28个常用的JavaScript 数组方法备用清单

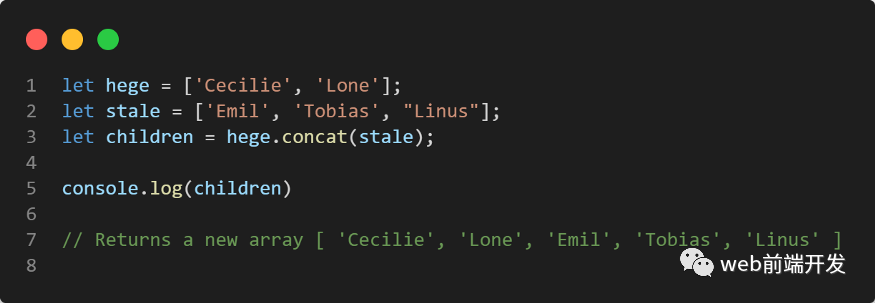
01、concat()

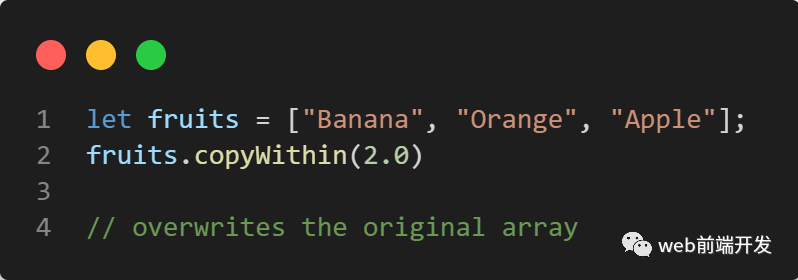
02、copyWithin()

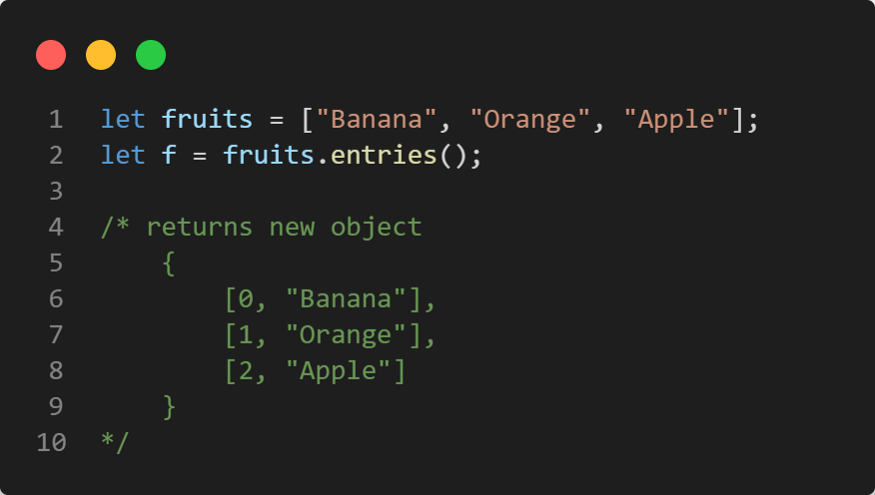
03、entry()

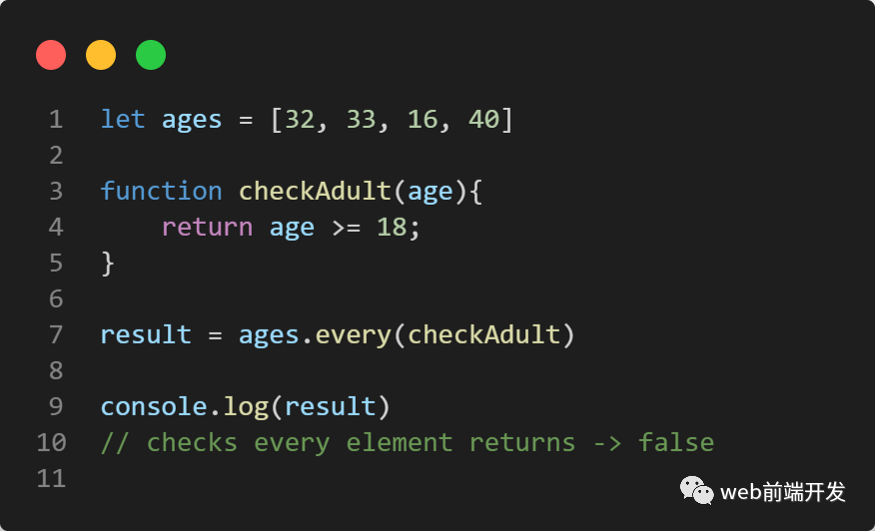
04、every()

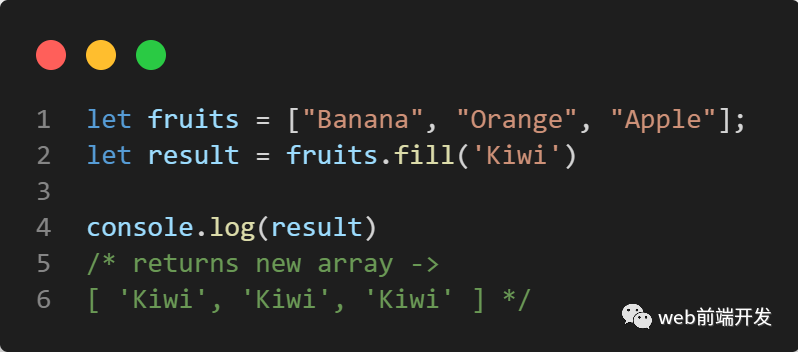
05、fill()

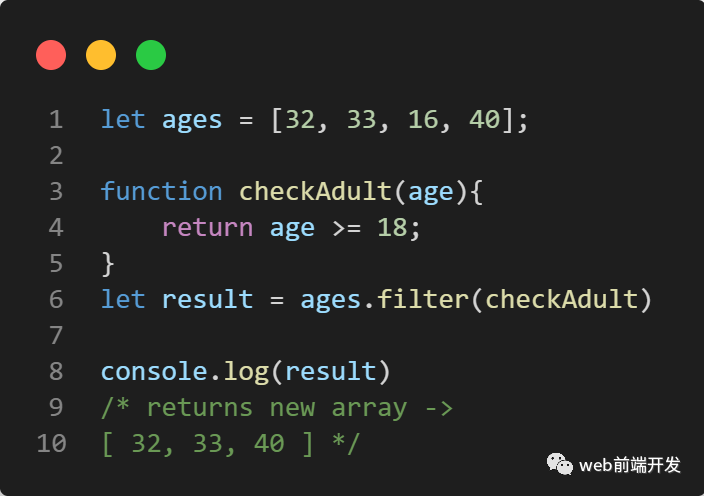
06、filter()

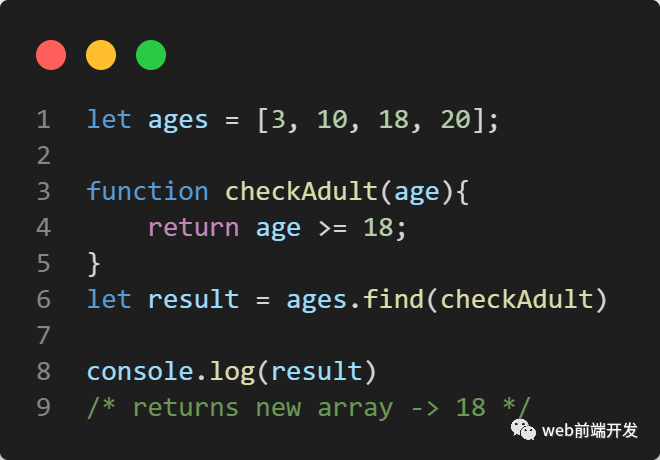
07、find()

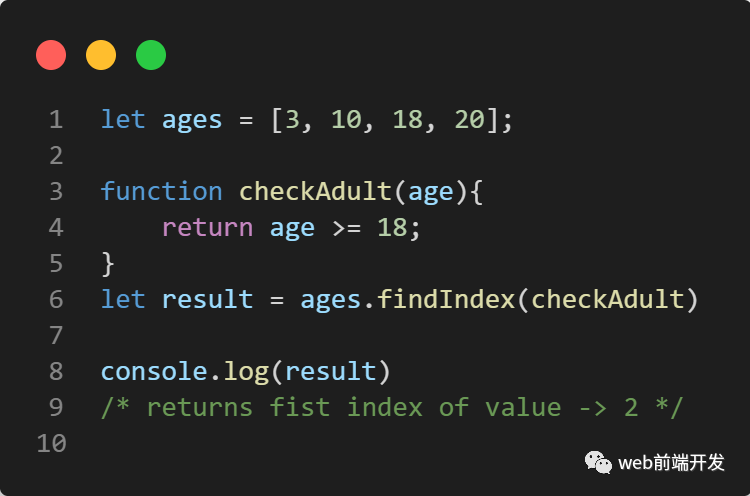
08、findIndex()

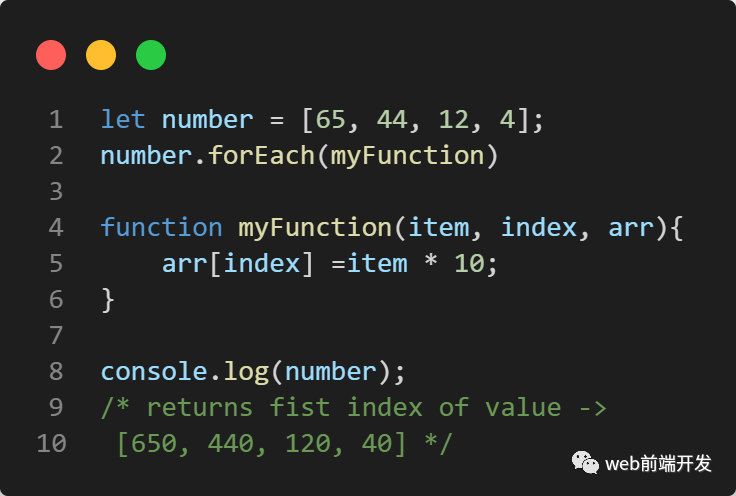
09、forEach()

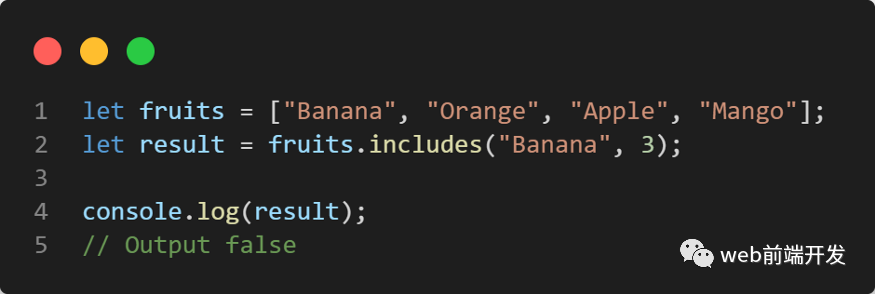
10、contains()

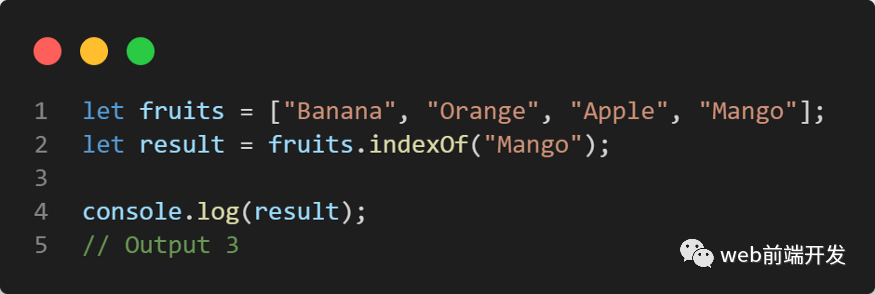
11、indexOf()

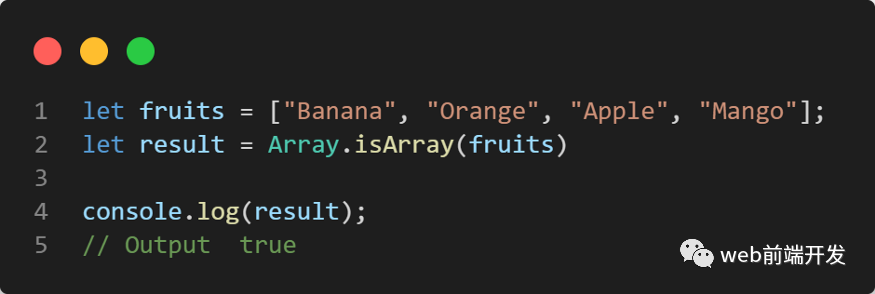
12、isArray()

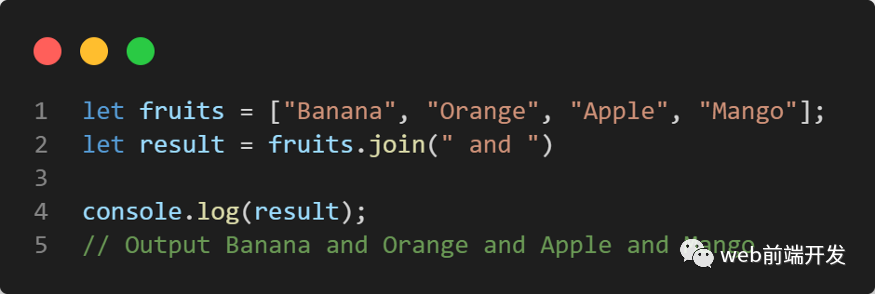
13、join()

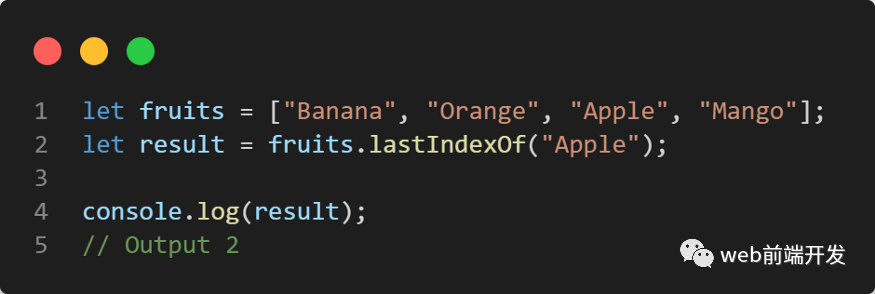
14、lastIndexOf()

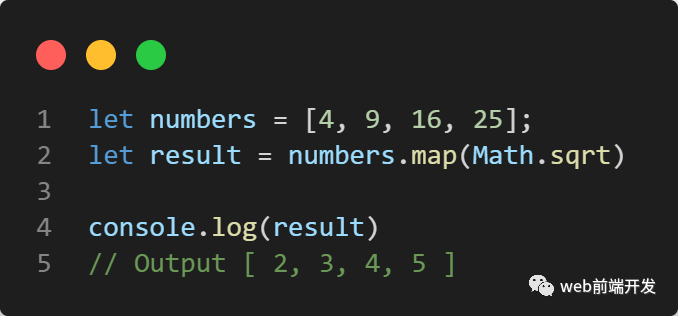
15、map()

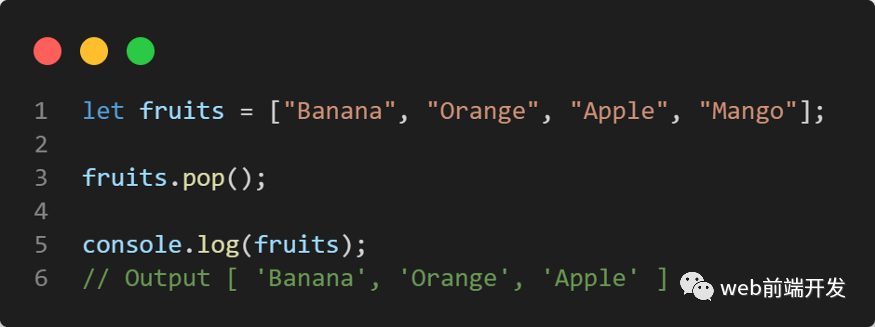
16、pop()

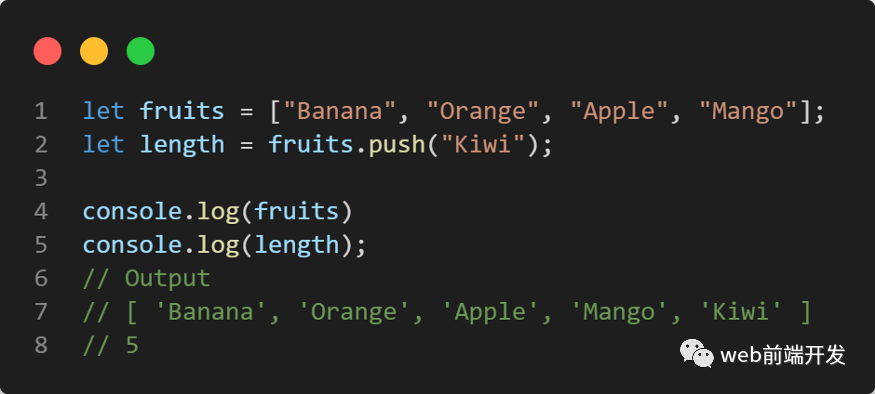
17、push()

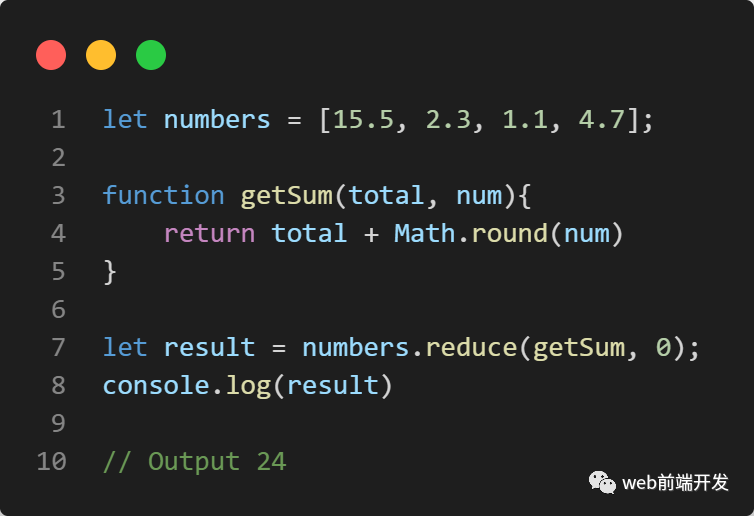
18、reduce()

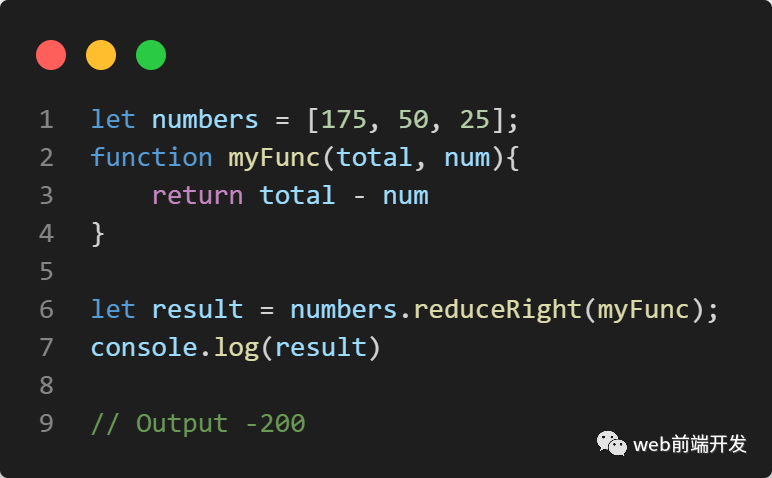
19、reduceRight()

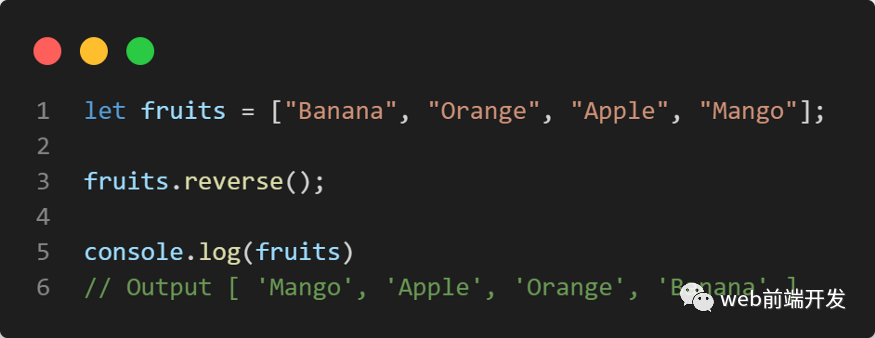
20、reverse()

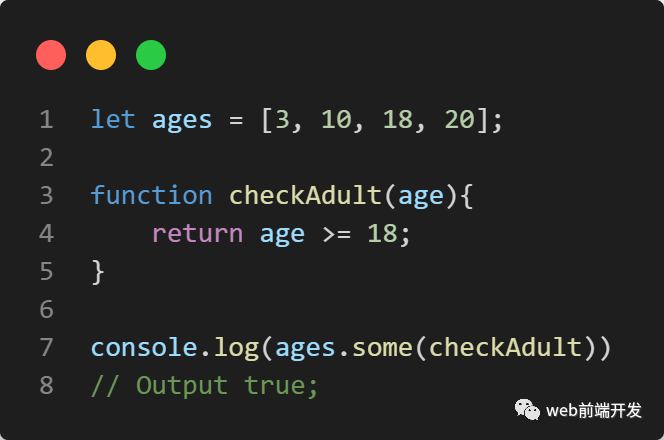
21、some()

22、slice()

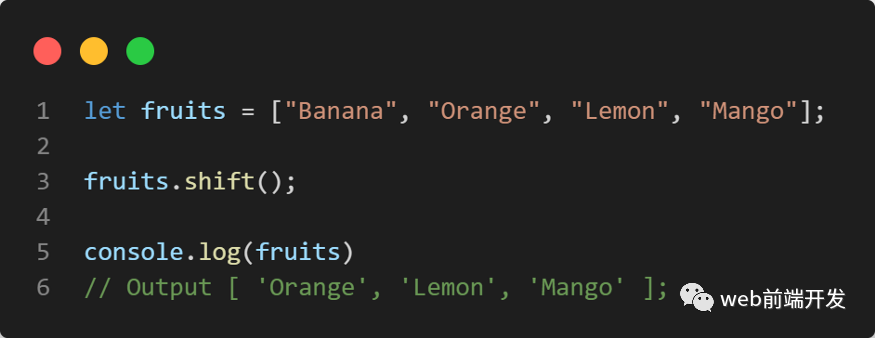
23、shift()

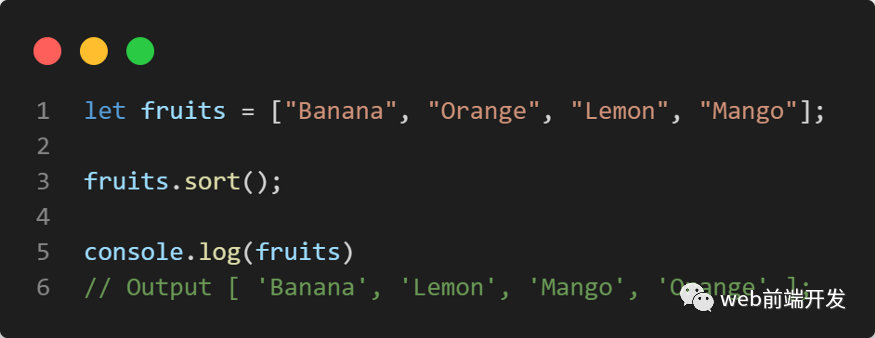
24、sort()

25、splice()

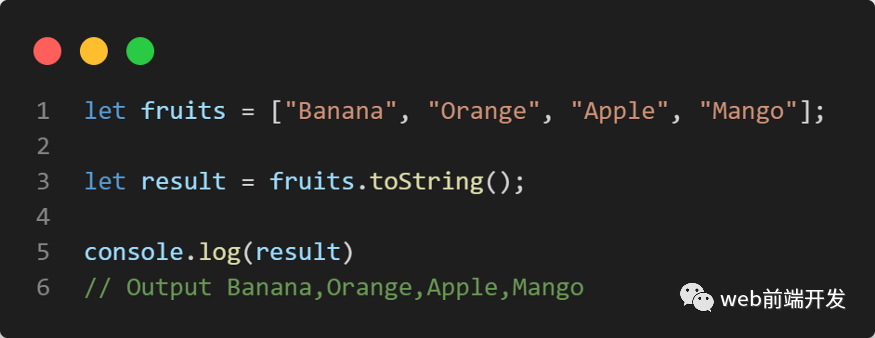
26、toString()

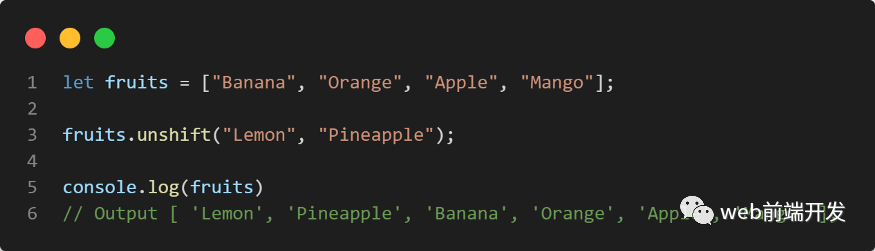
27、unshift()

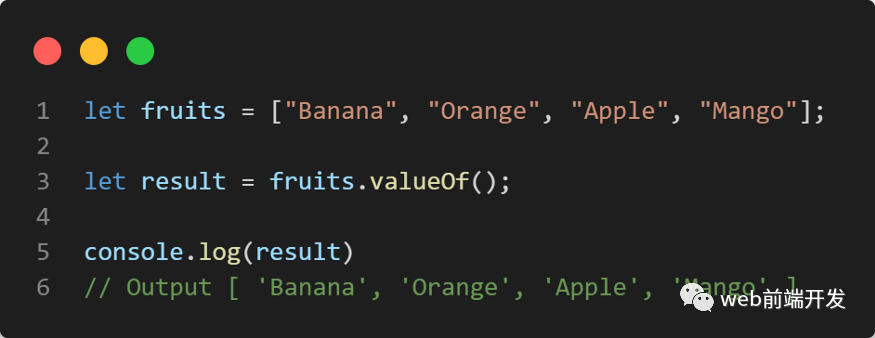
28、valueOf()

学习更多技能
请点击下方公众号


评论
