自学鸿蒙应用开发(37)- PageSlider组件
PageSlider是用于页面之间切换的组件,它通过响应滑动事件完成页面间的切换。
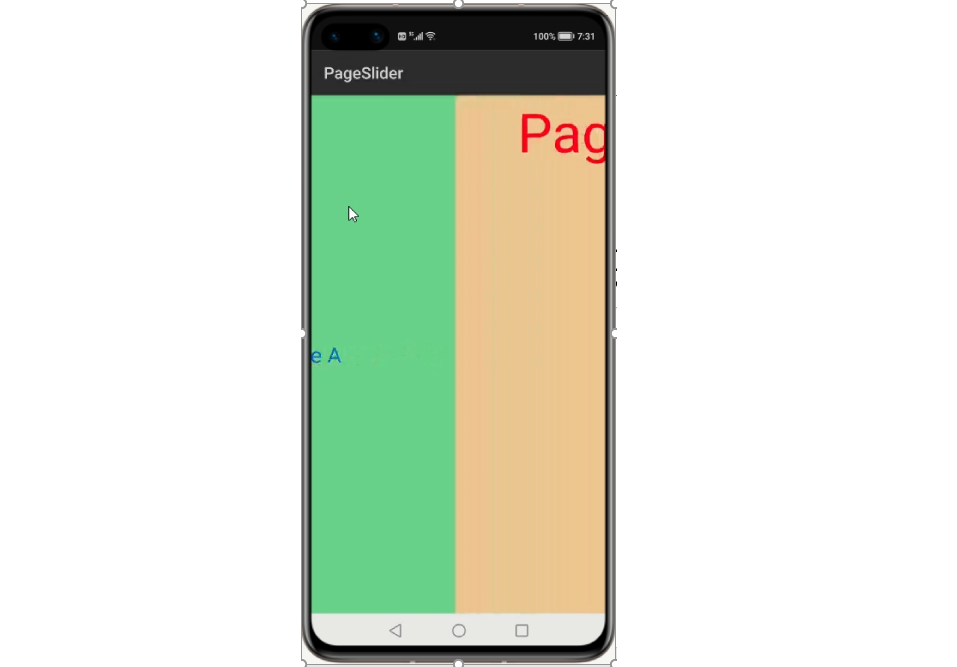
效果展示
首先是本文所示代码的动作视频:
准备布局文件
一共用到三个布局,第一布局是控制画面全体的page_slider_owner.xml,其内部定义了一个PageSlider组件:
<PageSliderxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:id="$+id:page_slider"ohos:height="match_parent"ohos:width="match_parent"ohos:layout_alignment="center"/>
接下来是用于控制第1页,第3页的布局文件1:
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:orientation="vertical"ohos:layout_alignment="center"ohos:background_element="#7FFF7F"><Textohos:id="$+id:text_helloworld"ohos:height="match_parent"ohos:width="match_content"ohos:layout_alignment="center"ohos:text_color="#0000FF"ohos:text_size="80"/></DirectionalLayout>
用于控制第2页,第4页的布局文件2:
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:orientation="vertical"ohos:background_element="#FFFF7F"><Textohos:id="$+id:text_helloworld"ohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="horizontal_center"ohos:text_color="#FF0000"ohos:text_size="200"/></DirectionalLayout>
布局结构基本相同,区别仅仅在于背景颜色,字体大小和字体颜色。
定制PageSliderProvider
PageSliderProvider继承了PageSliderProcer类,为PageSlider定义了页面生成/销毁功能。
public class TestPagerProvider extends PageSliderProvider {private List<DataItem> list;private AbilitySlice slice;public TestPagerProvider(List<DataItem> list, AbilitySlice slice){this.list = list;this.slice = slice;}public int getCount() {return list.size();}public Object createPageInContainer(ComponentContainer componentContainer, int i) {final DataItem data = list.get(i);Component cpt = LayoutScatter.getInstance(slice).parse(data.mLayout, null, true);Text label = (Text)cpt.findComponentById(ResourceTable.Id_text_helloworld);label.setText(data.mText);componentContainer.addComponent(cpt);return cpt;}public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) {componentContainer.removeComponent((Component) o);}public boolean isPageMatchToObject(Component component, Object o) {return true;}//数据实体类public static class DataItem{String mText;int mLayout;public DataItem(String txt, int id) {mText = txt;mLayout = id;}}}
内嵌的数据类DataItem,为页面提供布局id和文字信息。实际开发时PageSliderProvider 的派生类和DataItem应该是设计重点。
导入PageSlider
public class MainAbilitySlice extends AbilitySlice {public void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_page_slider_owner);initPageSlider();}private void initPageSlider() {PageSlider pageSlider = (PageSlider) findComponentById(ResourceTable.Id_page_slider);pageSlider.setProvider(new TestPagerProvider(getData(), this));}private ArrayList<TestPagerProvider.DataItem> getData() {ArrayList<TestPagerProvider.DataItem> dataItems = new ArrayList<>();dataItems.add(new TestPagerProvider.DataItem("Page A", ResourceTable.Layout_ability_main1));dataItems.add(new TestPagerProvider.DataItem("Page B", ResourceTable.Layout_ability_main2));dataItems.add(new TestPagerProvider.DataItem("Page C", ResourceTable.Layout_ability_main1));dataItems.add(new TestPagerProvider.DataItem("Page D", ResourceTable.Layout_ability_main2));return dataItems;}}
initPageSlider用于导入自定义的TestPagerProvier类,getData用于生成每个页面的DataItem数据。

参考代码
完整代码可以从以下链接下载:
https://github.com/xueweiguo/Harmony/tree/master/PageSlider
作者著作介绍
《实战Python设计模式》是作者去年3月份出版的技术书籍,该书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。

对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
