使用 Grafana 创建可视化面板
Grafana 是一个监控仪表系统,它是由 Grafana Labs 公司开源的的一个系统监测工具,它可以大大帮助我们简化监控的复杂度,我们只需要提供需要监控的数据,它就可以帮助生成各种可视化仪表,同时它还有报警功能,可以在系统出现问题时发出通知。
Grafana 支持许多不同的数据源,每个数据源都有一个特定的查询编辑器,每个数据源的查询语言和能力都是不同的,我们可以把来自多个数据源的数据组合到一个仪表板,但每一个面板被绑定到一个特定的数据源。目前官方支持以下数据源:
Alertmanager AWS CloudWatch Azure Monitor Elasticsearch Google Cloud Monitoring Graphite InfluxDB Loki Microsoft SQL Server (MSSQL) MySQL OpenTSDB PostgreSQL Prometheus Jaeger Zipkin Tempo
我们这里当然重点需要介绍的就是 Prometheus 这个数据源了。
安装
接下来我们就来安装 Grafana,Grafana 本身是非常轻量级的,不会占用大量资源,此外 Grafana 需要一个数据库来存储其配置数据,比如用户、数据源和仪表盘等,目前 Grafana 支持 SQLite、MySQL、PostgreSQL 3 种数据库,默认使用的是 SQLite,该数据库文件会存储在 Grafana 的安装位置,所以需要对 Grafana 的安装目录进行持久化。
要安装 Grafana 的方式有很多,我们这里使用的是 CentOS 系统,可以在 Grafana 官方下载页面筛选合适的版本 https://grafana.com/grafana/download?edition=oss&platform=linux 根据自己的需求来进行安装,比如我们这里直接使用 rpm 包进行安装:
☸ ➜ wget https://dl.grafana.com/oss/release/grafana-8.2.1-1.x86_64.rpm
☸ ➜ sudo yum install grafana-8.2.1-1.x86_64.rpm
安装完成后我们就可以使用 systemd 来管理 Grafana:
☸ ➜ sudo systemctl daemon-reload
☸ ➜ sudo systemctl enable grafana-server
☸ ➜ sudo systemctl start grafana-server
☸ ➜ sudo systemctl status grafana-server
默认的启动配置环境变量位于 /etc/sysconfig/grafana-server 文件中:
☸ ➜ cat /etc/sysconfig/grafana-server
GRAFANA_USER=grafana
GRAFANA_GROUP=grafana
GRAFANA_HOME=/usr/share/grafana
LOG_DIR=/var/log/grafana
DATA_DIR=/var/lib/grafana
MAX_OPEN_FILES=10000
CONF_DIR=/etc/grafana
CONF_FILE=/etc/grafana/grafana.ini
RESTART_ON_UPGRADE=true
PLUGINS_DIR=/var/lib/grafana/plugins
PROVISIONING_CFG_DIR=/etc/grafana/provisioning
# Only used on systemd systems
PID_FILE_DIR=/var/run/grafana
从上面文件中可以找到 Grafana 的各种数据配置路径,比如数据目录、日志目录、插件目录等等,正常启动完成后 Grafana 会监听在 3000 端口上,所以我们可以在浏览器中打开 Grafana 的 WebUI。

默认的用户名和密码为 admin,也可以在配置文件 /etc/grafana/grafana.ini 中配置 admin_user 和 admin_password 两个参数来进行覆盖。

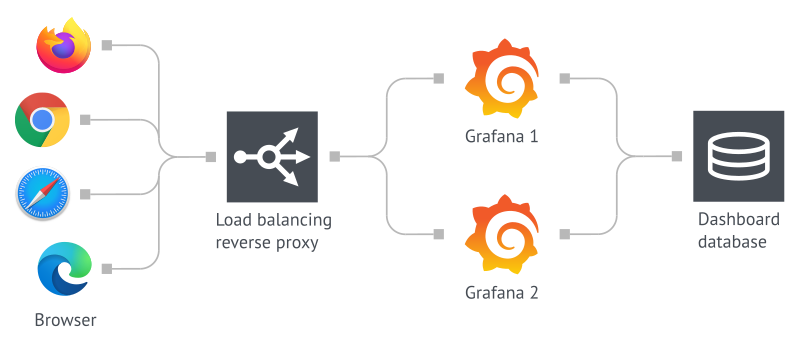
当然如果我们想要部署一个高可用版本的 Grafana 的话,那么使用 SQLite 数据库就不行了,需要切换到 MySQL 或者 PostgreSQL,我们可以在 Grafana 配置的 [database] 部分找到数据库的相关配置,Grafana 会将所有长期数据保存在数据库中,然后部署多个 Grafana 实例使用同一个数据库即可实现高可用。

创建面板
面板(Panel)是 Grafana 中基本可视化构建块,每个面板都有一个特定于面板中选择数据源的查询编辑器,每个面板都有各种各样的样式和格式选项,面板可以在仪表板上拖放和重新排列,它们也可以调整大小,所以要在 Grafana 上创建可视化的图表,面板是我们必须要掌握的知识点。
数据源
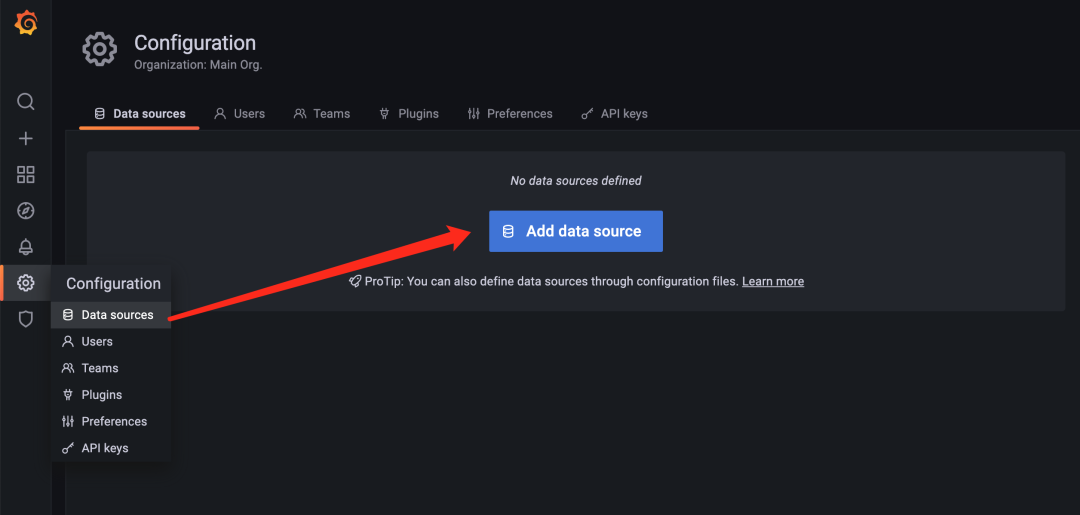
在创建面板之前我们需要指定我们的面板数据来源,也就是数据源,Grafana 支持多种数据源,我们这里当然使用 Prometheus 作为数据源来进行说明。在 Grafana 左侧工具栏选择 Configuration,点击到下面的 Data sources,打开添加数据源的页面:

点击页面中的 Add data source 按钮开始添加数据源:

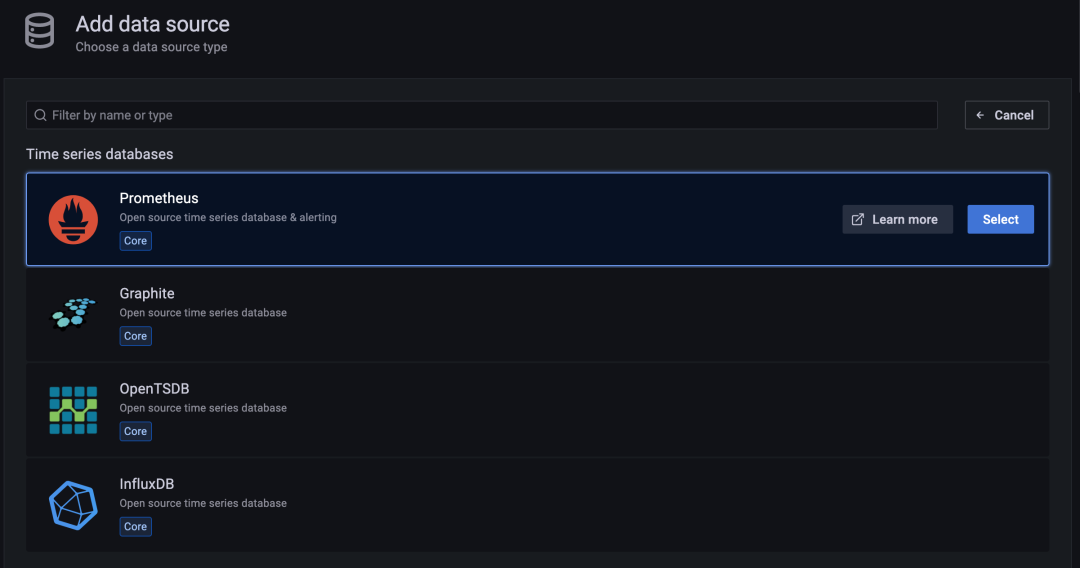
选择第一项 Prometheus 数据源进行配置:

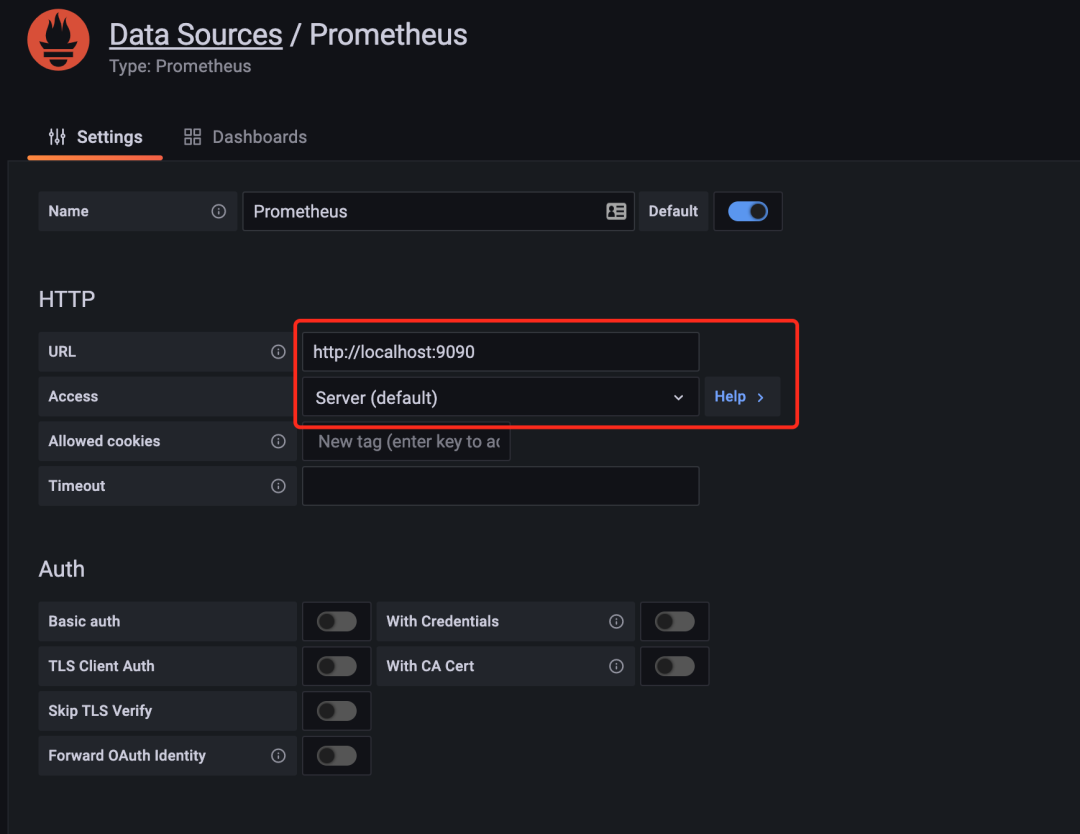
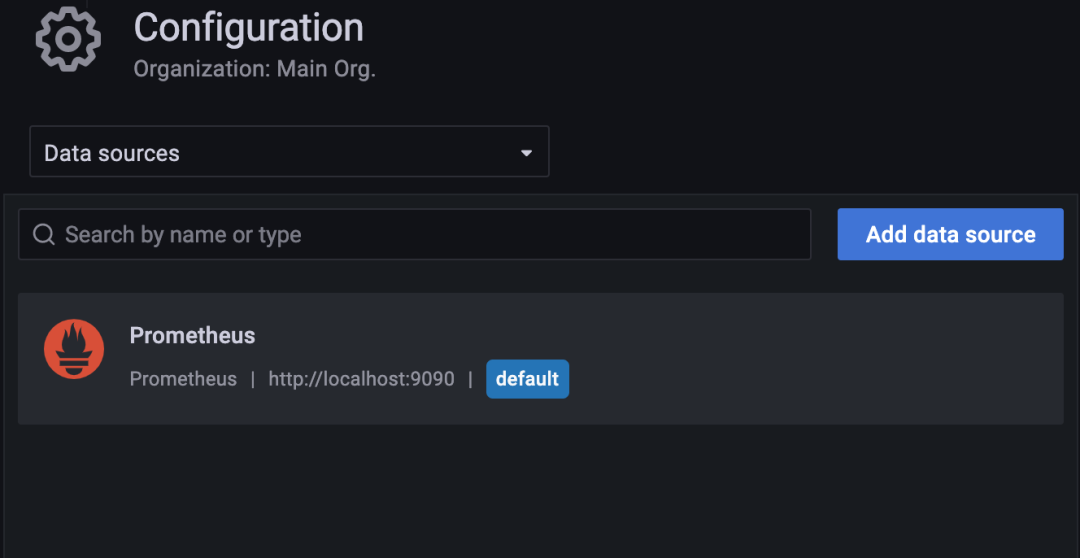
在 HTTP 项中配置 URL 地址为 http://localhost:9090,其实就是 Prometheus 的地址,由于我们这里 Grafana 和 Prometheus 都在同一个节点上,所以用 localhost 即可访问,当然用 IP 也可以,Access 选择默认的 Server 代理方式,这样就相当于 Grafana 程序去访问 Prometheus 而不是在浏览器端去访问,如果 Prometheus 配置有认证,则还需要在下发配置 Auth 信息,配置完成后,拉到最下方点击 Save & test,提示添加成功即表面数据源添加成功了。然后在数据源列表中就会出现我们刚刚添加的 Prometheus 这个数据源了:

如果想要添加其他支持的数据源则也可用同样的方式进行添加。
添加面板
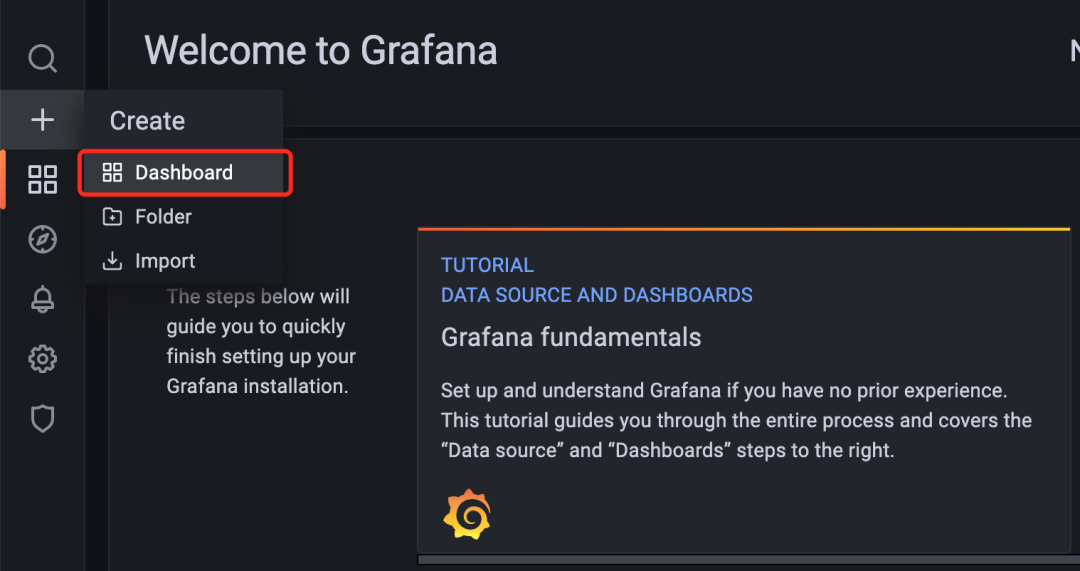
面板是属于某一个 Dashboard 的,所以我们需要先创建一个 Dashboard,在侧边栏点击 + 切换到 Dashboard 下面开始创建 Dashboard:

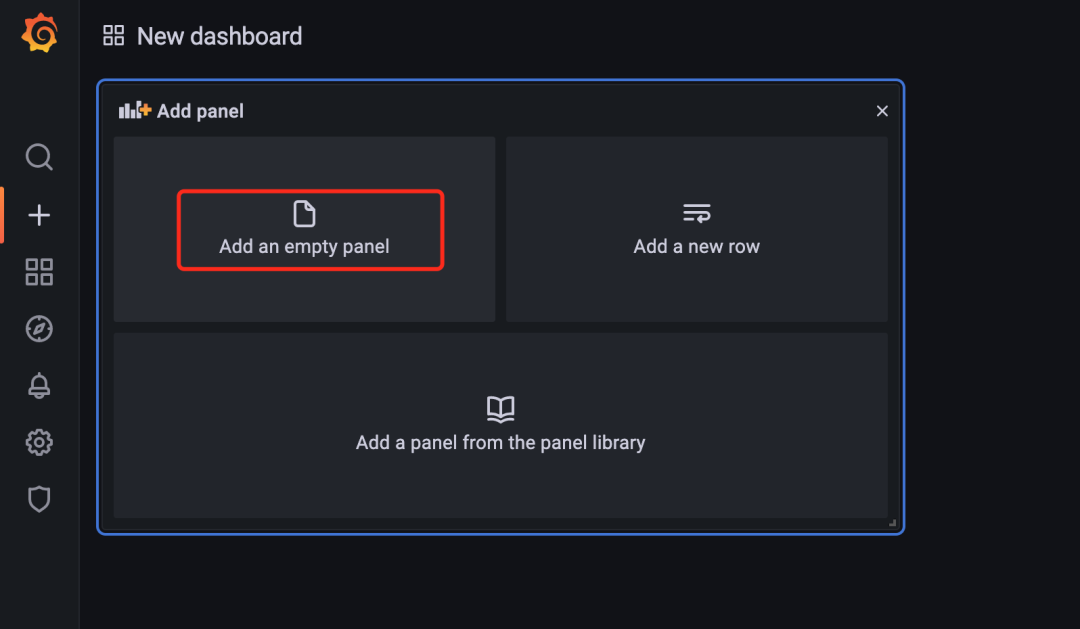
在默认创建的新的 Dashboard 中就有一个空的面板,点击 Add an empty panel 即可开始添加面板:

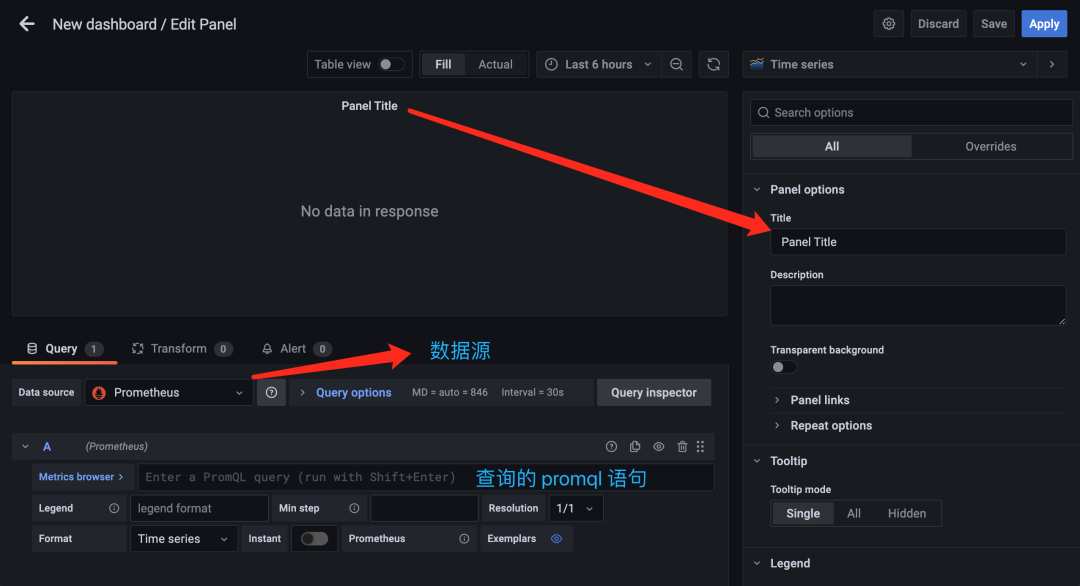
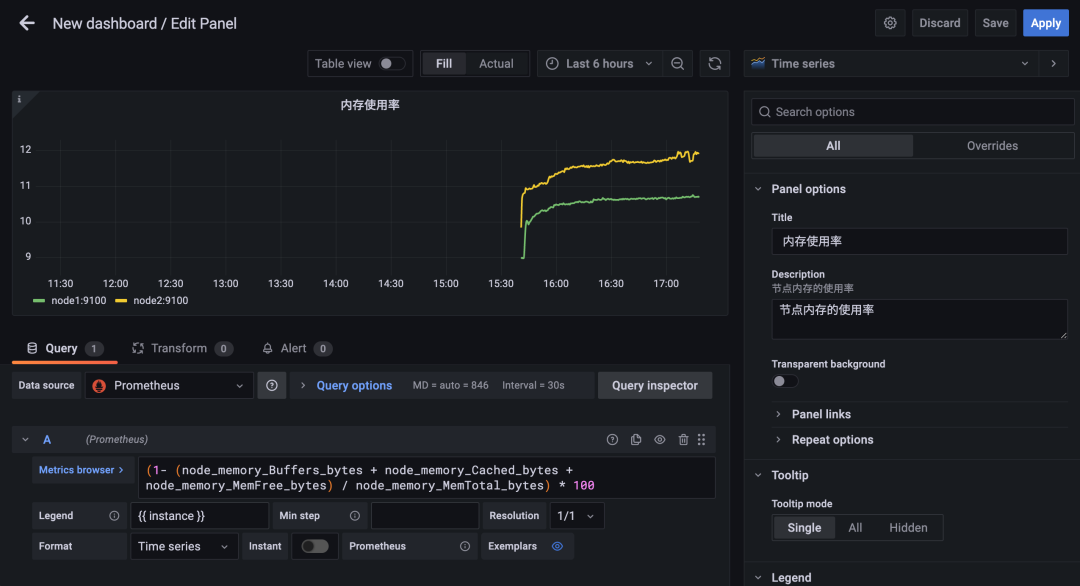
进入面板编辑器后即可添加面板了,中间位置是查询语句的显示结果,下方是用于配置查询语句的地方,左侧可以选择面板显示的类型,面板元信息,比如标题、描述信息等。

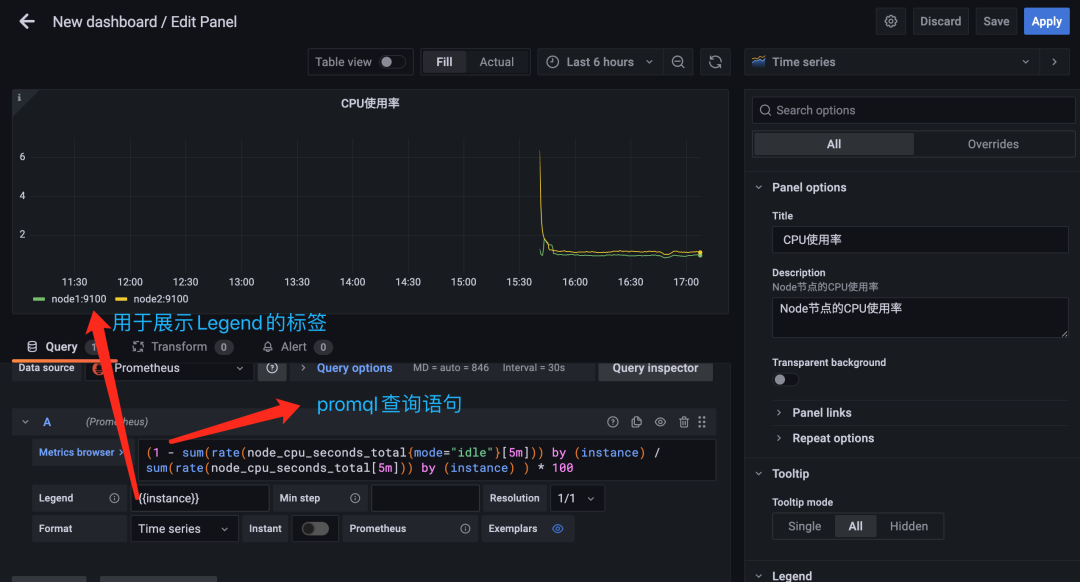
比如我们现在就要来查询节点的 CPU 使用率,前面在 node_exporter 章节中已经学习了该监控数据的查询语句为 (1 - sum(rate(node_cpu_seconds_total{mode="idle"}[5m])) by (instance) / sum(rate(node_cpu_seconds_total[5m])) by (instance) ) * 100,只需要将该语句填充到查询的 PromQL 语句中即可在上面显示出监控的结果:

点击右上角的 Apply 按钮即可创建成功一个 Panel 面板。

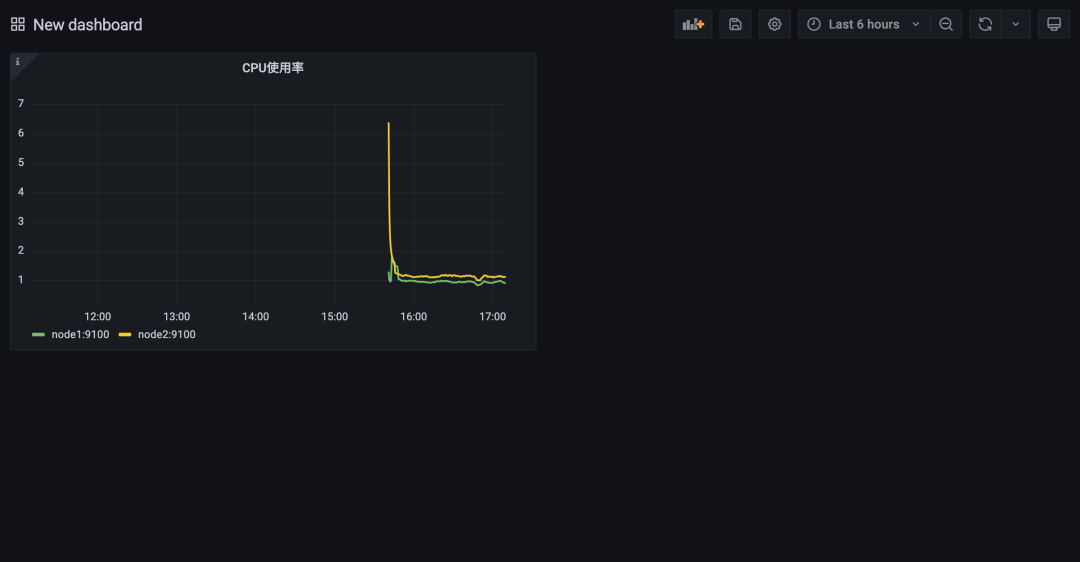
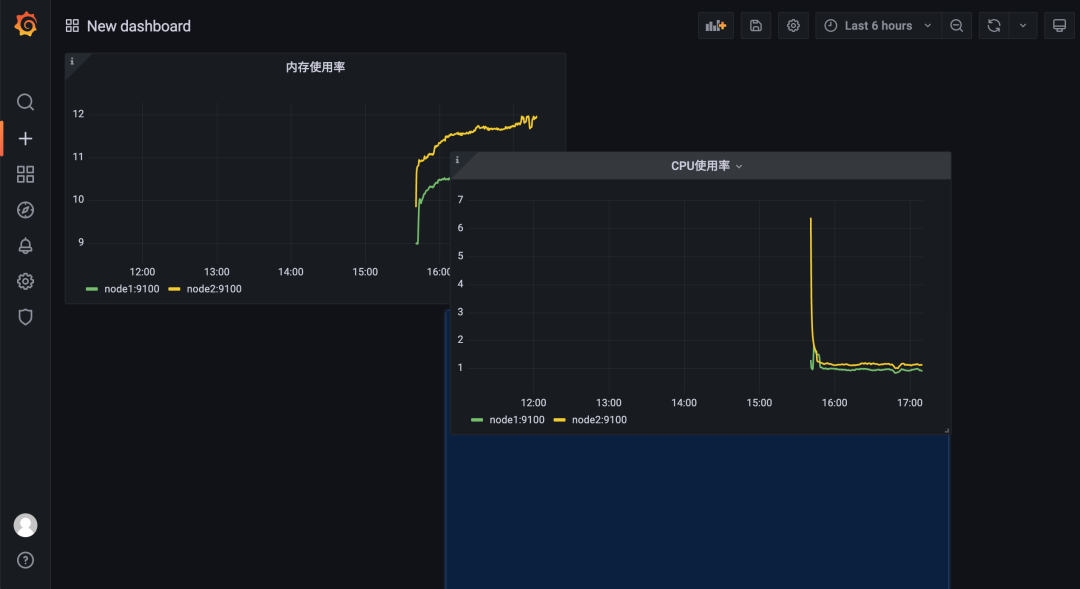
用同样的方式我们可以创建一个用于查询节点内存使用率的面板:

创建完成后的面板我们也可以拖动他们的排列位置:

如果还想重新编辑面板,可以点击标题,在弹出来的下拉框中选择 Edit 编辑即可:

添加参数
现在我们在一个 Dashboard 中添加了两个 Panel,我们可以很明显看到会直接将所有的节点信息展示在同一个面板中,但是如果有非常多的节点的话数据量就非常大了,这种情况下我们最好的方式是将节点当成参数,可以让用户自己去选择要查看哪一个节点的监控信息,要实现这个功能,我们就需要去添加一个以节点为参数的变量来去查询监控数据。
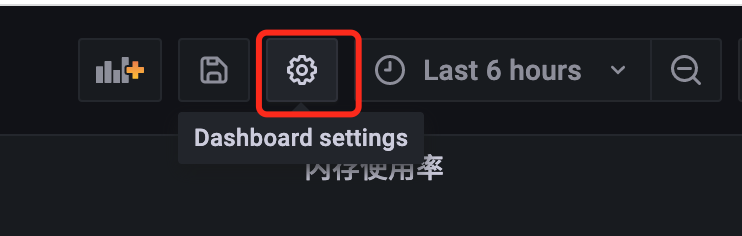
点击 Dashboard 页面右上方的 Dashboard settings 按钮,进入配置页面:

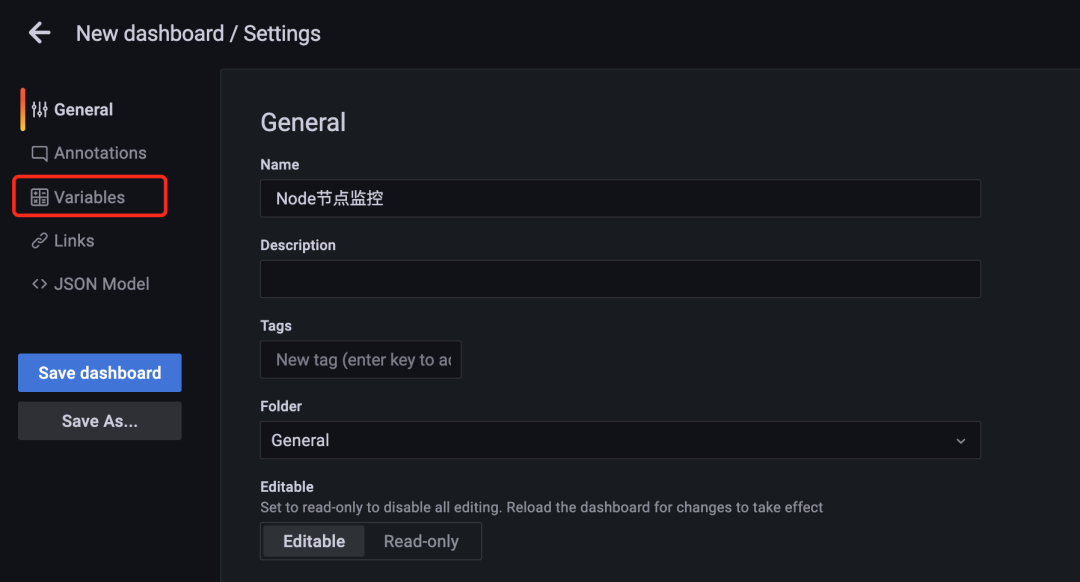
在该 Settings 页面可以来对整个 Dashboard 进行配置,比如名称、标签、变量等:

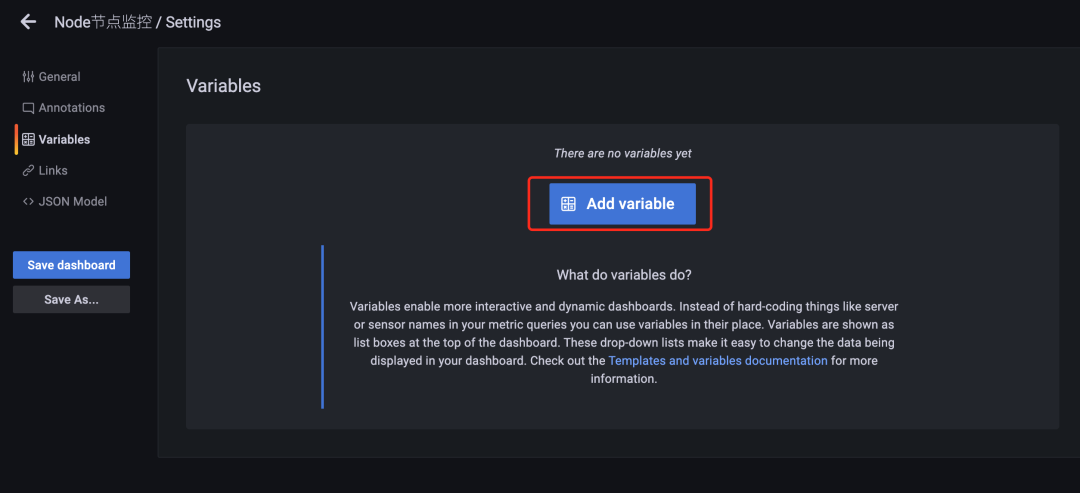
这里我们点击左边的 Variables 添加一个变量,变量支持更具交互性和动态性的仪表板,我们可以在它们的位置使用变量,而不是在指标查询中硬编码,变量显示为 Dashboard 顶部的下拉列表,这些下拉列表可以轻松更改仪表板中显示的数据。

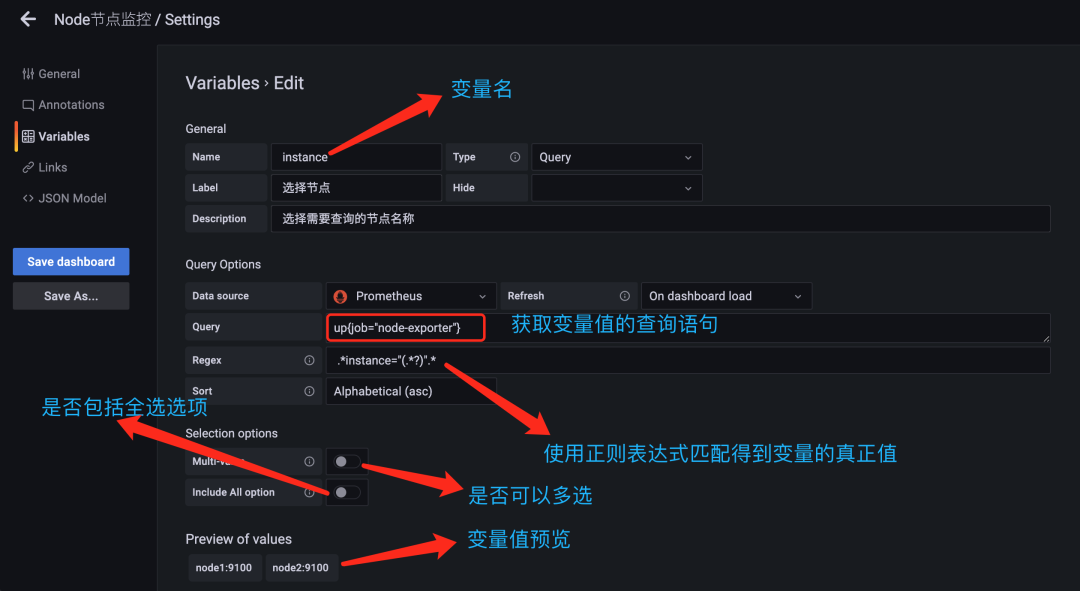
为了能够选择节点数据,这里我们定义了一个名为 instance 的变量名,但是定义的这个变量值从哪个地方获取呢?

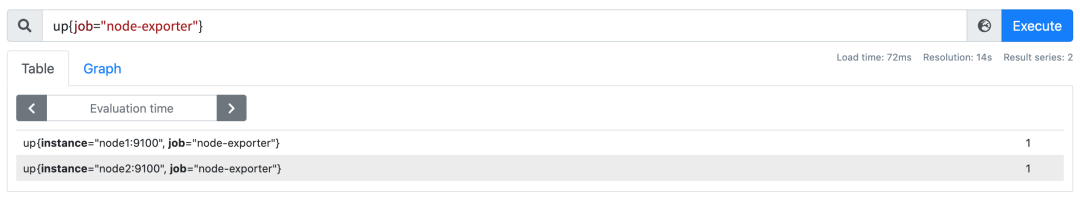
监控节点的相关指标是来源于名为 node-exporter 的任务,我们可以通过查询 up 来获取所有的监控实例:

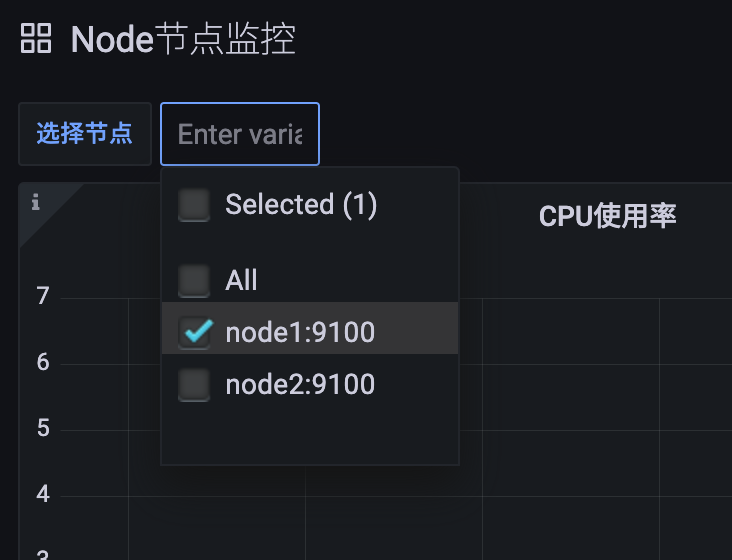
要想获取到 instance 标签中的值,我们这里可以使用一个正则表达式 .*instance="(.*?)".* 来获取实例数据,这样就成功定义了一个变量,回到 Dashboard 页面就可以看到多了一个选择节点的下拉框:

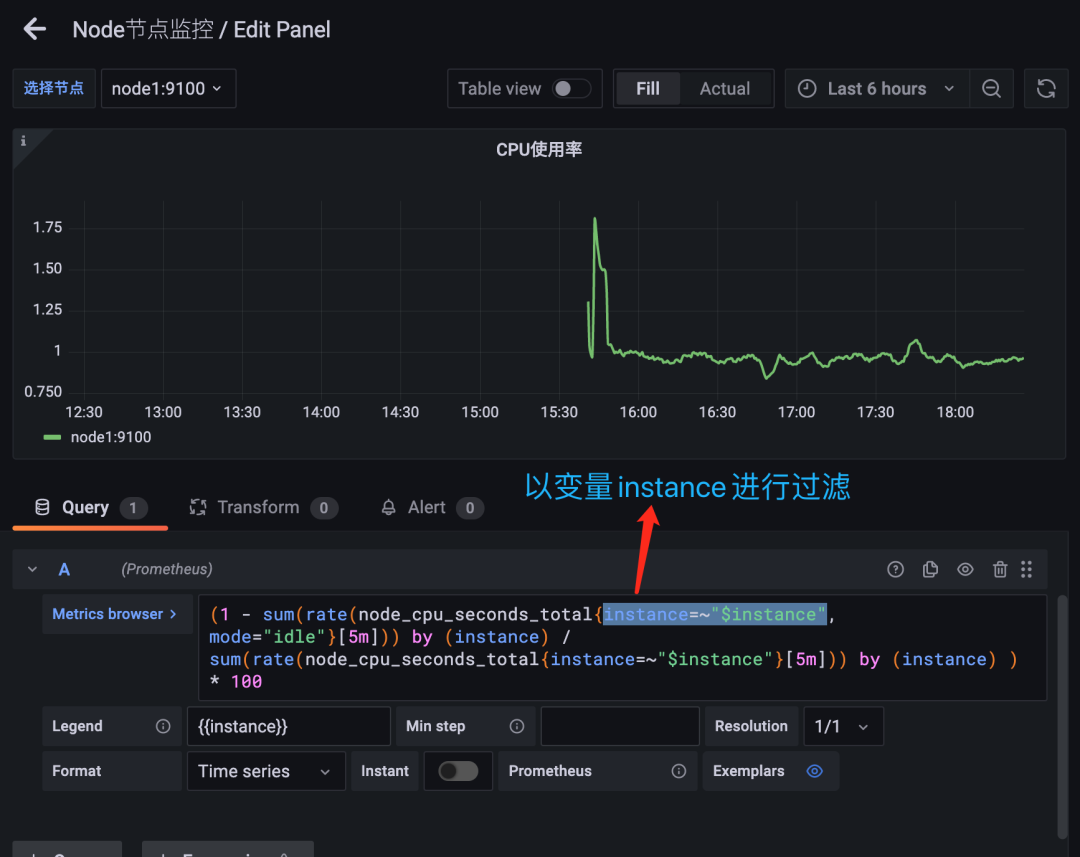
但是这个时候的面板并不会随着我们下拉框的选择而变化,我们需要将 instance 这个变量传入查询语句中,比如重新修改CPU使用率的查询语句:

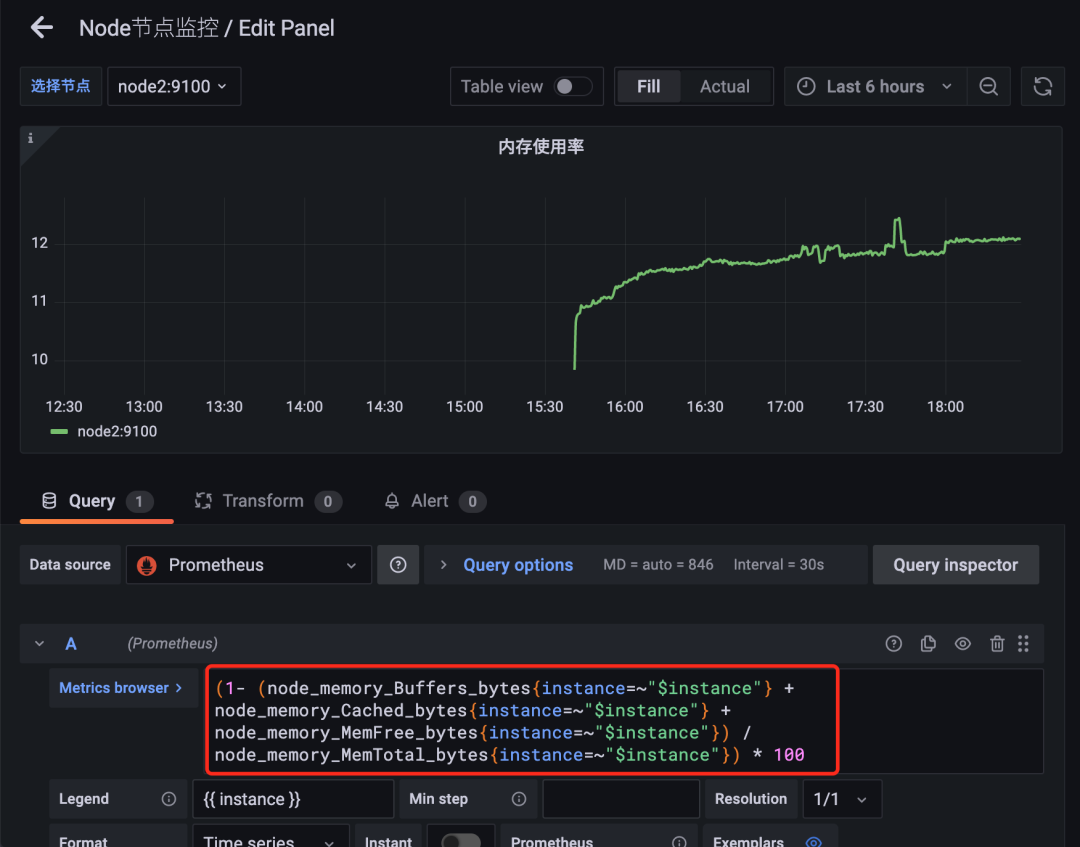
用同样的方式给内存使用率添加根据节点过滤的参数:

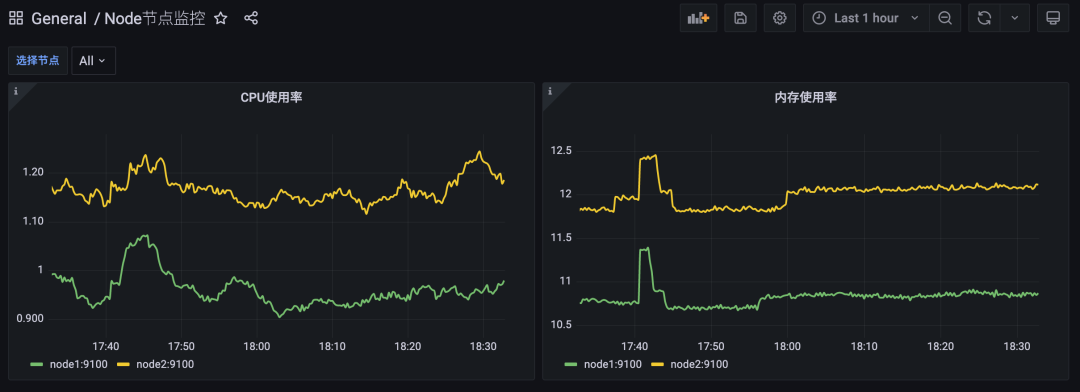
回到 Dashboard 页面就可以根据我们的下拉框来选择需要监控的节点数据了,定义参数的时候如果选择了可以选择所有,同样可以查看所有节点的数据:

面板还有很多配置细节,请关注后续内容......
