GitHub 30.2K Star,无需编码,可一键生成前后端代码,这个开源项目有点强!
回复架构师获取资源
大家好,我是你们的朋友架构君,一个会写代码吟诗的架构师。
📚 项目介绍
最近在逛网站的时候发现一个不错的开源项目,这个项目目前收获了 30.2K Star,觉得不错,值得拿出来和大家分享下。
本项目是一款基于代码生成器的低代码开发平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发!
JeecgBoot 引领新的低代码开发模式(OnlineCoding-> 代码生成器-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性!
JeecgBoot 提供了一系列
低代码模块,实现在线开发真正的零代码:Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等!
JEECG宗旨是:简单功能由OnlineCoding配置实现,做到零代码开发;复杂功能由代码生成器生成进行手工Merge 实现低代码开发,既保证了智能又兼顾灵活;实现了低代码开发的同时又支持灵活编码,解决了当前低代码产品普遍不灵活的弊端!
JEECG业务流程:采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案:表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。适用项目
Jeecg-Boot低代码开发平台,可以应用在任何J2EE项目的开发中,尤其适合SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。
技术架构:
开发环境
语言:Java 8
IDE(JAVA):IDEA / Eclipse安装lombok插件
IDE(前端):WebStorm 或者 IDEA
依赖管理:Maven
数据库:MySQL5.7+ & Oracle 11g & Sqlserver2017
缓存:Redis
后端
基础框架:Spring Boot 2.3.5.RELEASE
微服务框架:Spring Cloud Alibaba 2.2.3.RELEASE
持久层框架:Mybatis-plus 3.4.1
安全框架:Apache Shiro 1.7.0,Jwt 3.11.0
微服务技术栈:Spring Cloud Alibaba、Nacos、Gateway、Sentinel、Skywarking
数据库连接池:阿里巴巴Druid 1.1.22
缓存框架:redis
日志打印:logback
其他:fastjson,poi,Swagger-ui,quartz, lombok(简化代码)等。
前端
Vue 2.6.10,Vuex,Vue Router Axios ant-design-vue webpack,yarn vue-cropper - 头像裁剪组件 @antv/g2 - Alipay AntV 数据可视化图表 Viser-vue - antv/g2 封装实现 eslint,@vue/cli 3.2.1 vue-print-nb - 打印 功能模块
├─系统管理
│ ├─用户管理
│ ├─角色管理
│ ├─菜单管理
│ ├─权限设置(支持按钮权限、数据权限)
│ ├─表单权限(控制字段禁用、隐藏)
│ ├─部门管理
│ ├─我的部门(二级管理员)
│ └─字典管理
│ └─分类字典
│ └─系统公告
│ └─职务管理
│ └─通讯录
│ └─多租户管理
├─消息中心
│ ├─消息管理
│ ├─模板管理
├─代码生成器(低代码)
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
│ ├─代码生成器模板(生成代码,自带excel导入导出)
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
│ ├─高级查询器(弹窗自动组合查询条件)
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
│ ├─平台移动自适应支持
├─系统监控
│ ├─Gateway路由网关
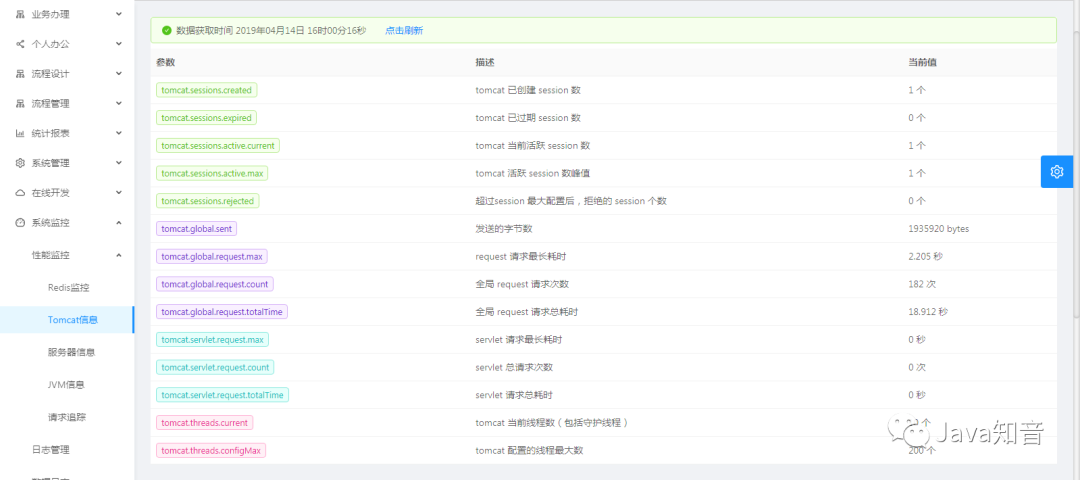
│ ├─性能扫描监控
│ │ ├─监控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─服务器信息
│ │ ├─请求追踪
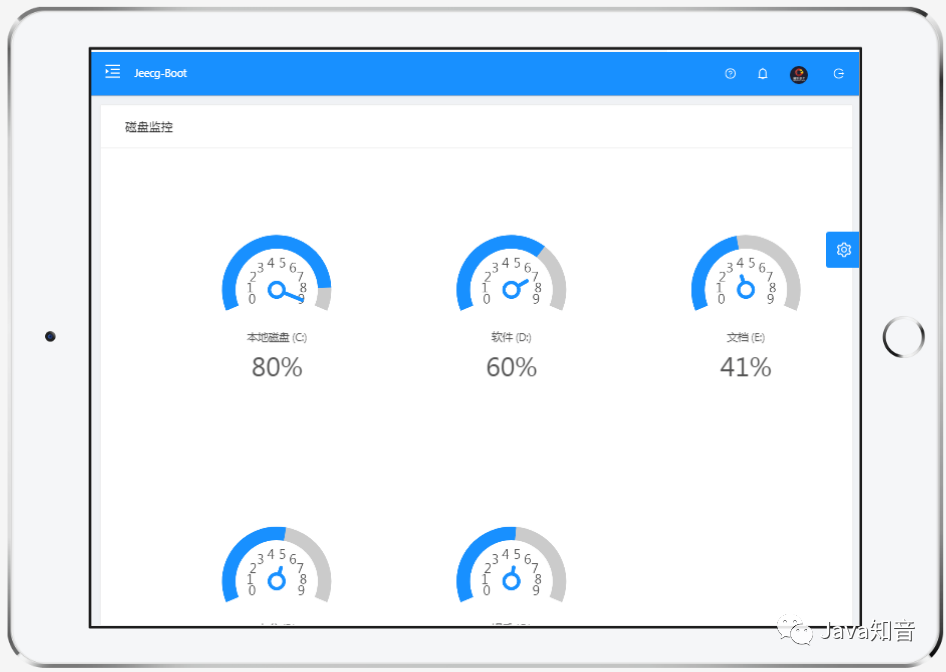
│ │ ├─磁盘监控
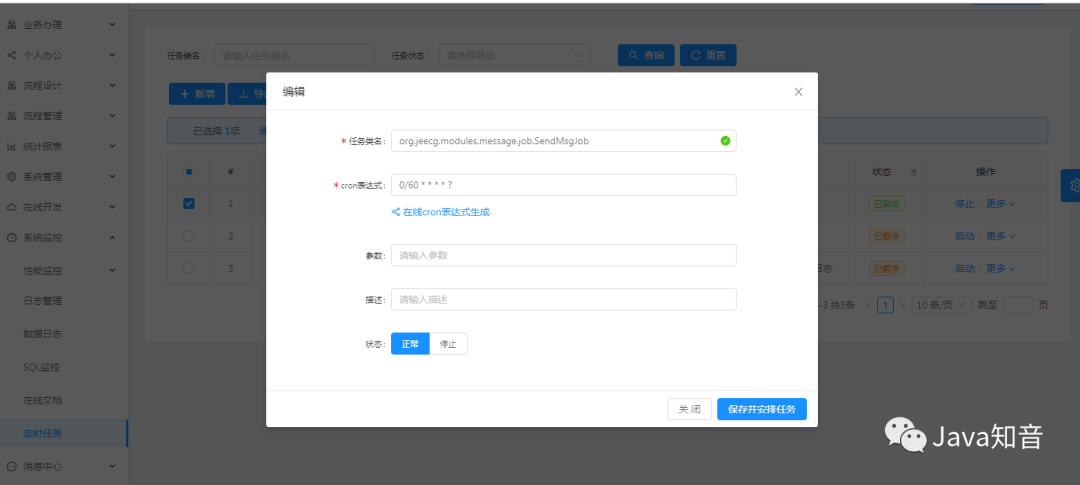
│ ├─定时任务
│ ├─系统日志
│ ├─消息中心(支持短信、邮件、微信推送等等)
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
│ ├─系统通知
│ ├─SQL监控
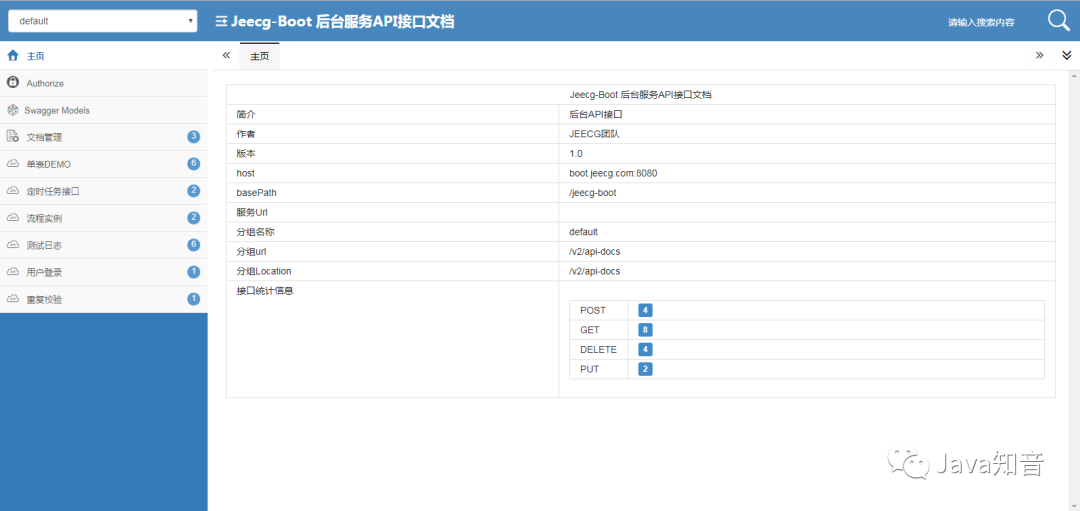
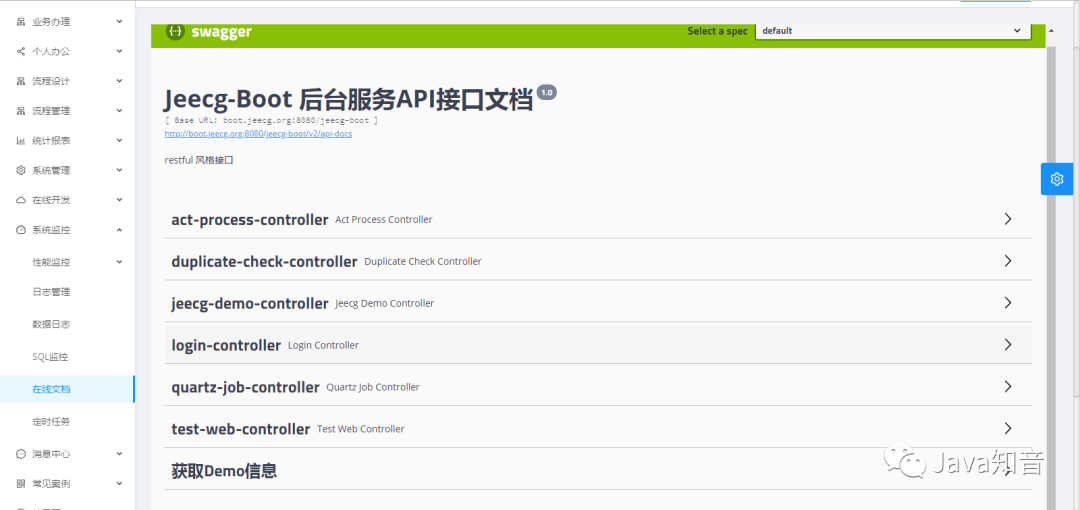
│ ├─swagger-ui(在线接口文档)
│─报表示例
│ ├─曲线图
│ └─饼状图
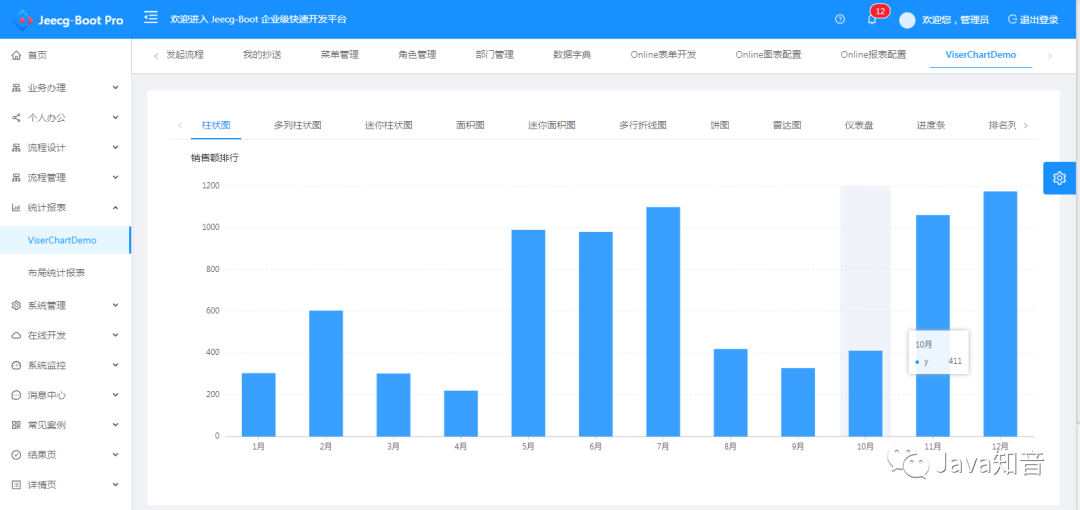
│ └─柱状图
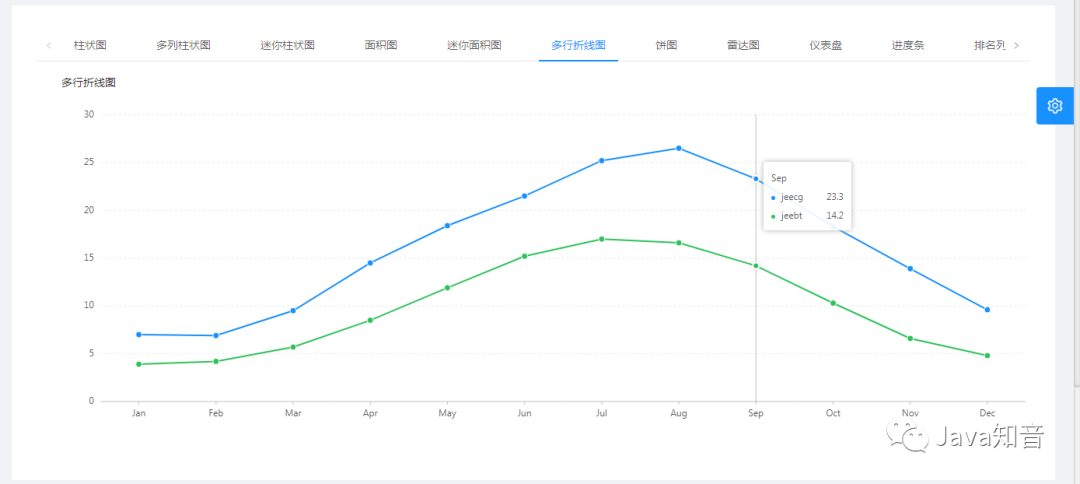
│ └─折线图
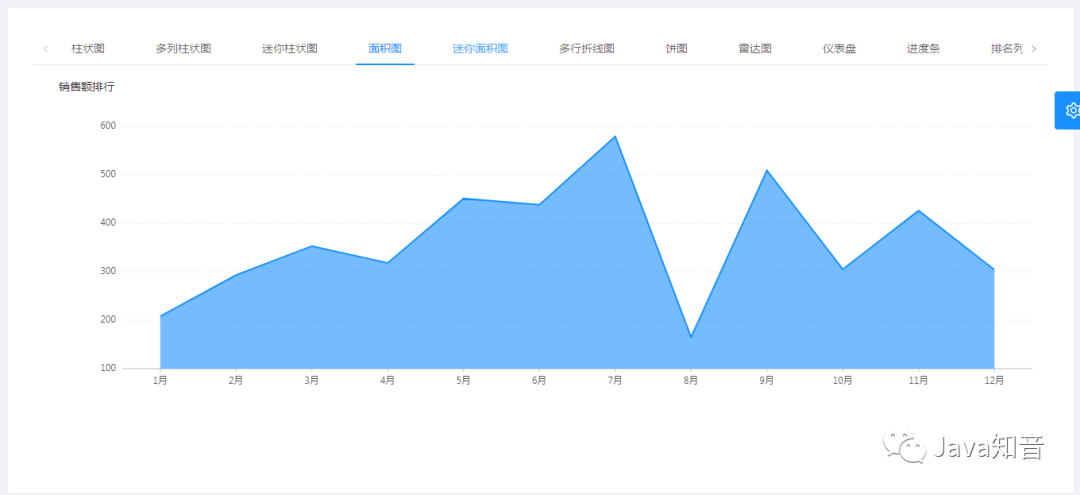
│ └─面积图
│ └─雷达图
│ └─仪表图
│ └─进度条
│ └─排名列表
│ └─等等
│─大屏模板
│ ├─作战指挥中心大屏
│ └─物流服务中心大屏
│─常用示例
│ ├─自定义组件
│ ├─对象存储(对接阿里云)
│ ├─JVXETable示例(各种复杂ERP布局示例)
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
│ └─一对多TAB例子
│ └─内嵌table例子
│ └─常用选择组件
│ └─异步树table
│ └─接口模拟测试
│ └─表格合计示例
│ └─异步树列表示例
│ └─一对多JEditable
│ └─JEditable组件示例
│ └─图片拖拽排序
│ └─图片翻页
│ └─图片预览
│ └─PDF预览
│ └─分屏功能
│─封装通用组件
│ ├─行编辑表格JEditableTable
│ └─省略显示组件
│ └─时间控件
│ └─高级查询
│ └─用户选择组件
│ └─报表组件封装
│ └─字典组件
│ └─下拉多选组件
│ └─选人组件
│ └─选部门组件
│ └─通过部门选人组件
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
│ └─在线code编辑器
│ └─上传文件组件
│ └─验证码组件
│ └─树列表组件
│ └─表单禁用组件
│ └─等等
│─更多页面模板
│ ├─各种高级表单
│ ├─各种列表效果
│ └─结果页面
│ └─异常页面
│ └─个人页面
├─高级功能
│ ├─系统编码规则
│ ├─提供单点登录CAS集成方案
│ ├─提供APP发布方案
│ ├─集成Websocket消息通知机制
├─Online在线开发(低代码)
│ ├─Online在线表单 - 功能已开放
│ ├─Online代码生成器 - 功能已开放
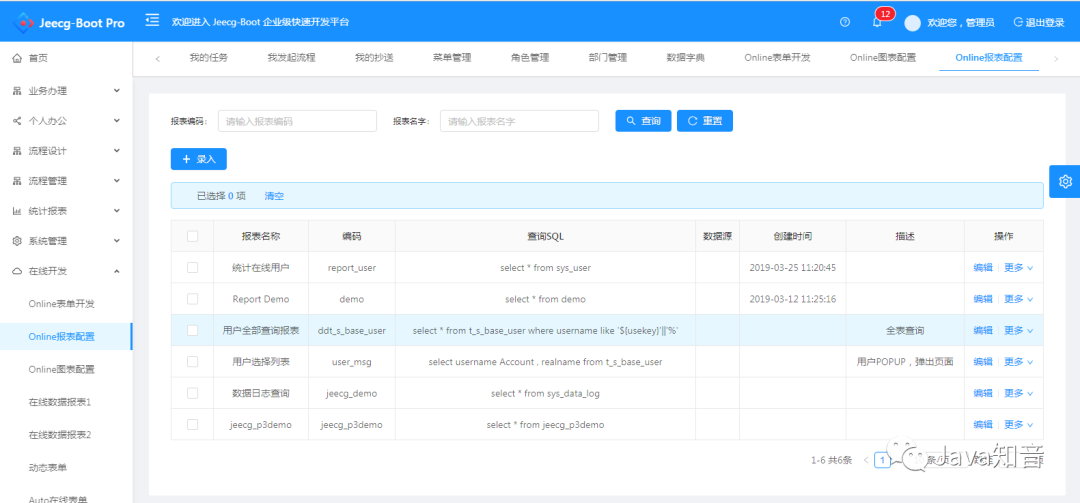
│ ├─Online在线报表 - 功能已开放
│ ├─Online在线图表(暂不开源)
│ ├─Online图表模板配置(暂不开源)
│ ├─Online布局设计(暂不开源)
│ ├─多数据源管理 - 功能已开放
├─积木报表设计器(低代码)
│ ├─打印设计器
│ ├─数据报表设计
│ ├─图形报表设计(支持echart)
│ ├─大屏设计器(暂不开源)
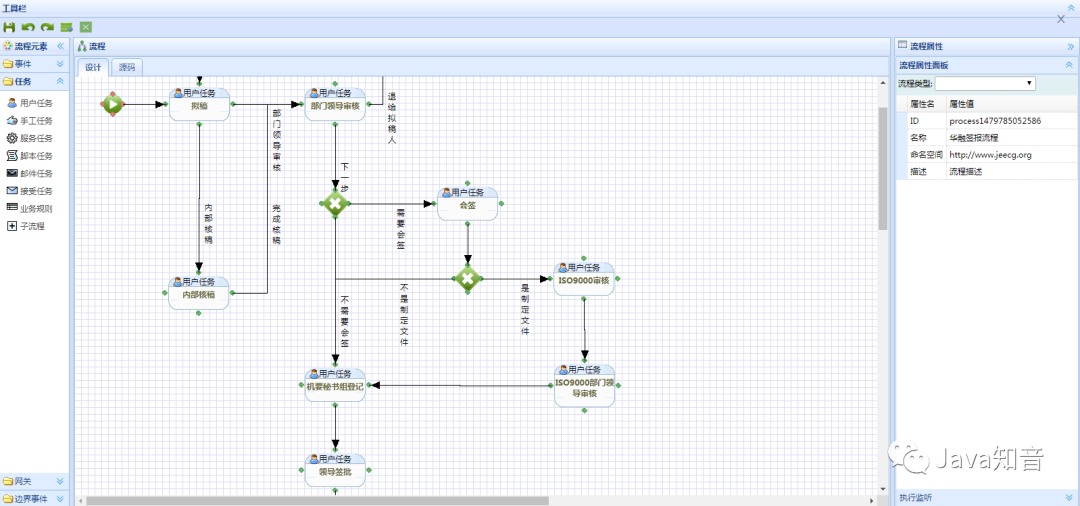
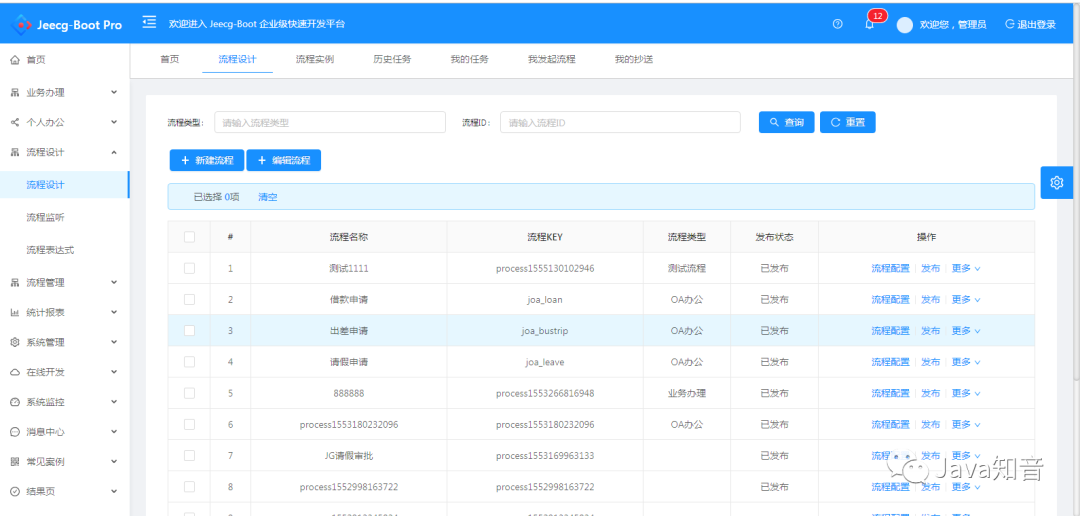
│─流程模块功能 (暂不开源)
│ ├─流程设计器
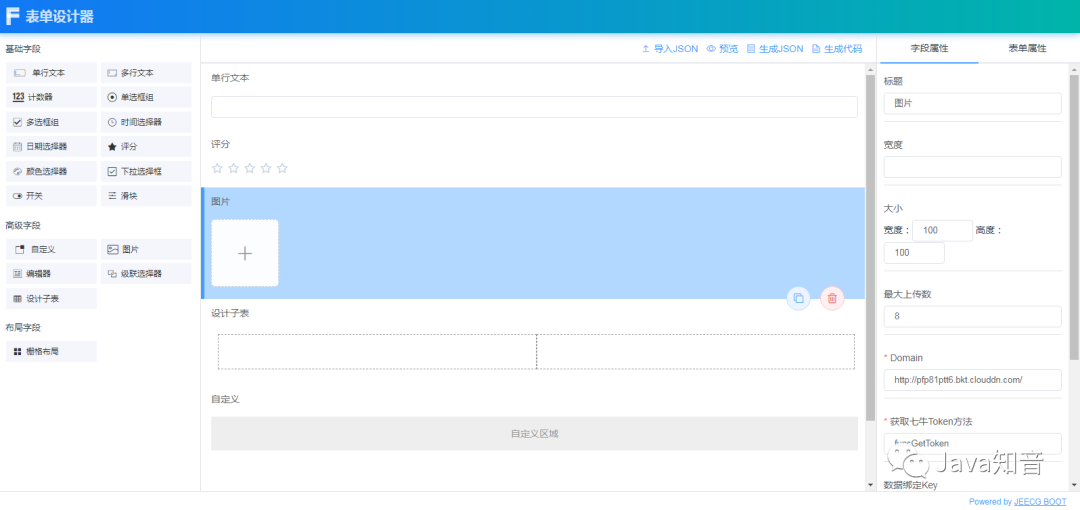
│ ├─在线表单设计
│ └─我的任务
│ └─历史流程
│ └─历史流程
│ └─流程实例管理
│ └─流程监听管理
│ └─流程表达式
│ └─我发起的流程
│ └─我的抄送
│ └─流程委派、抄送、跳转
│ └─。。。
└─其他模块
└─更多功能开发中。。
微服务整体解决方案(2.4+版本)
1、服务注册和发现 Nacos √
2、统一配置中心 Nacos √
3、路由网关 gateway(三种加载方式) √
4、分布式 http feign √
5、熔断和降级 Sentinel √
6、分布式文件 Minio、阿里OSS √
7、统一权限控制 JWT + Shiro √
8、服务监控 SpringBootAdmin√
9、链路跟踪 Skywarking
10、消息中间件 RabbitMQ √
11、分布式任务 xxl-job √
12、分布式事务 Seata
13、分布式日志 elk + kafa
14、支持 docker-compose、k8s、jenkins
15、CAS 单点登录 √
16、路由限流 √
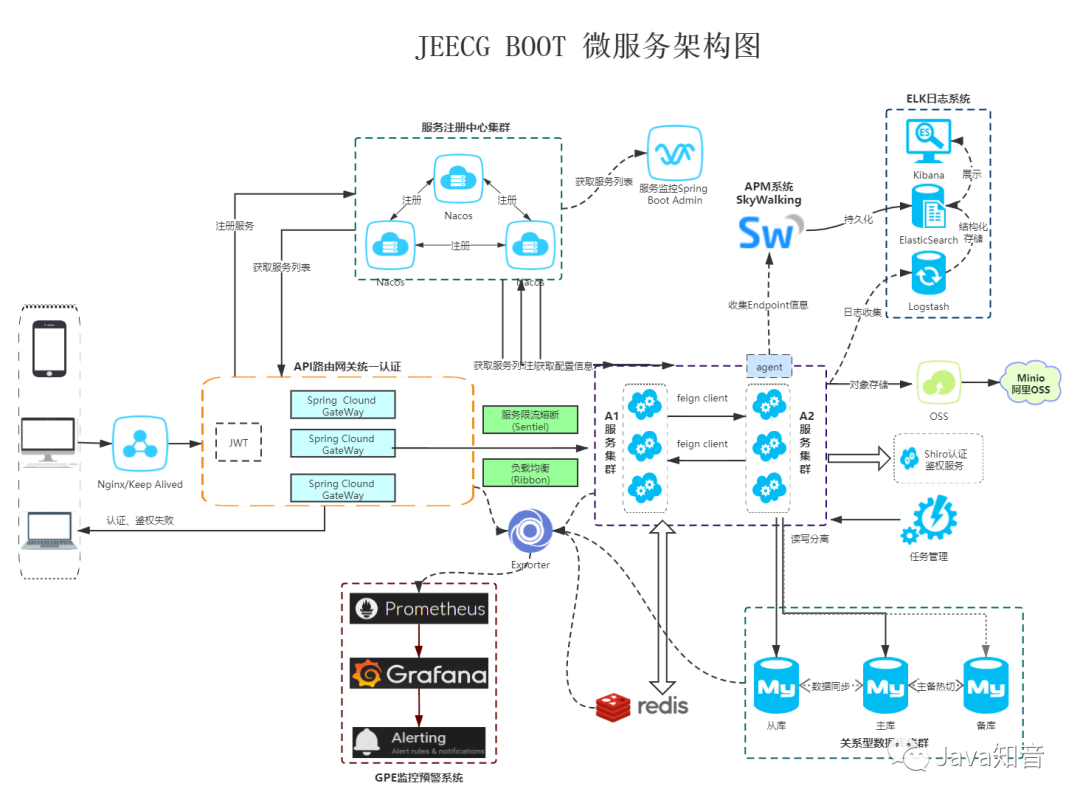
微服务架构图
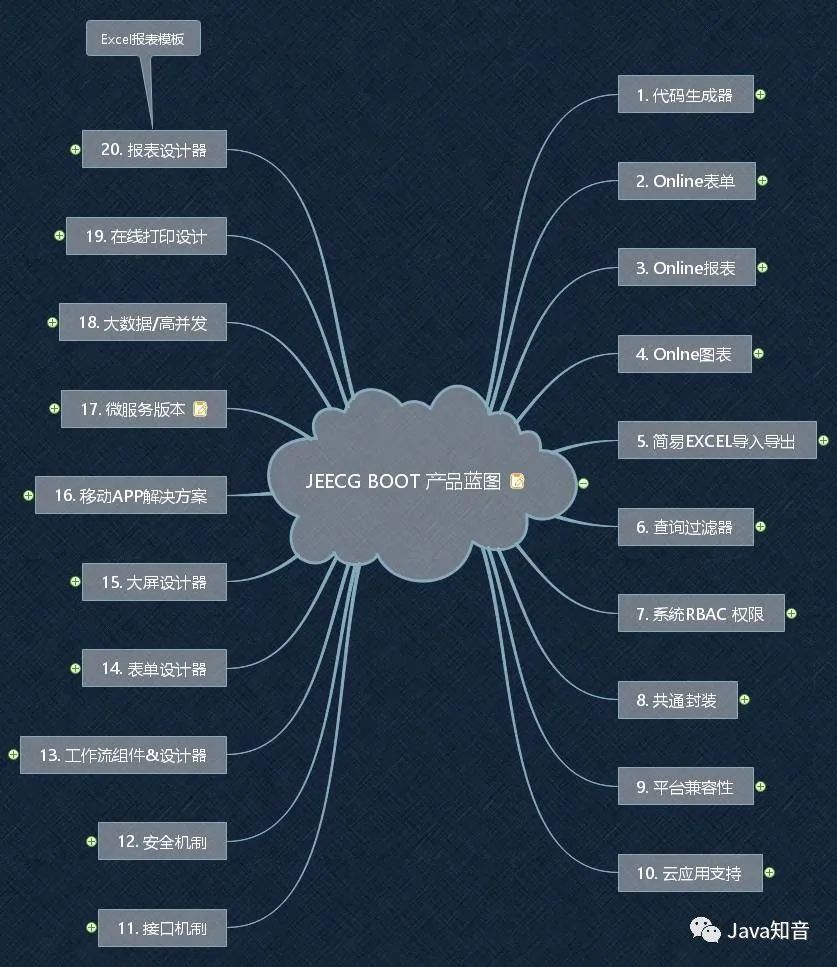
Jeecg Boot 产品功能蓝图

项目下载和运行
拉取项目代码
git clone https://github.com/zhangdaiscott/jeecg-boot.git
cd jeecg-boot/ant-design-jeecg-vue
安装node.js 切换到ant-design-jeecg-vue文件夹下
# 安装yarn
npm install -g yarn
# 下载依赖
yarn install
# 启动
yarn run serve
# 编译项目
yarn run build
# Lints and fixes files
yarn run lint
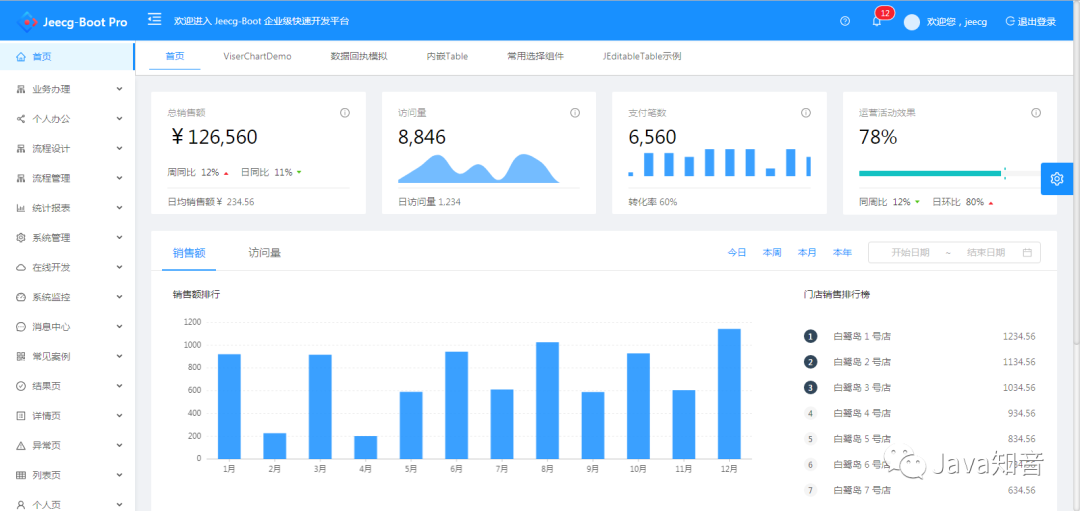
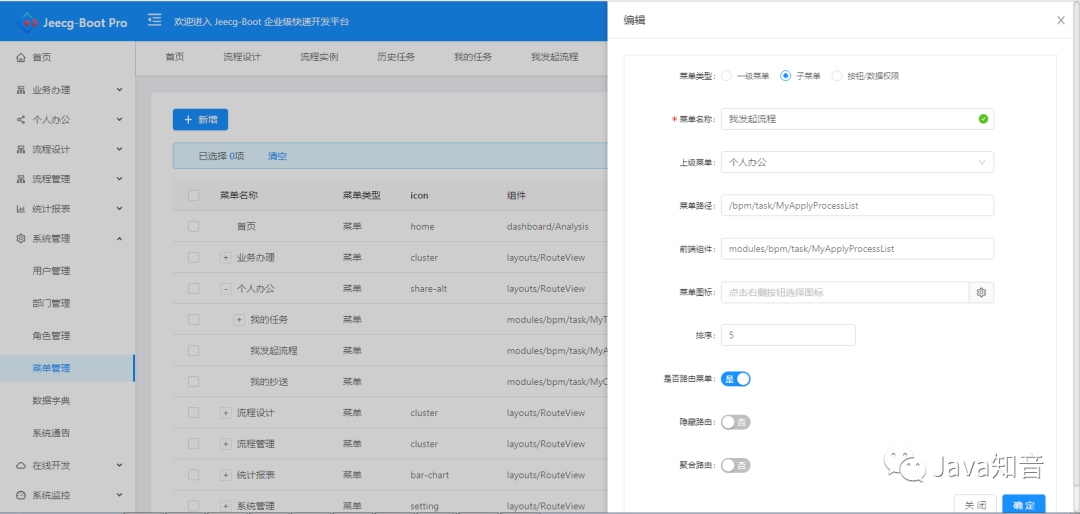
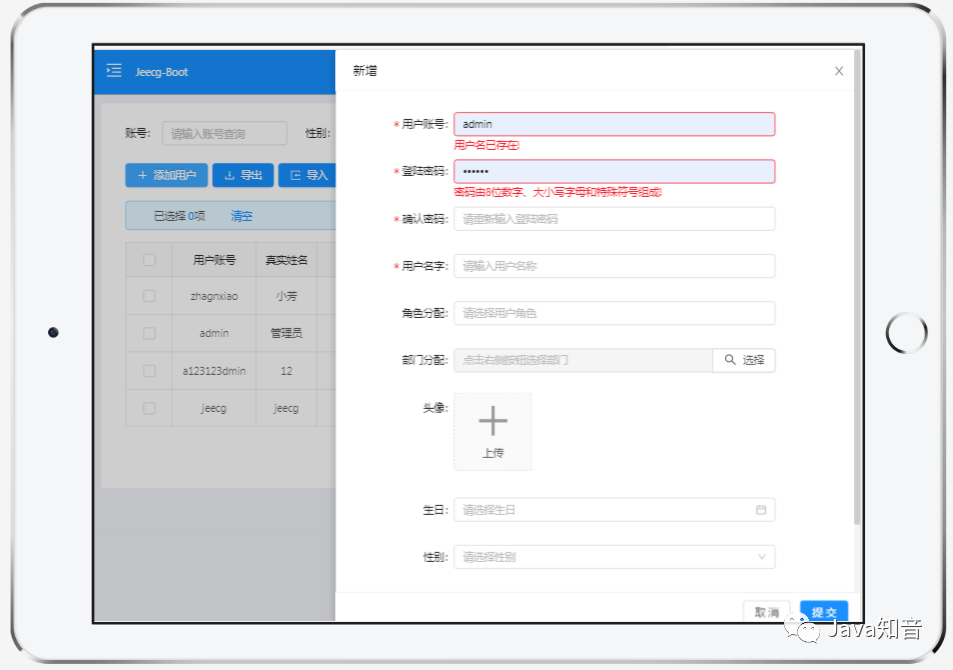
系统效果
大屏模板


PC端





在线接口文档


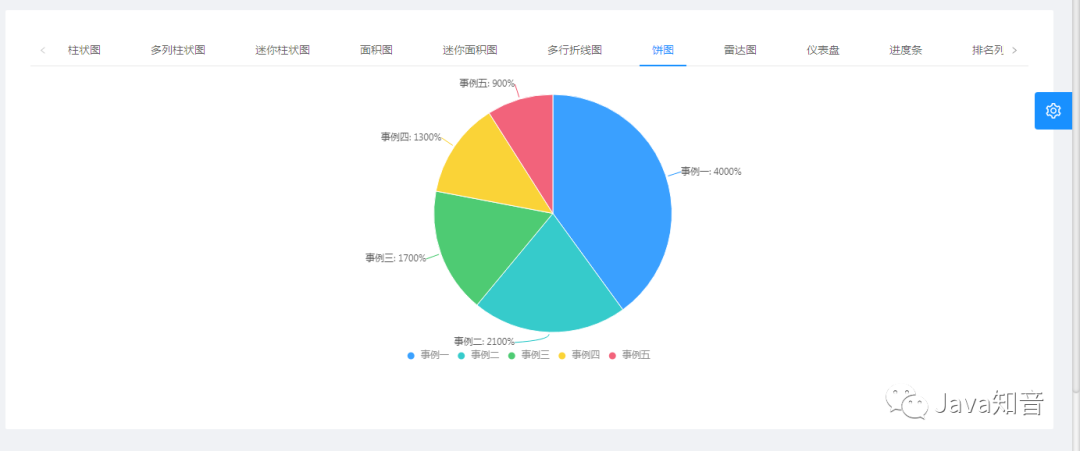
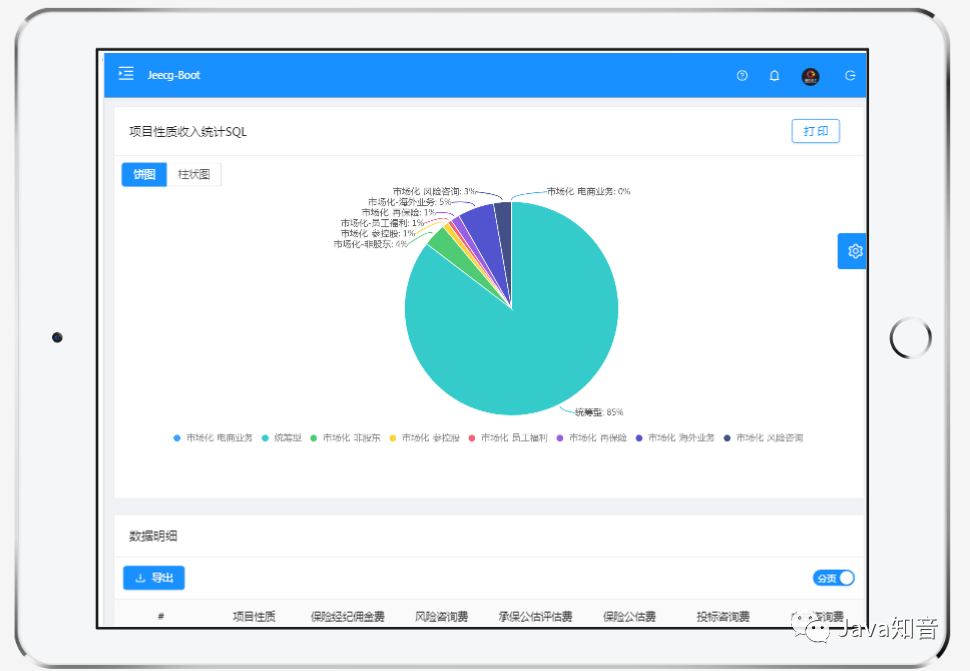
报表





流程




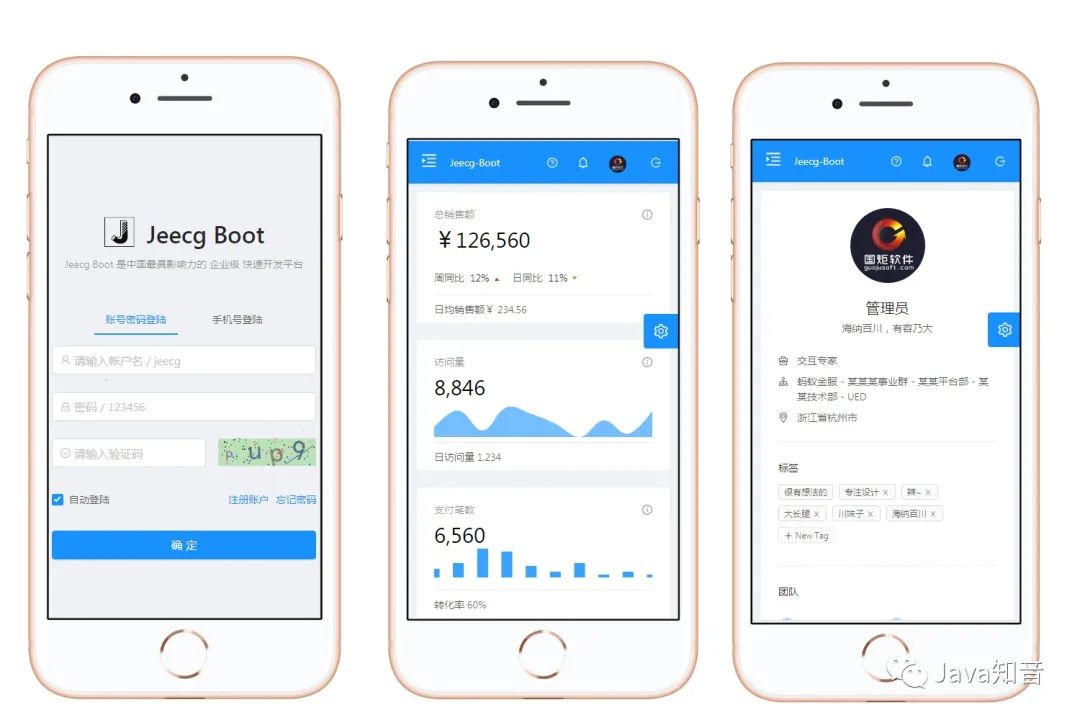
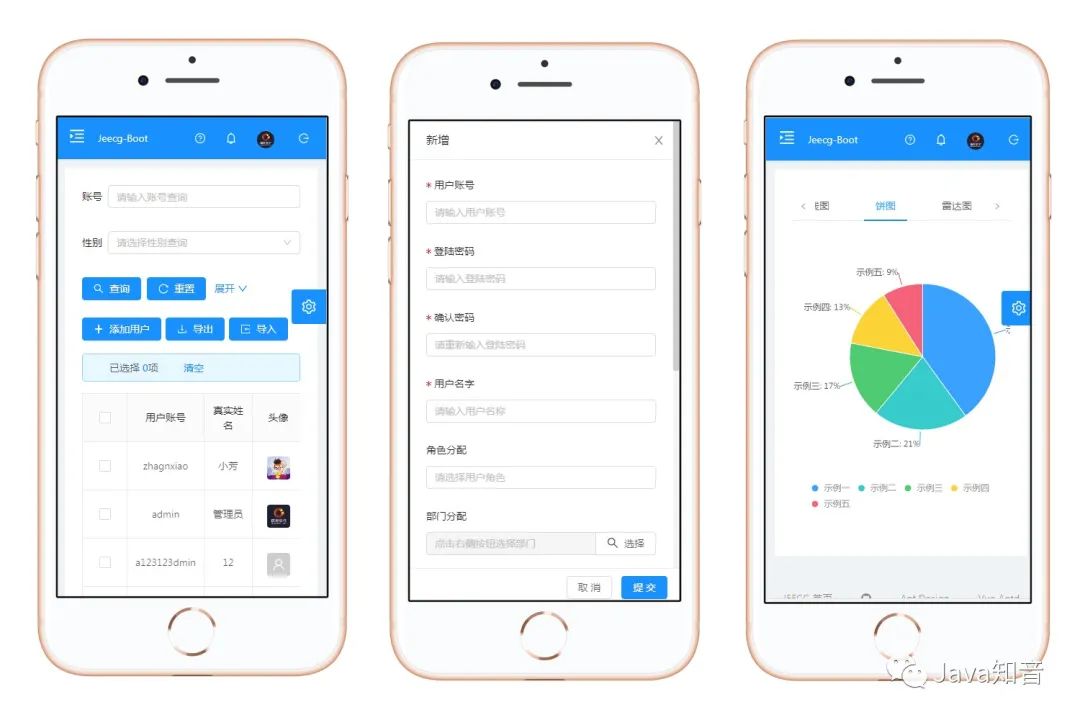
手机端


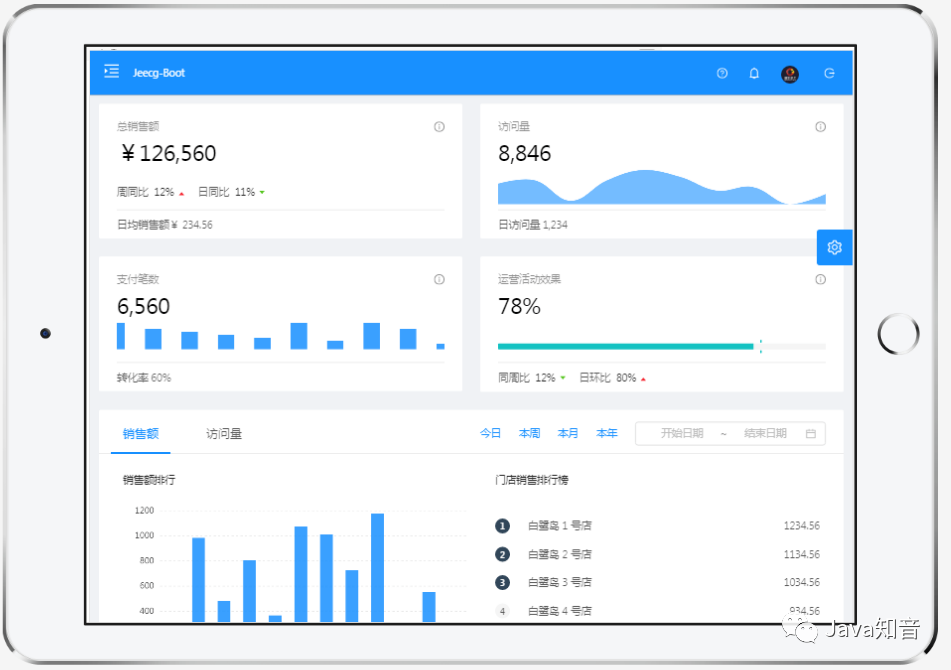
PAD端




最后,想学习这个项目的可以查看项目地址: