破解项目臃肿之道:微前端落地实践
随着多条业务线和项目需求的日益增加,在快速更新迭代的节奏下,项目变得越来越复杂和臃肿,久而久之就会出现以下的问题:
项目打包构建时间长,部署过程缓慢。
新增功能模块和 bug 修复,都需要重新部署整个项目。
耦合程度高,不易于维护。
基于以上痛点,前端团队决定从按照业务线拆分多项目和单项目按照功能模块拆分两个方面入手解决。
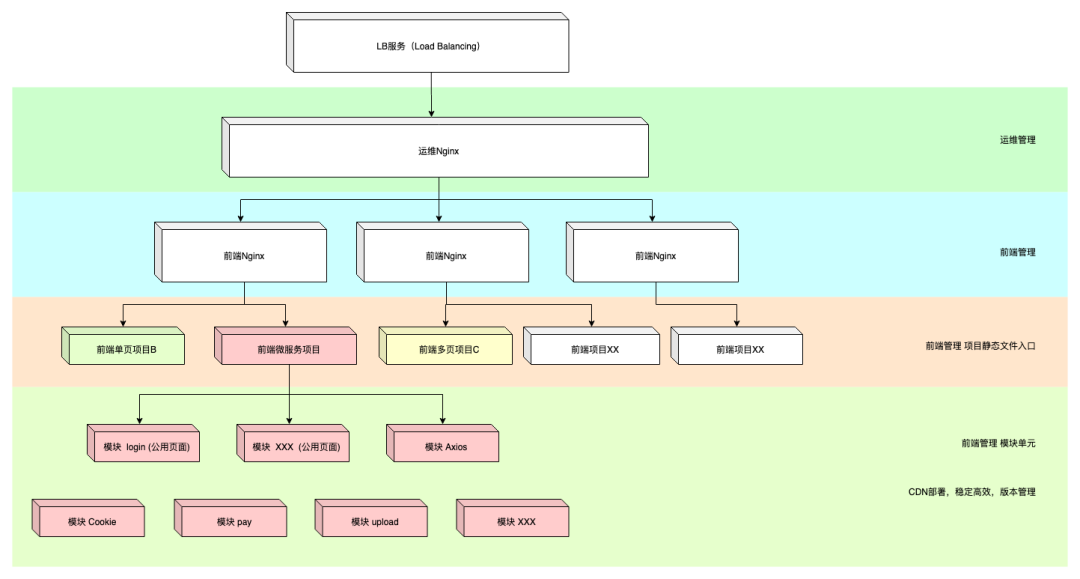
Nginx 按业务拆分项目
将现有复杂的、大型的、包含多个业务线的单体项目,按照不同的业务线拆分为单独的项目。
前端会有单独的 Nginx,按照业务线配置不同的 location 来实现对多个项目的映射。
基本架构图如下:

关于更多详细的 Nginx 拆分多项目的内容,会有单独的一篇来介绍。
基于以上的架构,团队按照业务线从原来的大型单体项目中拆分出了多个单页应用的项目。
但是此时还会面临一个问题:拆分出来的每个单页应用也会随着单条业务线的需求不断迭代变得复杂臃肿。于是,一种将前端应用拆分成更小、更易于管理的小应用的趋势——微前端,也就应运而生。
微前端
什么是微前端?简单来说就是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。
微前端的优点:
增量升级
每当需要新增一个模块或者升级某些模块的时候,只需要修改对应的微前端应用。
简单、解耦的代码库
每个单独的微前端应用代码量相对来说较少,只需要维护每个应用的业务逻辑。
独立部署
每个微前端应用都可以独立部署,互不影响,最终聚合在容器应用内。
自主的团队
可以更好地按照业务线来划分团队,而不是依据技术栈来划分。每个团队负责对应的业务线内容,使得每个人对自己负责的业务线有深入的了解,增加团队的凝聚力。
微前端的实践
基于微前端的思想,团队目前按照功能模块来拆分项目,将不同的功能模块拆分为单个独立的微前端应用,然后在容器应用程序 main.js 中动态载入。
如图:
上面的代码其实是做了以下几件事:
1、通过请求 /kw/adam/ad/detail/micro-module-router 接口,获取到微前端应用的路由配置对象。
2、依次请求路由信息中对应模块(微前端应用)的 depend.map.json,获取模块所有的依赖项。
关于 depend.map.json 是什么,也会有单独的内容来介绍。
3、动态创建 script 标签,将每个模块的依赖项通过 script 标签来引入。
4、js文件加载完毕后,将模块对象挂载到全局 window 对象上。
5、最终将处理得到的 subRouter 数组合并到容器应用的路由列表中。
通过 script 的标签动态引入的好处就是方便、灵活。当 js 文件加载完毕的时候,全局动态导出了对应的模块,而容器应用只需要确定要加载哪个模块的时候才会去真正加载对应的模块。
总结
通过 Nginx 按照业务线拆分多项目和单项目按照功能模块拆分独立的模块应用,真正解决了团队目前面临的痛点,将团队从之前的项目部署需要花长时间等待、维护复杂耦合的代码逻辑、项目依赖繁杂、团队缺少标准规范的窘境中解脱了出来,使得大家能更好地为业务赋能。
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
