基于rollup打造组件库,你可能会用到这些插件
点击上方关注 前端技术江湖,一起学习,天天进步
最近在重复赵轮子,用rollup搞一个react 组件库,今天就简单整理下用到的插件。
简单来说插件就是能力者,帮助你完成某事,相信大家都用过webpack构建项目,我们会用到各种plugin和loader来帮我们处理js、css、图片、压缩代码等,那么在rollup里想要完成某事,也同样需要对应的plugin来完成,而且rollup的配置会更加简单。
rollup-plugin-babel
一看到babel我们就知道干什么的了,可以让我们提前使用js的新特性,把最新的语法转为es5.
然后我们再结合@babel/preset-react插件来识别jsx代码。
示例:
import { babel } from '@rollup/plugin-babel';
const config = {
input: 'src/index.js',
output: {
dir: 'output',
format: 'esm'
},
plugins: [babel({ babelHelpers: 'bundled' })]
};
export default config;
@rollup/plugin-commonjs
rollup本身是不支持CommonJS的,使用了这个插件,就可以解析CommonJS模块了。另外如果在一个配置内同时使用了@rollup/plugin-babel,需要把@rollup/plugin-commonjs 插件放在前面使用。
import { babel } from '@rollup/plugin-babel';
import commonjs from '@rollup/plugin-commonjs';
const config = {
...
plugins: [
commonjs(),
babel({ babelHelpers: 'bundled' })
],
};
rollup-plugin-postcss
处理css会用到rollup-plugin-postcss插件。它支持css文件的加载、css自动加前缀、css压缩、对scss/less的支持等等,同时支持内联、将css提取到独立文件。
// rollup.config.js
import postcss from 'rollup-plugin-postcss'
export default {
plugins: [
postcss({
plugins: []
})
]
}
rollup-plugin-terser
用于在生产环境中,对代码进行压缩。
import { rollup } from "rollup";
import { terser } from "rollup-plugin-terser";
rollup({
input: "main.js",
plugins: [terser()],
});
rollup-plugin-typescript2
让你的项目支持使用TS来进行开发,插件执行时会默认读取tsconfig.json配置。
// rollup.config.js
import typescript from 'rollup-plugin-typescript2';
export default {
input: './main.ts',
plugins: [
typescript(/*{ plugin options }*/)
]
}
rollup-plugin-dts
自动帮你生成类型声明文件 *.d.ts
import dts from "rollup-plugin-dts";
const config = [
// …
{
input: "./my-input/index.d.ts",
output: [{ file: "dist/my-library.d.ts", format: "es" }],
plugins: [dts()],
},
];
export default config;
@rollup/plugin-json
可以将.json文件转为es6模块供rollup处理。
import json from '@rollup/plugin-json';
export default {
input: 'src/index.js',
output: {
dir: 'output',
format: 'cjs'
},
plugins: [json()]
};
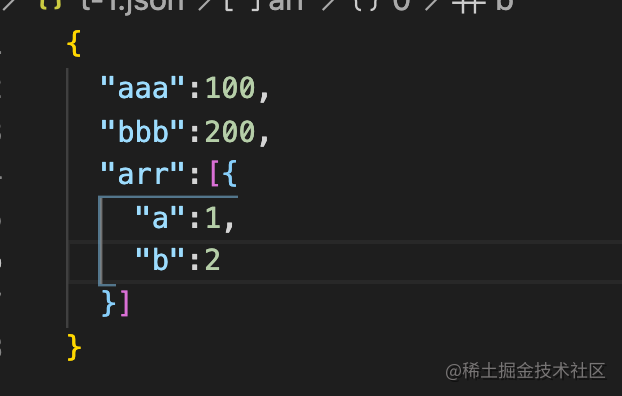
一个json 文件

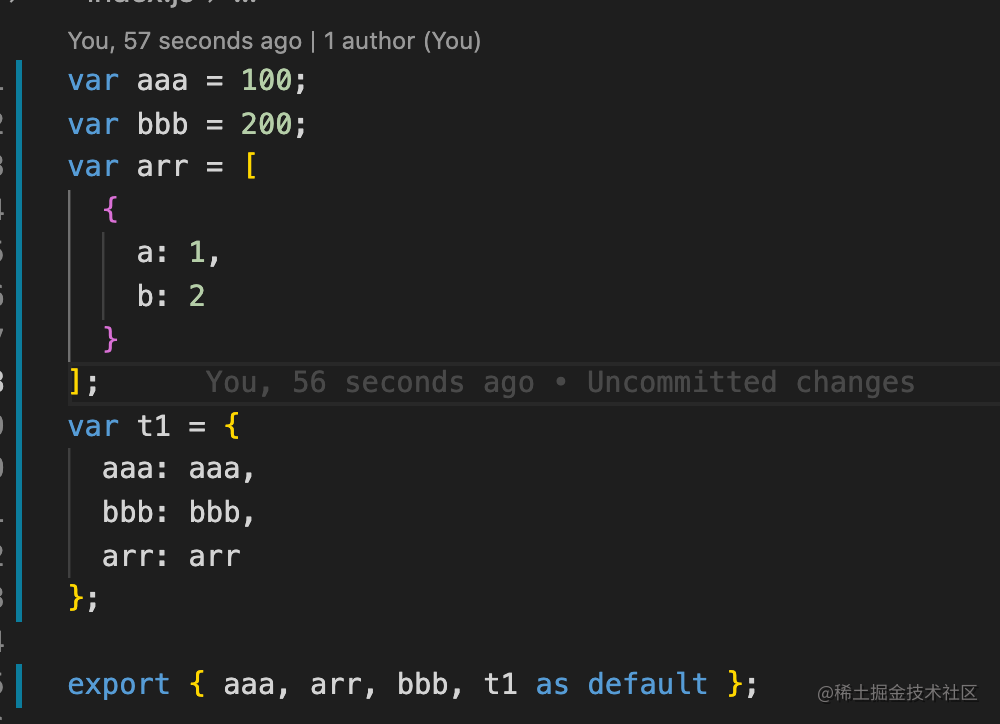
转换后

rollup-plugin-eslint
js代码静态检查
import { eslint } from "rollup-plugin-eslint";
export default {
input: "main.js",
plugins: [
eslint({
/* your options */
})
]
};
最后
上面整理了目前用到的插件,组合后的配置如下:
import commonjs from 'rollup-plugin-commonjs';
import babel from "rollup-plugin-babel";
import { terser } from 'rollup-plugin-terser';
import { eslint } from 'rollup-plugin-eslint';
import json from '@rollup/plugin-json';
import typescript from "rollup-plugin-typescript2";
import dts from "rollup-plugin-dts";
export default [
{
input: 'src/main.js',
output: {
name: 'timeout',
file: '/lib/tool.js',
format: 'umd'
},
plugins: [
commonjs(),
typescript(),
eslint(),
babel(),
json(),
terser(),
dts()
]
}
];
另外还有一些未使用的插件,在造轮子过程中应该还会用到,后面再继续补充。
@rollup/plugin-url
rollup-plugin-styles
@rollup/plugin-replace
rollup-plugin-multi-input
rollup-plugin-static-import
rollup-plugin-ignore-import
更多插件请看 https://github.com/rollup/plugins
The End
欢迎自荐投稿到《前端技术江湖》,如果你觉得这篇内容对你挺有启发,记得点个 「在看」哦
点个『在看』支持下 
