来玩TS吗,机都给你开好了
❝本题目旨在让你更好的了解 TS 的类型系统(类型编程),编写你自己的类型工具,或者只是单纯的享受挑战的乐趣!
❞

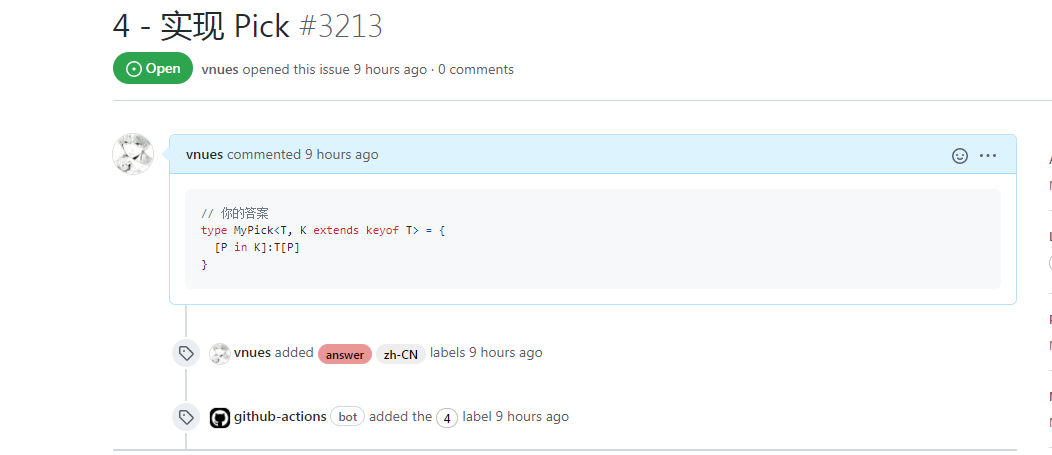
实现 Pick
实现 TS 内置的 Pick<T, K>,但不可以使用它。
从类型 T 中选择出属性 K,构造成一个新的类型。
例如:
interface Todo {
title: string
description: string
completed: boolean
}
type TodoPreview = MyPick<Todo, 'title' | 'completed'>
const todo: TodoPreview = {
title: 'Clean room',
completed: false,
}
答案:

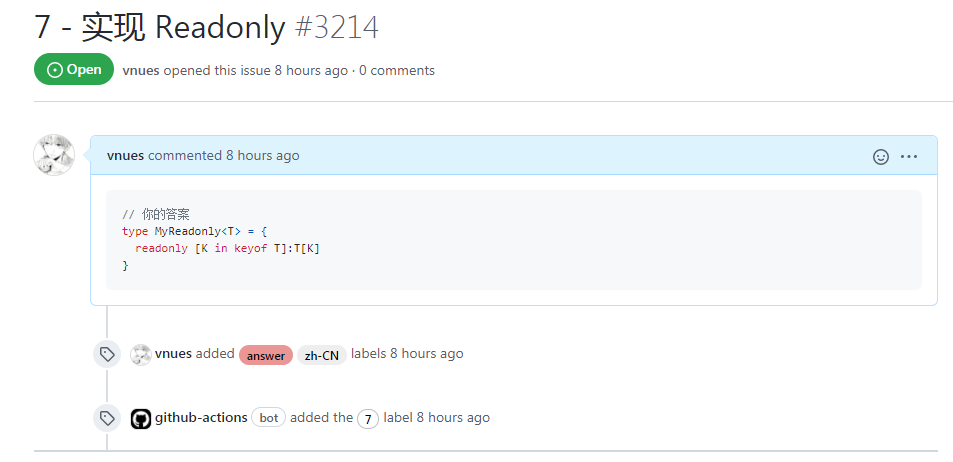
实现 Readonly
不要使用内置的Readonly
该 Readonly 会接收一个 泛型参数,并返回一个完全一样的类型,只是所有属性都会被 readonly 所修饰。
也就是不可以再对该对象的属性赋值。
例如:
interface Todo {
title: string
description: string
}
const todo: MyReadonly<Todo> = {
title: "Hey",
description: "foobar"
}
todo.title = "Hello" // Error: cannot reassign a readonly property
todo.description = "barFoo" // Error: cannot reassign a readonly property
答案:
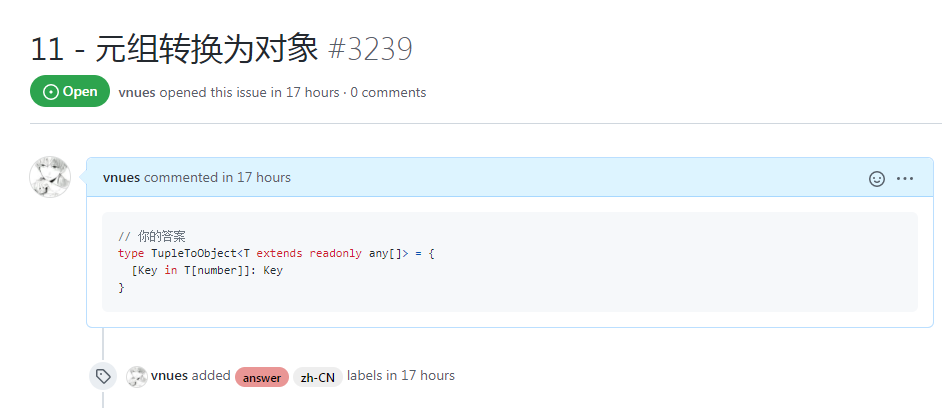
元组转换为对象
传入一个元组类型,将这个元组类型转换为对象类型,这个对象类型的键/值都是从元组中遍历出来。
例如:
const tuple = ['tesla', 'model 3', 'model X', 'model Y'] as const
const result: TupleToObject<typeof tuple> // expected { tesla: 'tesla', 'model 3': 'model 3', 'model X': 'model X', 'model Y': 'model Y'}
答案:

第一个元素
实现一个通用First
例如:
type arr1 = ['a', 'b', 'c']
type arr2 = [3, 2, 1]
type head1 = First<arr1> // expected to be 'a'
type head2 = First<arr2> // expected to be 3
答案:

获取元组长度
创建一个通用的Length,接受一个readonly的数组,返回这个数组的长度。
例如:
type tesla = ['tesla', 'model 3', 'model X', 'model Y']
type spaceX = ['FALCON 9', 'FALCON HEAVY', 'DRAGON', 'STARSHIP', 'HUMAN SPACEFLIGHT']
type teslaLength = Length<tesla> // expected 4
type spaceXLength = Length<spaceX> // expected 5
答案:

实现Exclude
实现内置的Exclude <T,U>
从T中排除可分配给U的那些类型
答案:

Awaited
假如我们有一个 Promise 对象,这个 Promise 对象会返回一个类型。在 TS 中,我们用 Promise 中的 T 来描述这个 Promise 返回的类型。请你实现一个类型,可以获取这个类型。
比如:Promise
答案:

If
实现一个If util,它接受一个C泛型参数,如果为true就返回类型T,如果为false,则返回类型F
例如:
type A = If<true, 'a', 'b'> // expected to be 'a'
type B = If<false, 'a', 'b'> // expected to be 'b'

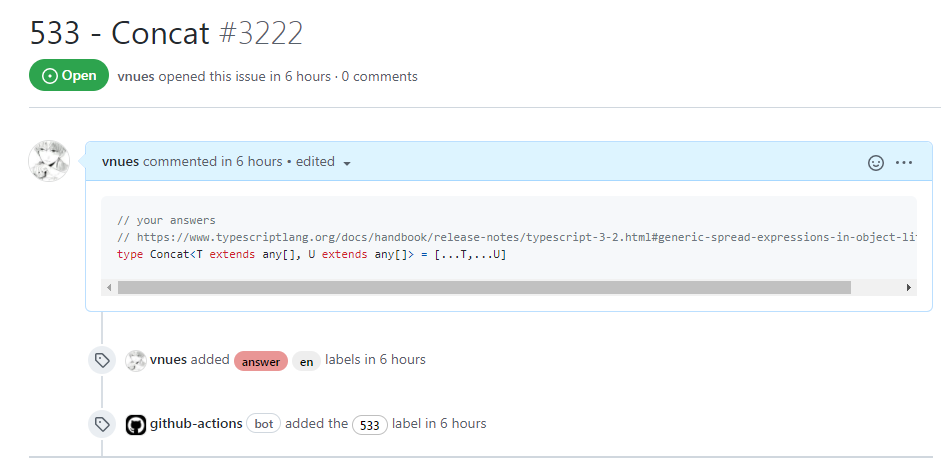
Concat
实现数组的Concat类型版本
例如:
type Result = Concat<[1], [2]> // expected to be [1, 2]
答案:

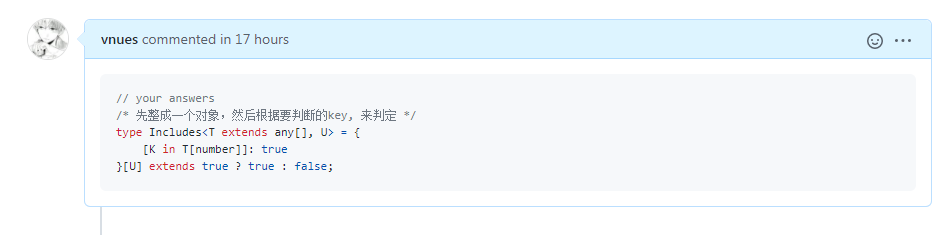
Includes
❝在类型系统中实现JavaScript Array.includes函数。一个类型需要两个参数。输出应该是一个布尔值的true或false。
❞
例如:
type isPillarMen = Includes<['Kars', 'Esidisi', 'Wamuu', 'Santana'], 'Dio'> // expected to be `false`
这题有难度,反正我是copy的!!!

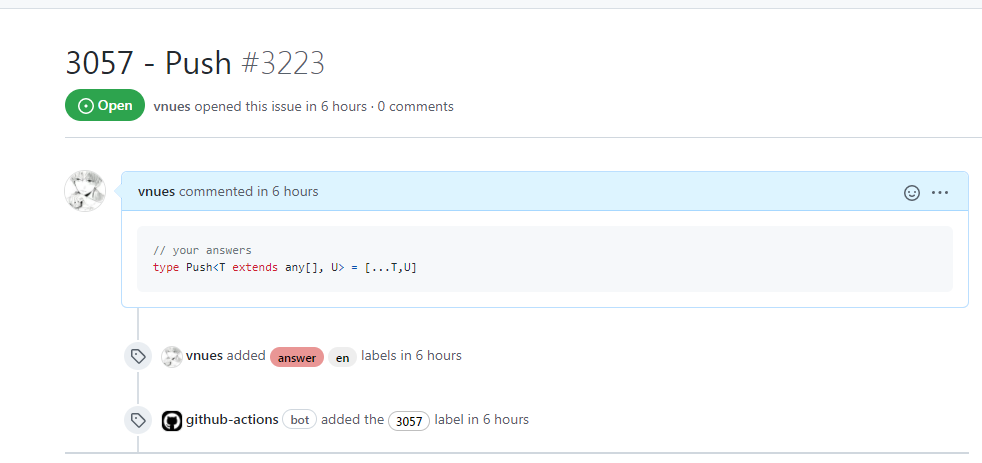
Push
实现Array.push类型版本
例如:
type Result = Push<[1, 2], '3'> // [1, 2, '3']
答案:

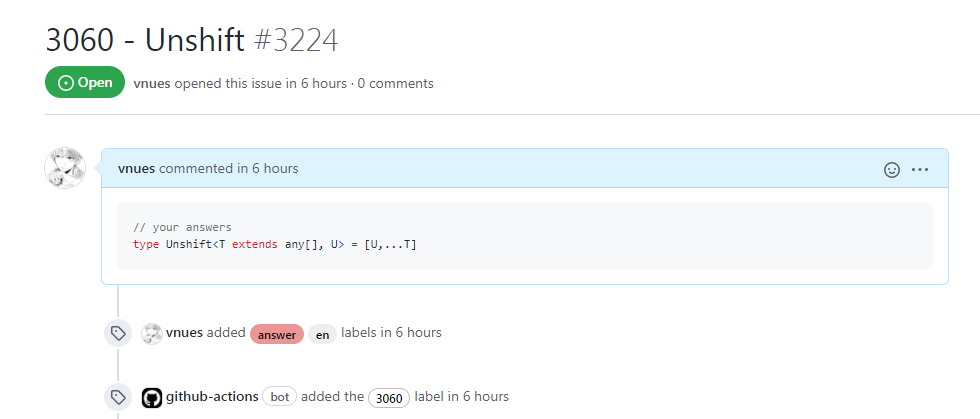
Unshift
实现Array.unshift的类型版本
例如:
type Result = Unshift<[1, 2], 0> // [0, 1, 2,]
答案:

最后
以上这些题我都做过,欢迎评论区留言讨论
参考文献
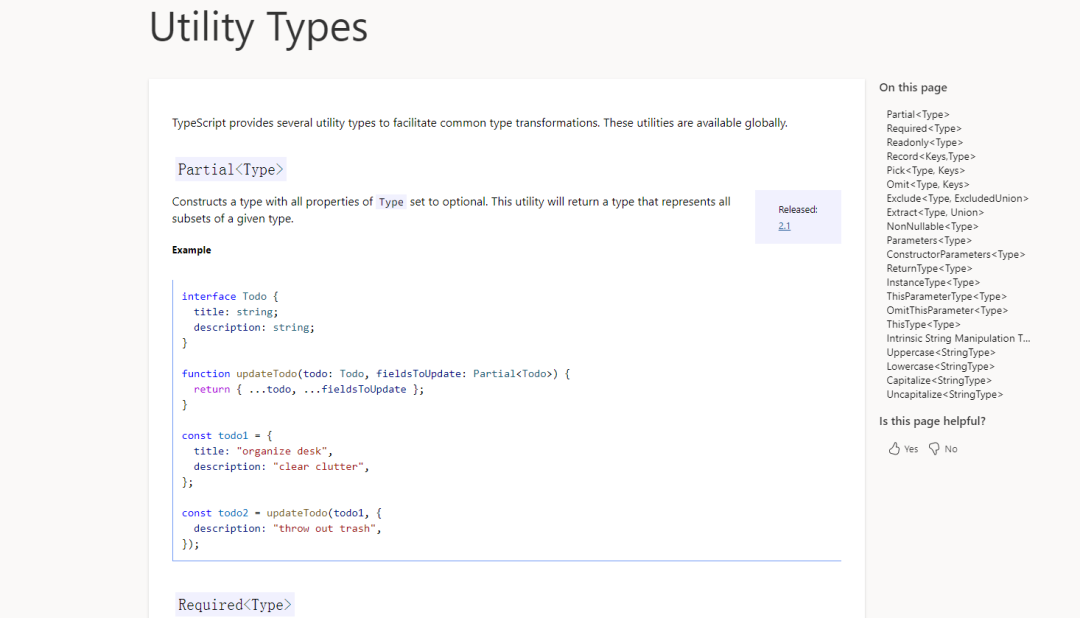
https://github.com/type-challenges/type-challenges https://www.typescriptlang.org/docs/handbook/utility-types.html 往期干货:
26个经典微信小程序+35套微信小程序源码+微信小程序合集源码下载(免费)
干货~~~2021最新前端学习视频~~速度领取
前端书籍-前端290本高清pdf电子书打包下载
点赞和在看就是最大的支持❤️
