用这些后台管理模版后,三天完成项目!
作者丨前端发现者
来源丨前端发现
前言
你是否遇到过PM今天丢给你一堆后台管理系统的需求文档,并说这个产品下个星期上线没有问题吧!

然后你是不是就已经做好了007奋战项目的准备了,其实大可不必,我们首先需要做的是技术选型,然后基于这个框架去完成需求,因为框架的加持可以给我们带来很多的开发便利,提高写代码的效率。
这里找了几款Vue的后台管理模版,希望给同样被PM安排写需求的你代码写起来能够"策马奔腾"。
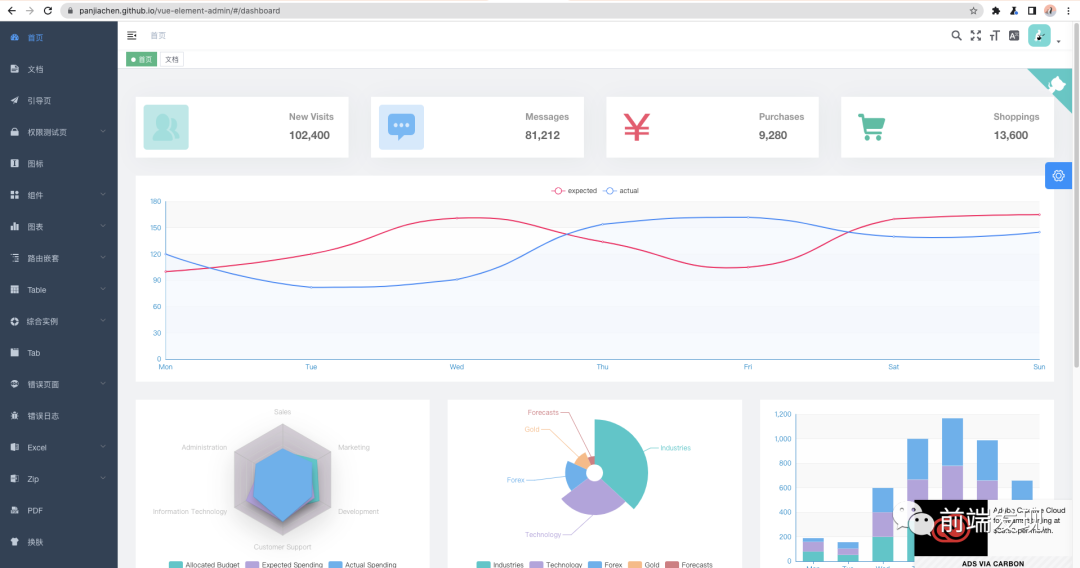
Vue Element Admin
github获得⭐ 70.2k
github地址:https://github.com/PanJiaChen/vue-element-admin
vue-element-admin 是一个后台管理系统案例,它基于 vue 和 element-ui实现,使用最新的前端技术栈,内置了 i18n 国际化解决方案。动态路由、权限验证、提炼了典型的业务模型,提供了丰富的*功能组件,可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。

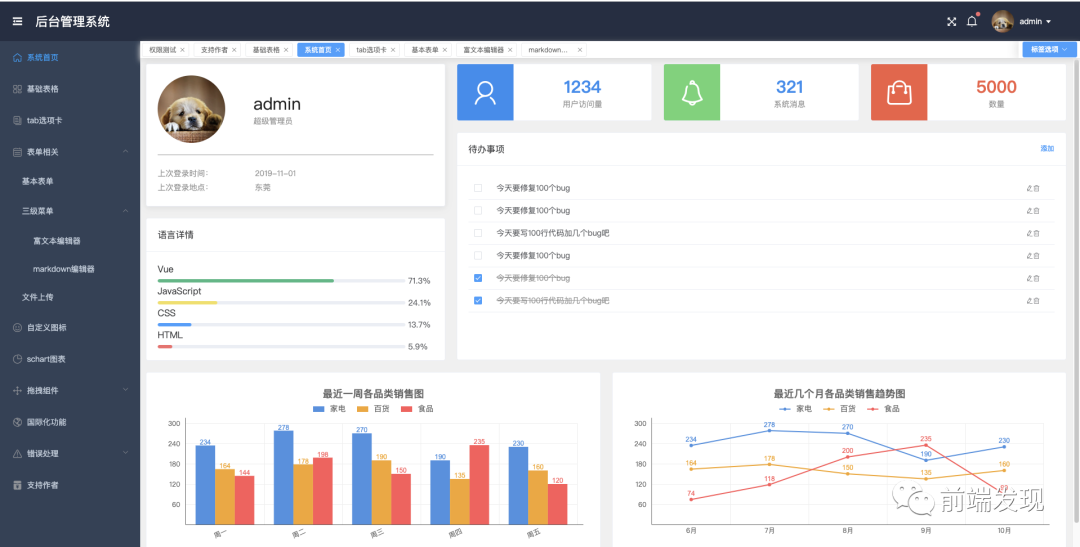
vue2-manage
github获得⭐ 11.0k
github地址:https://github.com/bailicangdu/vue2-manage
vue2-manage 是一个前端后端系统、手机端系统的案例,它是基于 vue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui 完成的,后端则采用 nodejs + express + mongodb + mongoose 的架构,客户端采用基于 Flutter 构建的兼容IOS和Android的原生APP.可以说是比较完整的一个前端、后端、用户端都包含的餐饮行业的完整项目了。有兴趣自己搭建完整项目练手的小伙伴可以参考参考。
PC管理后台:


APP客户端:


非常适合遇到做电商项目的基础搭建架构。

妈妈再也不用担心我不会做电商系统了。
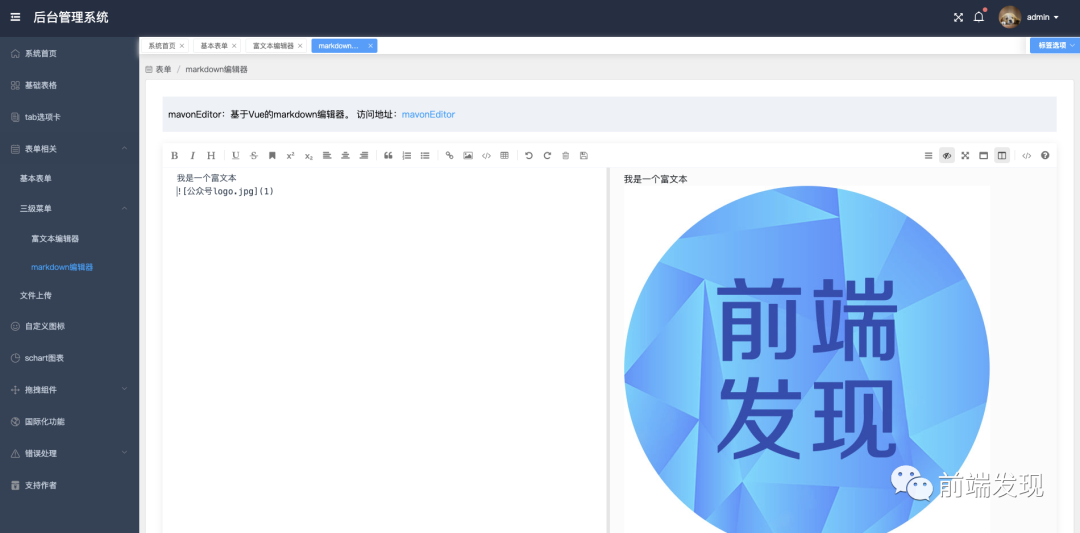
vue-manage-system
github获得⭐ 13.5k
github地址:https://github.com/lin-xin/vue-manage-system
vue-manage-system 是一个 Vue3 + Element Plus 的后台管理系统解决方案。使用 vue-cli3 脚手架,引用 Element Plus 组件库,方便开发快速简洁好看的组件。支持手动切换主题色,而且很方便使用自定义主题色,并且使用含有富文本的案例。


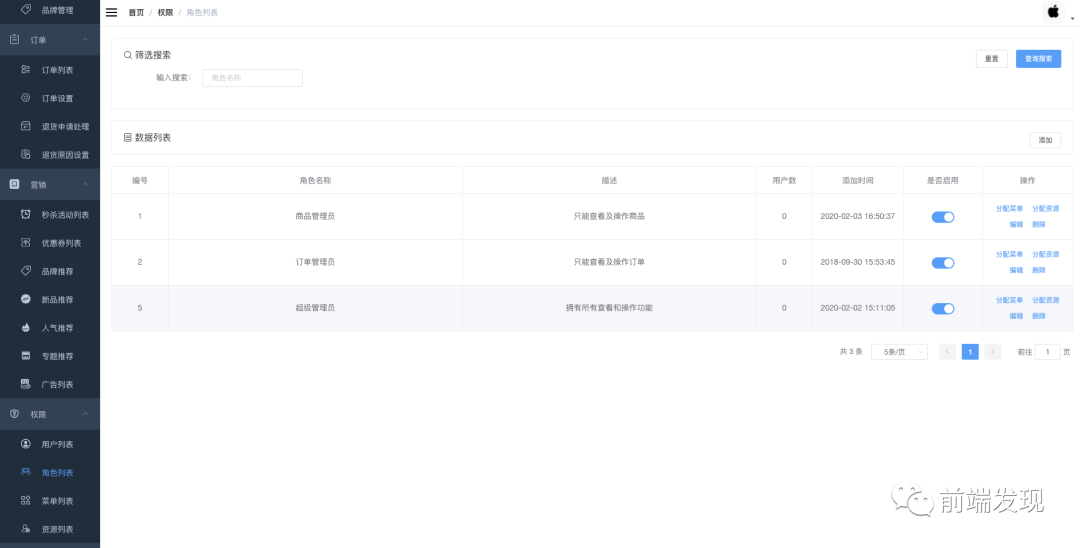
mall-admin-web
github获得⭐ 8.7k
github地址:https://github.com/macrozheng/mall-admin-web
mall-admin-web 是一个 电商后台管理系统 的前端项目,基于 Vue+Element 实现。主要包括 商品管理、订单管理 、会员管理 、促销管理 、运营管理 、内容管理 、统计报表 、财务管理 、权限管理 、设置等功能。对于电商后台管理系统来说非常全面了。
技术选型:

预览界面:


角色分配也相当明确:

当然它也配备了手机端的项目:


都是非常不错的案例,对应的后台代码也有发布出来。后端代码基于 SpringBoot+MyBatis 实现,采用 Docker 容器化部署。有兴趣的小伙伴自行翻阅。
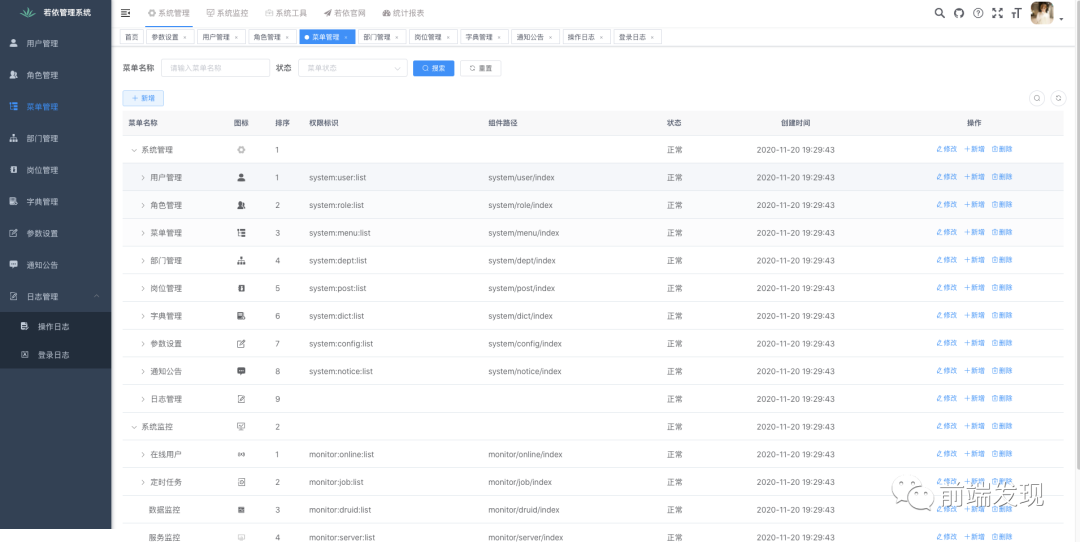
RuoYi-Vue
gitee获得⭐ 11.3k
gitee地址:https://gitee.com/y_project/RuoYi-Vue/tree/master/ruoyi-ui
若依是一个开源项目,用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA。所有前端后台代码封装过后十分精简易上手。
它有自己的开发文档介绍和使用手册。http://doc.ruoyi.vip/ruoyi-vue/



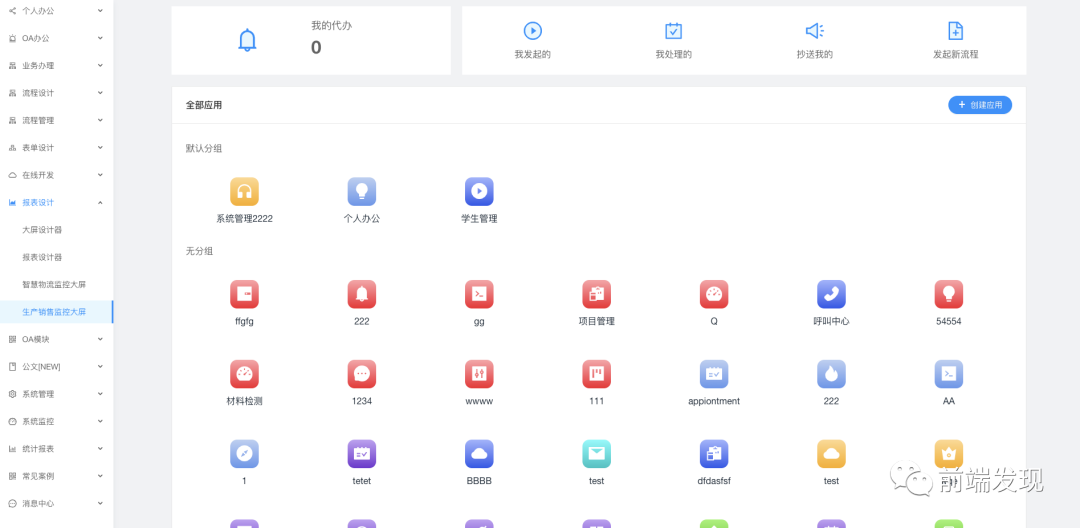
jeecg-boot
github获得⭐ 24.6k
github地址:https://github.com/jeecgboot/jeecg-boot/tree/master/ant-design-vue-jeecg
jeecg-boot 号称是一款基于 代码生成器 的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发!
它可以应用在任何J2EE项目的开发中,尤其适合SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。



内容太多,就不一一截图展示了,有兴趣的小伙伴自行查阅参考吧。另外,这里的数据库设计也相当巧妙!后端的大佬可以参考下。
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取