原创精选|导师与学员的高效交流 APP 设计 —— Lightship

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:TCC翻译情报局
编辑:张梦如
共 2709字,预计阅读 7 分钟
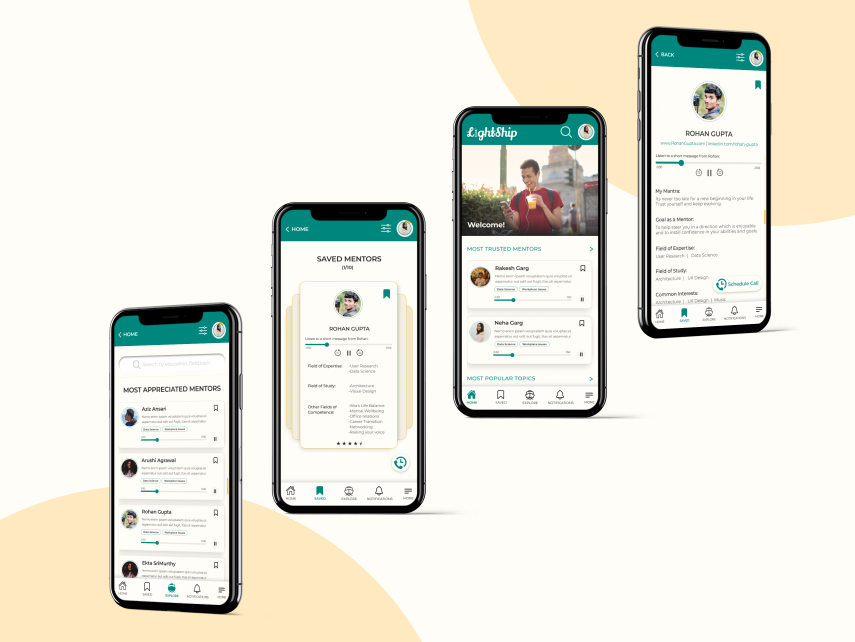
一. 项目简介

二. 设计过程

1)共情
这个视频简单展示了研究的过程,便于了解所选问题的重要性。
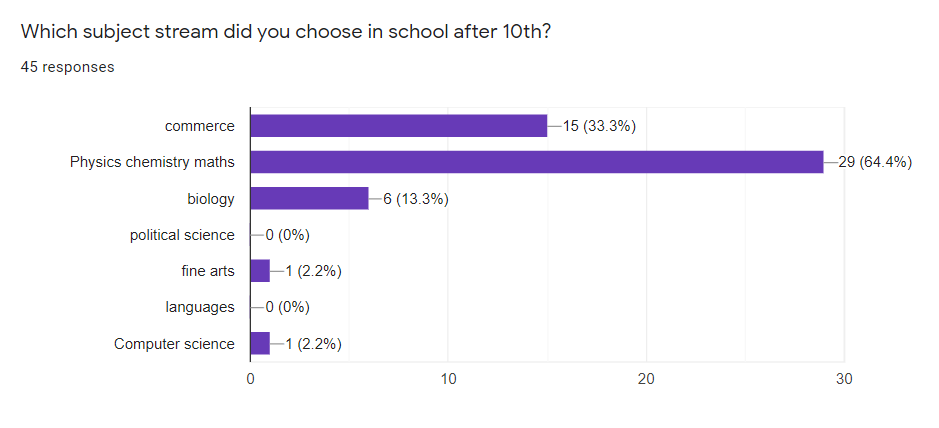
2)确定问题




3)用户访谈
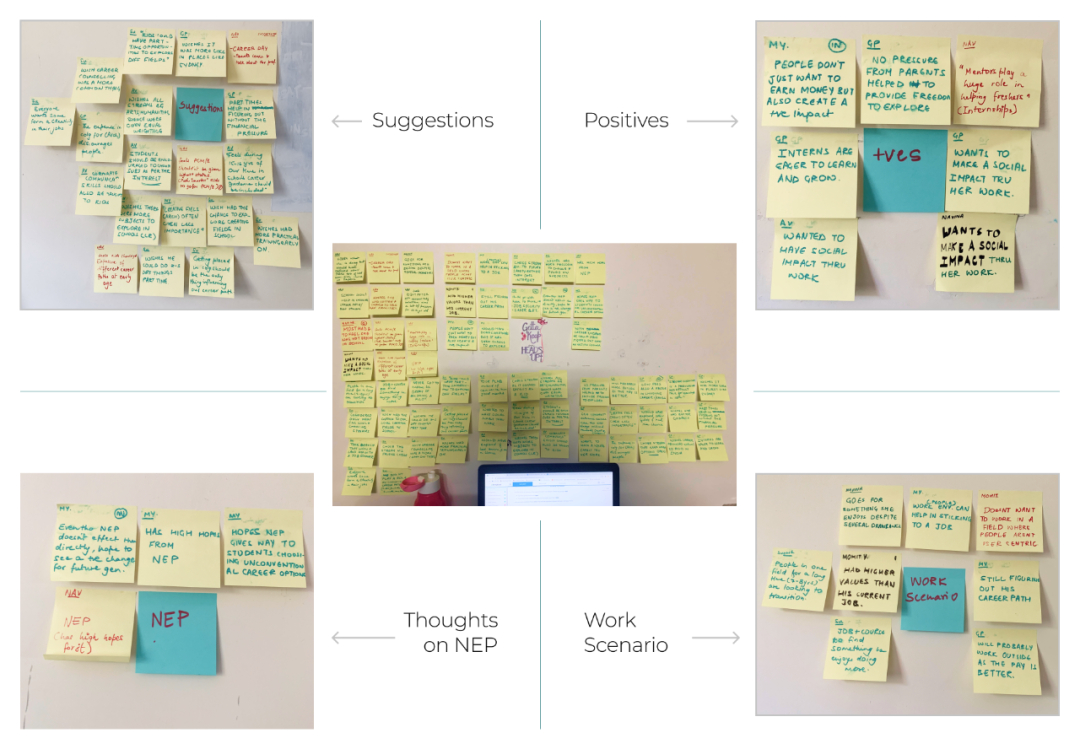
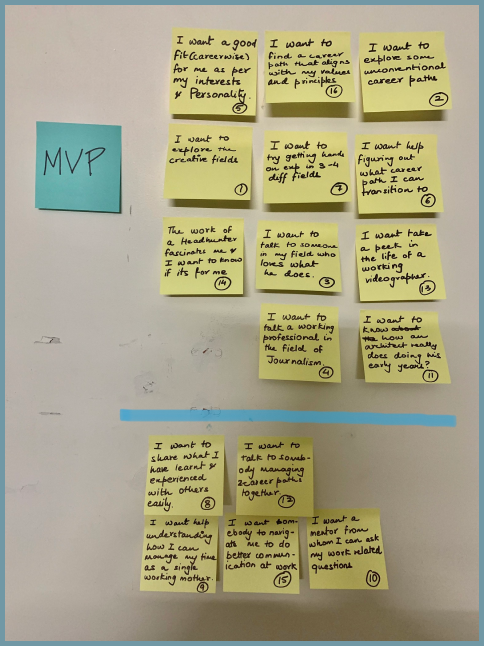
4)亲和图

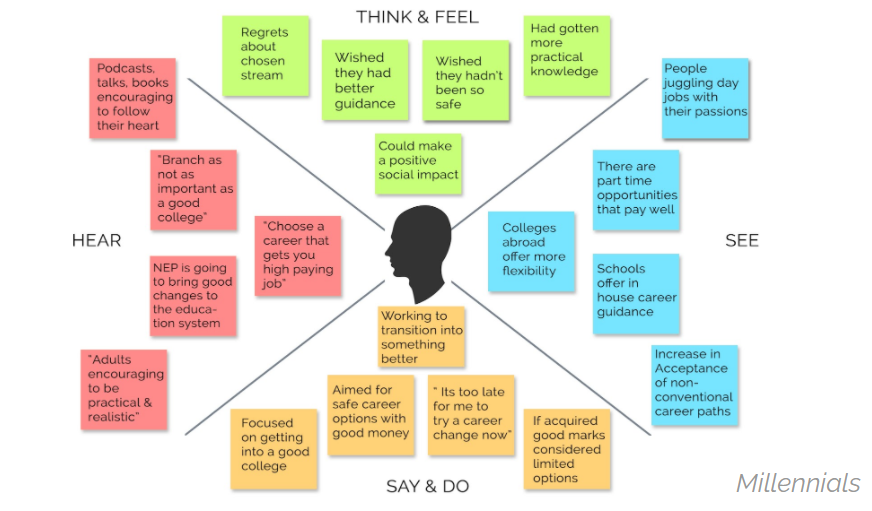
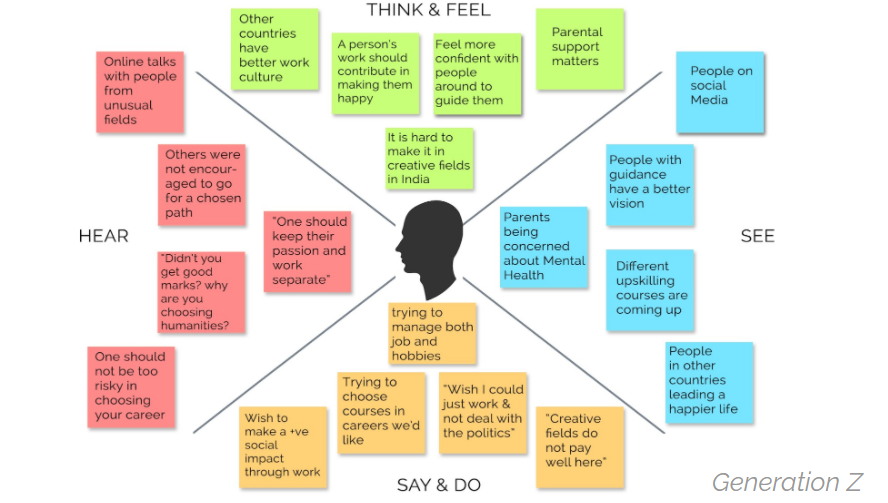
5)同理心地图


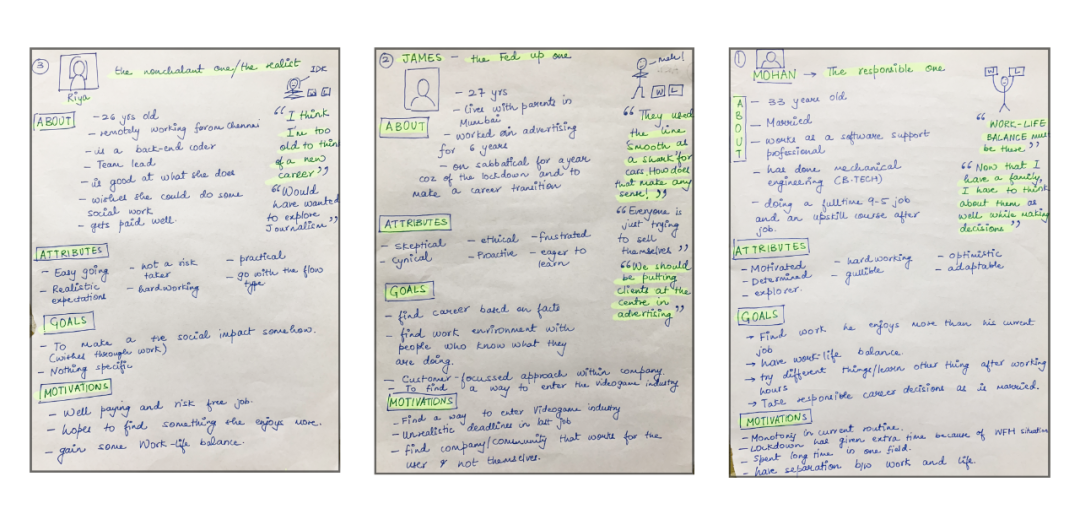
6)用户画像
 根据不同的人物类型,定位了3种角色
根据不同的人物类型,定位了3种角色

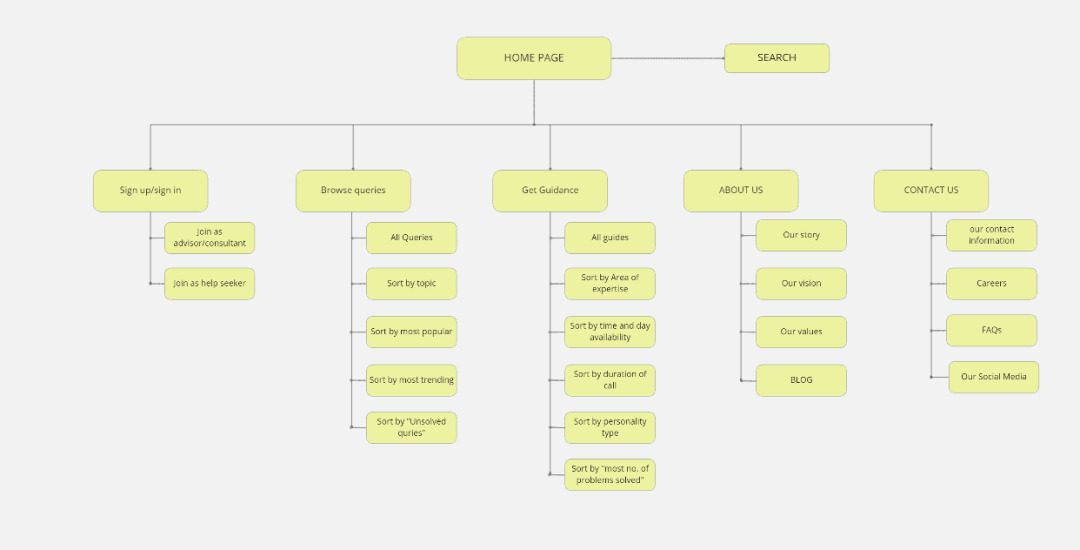
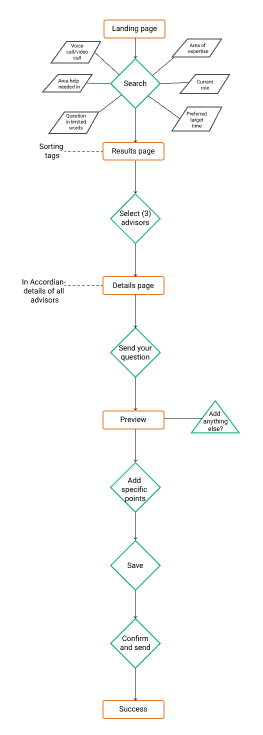
9)信息架构


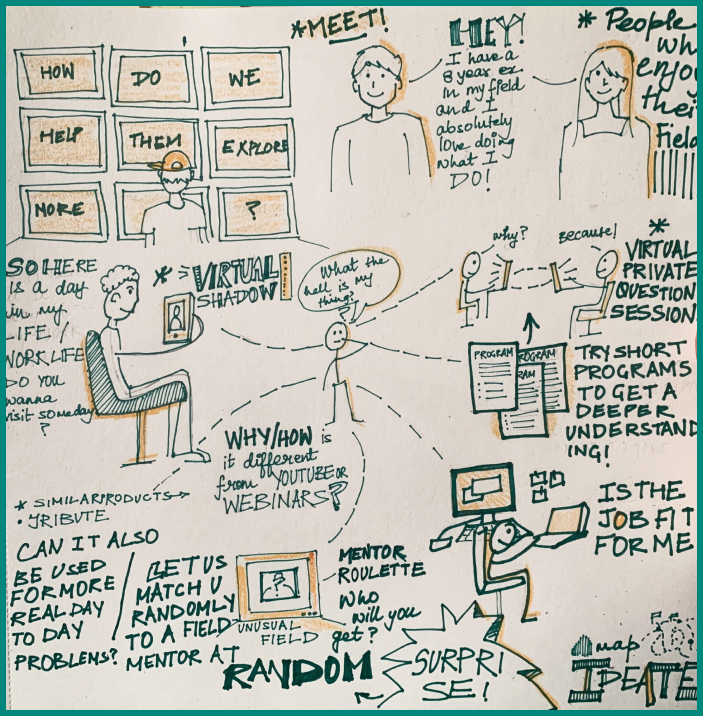
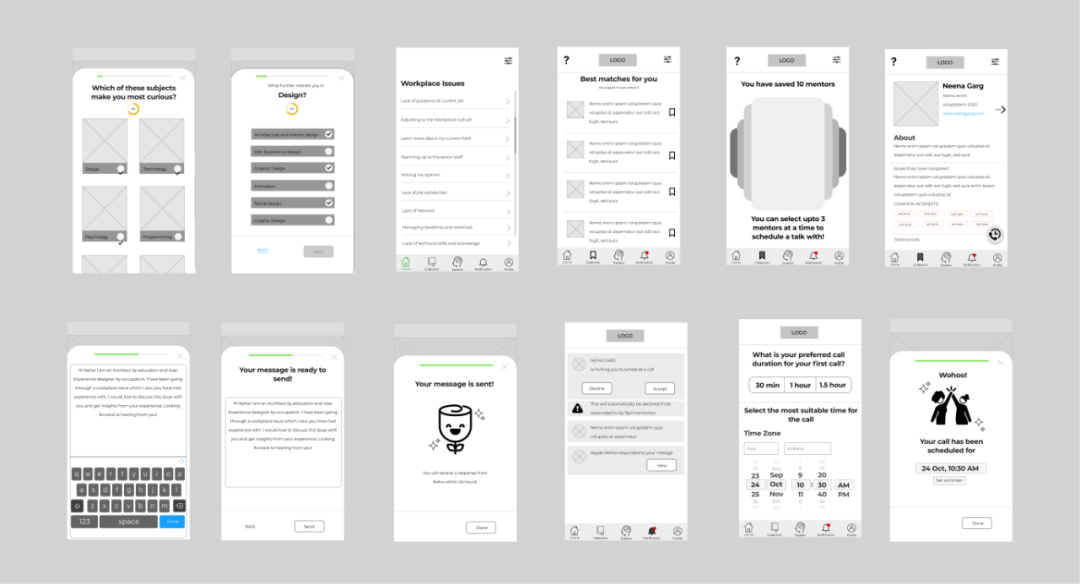
10)草图


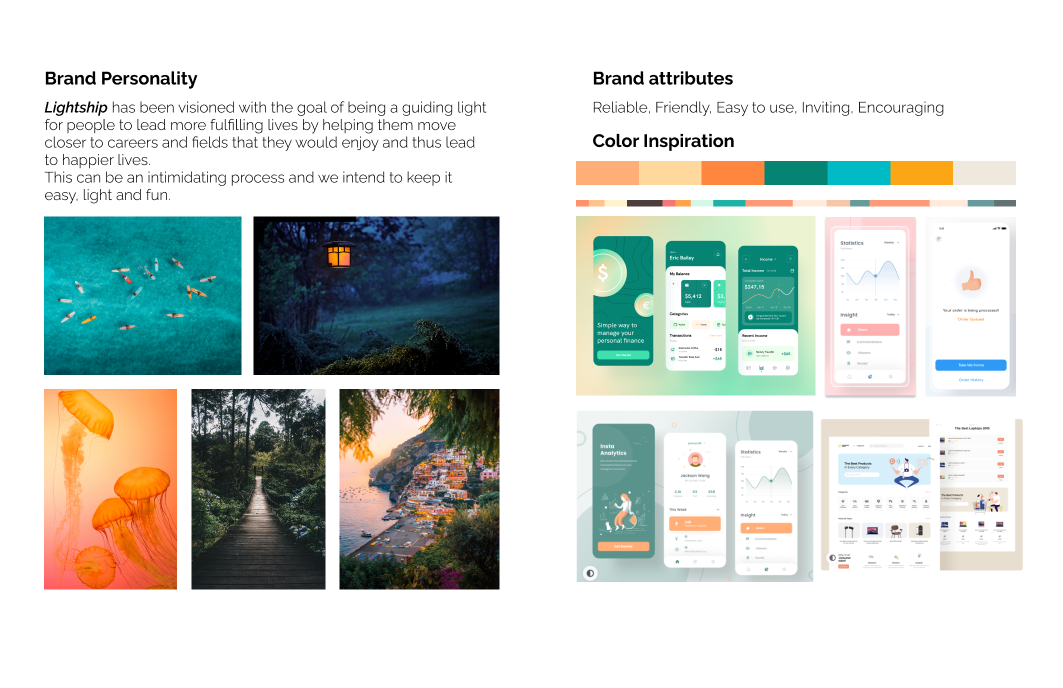
12)品牌平台
 品牌平台
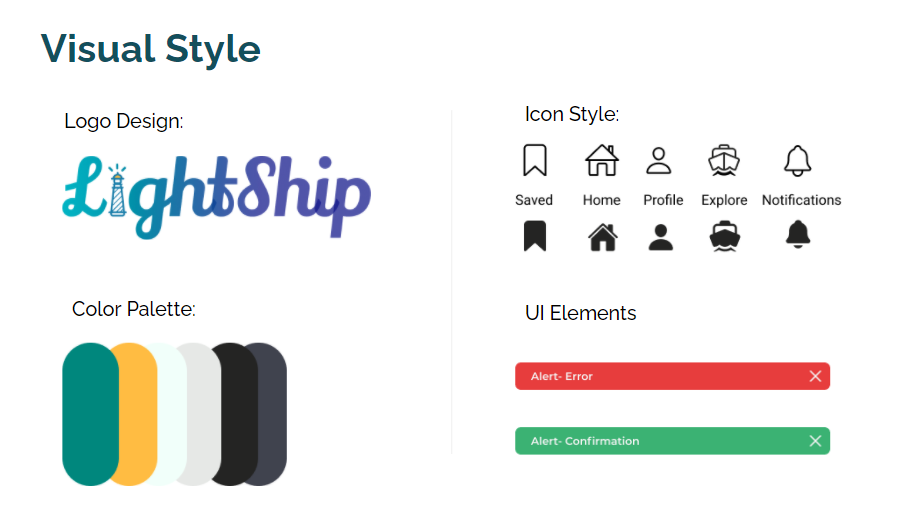
品牌平台13)风格指南

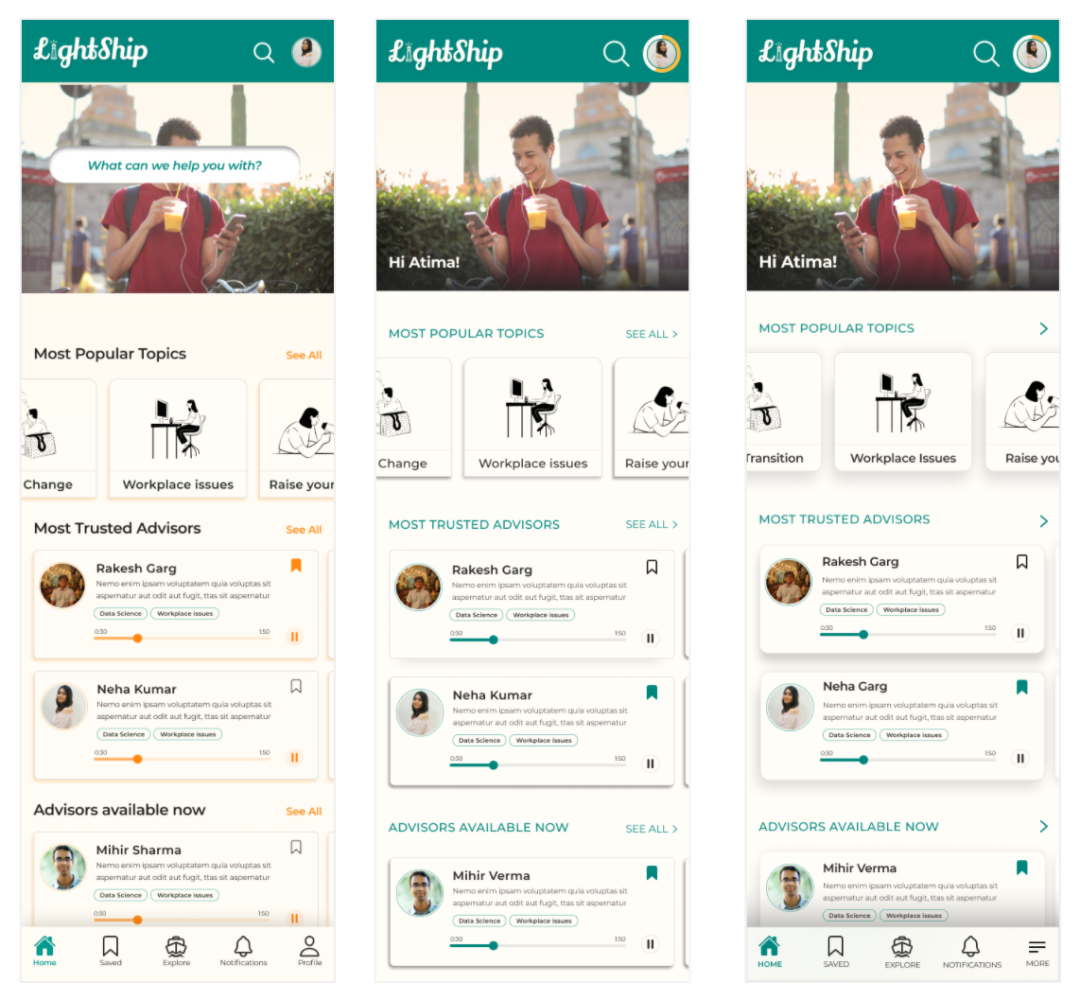
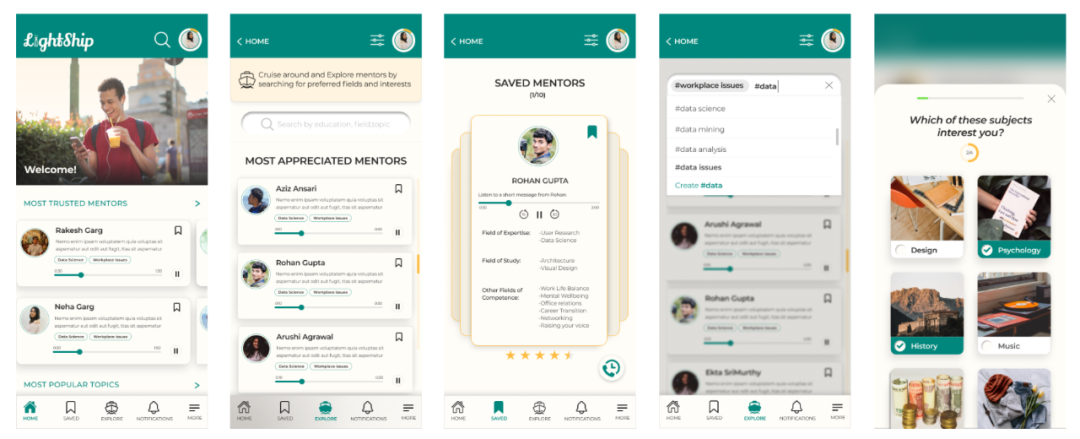
14)高保真模型


16)可用性测试
三. 总结

更多好文推荐:
原创精选|如何制定产品的设计原则?设计总监带你一起从经典案例中总结经验
原创精选|如何帮助儿童学习金融知识?这款银行游戏设计一定可以给你启发 (中)
原创精选|如何利用 HSLuv 色彩模型创建人眼感知均匀的色彩系统!
原创精选 | 设计总监教你如何使用机会画布,掌握设计思维方法!

评论
