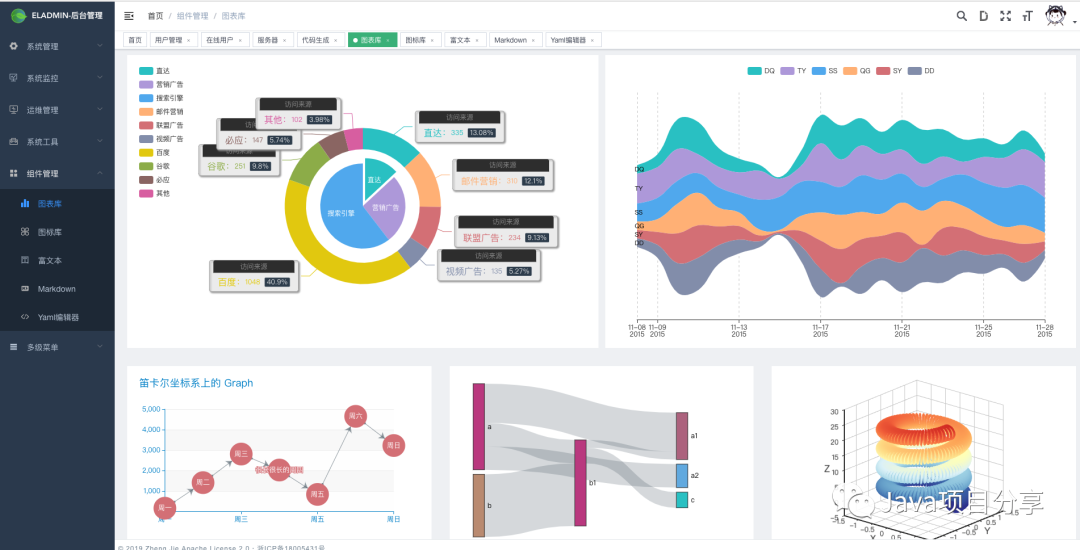
基于 Vue+Spring 前后端分离管理系统
点击下方「关注」和「星标」公众号
其实项目网上有很多了,但是教程比较详细的没多少,今天分享的项目从安装部署到代码具体功能都有很详细都说明

eladmin 是一款基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、redis、Vue 的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由。欢迎关注Java项目分享
这个开源项目基本稳定,并且后续作者还会继续优化。完全开源!这个真的要为原作者点个赞,如果大家觉得这个项目有用的话,建议可以稍微捐赠一下原作者支持一下。后端整理代码质量、表设计等各个方面来说都是很不错的。前后端分离,前端使用的是国内常用的 vue 框架,也比较容易上手。欢迎关注Java项目分享
系统功能
用户管理:提供用户的相关配置,新增用户后,默认密码为123456
角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
部门管理:可配置系统组织架构,树形表格展示
岗位管理:配置各个部门的职位
字典管理:可维护常用一些固定的数据,如:状态,性别等
系统日志:记录用户操作日志与异常日志,方便开发人员定位拍错
SQL监控:采用druid 监控数据库访问性能,默认用户名admin,密码123456
定时任务:整合Quartz做定时任务,加入任务日志,任务运行情况一目了然
代码生成:高灵活度生成前后端代码,减少大量重复的工作任务
邮件工具:配合富文本,发送html格式的邮件
七牛云存储:可同步七牛云存储的数据到系统,无需登录七牛云直接操作云数据
支付宝支付:整合了支付宝支付并且提供了测试账号,可自行测试
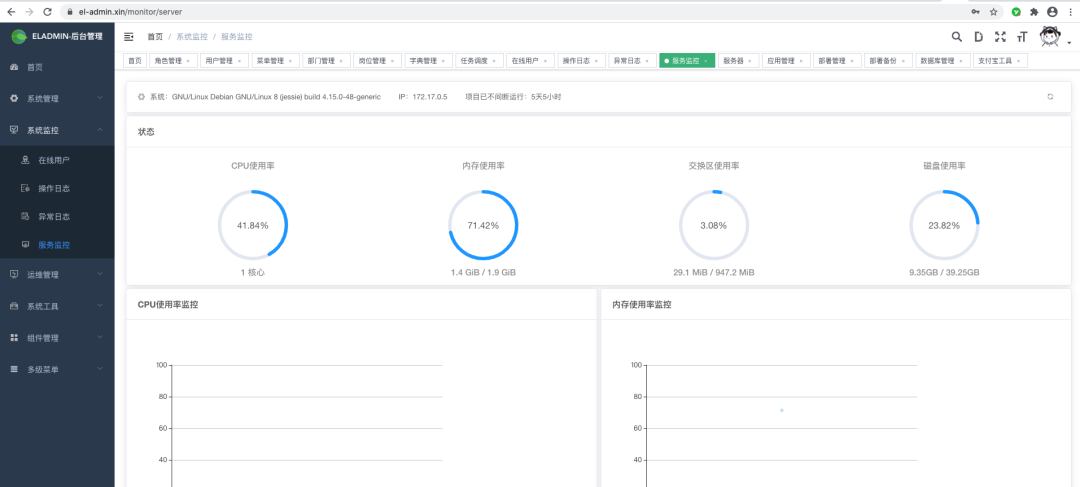
服务监控:监控服务器的负载情况
运维管理:一键部署你的应用
项目结构
项目采用按功能分模块的开发方式,结构如下
eladmin-common为系统的公共模块,各种工具类,公共配置存在该模块eladmin-system为系统核心模块也是项目入口模块,也是最终需要打包部署的模块eladmin-logging为系统的日志模块,其他模块如果需要记录日志需要引入该模块eladmin-tools为第三方工具模块,包含:图床、邮件、云存储、本地存储、支付宝eladmin-generator为系统的代码生成模块,代码生成的模板在 system 模块中
详细结构
- eladmin-common 公共模块
- annotation 为系统自定义注解
- aspect 自定义注解的切面
- base 提供了Entity、DTO基类和mapstruct的通用mapper
- config 自定义权限实现、redis配置、swagger配置、Rsa配置等
- exception 项目统一异常的处理
- utils 系统通用工具类
- eladmin-system 系统核心模块(系统启动入口)
- config 配置跨域与静态资源,与数据权限
- thread 线程池相关
- modules 系统相关模块(登录授权、系统监控、定时任务、运维管理等)
- eladmin-logging 系统日志模块
- eladmin-tools 系统第三方工具模块
- eladmin-generator 系统代码生成模块程序汪发现的亮点
统一异常处理设计
注解权限的设计
接口级别的限流设计
比较完善的工具,如支付宝,邮件,定时任务,各种监控的实现
缓存redis




特性
技术栈:使用 SpringBoot/Jpa/Security、Redis、Vue、ElementUI 等技术开发;
模块化:后端采用按功能分模块开发方式,提升开发,测试效率;
高效率:项目简单可配,内置代码生成器,配置好表信息就能一键生成前后端代码;
分离式:前后端完全分离,前端基于 Vue,后端基于 Spring boot;
响应式:支持电脑、平板、手机等所有主流设备访问;
易用性:几乎可用于所有Web项目的开发,如 OA、Cms,网址后台管理等;欢迎关注Java项目分享
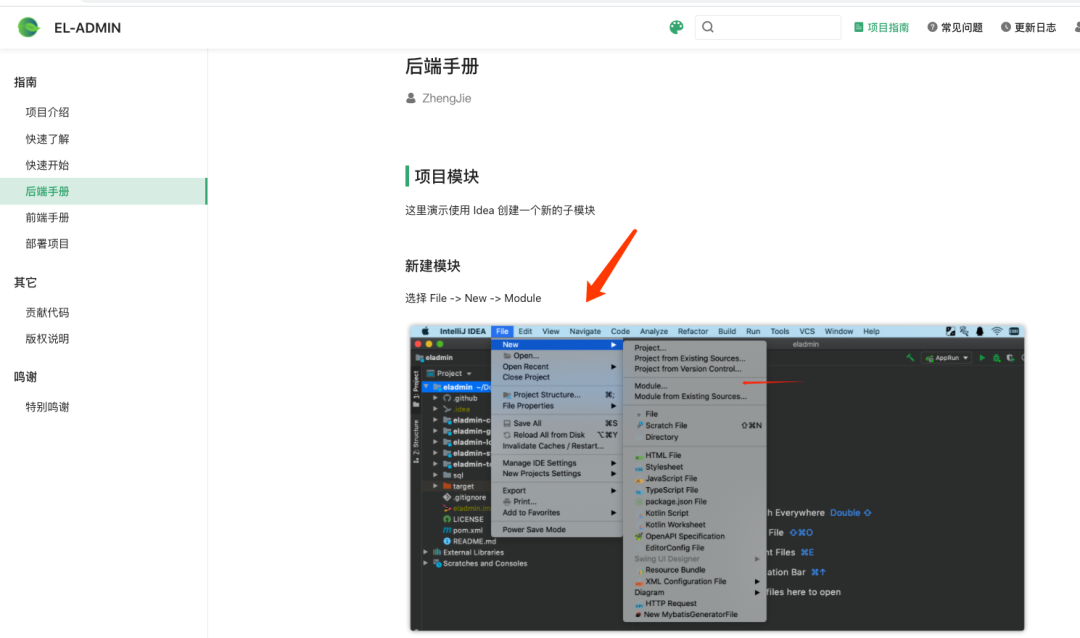
另外,作者最近还提供了一份详细的文档帮助小伙伴们学习这个项目。
文档从环境搭建到后端每一块的详细设计都有涵盖,非常适合拿来学习!

源码地址
源码地址获取:
点击下方公众号回复 310
