浏览器如何运行一段JavaScript代码
开篇
JavaScript在我们日常开发中扮演着至关重要的角色,大部分时间都与它打交道,因此对这门语言的了解再多也不为过。
虽然有很多关于JavaScript的书籍和资料,但绝大多数都从JavaScript语言本身的角度去分析其语法和语义,很少有与JavaScript具体执行过程相关的分析资料。因此,我邀请大家一起从浏览器的角度来看一下一段JavaScript代码到底是如何执行的。
以 Google 浏览器为例,JavaScript 代码由 V8 引擎负责解释执行。代码的执行总体上经历以下三个步骤:
- 将代码解析为抽象语法树(AST)并创建执行上下文
- 根据 AST 生成字节码作为中间代码
- 解释器
Ignition会逐条解释执行代码
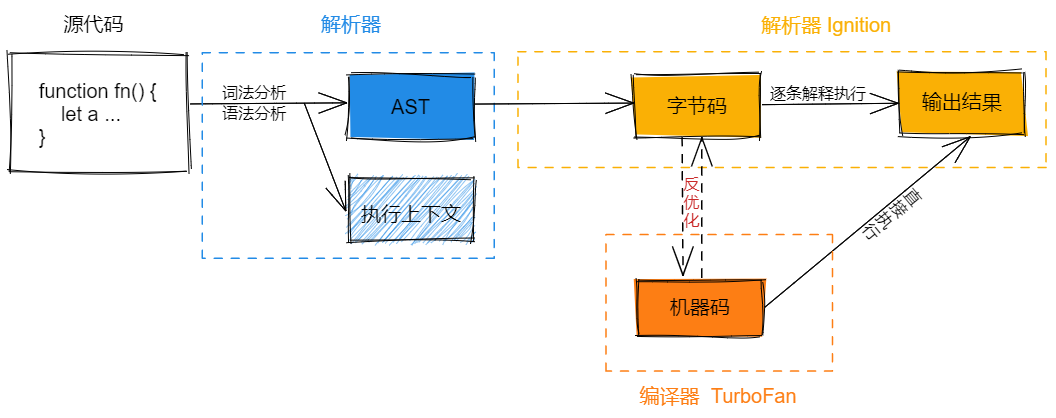
整个流程图如下:

生成AST
为什么要将代码解析成AST呢,直接用原代码不行吗?
答案肯定是不行,因为浏览器并不能理解我们所写的代码。这个理由就像将html需要解析为DOM一样,浏览器并不能理解我们所编写的代码,需要将我们写的代码编译成浏览器能够理解的结构,也就是AST。
AST是一种非常重要的数据结构,许多著名的项目都在使用它。
比如Babel,Babel被用于代码转换,将es6的代码转换为es5的代码,用于解决兼容性问题,Babel的工作原理就是将es6源码解析为AST,再将es6的AST转化为es5的AST,最后利用es5的AST生成源码。
类似的还有ESlint,ESlint是用来检查js代码规范的插件,它的检查流程也是将源码解析成AST,再利用AST来检查代码的规范问题。
将源码解析成AST通常需要两个步骤:
一、词法分析
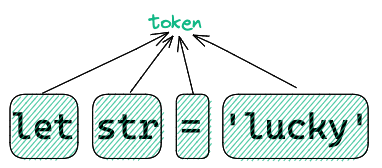
词法分析又称为分词(tokenize),是将一行行代码拆分为一个个token。如下图:

二、语法分析
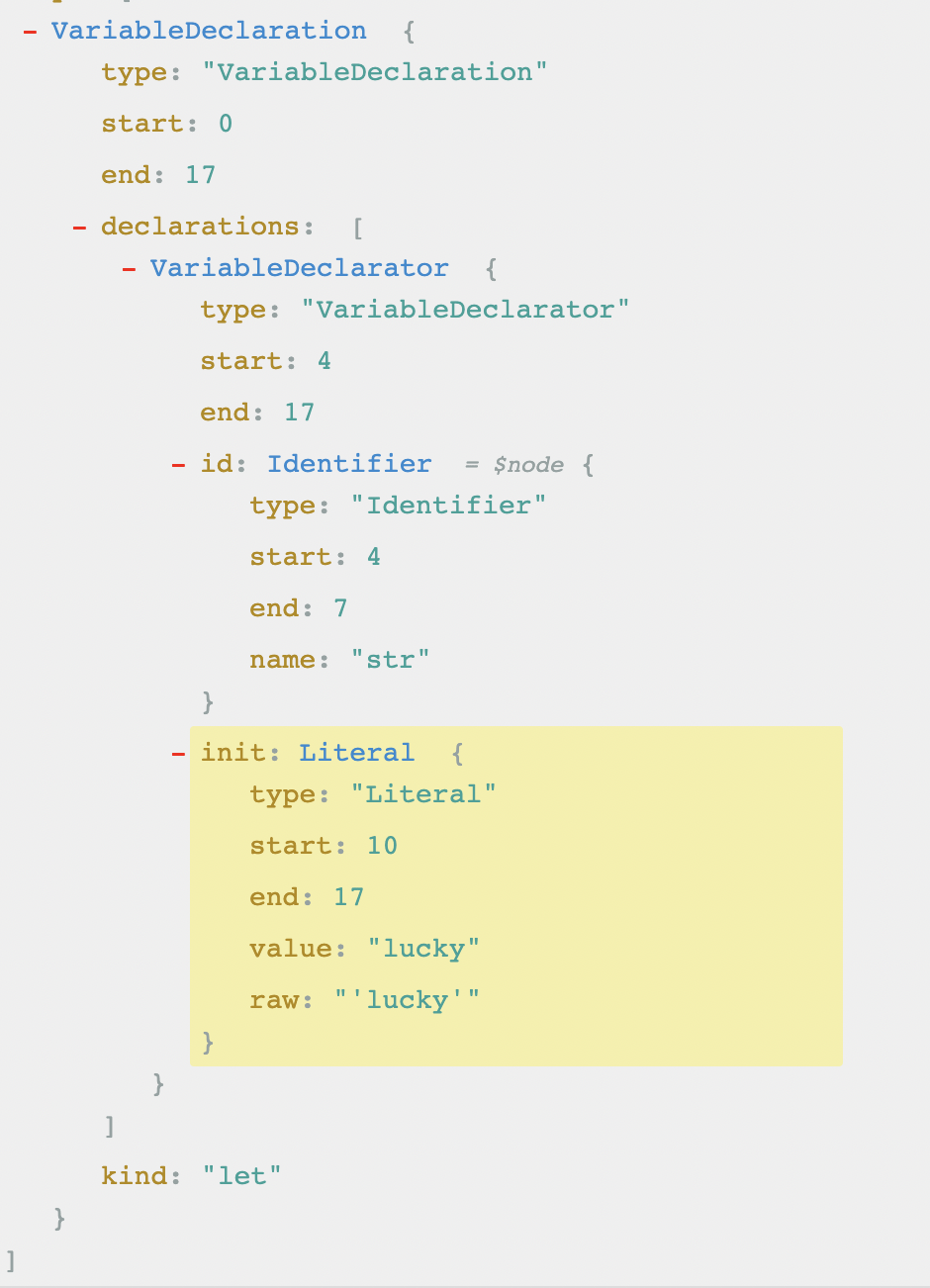
语法分析又称解析,将上一步生成的token数据根据语法规则转化为AST。在转化过程中,如果不符合语法规则,会终止转化并抛出一个语法错误。转化成的AST如下图:

可以通过 AST可视化网站:https://astexplorer.net/ 来体验成生成AST。
除了生成AST,该阶段还会创建代码块的执行上下文。其实上述的编译过程都发生在v8引擎内部,对于我们开发者来说完全是黑盒的,但是执行上下文这个概念却是至关重要的,因为它是代码运行的基本环境。生成字节码
生成AST后,接着解释器 Ignition 就会将AST转化为字节码并解释执行字节码。
为什么又要将AST解析成字节码呢,上文不是说过浏览器可以理解AST吗?答案是解决内存占用的问题。
其实一开始v8引擎并不会将AST转化为字节码,而是直接将AST转化为机器码并执行。虽然执行效率特别高,但是同时暴露出来了严重的内存占用问题。因为v8引擎要消耗大量的内存来存放转化后的机器码。为了解决内存占用的问题,v8团队引入了字节码,花了大量的时间,完成了当前的这套架构。
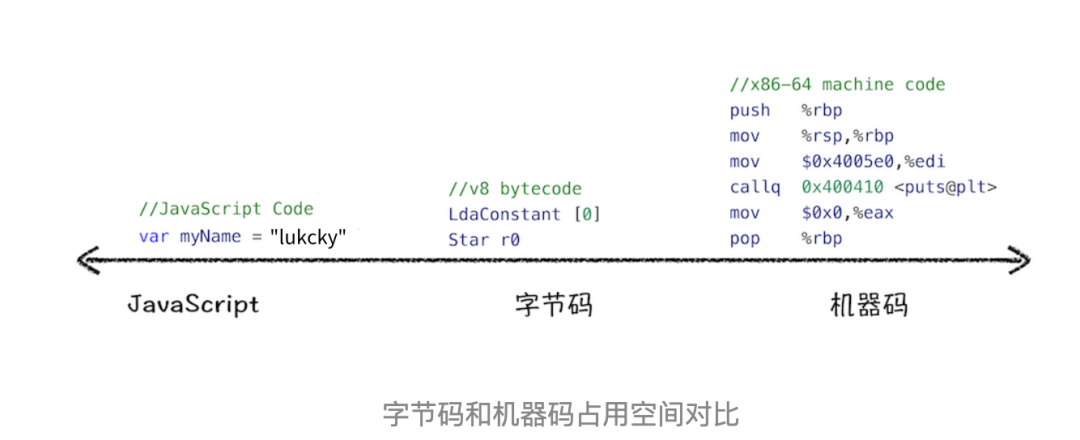
解释下字节码是什么,字节码是介于AST和机器码之间的一种代码,字节码需要解释器将其转化为机器码之后才能执行。为了更好的去理解字节码,下面是源码、字节码、机器码的一个对比图:

可以看出,字节码对比机器码占用的空间要小得多。所以使用字节码可以减少系统的内存使用。
执行代码
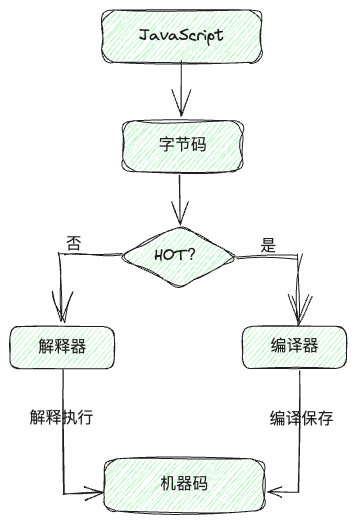
对于一段第一次被执行的字节码,解释器 Ignition 会逐条解释并执行。在执行的过程中,如果发现热点代码(Hotspot),比如说一段被重复执行多次的代码,后台的 编译器 TurboFan 就会将该段热点字节码编译成机器码并保存起,当下次在执行到该段热点代码时,只需要执行编译后的机器码就行,这样就节提升了大量的执行效率。执行流程如下图所示:

这种字节码配合解释器和编译器的技术正是最近很火的技术————即时编译(JIT) 。
总结
至此本文分析完了 JavaScript 代码执行的整个阶段。在宏观角度上 JavaScript 代码会经历如下步骤:
- 解析器将 JavaScript 代码解析(词法分析、语法分析)成AST并创建执行上下文
- 解释器 Ignition 将AST转化为字节码
- 解释器 Ignition 对字节码逐条解释执行
- 如果发现热点代码(HotSpot),后台编译器 TurboFan 会将热点代码编译成机器码并保存,进而提升执行效率。
整个JavaScript代码执行是慢启动,越执行越快。这种字节码配合解释器和编译器的技术叫做即时编译(JIT)。v8引擎也是基于这种技术来实现对内存占用和执行效率的调控。
最后在JavaScript代码执行过程中,最重要的部分就是执行上下文了,它是代码运行时的基本环境。
参考链接
-
浏览器工作原理与实践:https://blog.poetries.top/browser-working-principle/guide/part2/lesson07.html#%E5%8F%98%E9%87%8F%E6%8F%90%E5%8D%87-hoisting
-
How JavaScript Works:https://www.freecodecamp.org/news/javascript-under-the-hood-v8/
更多推荐

