最近在用的一款可视化工具
点击上方SQL数据库开发,关注获取SQL视频教程
SQL专栏
啰里八嗦开场就不多写了,写这篇文章是最近发现了一款比较好看的可视化工具,想给大家安利一波。
直接说名字,G2。

啊呸,截错图了,不是G2俱乐部哈。
真的悟空在哪?
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。(这里一堆专业介绍名词引用在官网,别问,问就是懒。)
划重点:用起来简单,可绘制反应业务的交互式统计图表。
来点案例?好的,O机宝K。

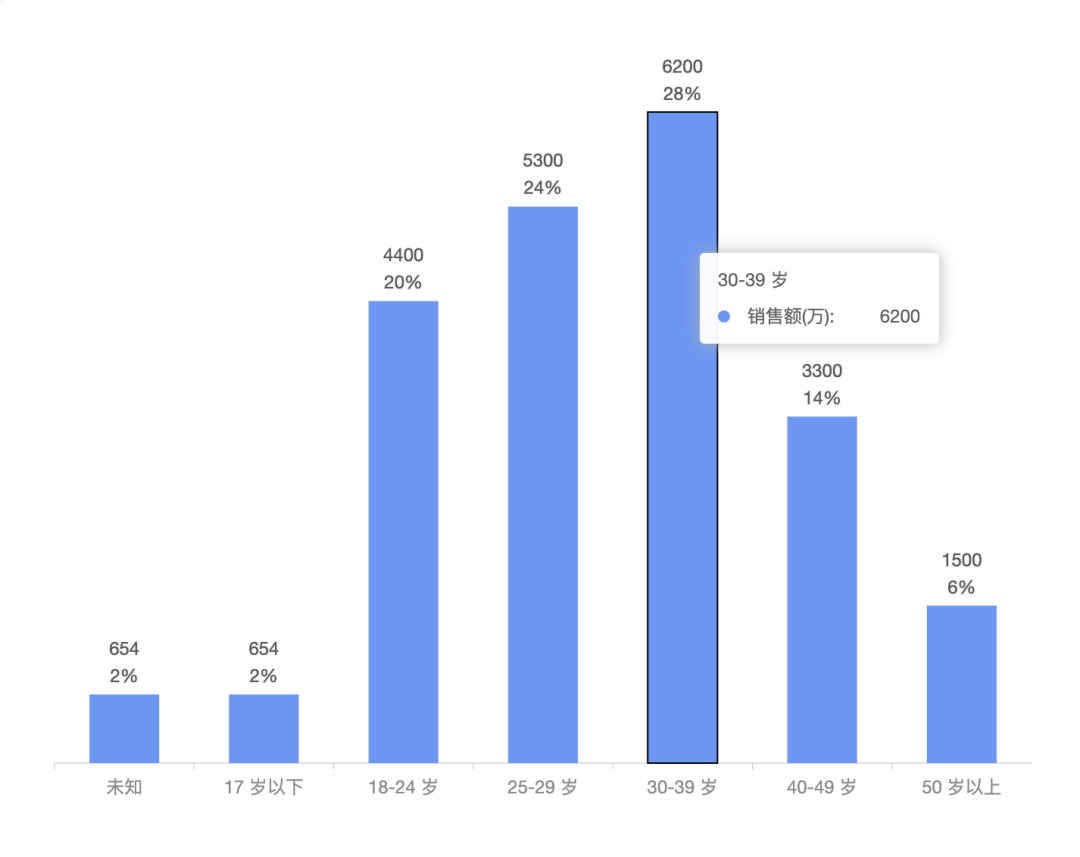
import { Chart } from '@antv/g2';const data = [{ type: '未知', value: 654, percent: 0.02 },{ type: '17 岁以下', value: 654, percent: 0.02 },{ type: '18-24 岁', value: 4400, percent: 0.2 },{ type: '25-29 岁', value: 5300, percent: 0.24 },{ type: '30-39 岁', value: 6200, percent: 0.28 },{ type: '40-49 岁', value: 3300, percent: 0.14 },{ type: '50 岁以上', value: 1500, percent: 0.06 },];const chart = new Chart({container: 'container',autoFit: true,height: 500,padding: [50, 20, 50, 20],});chart.data(data);chart.scale('value', {alias: '销售额(万)',});chart.axis('type', {tickLine: {alignTick: false,},});chart.axis('value', false);chart.tooltip({showMarkers: false,});chart.interval().position('type*value');chart.interaction('element-active');// 添加文本标注data.forEach((item) => {chart.annotation().text({position: [item.type, item.value],content: item.value,style: {textAlign: 'center',},offsetY: -30,}).text({position: [item.type, item.value],content: (item.percent * 100).toFixed(0) + '%',style: {textAlign: 'center',},offsetY: -12,});});chart.render();
02
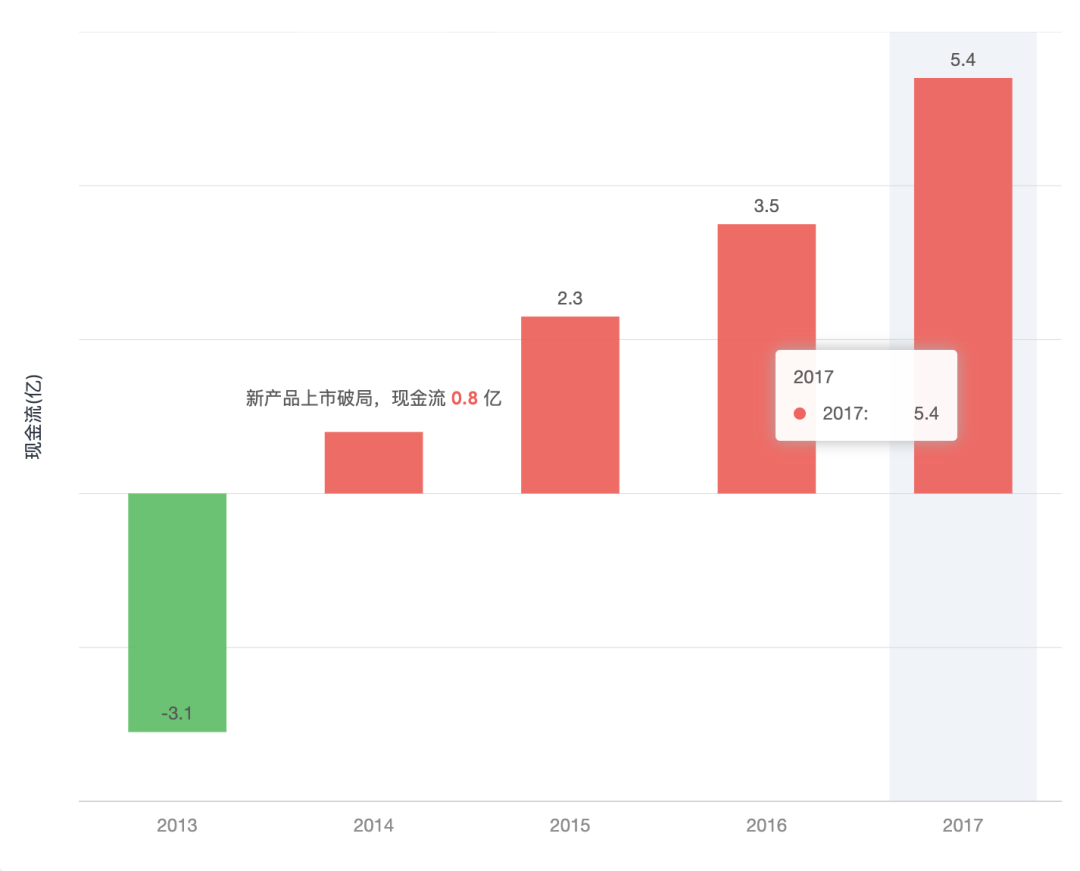
某企业经营现金流

const data = [{ year: '2013', value: -3.1 },{ year: '2014', value: 0.8 },{ year: '2015', value: 2.3 },{ year: '2016', value: 3.5 },{ year: '2017', value: 5.4 },];
03
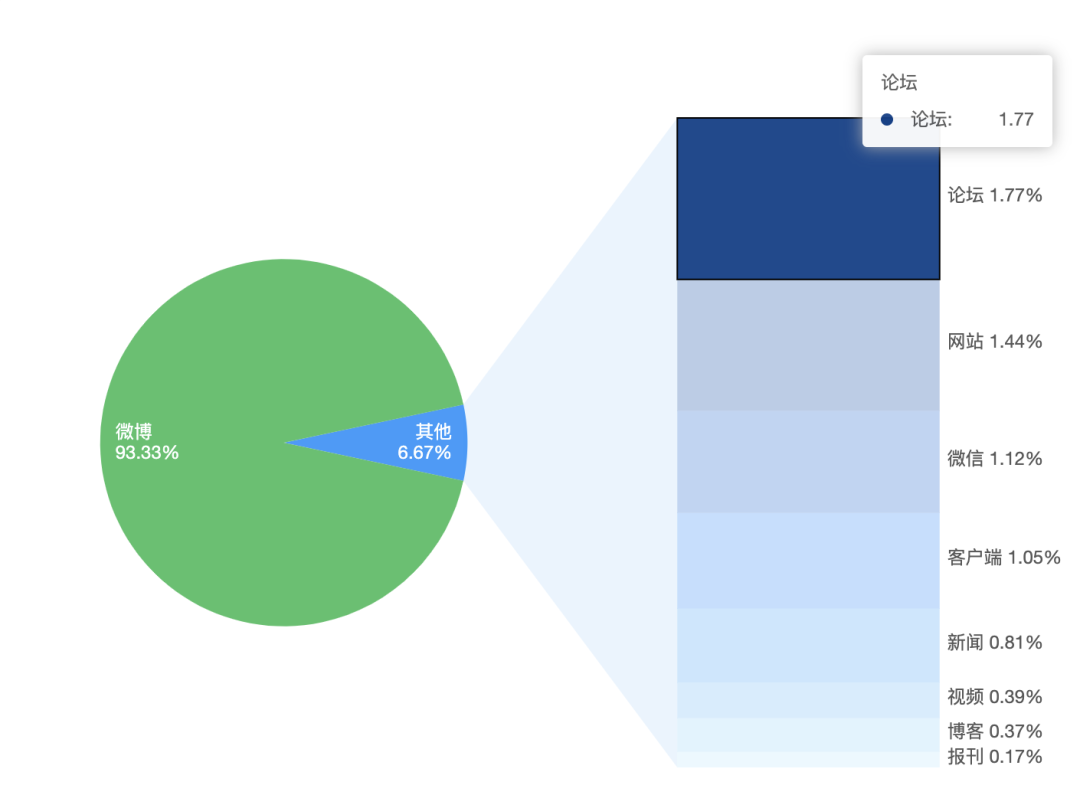
战狼3关注来源

import { Chart } from '@antv/g2';const otherRatio = 6.67 / 100; // Other 的占比const otherOffsetAngle = otherRatio * Math.PI; // other 占的角度的一半const data = [{ type: '微博', value: 93.33 },{ type: '其他', value: 6.67 },];const other = [{ type: '论坛', value: 1.77 },{ type: '网站', value: 1.44 },{ type: '微信', value: 1.12 },{ type: '客户端', value: 1.05 },{ type: '新闻', value: 0.81 },{ type: '视频', value: 0.39 },{ type: '博客', value: 0.37 },{ type: '报刊', value: 0.17 },];const chart = new Chart({container: 'container',autoFit: true,height: 500,});chart.legend(false);chart.tooltip({showMarkers: false,});/*其他基本类似01 02*/
03
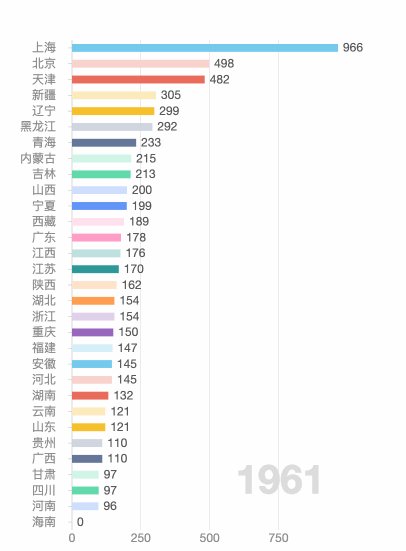
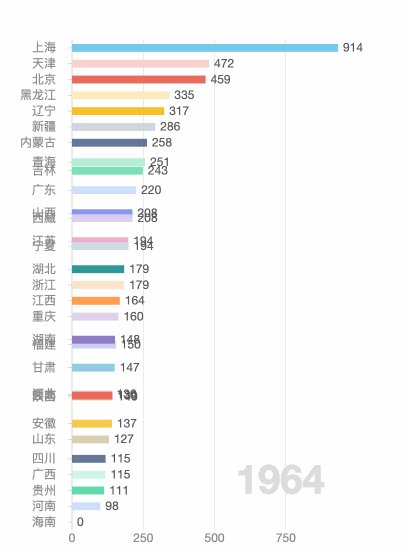
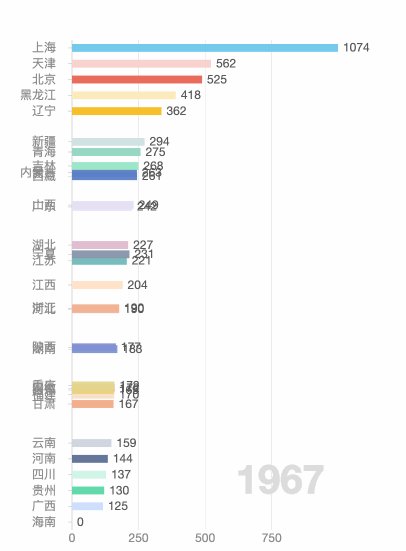
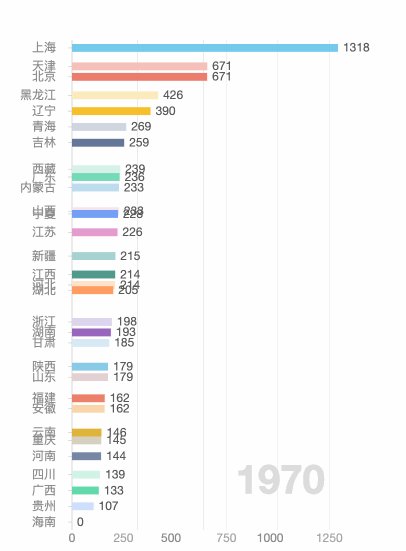
动态条形图


不必担心不会用,教程真的超A。

感觉再多说还以为我在打广告,所以本期链接就不放了,感兴趣的自己搜索。
——End——
后台回复关键字:资料领取,获取一份精心整理的技术干货
后台回复关键字:进群,带你进入高手如云的交流群。
推荐阅读点击「阅读原文」了解SQL训练营
评论
