同事是这样原创图标的,老板看了拍案叫绝,让他再设计500个,没想...
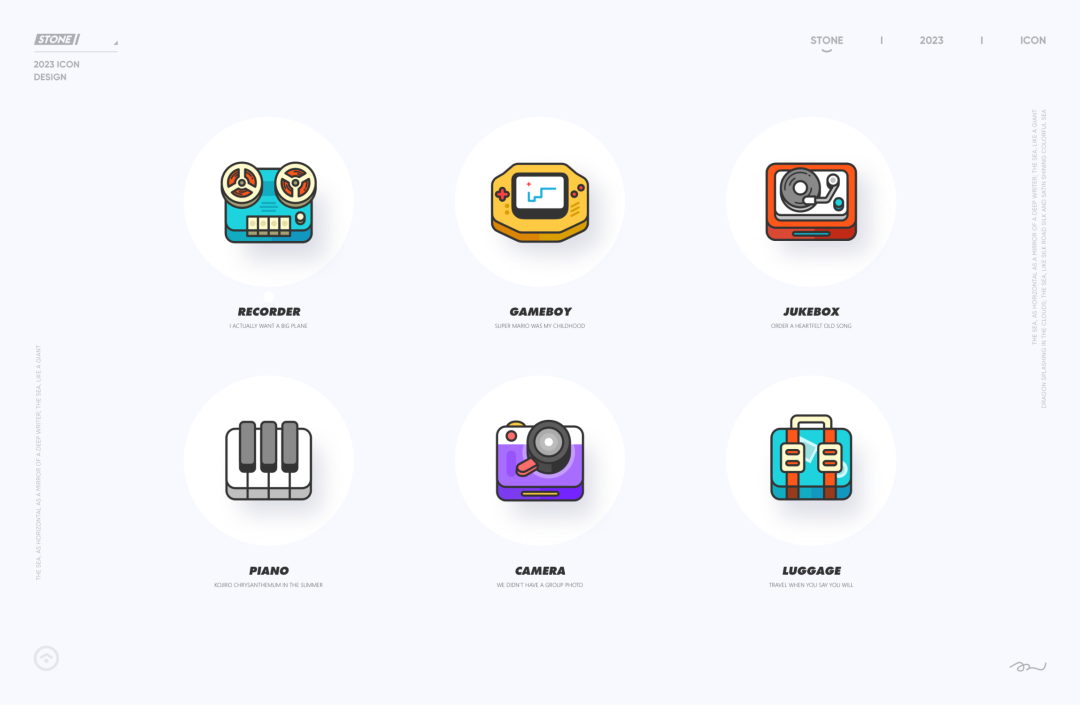
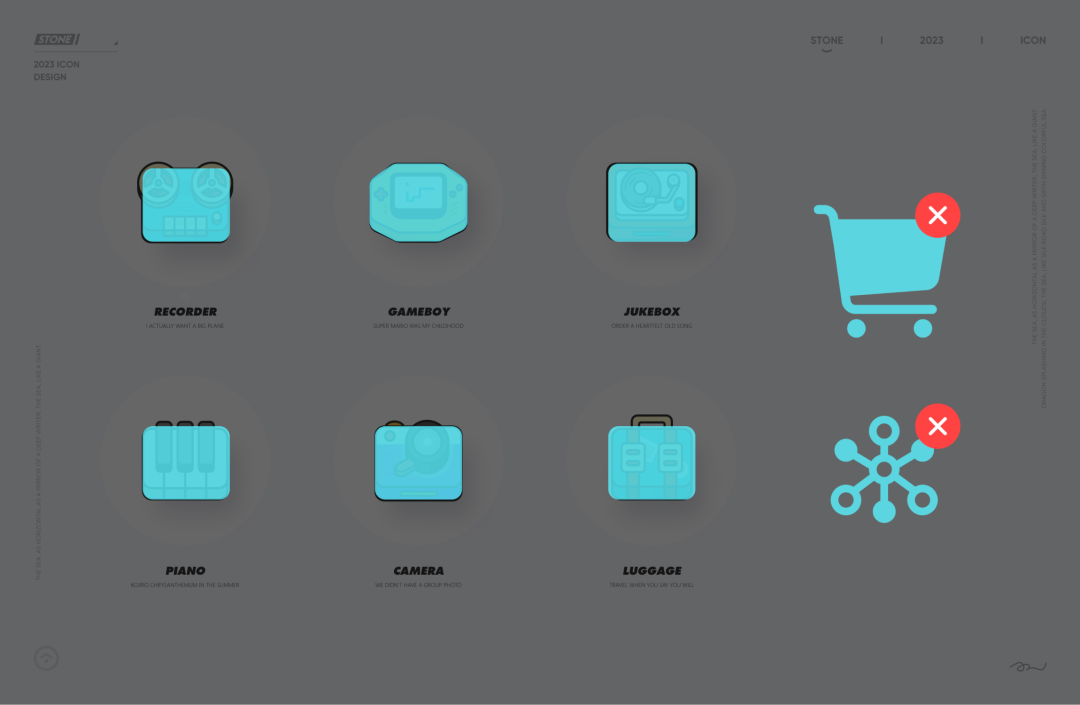
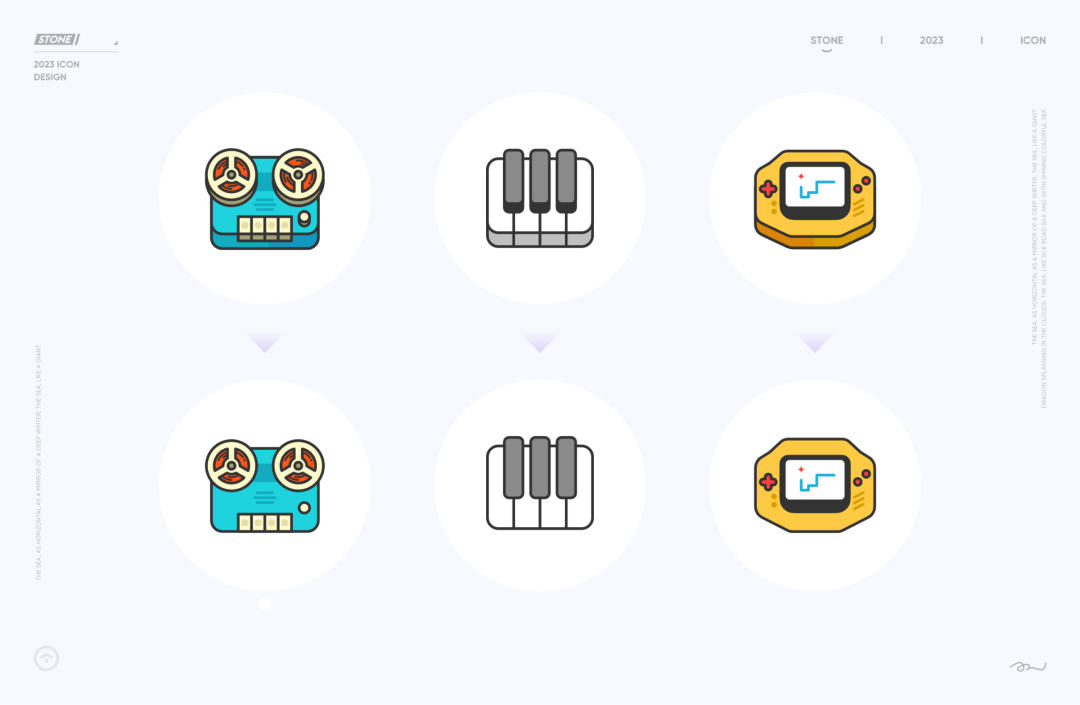
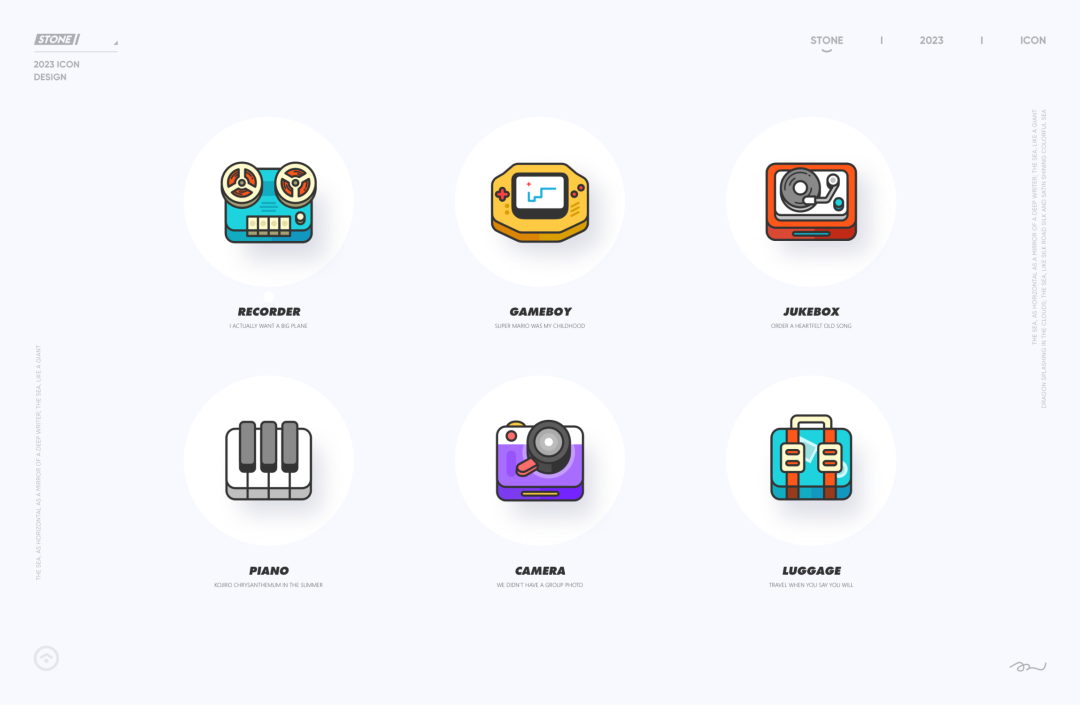
今天来和大家分享一组我做的面性描边风格图标,样例图如下:
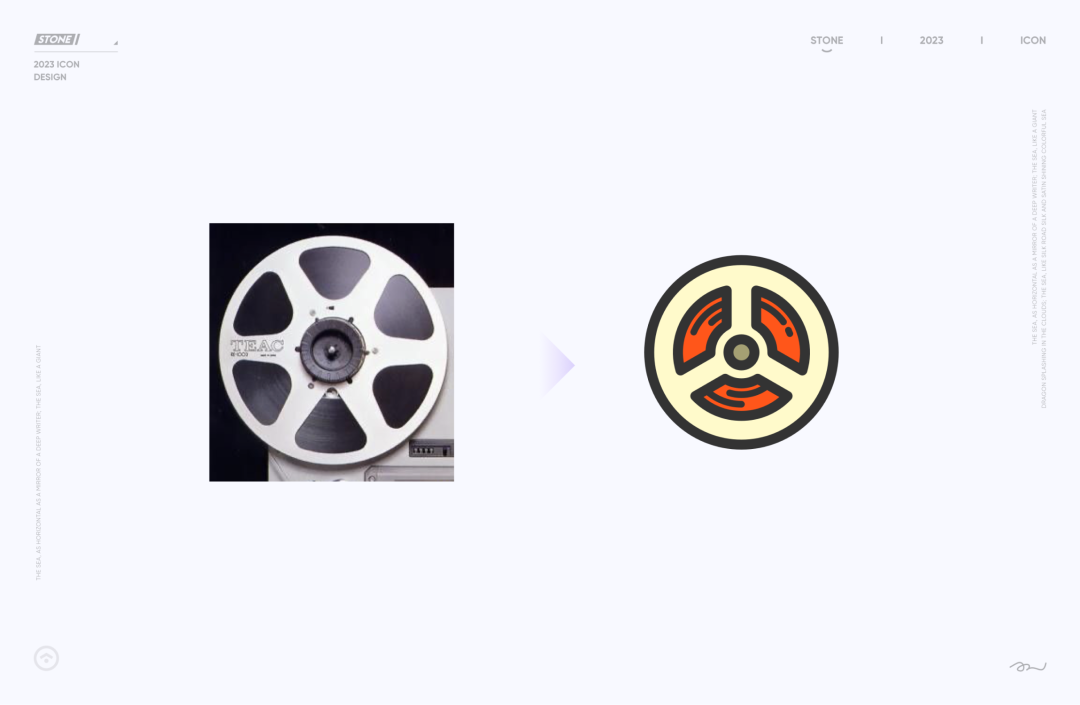
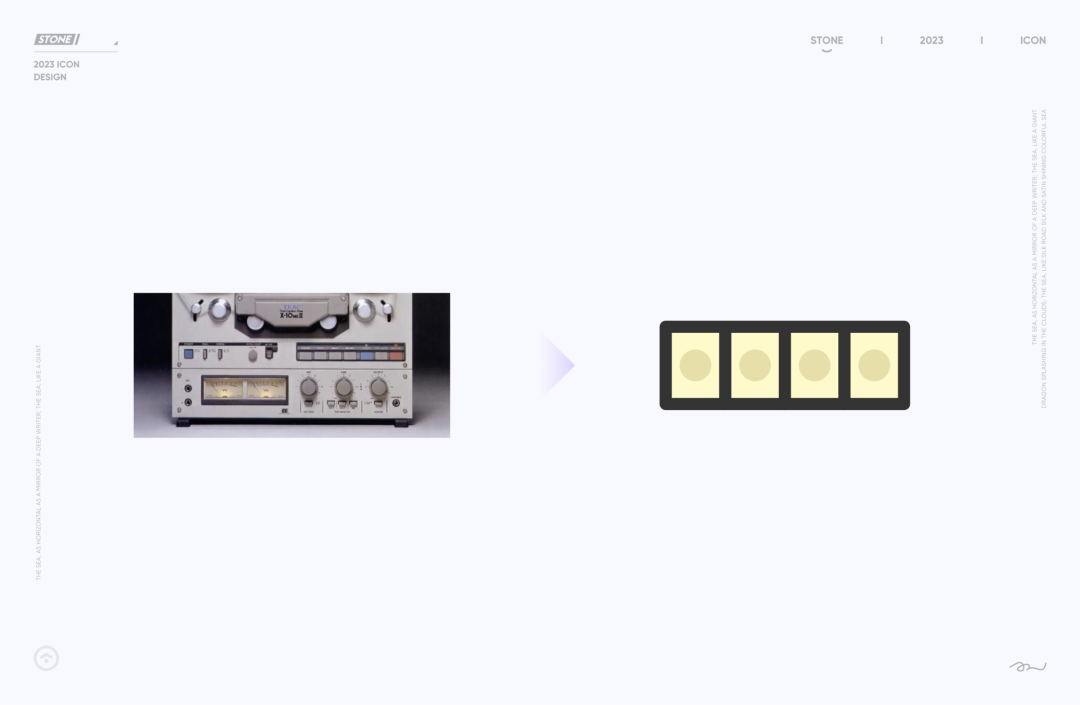
一、图标绘制 我们在做一个图标之前,一定要先找到一张实物参考,不要凭自己想象去做。这是我找的参考:
这种老式录音机,最大的特点就是上边的两个大圆盘,那么特征就用最大的面积去展示。 1.顶部圆盘 这镂空设计有点意思,但是孔洞有点多,感觉会碎,我们砍掉一半:
右边图标的绘制过程,和大家分享一下。
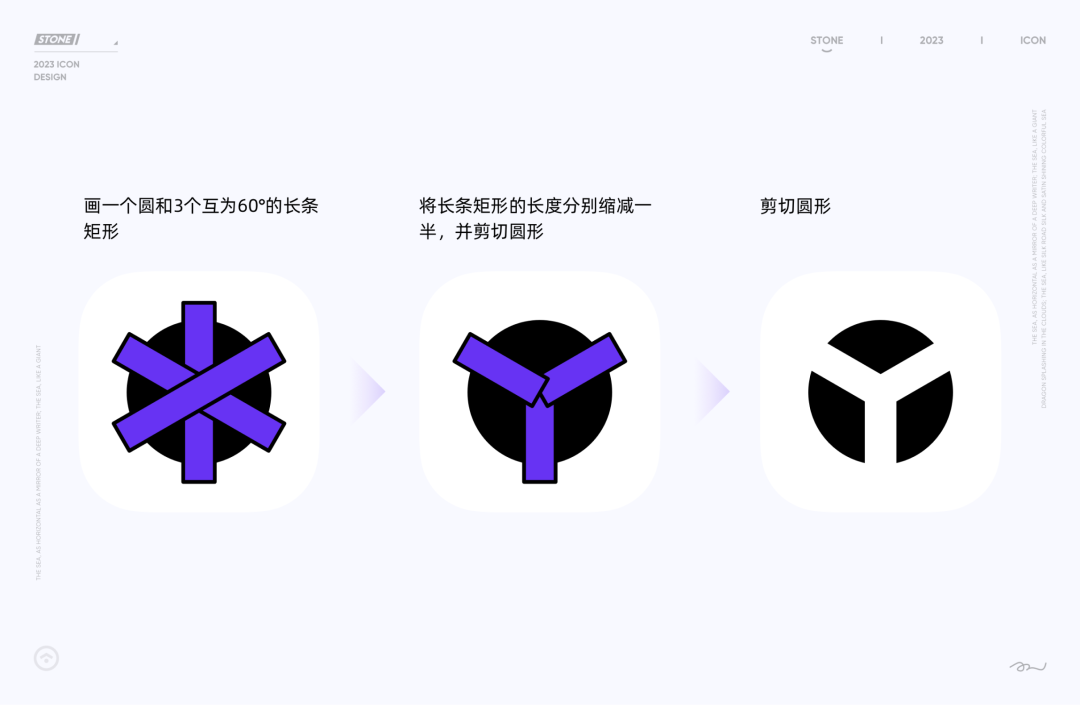
1)基础外形
先画一个圆和3个互为60°的长条矩形,然后将长条矩形的长度分别缩减一半,并剪切圆形:
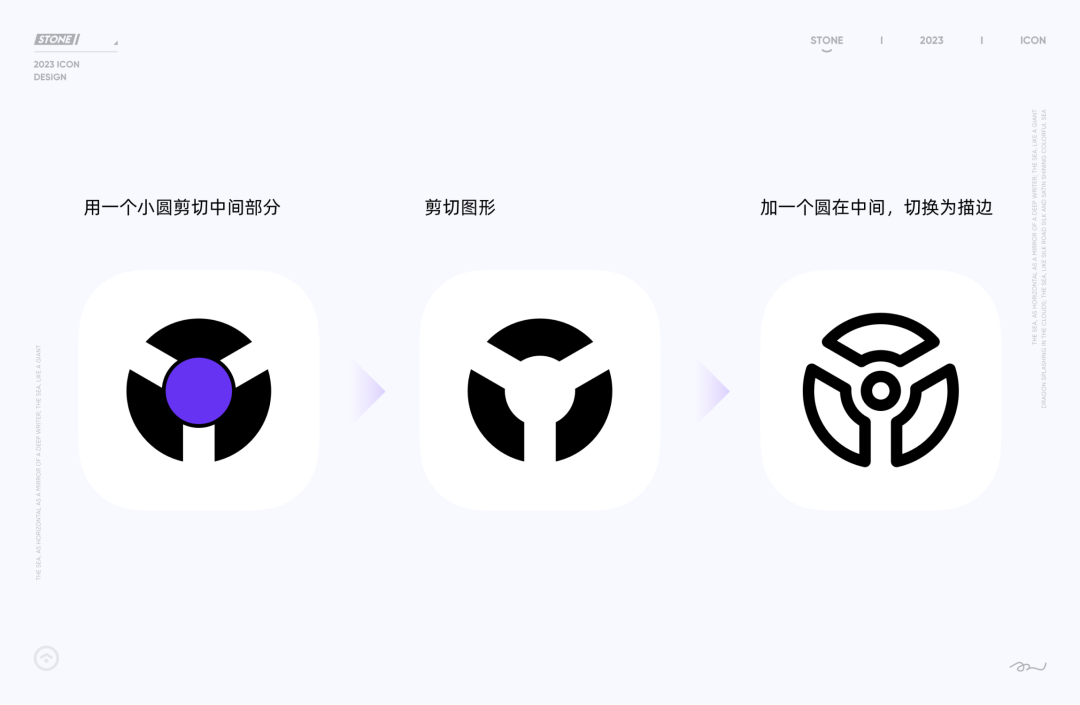
2)中心小圆
用一个同心小圆剪切黑色部分,然后添加一个同心小圆,整体切换为描边:
3)断线处理
然后我们来处理中间的断线细节,咱们想加几层细节就画几个圆,然后在路径上随机添加锚点:
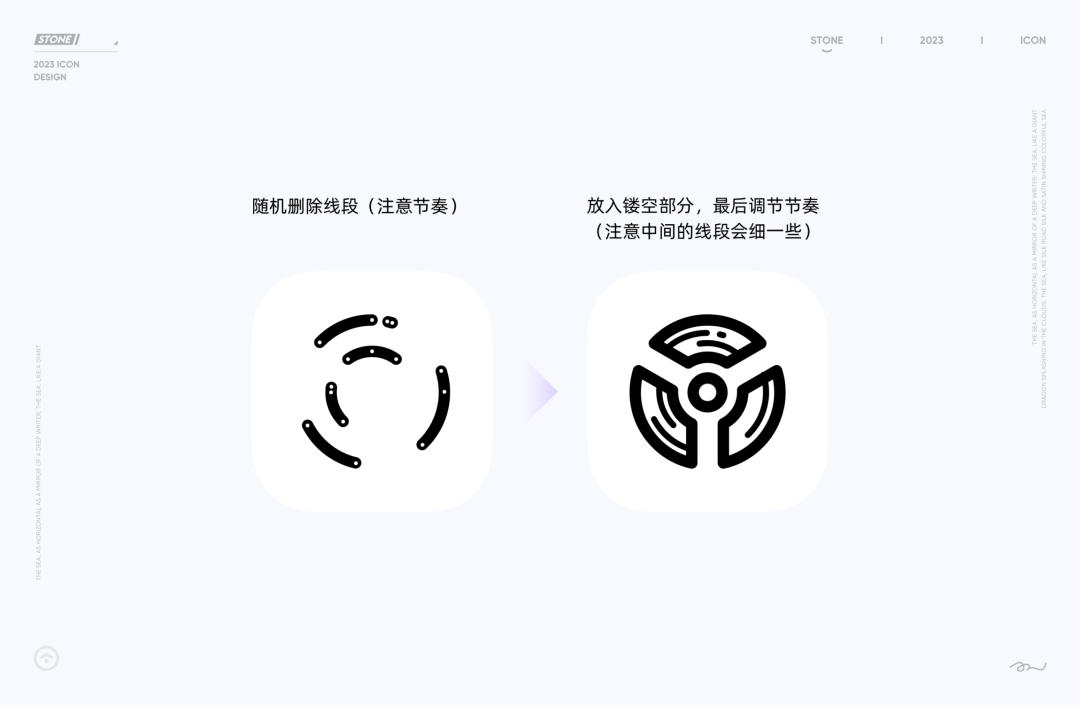
我们用剪刀随机删除一些线段(注意节奏),然后将留下来的部分放入镂空部分,最后调整节奏(注意中间的线段会细一些):
1)简化参考
将参考图下方的操作区变为一排按钮,小地方加点点按键细节就好。
2)增加趣味性
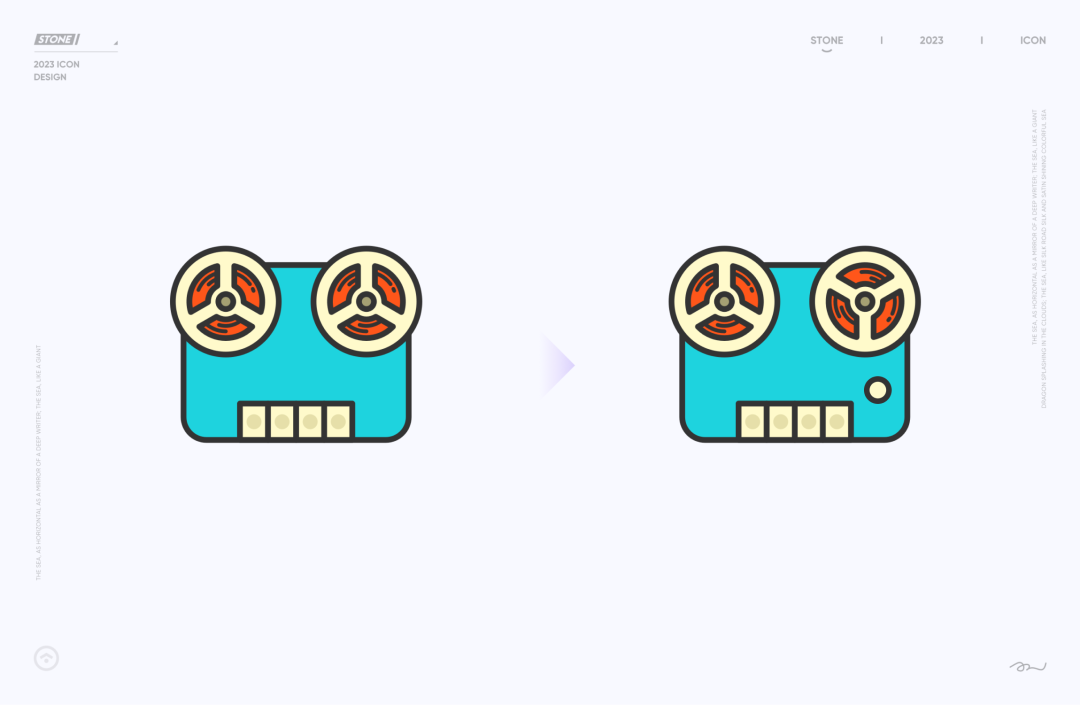
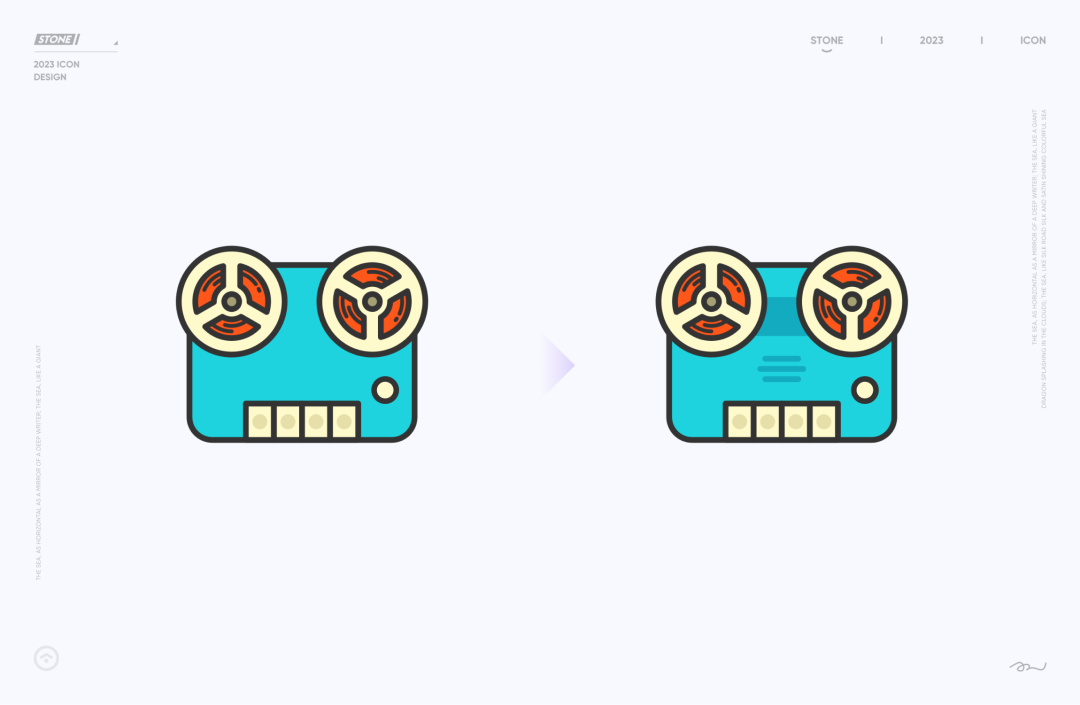
让左右圆盘的角度不同、在右边添加一个小按钮:
3)提高饱满度
现在再看整体效果,感觉中间部分有点空,但如果再添加结构画面很容易变乱,那我们可以选择添加一些填充纹理进去。 两个圆盘处按我理解应该是放磁带的,所以可以叠加一个图形将两边关联起来。 录音机是不是得有麦克风口?那我们加上声孔的纹理,这下画面就不空了:
二、细节剖析 当然,我们平日不论工作还是练习,图标都是成组呈现的,因此我们在执行时就需要整体性的思考和规划。
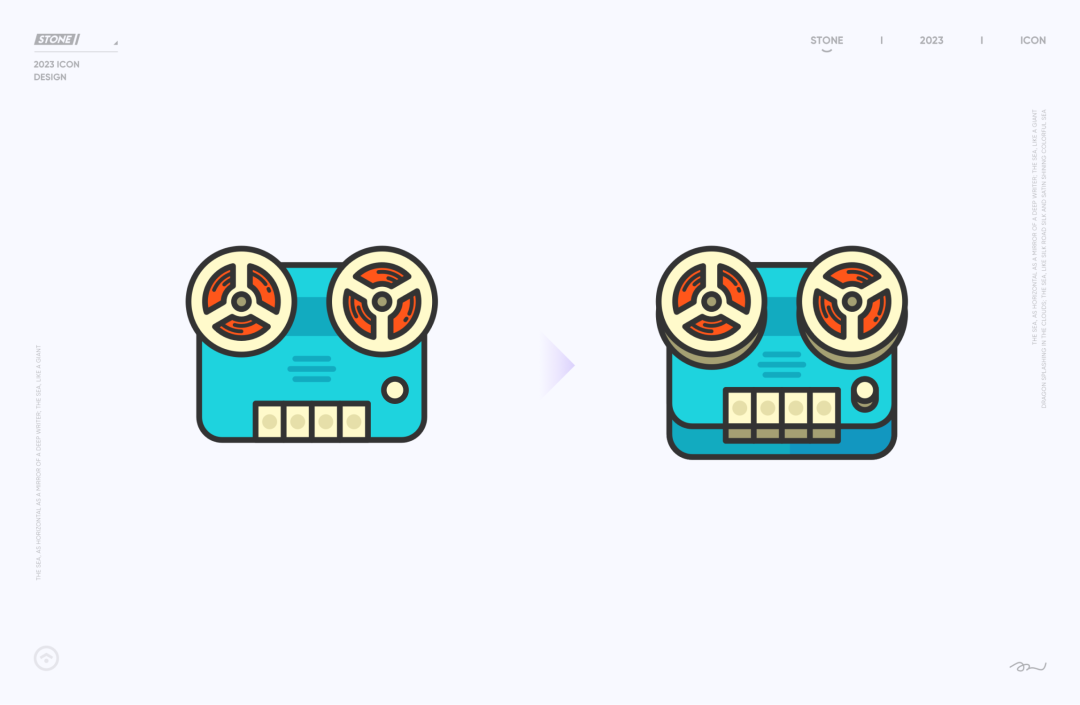
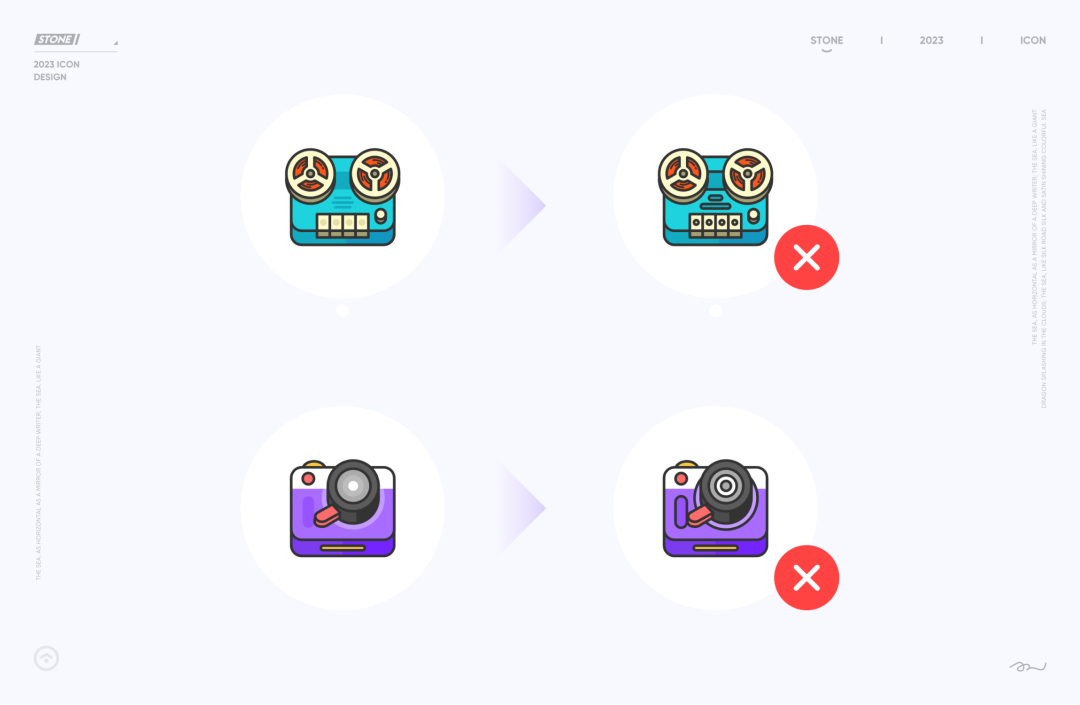
1.饱满度 我们先整体性的观察图标大型,很明显能发现所有的图标外轮廓的线条都很简洁、流畅,当我们将一些外轮廓比较复杂的图形放在一起(右),很明显就能感受到不和谐感。
我们不能保证每个图标的细节颗粒度保持高度统一,但图标大型就相当于承载细节的容器,做到容器的相对统一和谐,能使我们整组图标第一印象看上去是统一协调的。
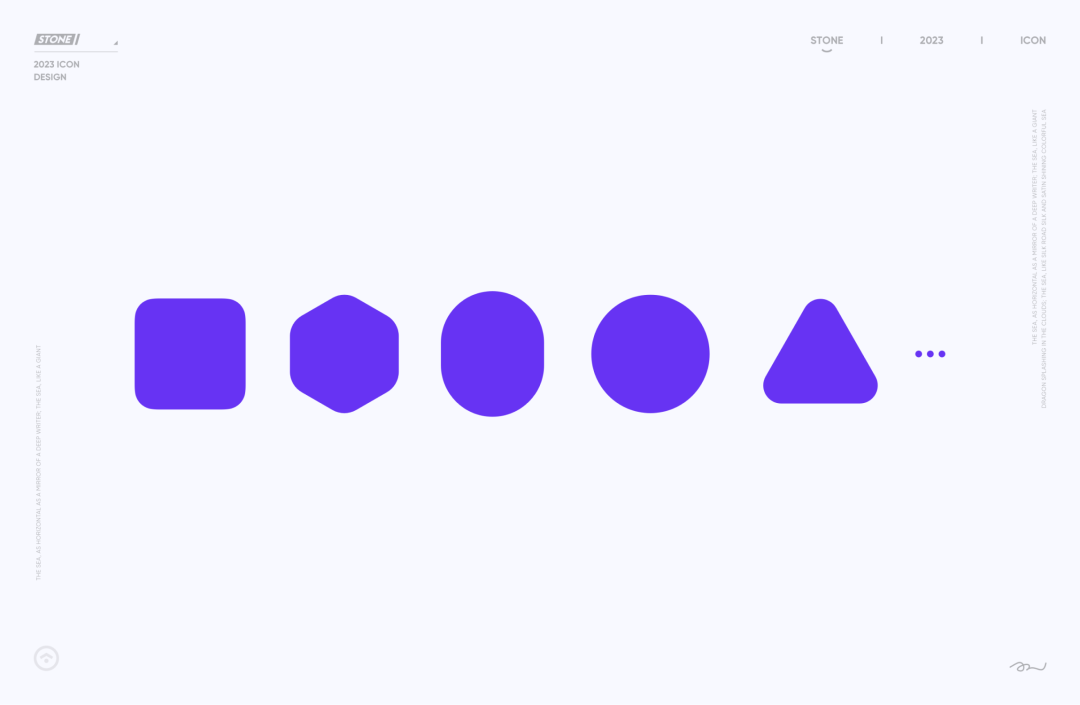
在做这种类型的图标,建议大家使用基础型作为外轮廓,保证大型简约,细节重点可以放在内部元素上。
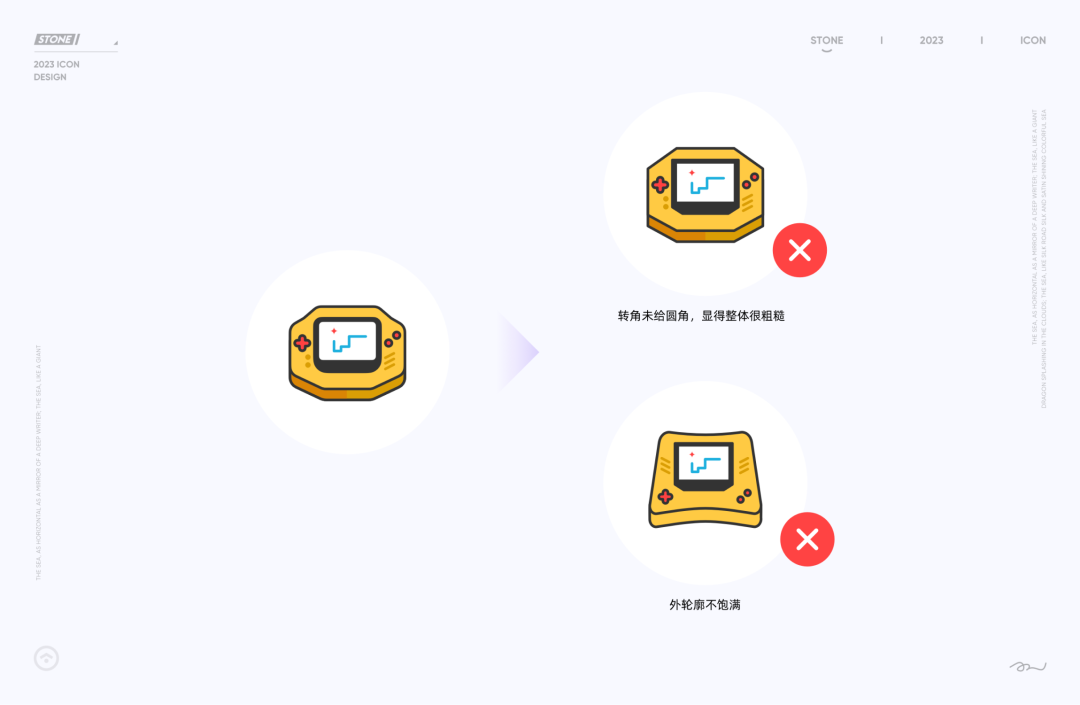
2.拒绝尖锐 咱们这个风格主打亲和感,所以在处理内部细节的时候,一定要处理好圆角,也不要出现太过尖锐的元素,尖锐、细长的元素会破坏我们的视觉感受。
3.元素节奏 我们做完图标后,要自检图标节奏感的均衡,比如: 1)负形空间均衡,不要在局部堆砌过多/过密的细节元素,也要避免空出一大片区域没有内容。 2)元素复杂度均衡,强化重点元素,简化辅助部位,不要本末倒置。
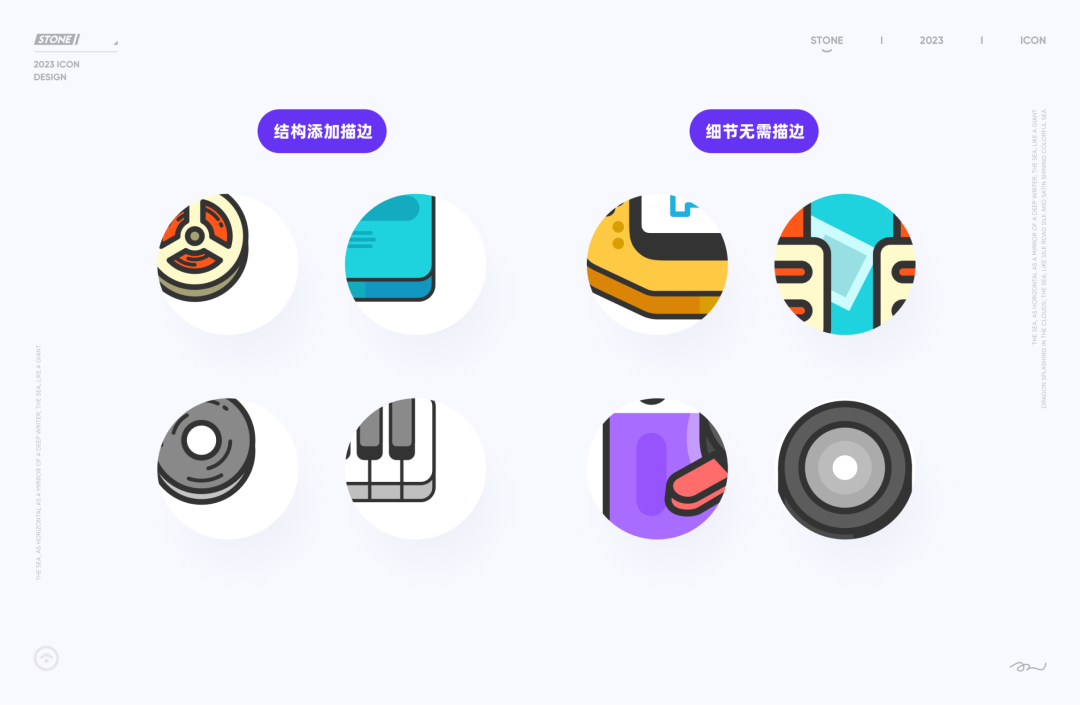
1)在外轮廓及交代结构的地方,使用黑色描边表达,保证图标整体结构交代清晰。 2)局部细节、纹理图形等地方,我们可以去掉描边,使用扁平色块,会让画面更有节奏把握好节奏。
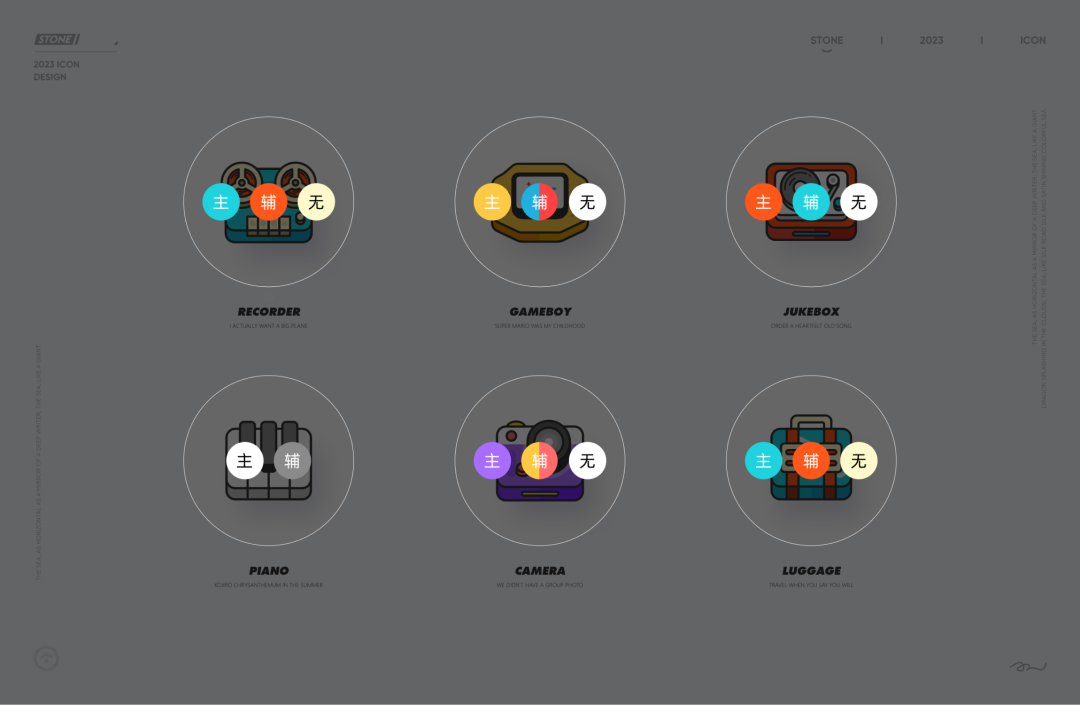
在色彩的选取上,要注意以下三个点:
1)咱们尽量遵循一家独大,可以看到样例的图标主色基本都占70%以上;
2)颜色种类一般不超过2种,辅助色只起点缀作用,这样能保证图形不花;
3)最重要的是,记得要添加无彩色进去。将黑白融入到图形中,能很好起到中和画面的作用,使颜色不会显得很燥(高明度低饱和度的颜色也可起到中和作用)
当然,我们除了注意单个图标的用色之外,一些点放到整体来看也依旧适用:
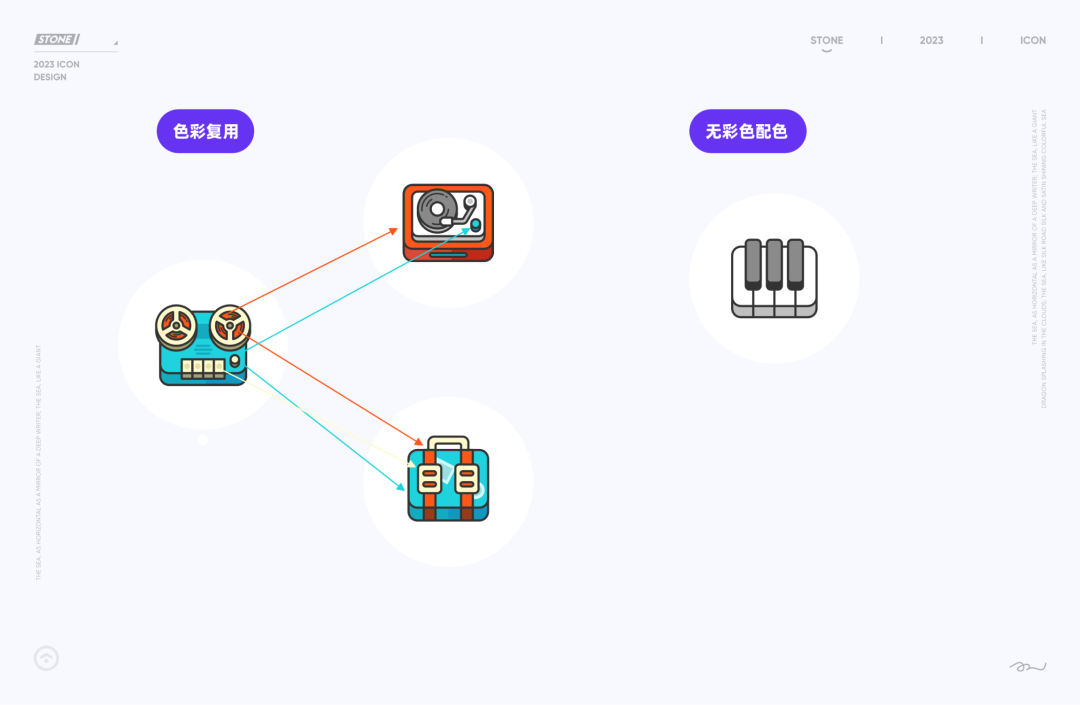
1)色彩复用,该风格下,要尽量减少相同色系的色彩种类,相同的色值和配色可以沿用到其他图标中去。
2)作为整体来说,也能加入无彩色逻辑,比如钢琴就是纯黑白色系,放在整体里起到调和色彩作用。
完成!
赶紧操练起来吧!

一、图标绘制 我们在做一个图标之前,一定要先找到一张实物参考,不要凭自己想象去做。这是我找的参考:

这种老式录音机,最大的特点就是上边的两个大圆盘,那么特征就用最大的面积去展示。 1.顶部圆盘 这镂空设计有点意思,但是孔洞有点多,感觉会碎,我们砍掉一半:

右边图标的绘制过程,和大家分享一下。
1)基础外形
先画一个圆和3个互为60°的长条矩形,然后将长条矩形的长度分别缩减一半,并剪切圆形:

2)中心小圆
用一个同心小圆剪切黑色部分,然后添加一个同心小圆,整体切换为描边:

3)断线处理
然后我们来处理中间的断线细节,咱们想加几层细节就画几个圆,然后在路径上随机添加锚点:

我们用剪刀随机删除一些线段(注意节奏),然后将留下来的部分放入镂空部分,最后调整节奏(注意中间的线段会细一些):


1)简化参考
将参考图下方的操作区变为一排按钮,小地方加点点按键细节就好。

2)增加趣味性
让左右圆盘的角度不同、在右边添加一个小按钮:

3)提高饱满度
现在再看整体效果,感觉中间部分有点空,但如果再添加结构画面很容易变乱,那我们可以选择添加一些填充纹理进去。 两个圆盘处按我理解应该是放磁带的,所以可以叠加一个图形将两边关联起来。 录音机是不是得有麦克风口?那我们加上声孔的纹理,这下画面就不空了:


二、细节剖析 当然,我们平日不论工作还是练习,图标都是成组呈现的,因此我们在执行时就需要整体性的思考和规划。
1.饱满度 我们先整体性的观察图标大型,很明显能发现所有的图标外轮廓的线条都很简洁、流畅,当我们将一些外轮廓比较复杂的图形放在一起(右),很明显就能感受到不和谐感。
我们不能保证每个图标的细节颗粒度保持高度统一,但图标大型就相当于承载细节的容器,做到容器的相对统一和谐,能使我们整组图标第一印象看上去是统一协调的。

在做这种类型的图标,建议大家使用基础型作为外轮廓,保证大型简约,细节重点可以放在内部元素上。

2.拒绝尖锐 咱们这个风格主打亲和感,所以在处理内部细节的时候,一定要处理好圆角,也不要出现太过尖锐的元素,尖锐、细长的元素会破坏我们的视觉感受。

3.元素节奏 我们做完图标后,要自检图标节奏感的均衡,比如: 1)负形空间均衡,不要在局部堆砌过多/过密的细节元素,也要避免空出一大片区域没有内容。 2)元素复杂度均衡,强化重点元素,简化辅助部位,不要本末倒置。


1)在外轮廓及交代结构的地方,使用黑色描边表达,保证图标整体结构交代清晰。 2)局部细节、纹理图形等地方,我们可以去掉描边,使用扁平色块,会让画面更有节奏把握好节奏。


在色彩的选取上,要注意以下三个点:
1)咱们尽量遵循一家独大,可以看到样例的图标主色基本都占70%以上;
2)颜色种类一般不超过2种,辅助色只起点缀作用,这样能保证图形不花;
3)最重要的是,记得要添加无彩色进去。将黑白融入到图形中,能很好起到中和画面的作用,使颜色不会显得很燥(高明度低饱和度的颜色也可起到中和作用)

当然,我们除了注意单个图标的用色之外,一些点放到整体来看也依旧适用:
1)色彩复用,该风格下,要尽量减少相同色系的色彩种类,相同的色值和配色可以沿用到其他图标中去。
2)作为整体来说,也能加入无彩色逻辑,比如钢琴就是纯黑白色系,放在整体里起到调和色彩作用。

完成!
赶紧操练起来吧!

试听课
菜心ui课07期2.0版 的试听课来咯,课程详情点击左下角 【阅读原文】 即可查看,试听课仅需9.9元,名额有限,先到先得!
上课时间:6月18日(本周日)晚8点30。
购买后记得添加微信:Amber-huihui 发送订单截图,拉你进群,以免错过直播,添加时记得备注:试听课。

评论
