WPF Image控件中的ImageSource与Bitmap的互相转换
[]private static extern bool DeleteObject(IntPtr hObject);////// 从bitmap转换成ImageSource/////////public static ImageSource ChangeBitmapToImageSource(Bitmap bitmap){//Bitmap bitmap = icon.ToBitmap();IntPtr hBitmap = bitmap.GetHbitmap();ImageSource wpfBitmap = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(hBitmap,IntPtr.Zero,Int32Rect.Empty,BitmapSizeOptions.FromEmptyOptions());if (!DeleteObject(hBitmap)){throw new System.ComponentModel.Win32Exception();}return wpfBitmap;}
最近想弄个基于WPF的动态影集,主要思想就是一个Image控件显示图片,添加一个Timer定时设置每秒更新一张图片。在弄的过程中发现一些小问题,在这里记下来留着以后查看!
1:设置Iamge的Source属性的时候,在前台Xaml文件可以设置为路径的字符串格式,但是在后台cs文件需要构造一个Bitmap的实例赋值给Image的Source属性,还要注意实例化Uri类的时候需要传进来一个UriKind.Relative的枚举。如下:
Uri uri = new Uri("/Images/" + curImage,UriKind.Relative);
BitmapImage bitmap = new BitmapImage(uri);
myImage.Source = bitmap;
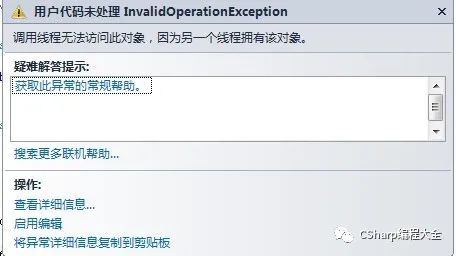
2:实现图片每秒更新的时候,需要注意不能用一个timer.Elapsed += new ElapsedEventHandler(timer_Elapsed);事件直接实现更新,会报出“调用线程无法访问此对象,因为另外一个线程拥有此对象”的异常。

这时的解决方案是定义一个委托,用异步Dispatcher.Invoke()实现!如下所示:
private delegate void TimerDispatcherDelegate();private void autoShow_Click(object sender, RoutedEventArgs e){timer = new Timer();timer.Elapsed += new ElapsedEventHandler(timer_Elapsed);timer.Interval = 1000;timer.Enabled = true;timer.Start();}void timer_Elapsed(object sender, ElapsedEventArgs e){this.Dispatcher.Invoke(DispatcherPriority.Normal, new TimerDispatcherDelegate(UpdataImage));}void UpdataImage(){NextImage(imageList, imageIndex, curImage, uri);}
评论
