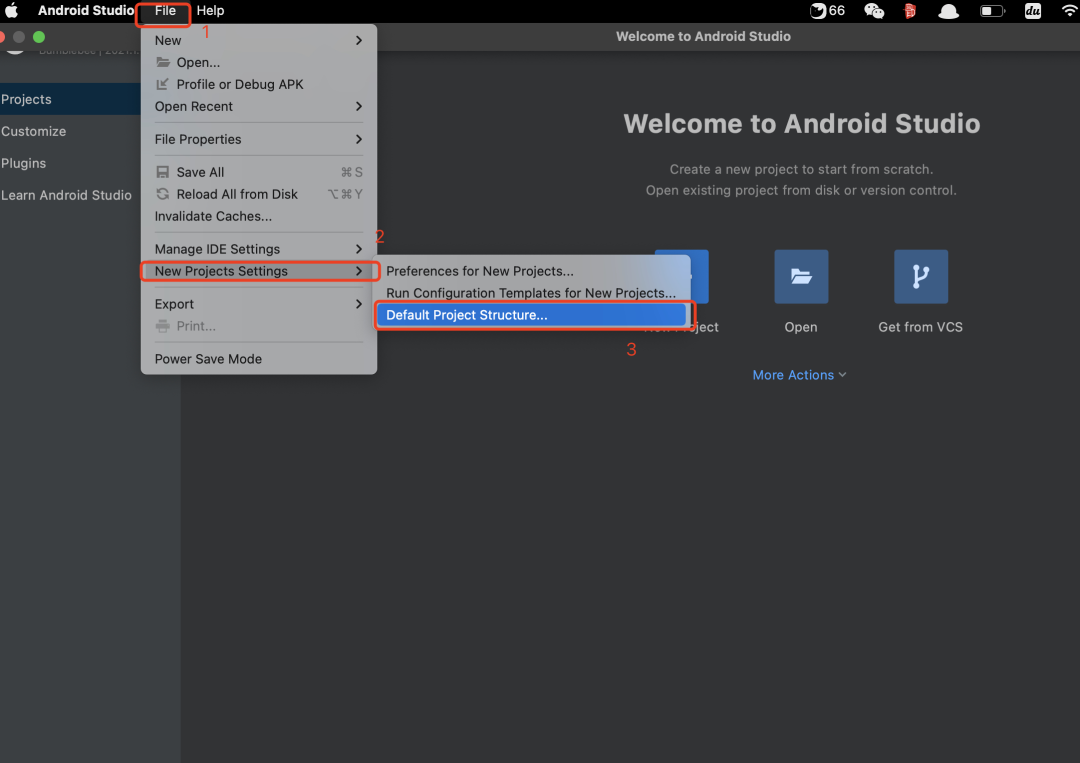
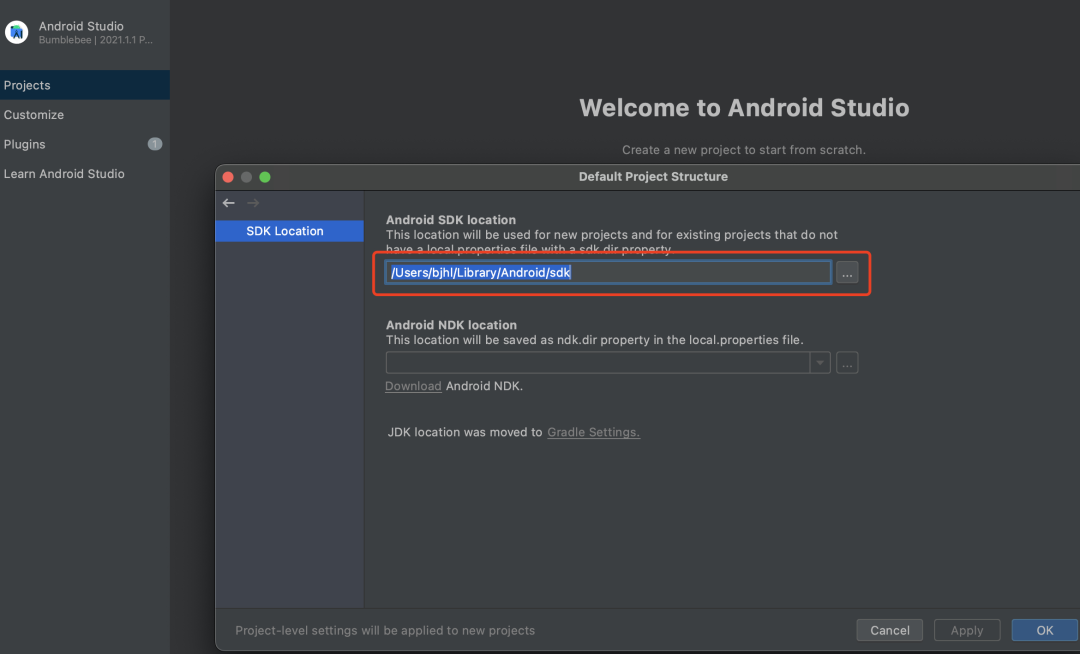
打开AndroidStudio,在File中打开Project Structure,复制sdk路径


然后打开终端,输入以下命令:
touch .bash_profile
该命令的作用是如果不存在.bash_profile文件,则创建该文件;然后输入以下命令:
open -e .bash_profile
该命令的作用是用文本编辑器 TextEdit 打开.bash_profile文件。如果第一次配置环境变量,则该文档应该是空的。、
接下来,在该文件中加入下面的代码:
export ANDROID_HOME="/Users/macbook/Library/Android/sdk" /// Android SDk 路径
export PATH=${PATH}:${ANDROID_HOME}/tools ///
export PATH=${PATH}:${ANDROID_HOME}/platform-tools /// adb环境变量 路径
编辑好后按下 command + S 保存退出即可。
执行以下命令来刷新环境变量:
source .bash_profile
通过以下命令来测试 adb 是否安装成功,如果还不行,请检测保存的sdk路径是否正确:
adb version
安装好adb后就进行创建和修改adb_usb.ini文件:
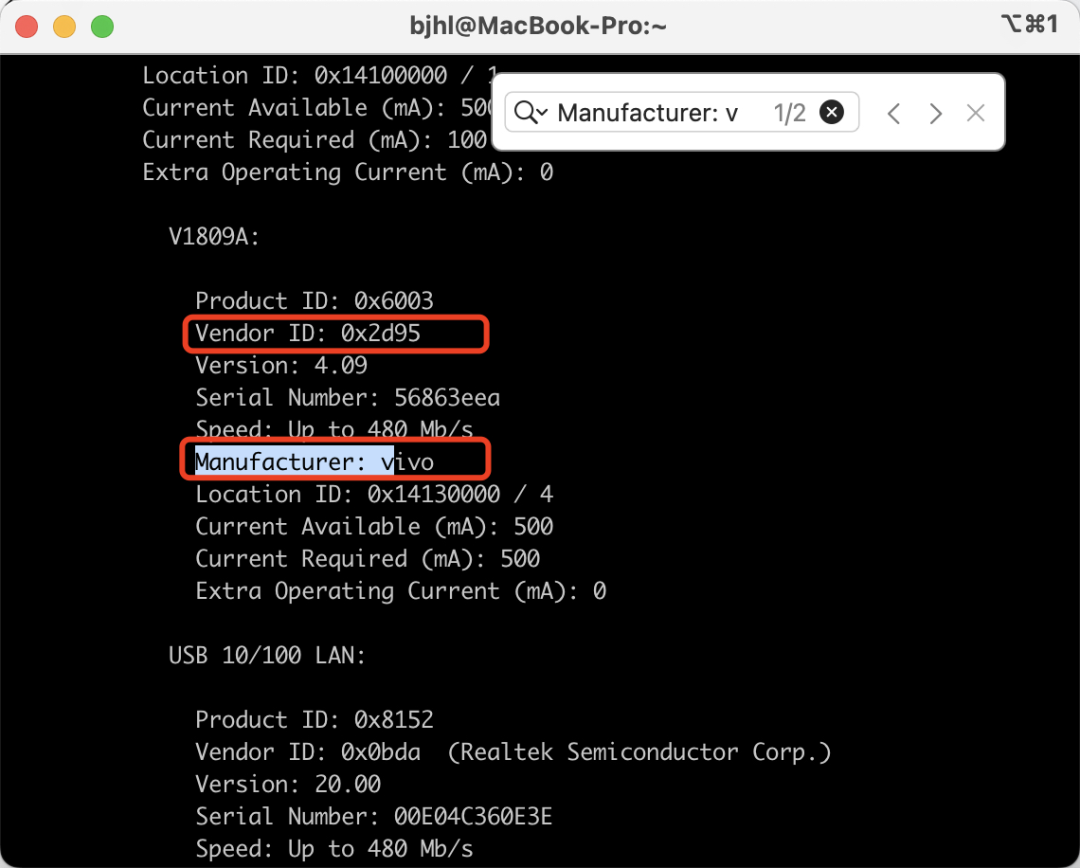
手机连接好电脑,终端输入:system_profiler SPUSBDataType,可以查看电脑的所有接口及设备信息。

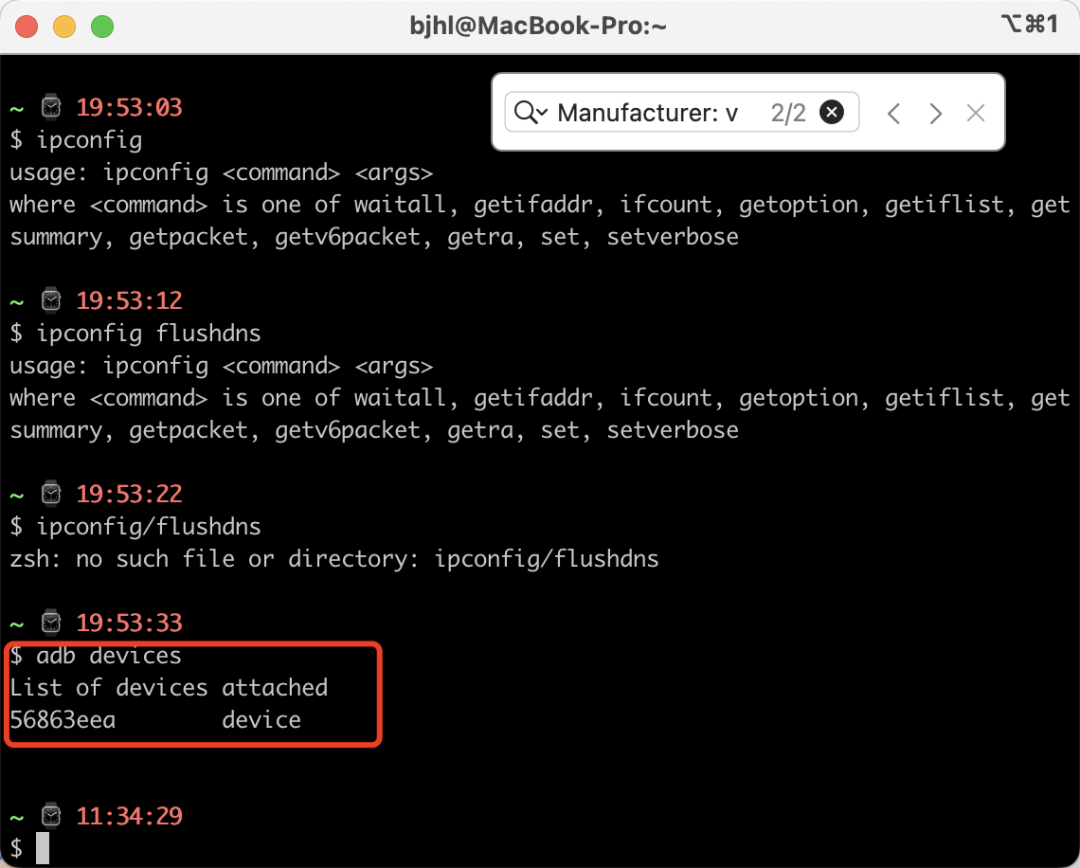
获取上述 Android 机的 vendor ID,复制 终端输入: vim ~/.android/adb_usb.ini输入 i,进入编辑模式,将 vendor ID 粘贴进去,然后输入:wq保存。关闭和重启 adb: adb kill-server、adb start-server最后,查看手机设备,是否已经连接成功: adb devices

如果查看手机设备时,已添加的设备不是devices,而是unauthorized『未授权』状态,则使用以下解决方法:
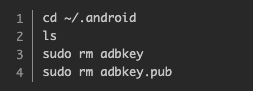
删除 adbkey

撤销手机的USB调试授权,关闭手机开发者模式,关闭USB调试 关闭adb【adb kill-server】,或者重启电脑 重新连接手机,打开开发者选项,开启USB调试 弹出是否允许USB调试弹窗,重新点击允许,再执行adb devices,即可完美解决。
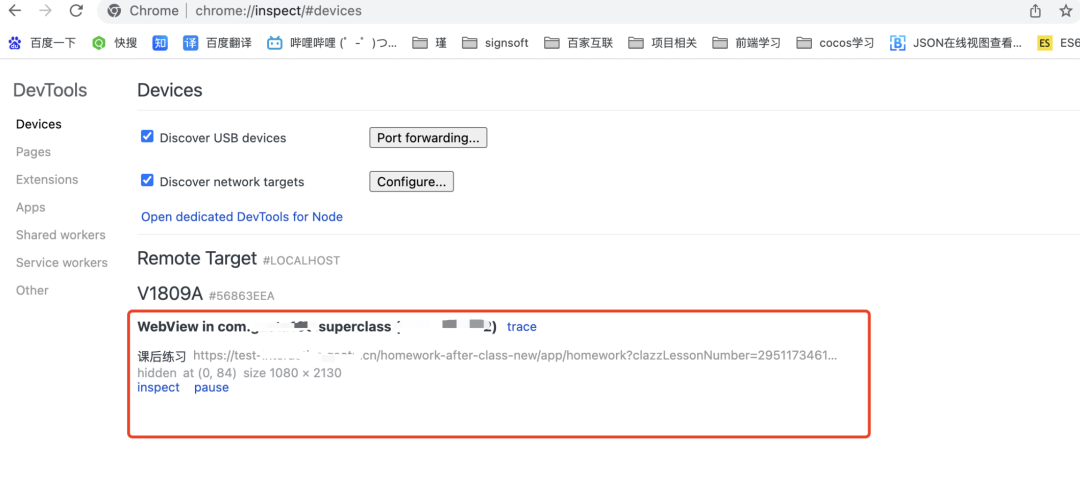
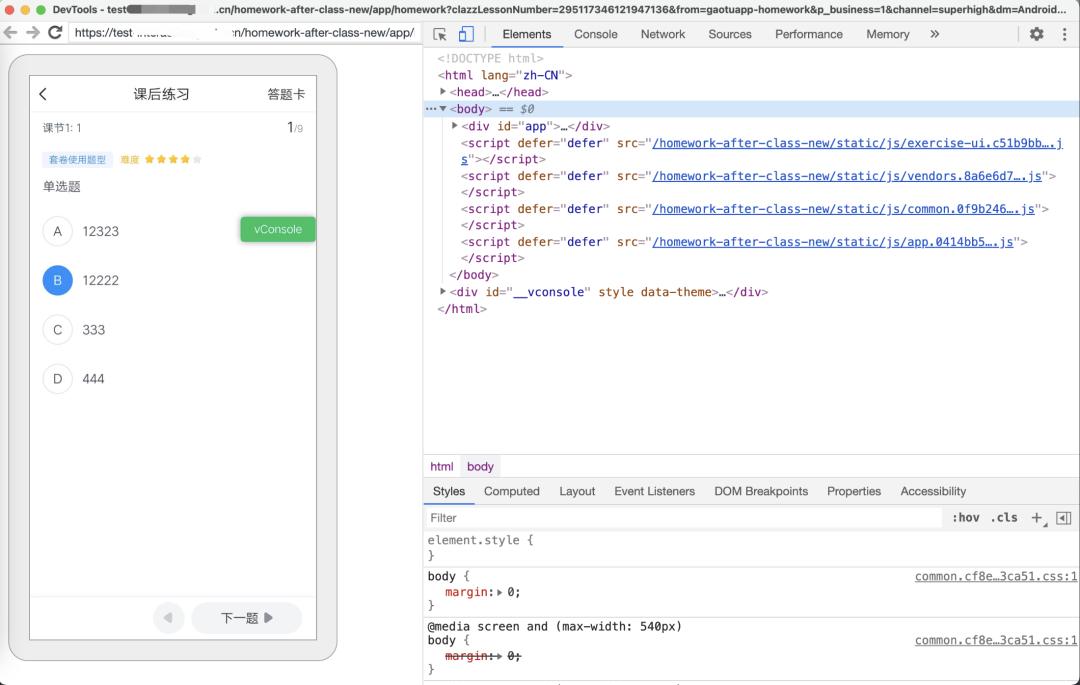
连接成功后,打开谷歌调试工具:chrome://inspect/#devices,手机端打开H5页面,即可看到调试的H5页面地址,点击后即可调试:


2. 抓包
抓包主要是在数据返回有问题,需要提供curl或者分析服务端返回数据结构时进行的操作。这里主要介绍使用 Charles 抓包。
(1)Charles 概述
Charles 是常用的 HTTPS 协议网络包截取工具,是一款非常好用的抓包工具。
Charles 的优势如下:
支持SSL代理,可以截取分析SSL的请求; 支持流量控制,模拟弱网情况; 支持ajax调试,自动将json或者xml数据格式化,方便查看; 支持重发网络请求,方便后端调试; 支持修改网络请求的查宿; 支持网络请求的截取和动态修改; 支持多平台(mac、windows 和linux)。
Charles 的工作原理: Charles的抓包的本质是通过网络代理进行抓包。
普通的 HTTP 请求过程:

加入Charles 的HTTP代理的请求和响应过程:

综上,其实 Charles 在中间做了一个拦截,对请求和响应进行截取和修改的过程。
(2)HTTP 抓包过程
下面来看看 HTTP 的抓包过程是怎么的。
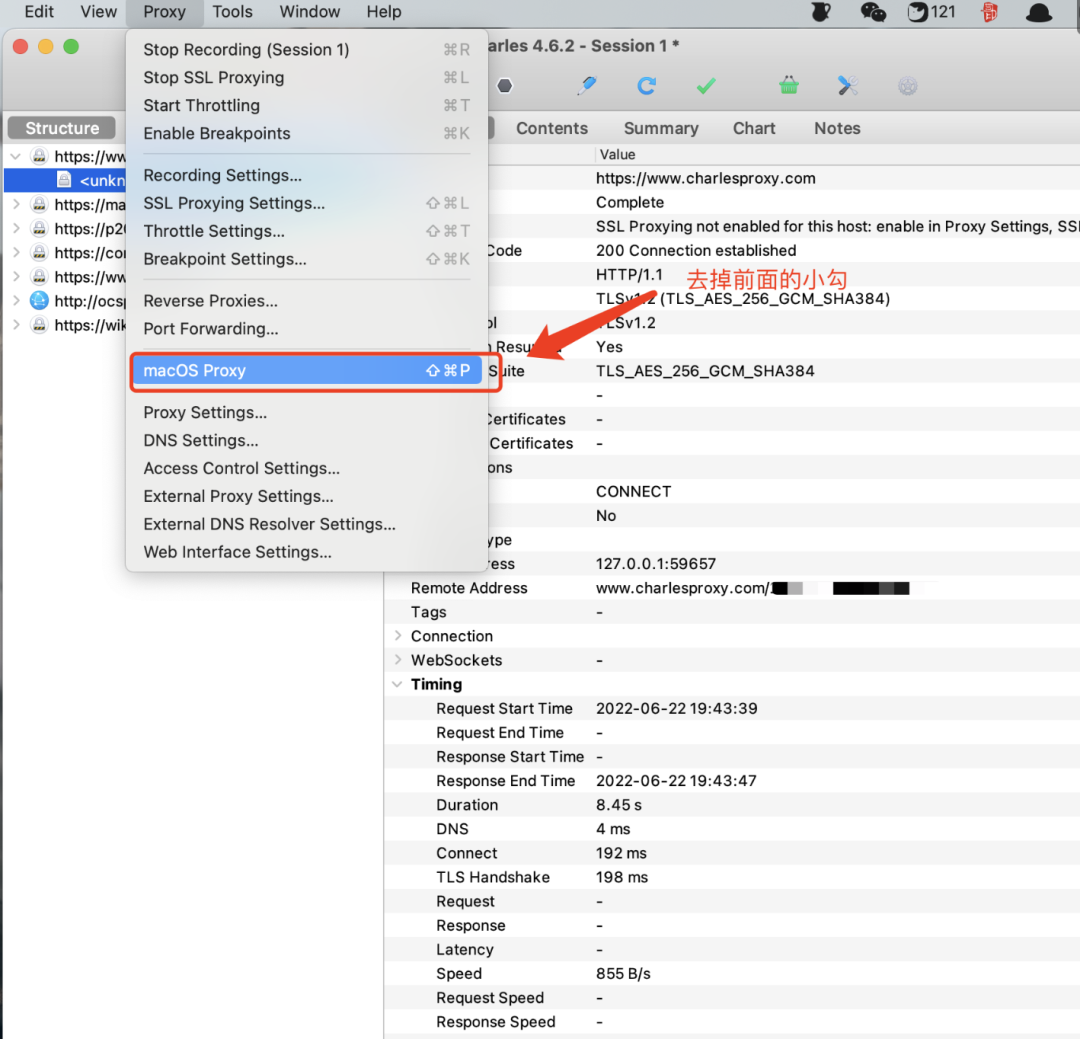
① 开启Charles代理
下载安装后第一次启动默认会开启本机的系统代理,因为我们只监控移动端,所以将此选项去掉:

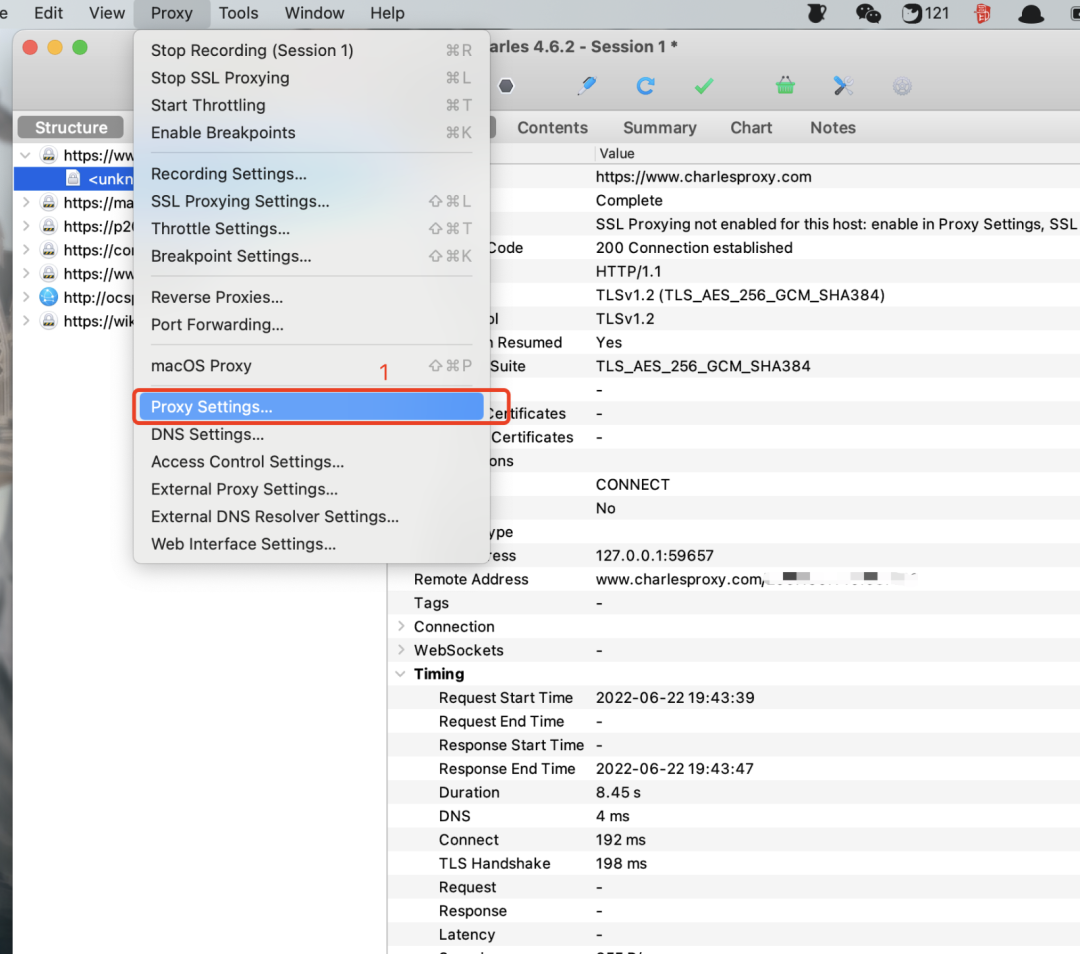
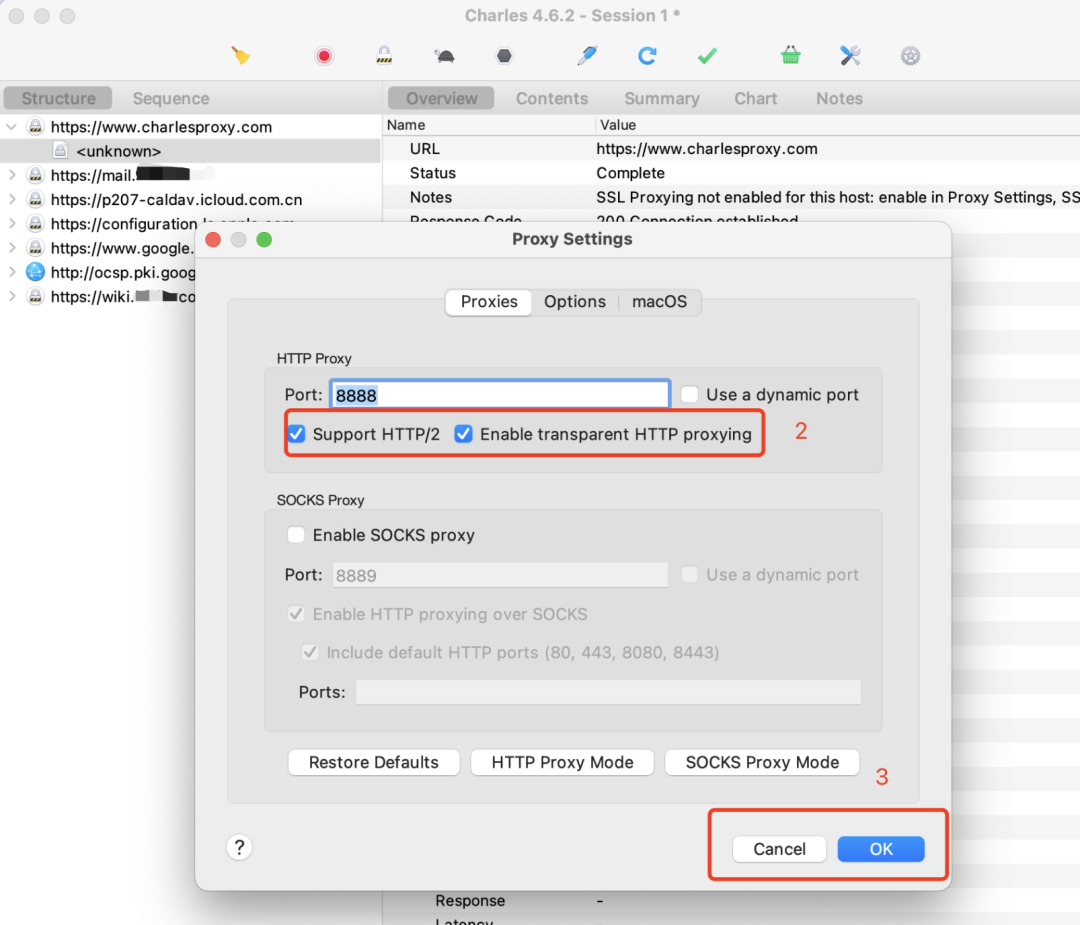
激活http代理功能:


② 手机端WIFI添加代理
打开 wifi 设置,选择已经连接的WIFI,点击进入修改网络,将代理改为手动;输入代理服务器的IP与端口,IP 即安装了 Charles 的电脑 IP 地址,端口就是上一步设置 Charles 时设置的端口:

注意: 手机连接的 WIFI 要与电脑在同一个局域网内。
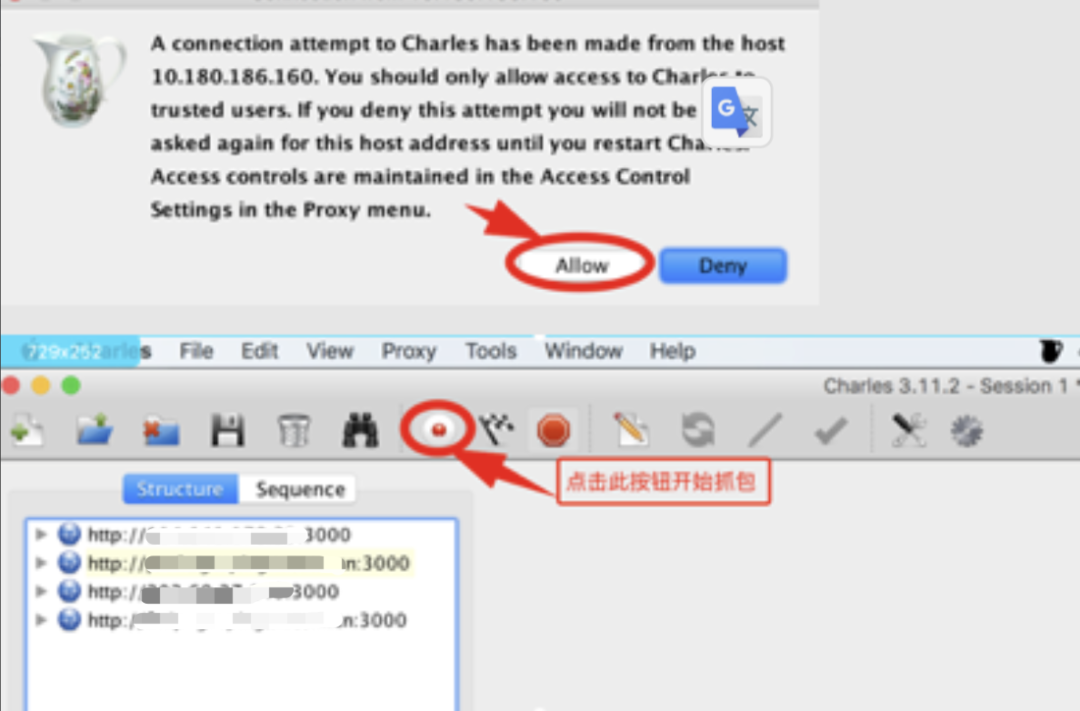
③ 开启Charles录制功能
当手机连接上代理后,Charles会弹出相应的提示框,点击 allow 即可。点击工具栏上的开始录制按钮,即启动抓包功能。

④ 启动移动端中的应用开始抓包
在手机上操作相应的页面进行抓包,在Charles的主界面上就可以看到对应的请求内容。
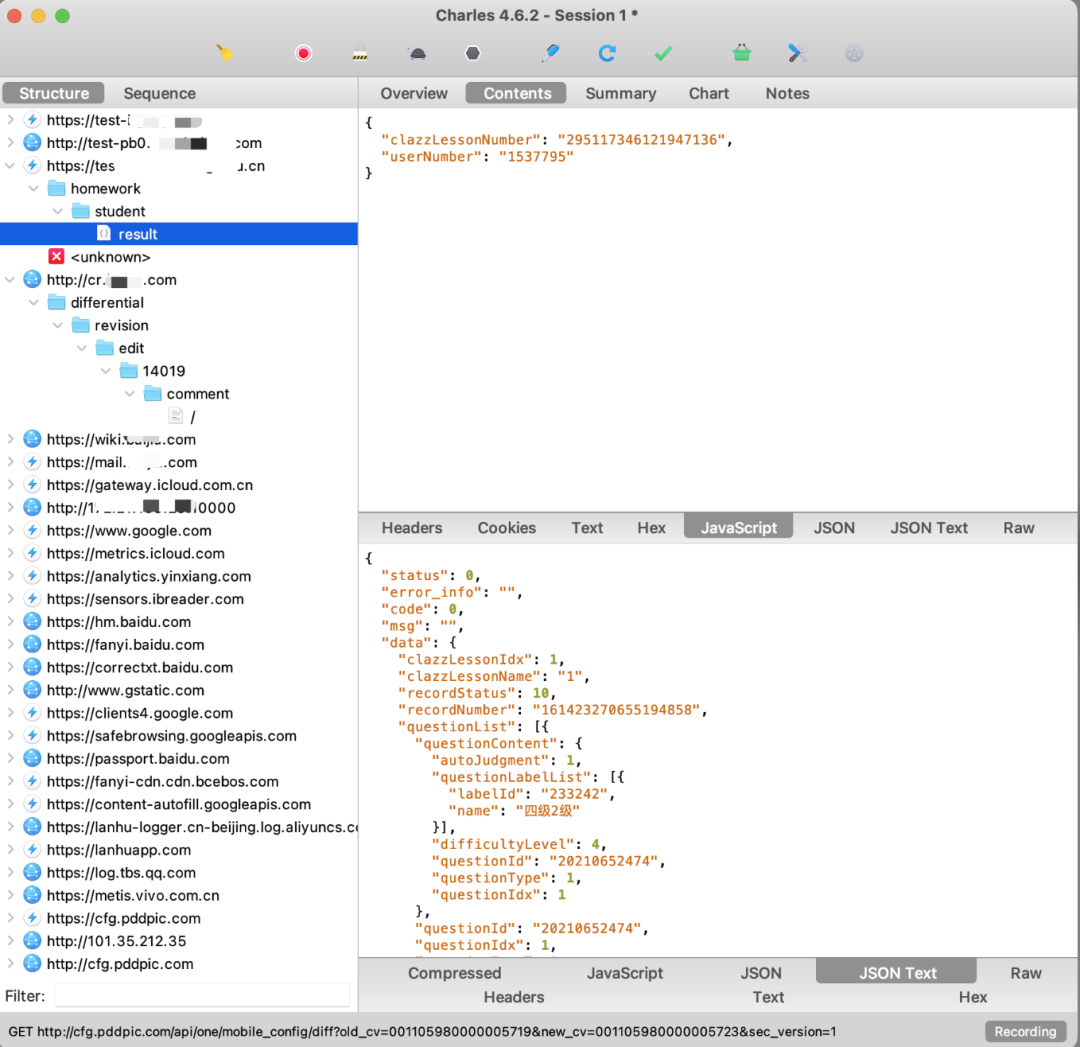
⑤ 分析抓取的数据包
(3)HTTPS抓包步骤
以上为 HTTP 请求的抓包流程,但是针对 C 端项目,绝大部分都是 https 请求,所以对于HTTPS,我们还需要做一些前置的工作,保证可以顺利的抓包。
① HTTPS 的基本原理
HTTPS 其实就是HTTP的升级版,在HTTP上又加了一层处理加密信息的模块【HTTPS = HTTP + SSL/TSL】。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。这样就避免了敏感信息被第三方获取。
② 在手机端安装SSL证书
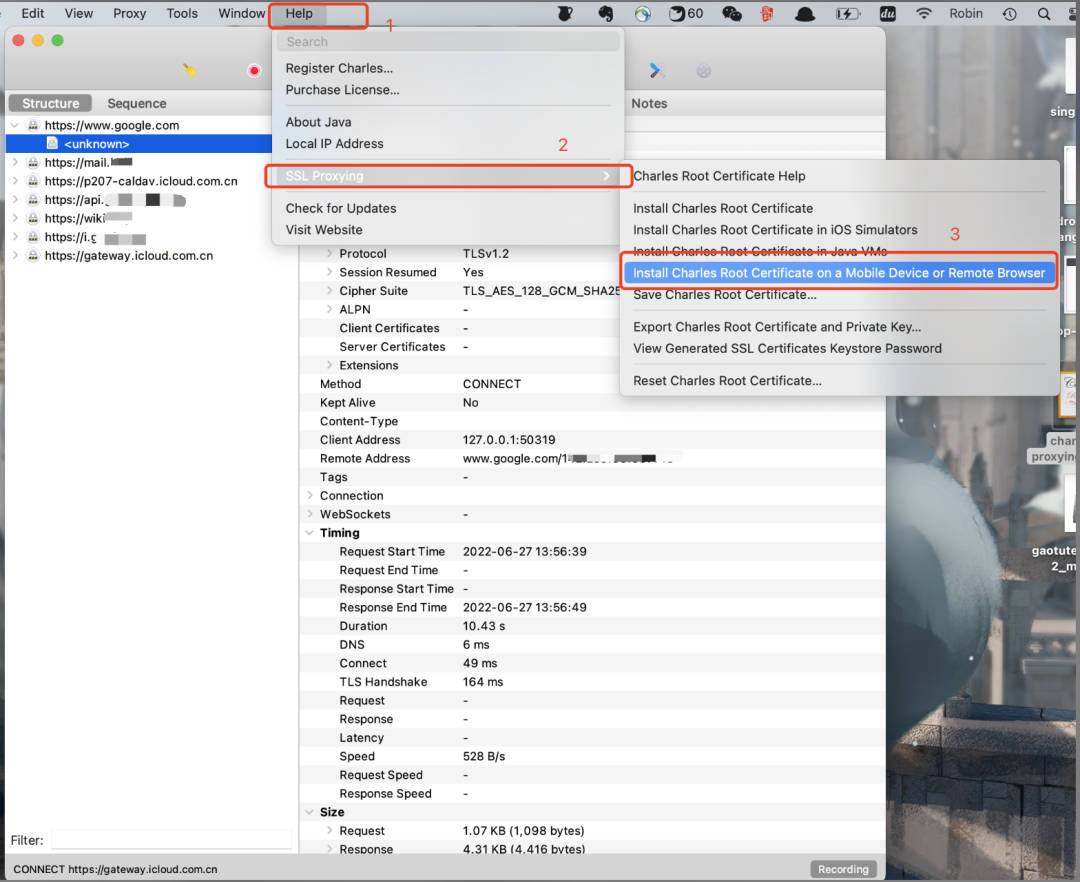
Android 手机
将Android手机与 Charles 进行连接,输入好IP地址和端口号后,打开Charles的证书,直接将证书安装在Android手机上。

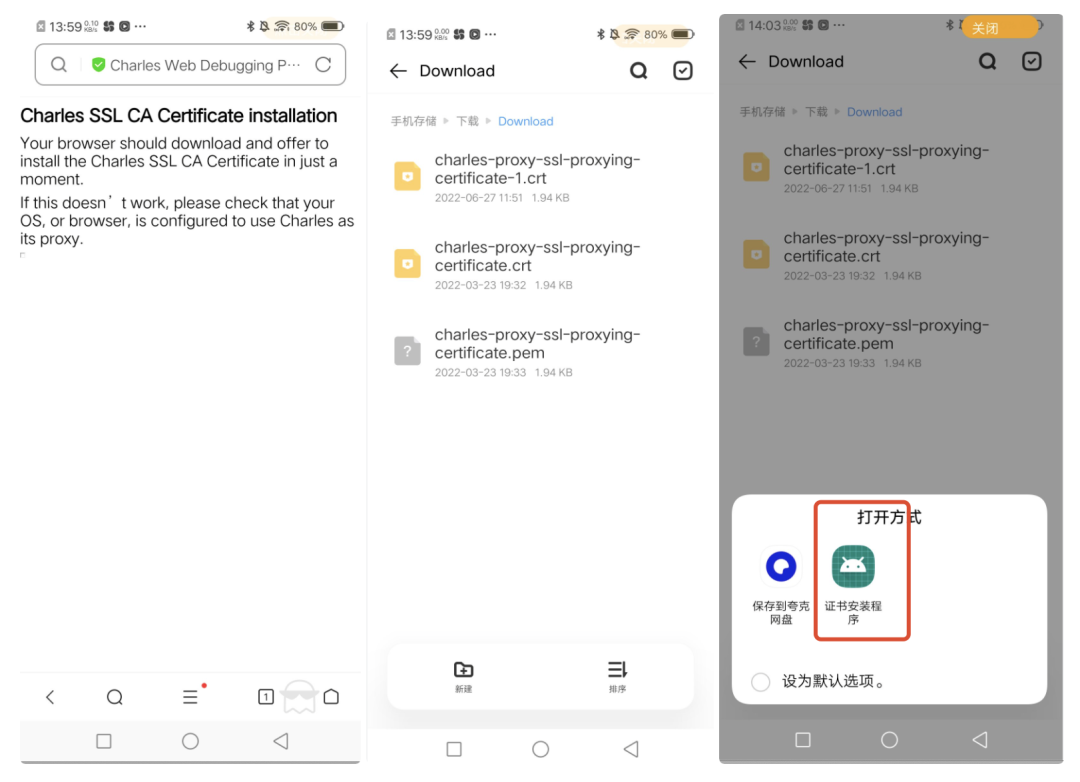
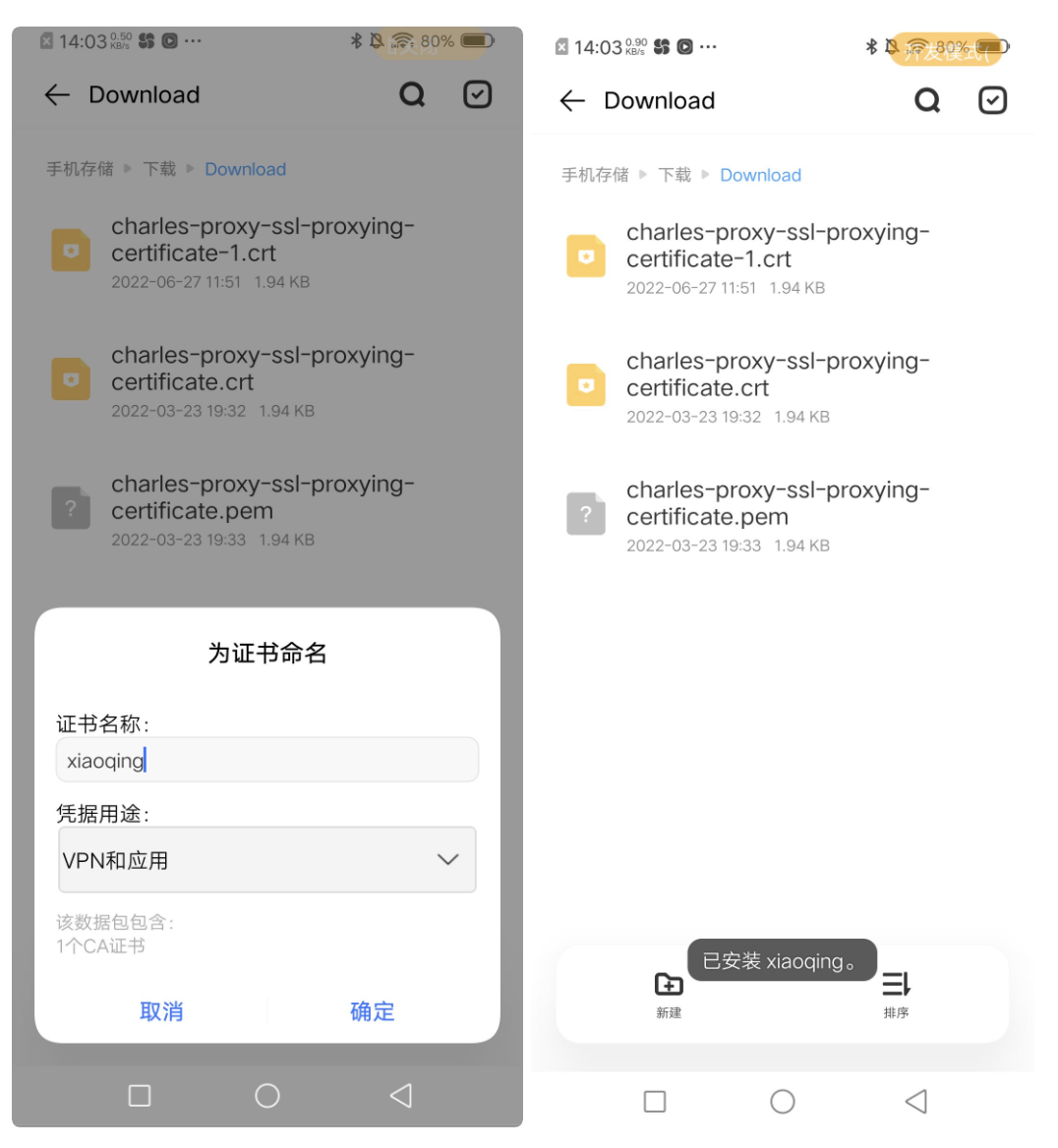
然后在手机浏览器中打开『chls.pro/ssl』地址,打开后安装证书到本地,显示下载完成后,在文件管理中找到刚刚下载的证书,将后缀为 prem 的文件,更改扩展名变为crt。变更完成后点击证书进行安装,选择证书安装程序,为证书命名,点击确定后弹出"已安装『命名』",则成功安装。


ios 手机
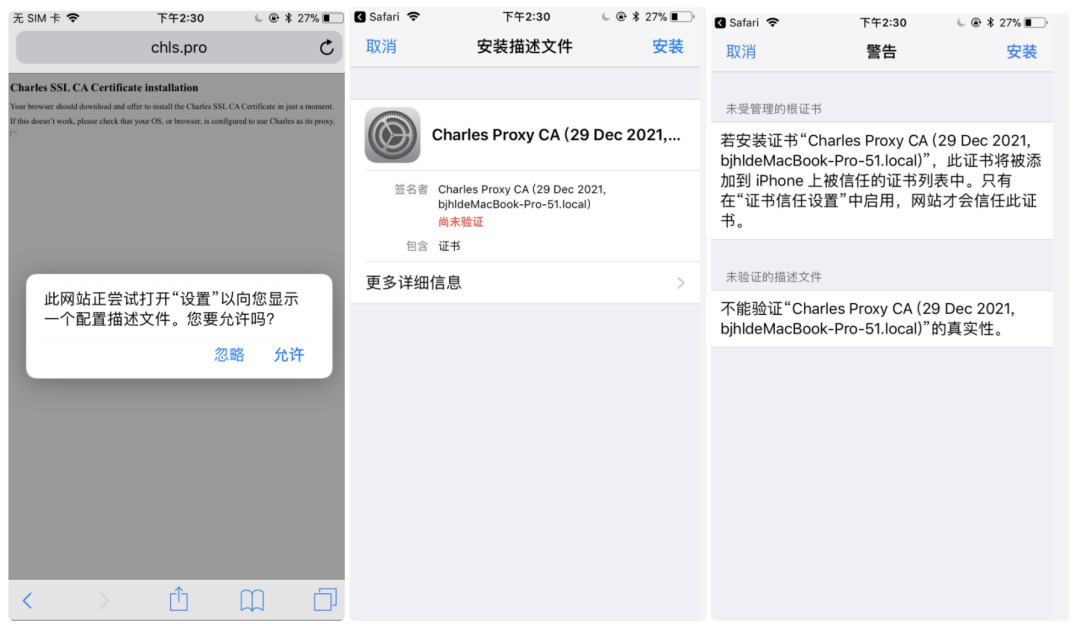
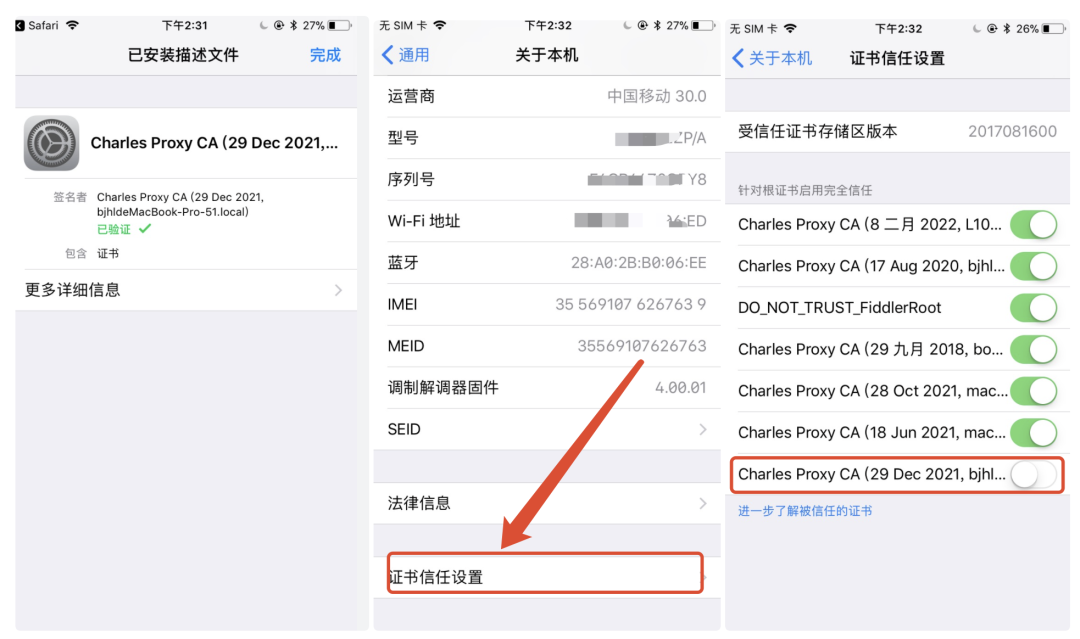
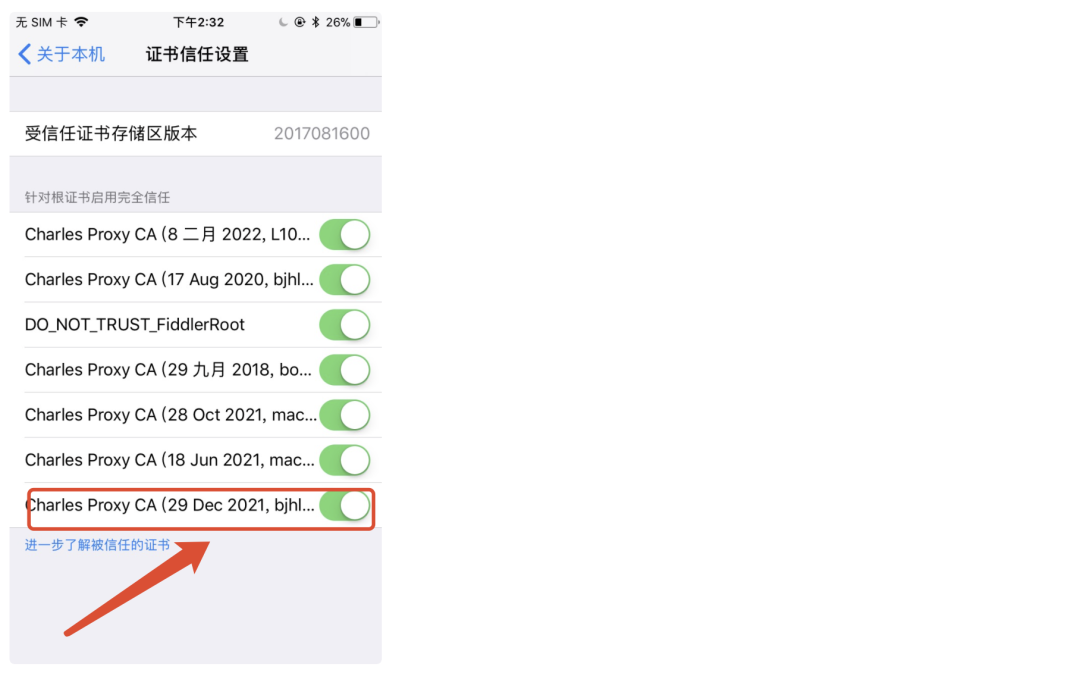
ios 手机也在WIFI中连接打开Charles的电脑IP,同android的Charles下载证书的步骤,将证书下载到iOS手机上。然后在手机Safari浏览器中也输入chls.pro/ssl,则弹出图1弹窗,点击允许,进入安装步骤,点击安装,进入警告,点击安装,则安装完成。之后在设置→ 关于本机→ 证书信任设置 → 找到刚安装的证书,将开关打开,即安装完成。



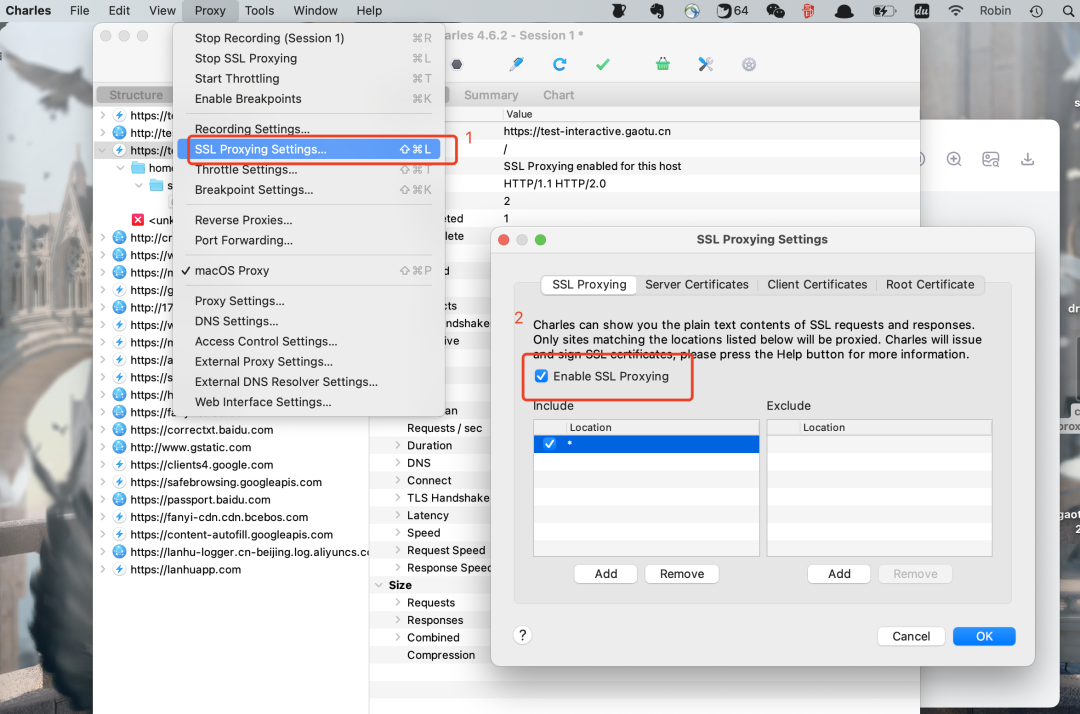
③ 激活Charles的SSL代理

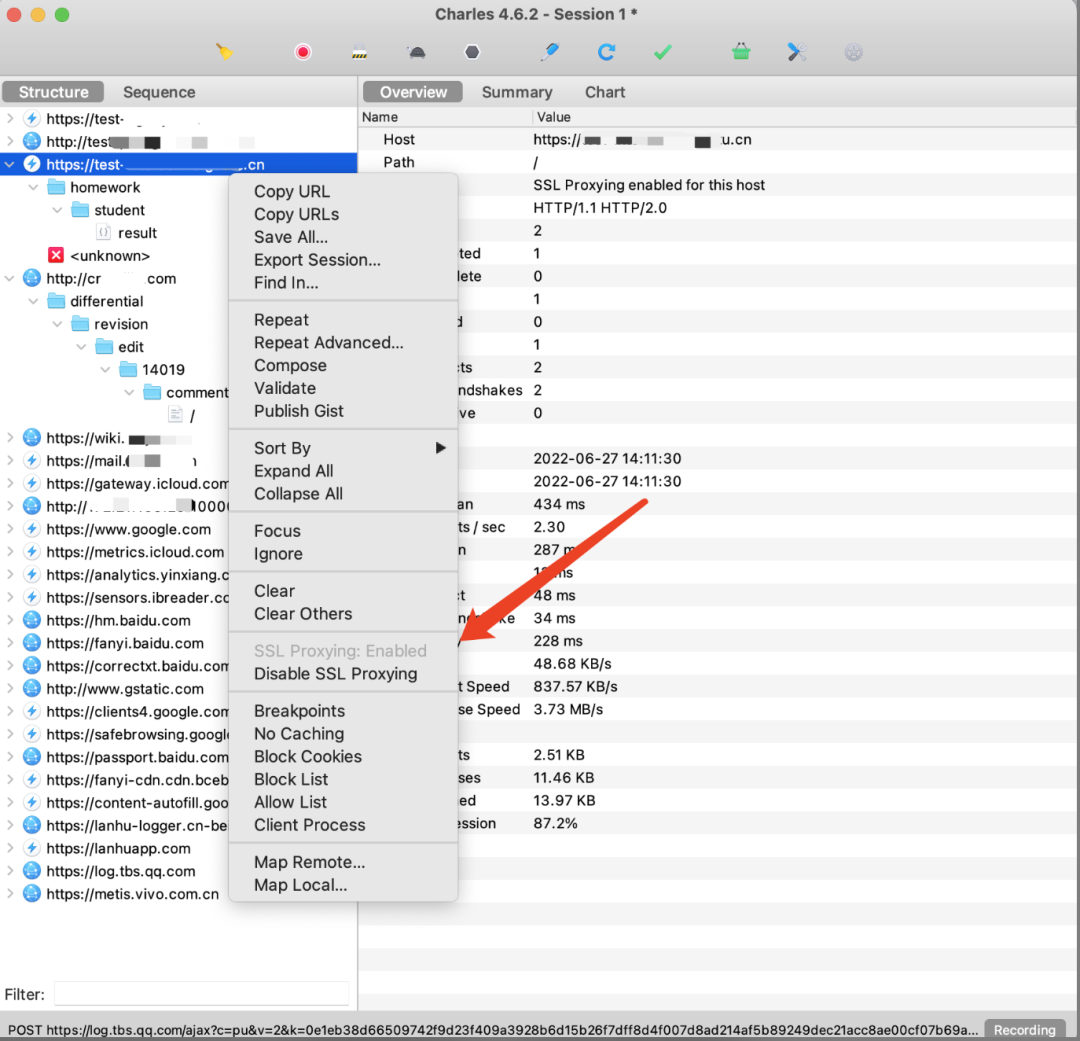
④ 将指定的URL请求开启SSL代理功能
如果点击某一个请求后发现是乱码,则需要将指定的URL请求开启SSL代理功能。【开启后,enabled是置灰的】

⑤ 抓包流程与HTTP抓包流程相同
至此,可以进行数据的分析

(4)Charles 其他操作
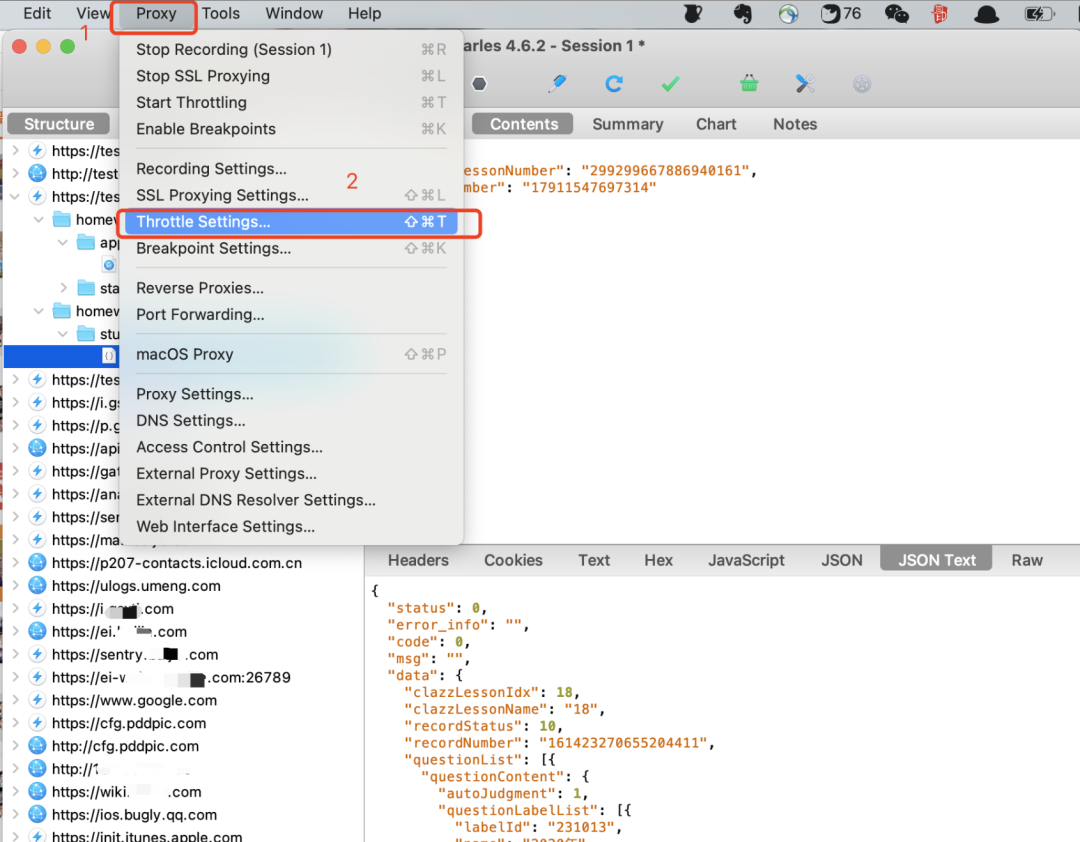
① 弱网模拟
打开弱网设置模块如下图,勾选允许弱网调试后,在下面的参数中调整弱网的参数:

② 修改请求和响应的内容
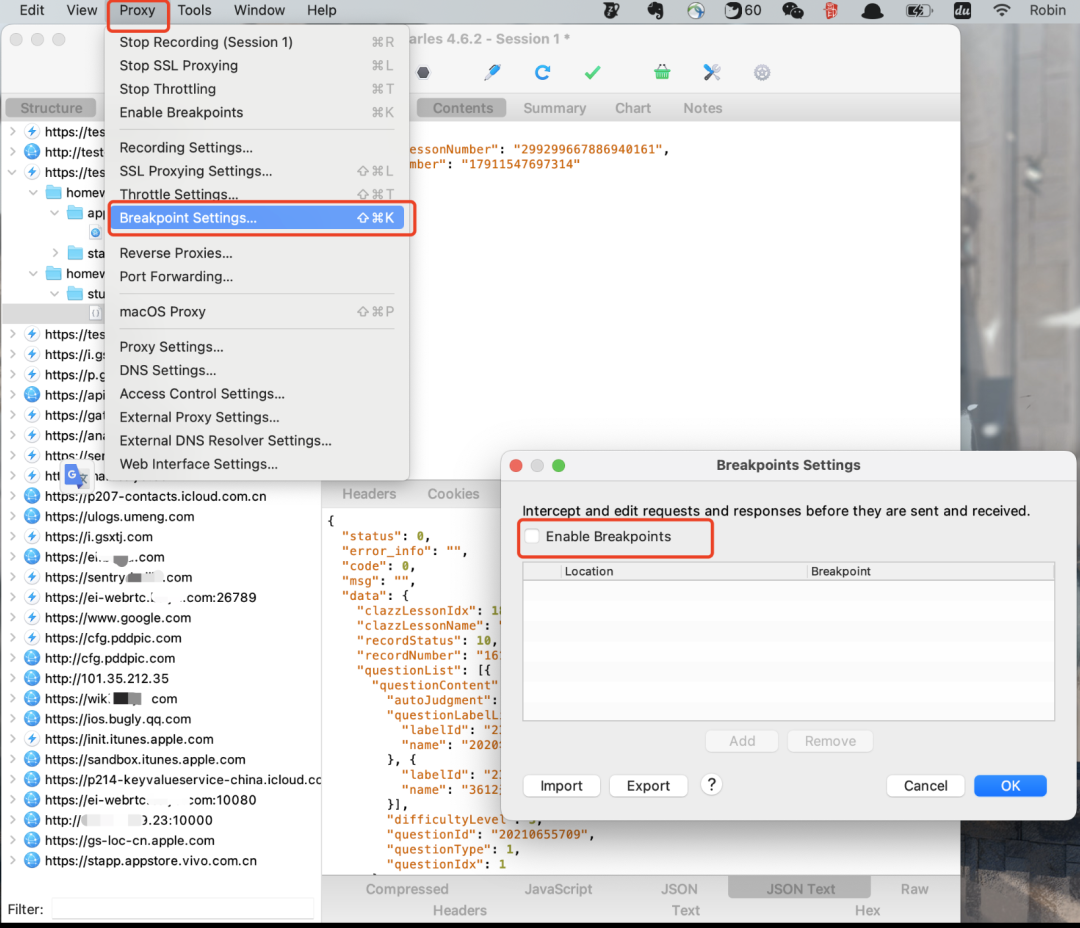
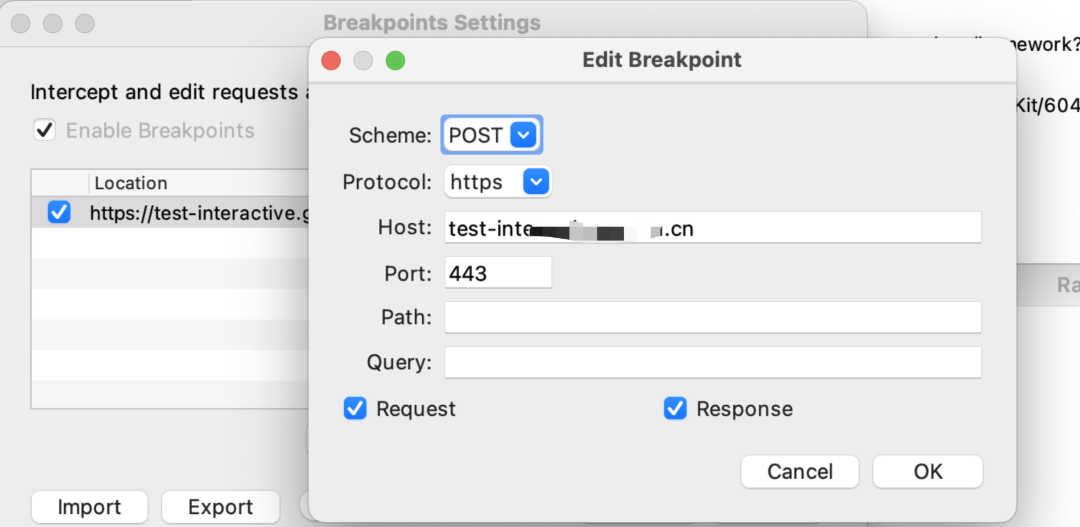
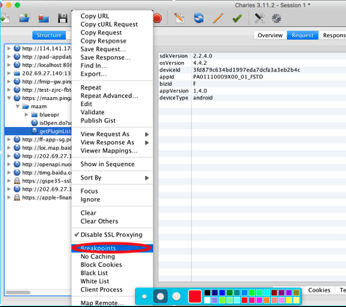
设置Charles的断点:


对指定的URL开启断点功能:

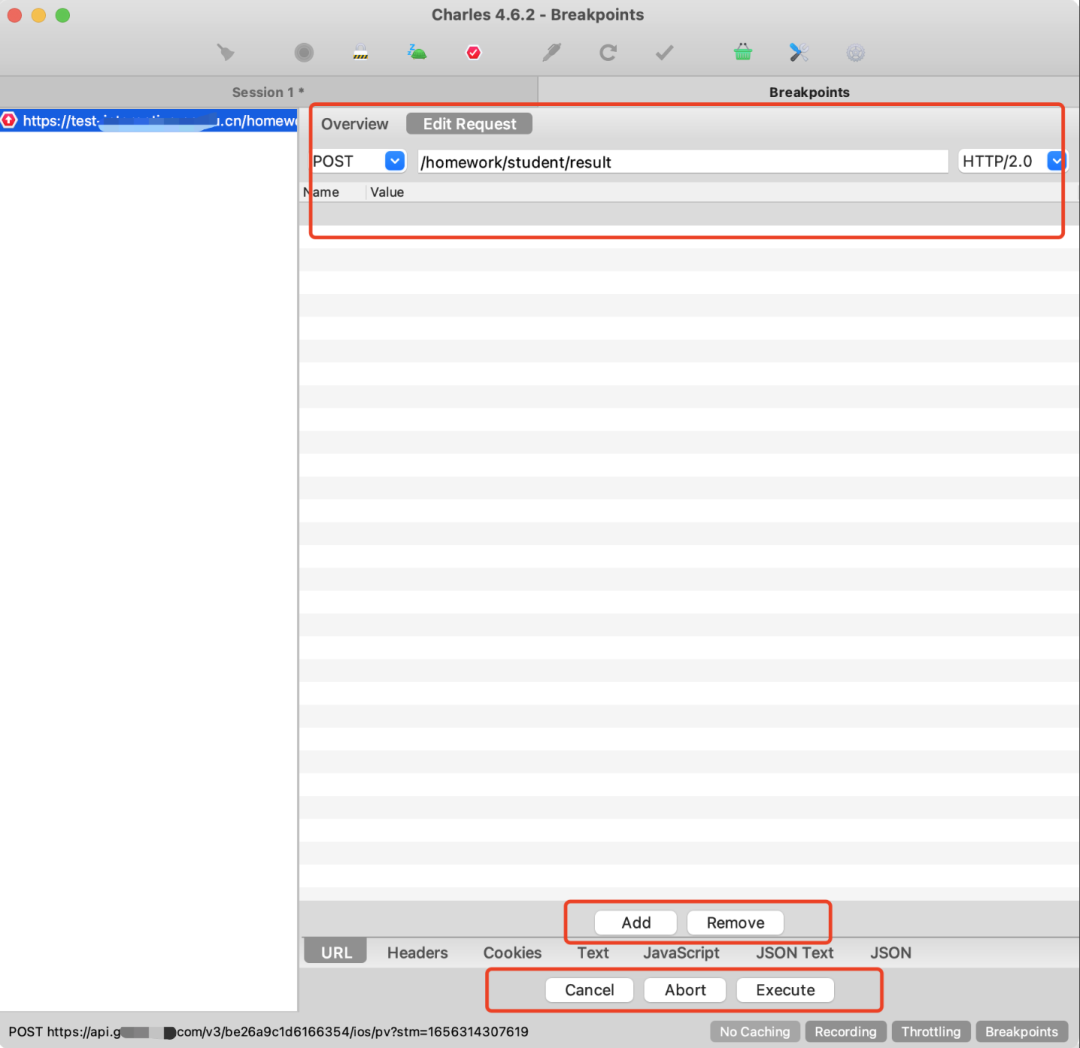
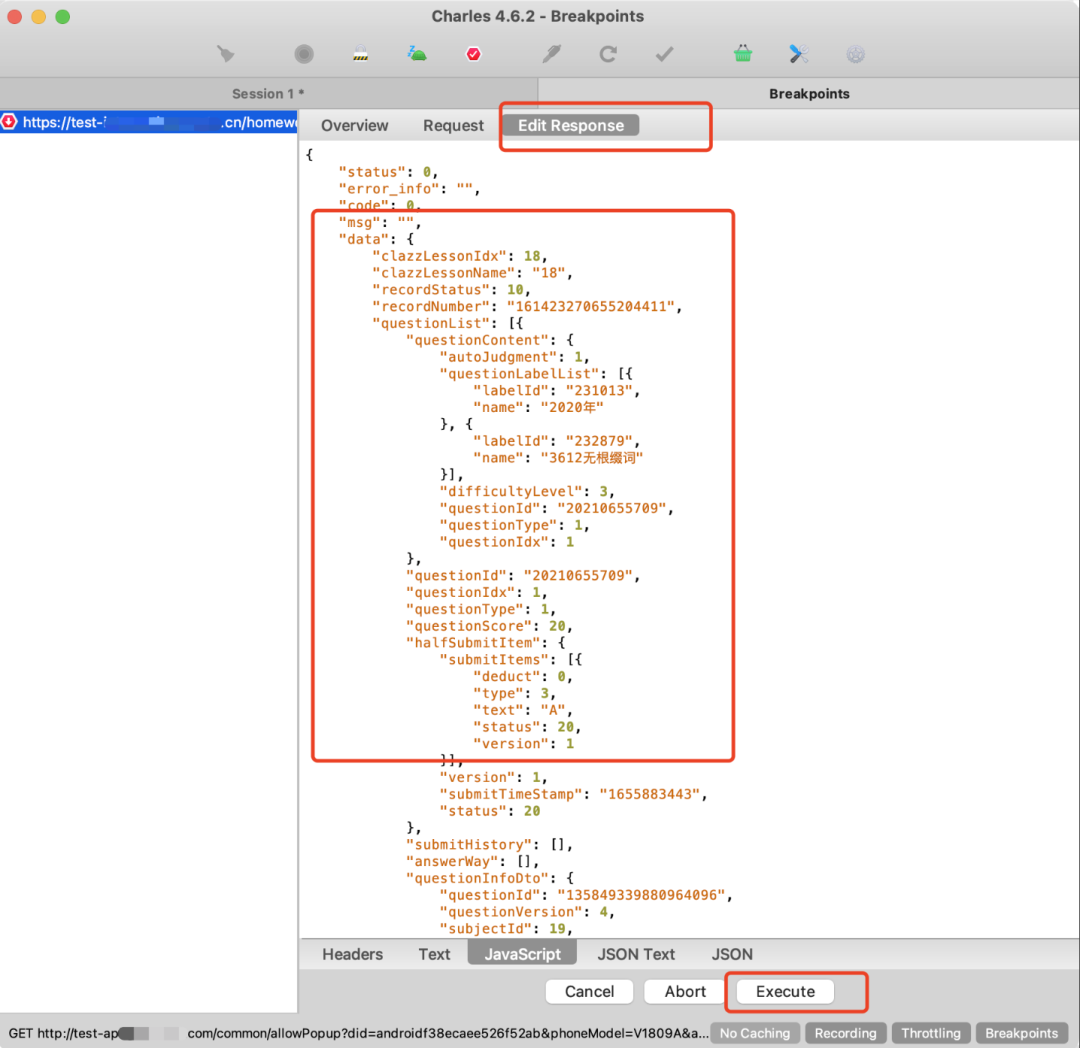
编辑请求与响应的内容:
编辑请求:点击edit Request编辑请求的内容,编辑完成后点击execute,发出去这个请求给服务端

编辑响应:点击edit response,可对响应内容进行编辑,完成后点击 execute,将修改后的数据发送给客户端

③ 视图切换和关键字筛查
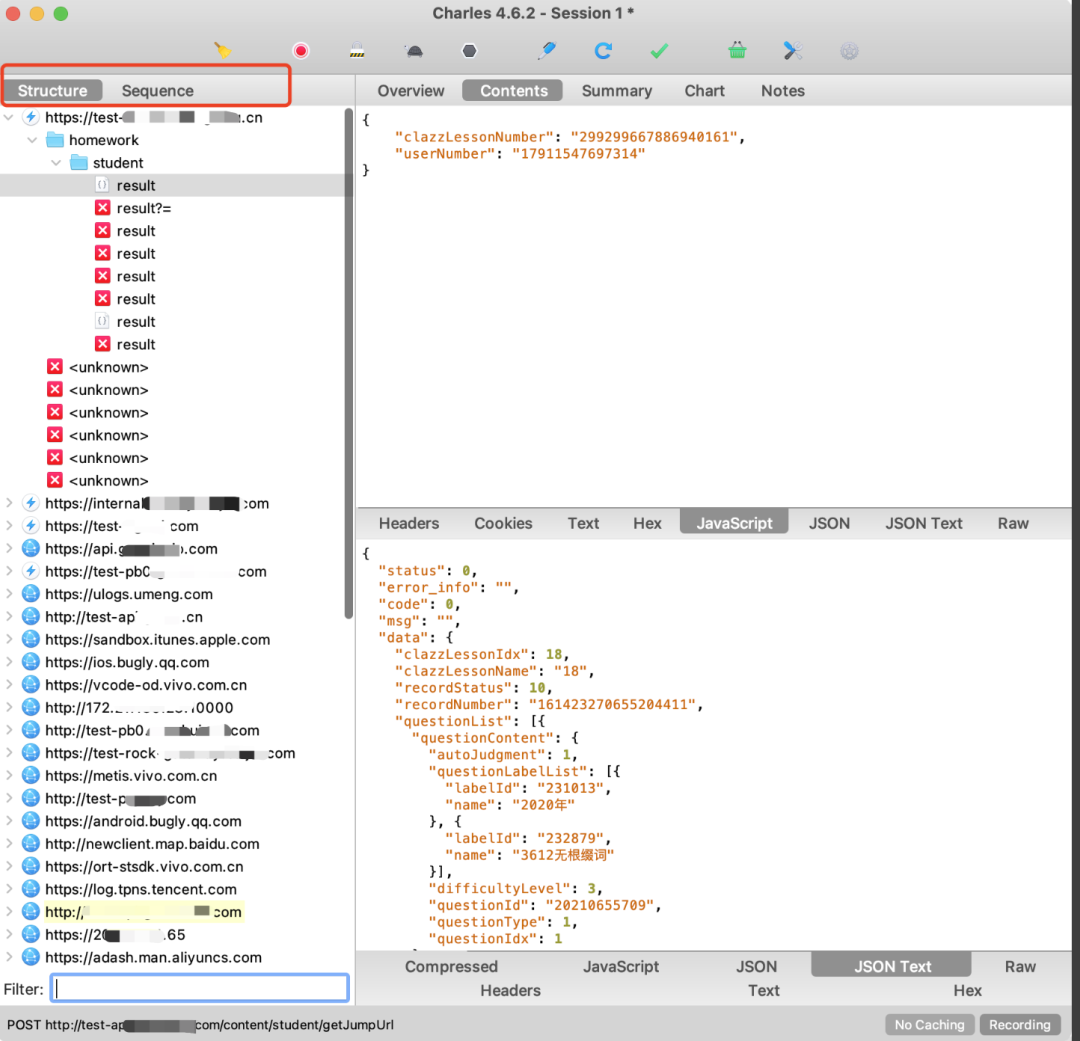
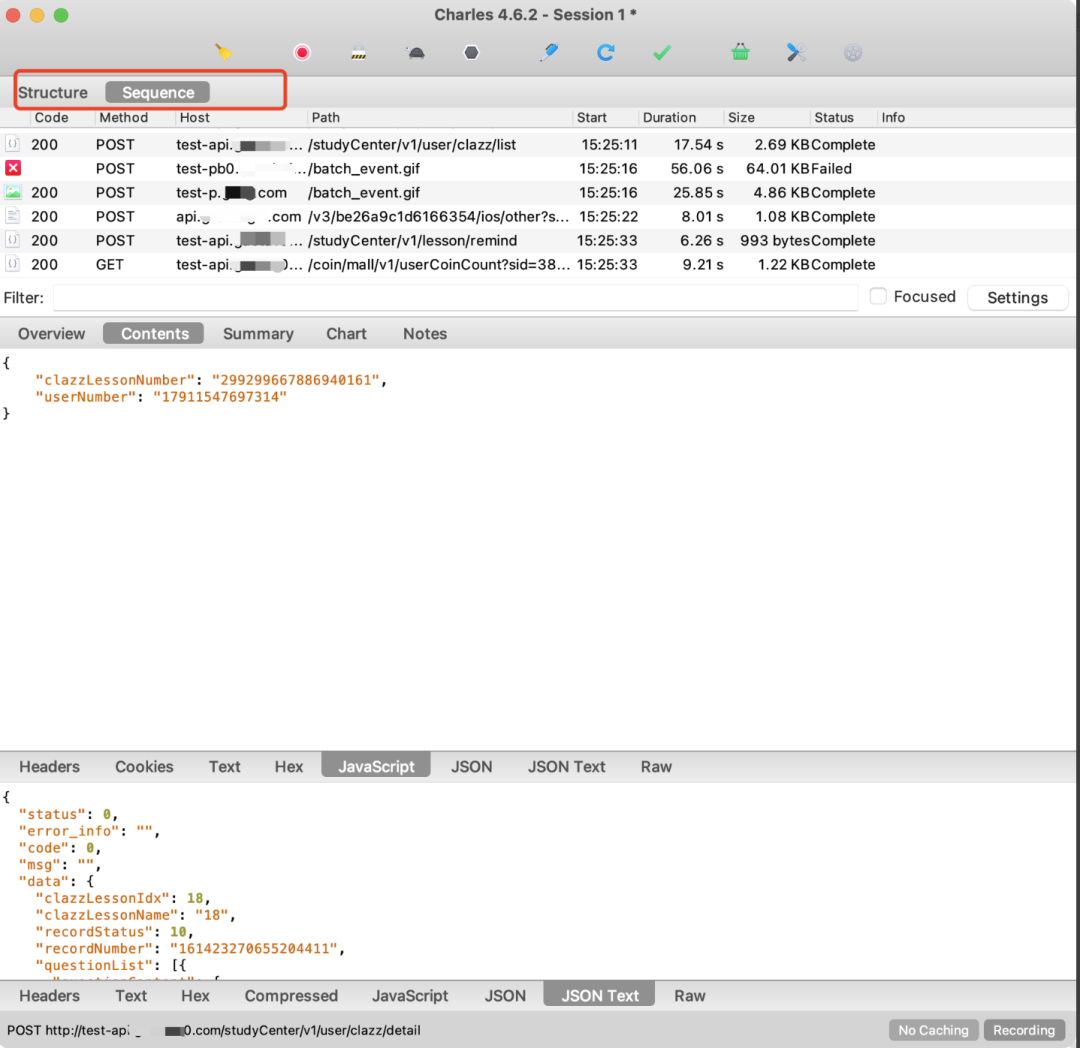
Charles主要提供两种视图:
Structure:视图将网络请求按照访问的域名分类 Sequence:视图将网络请求按照访问的时间排序


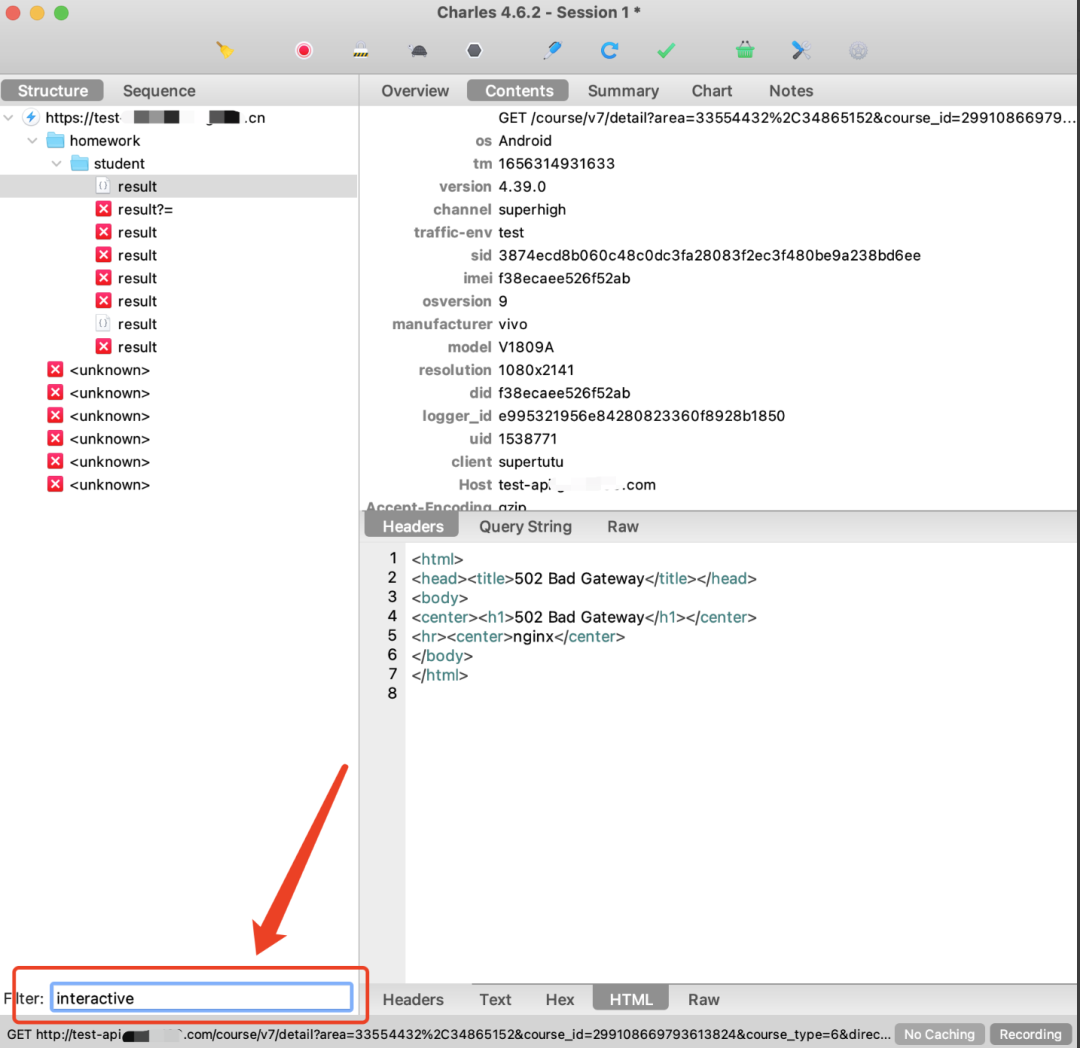
如果响应的请求太多了,可以进行筛选:

④ 标识
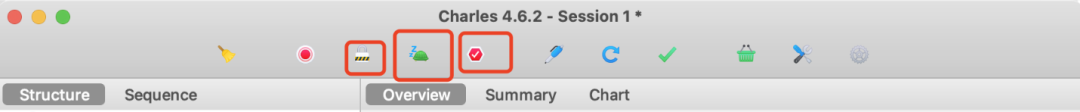
开启以上设置的标识如下:
第一个:SSL设置 第二个:弱网控制 第三个:断点设置