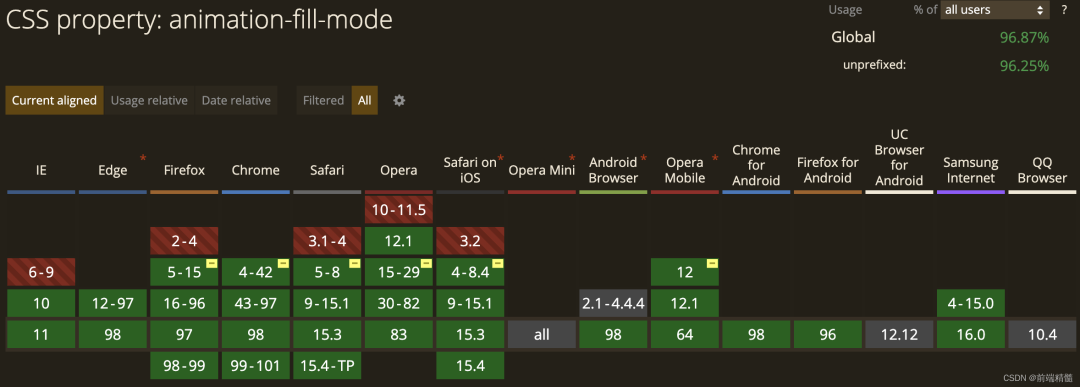
css3动画保持状态不变

css3动画在动作结束时保持该状态不变的解决办法
animation-fill-mode : none | forwards | backwards | both;1、none:不改变默认行为。
2、forwards :当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
3、backwards:在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
4、both:向前和向后填充模式都被应用。

CSS 动画不会在第一个关键帧播放之前或在最后一个关键帧播放之后影响元素,比如下面的例子,0.3s播放完动画之后元素会停留在0的位置,而不是100px的位置,而且元素是红色的。
<head><style>@keyframes move {0% {transform: translate3d(0, 0, 0);background: green;}100% {transform: translate3d(100px, 0, 0);background: yellow;}}.box {width: 100px;height: 100px;background: red;animation: move 0.3s;}style>head><body><div class="box">div>body>
animation-fill-mode 属性能够覆盖这种行为。
在不播放动画时(在开始之前,结束之后,或两者都结束时),animation-fill-mode 属性规定目标元素的样式。
下面的例子让 下面的例子在动画开始之前(在动画延迟期间)使 动画设置的delay延迟时间是2s,所以动画之前先由红色变成绿色,然后2s之后开始动画从绿色变成黄色经过0.3s。由于backwards是开始应用第一帧,所以动画结束之后又会变成红色然后回到0的位置。 下面的例子在动画开始之前使 设置了both属性,动画之前先由红色变成绿色,然后2s之后开始动画从绿色变成黄色经过0.3s,最后停留在100px的位置,元素也是黄色的。.box { width: 100px; height: 100px; background: pink; animation: move 0.3s; animation-fill-mode: forwards;}<head> <style> @keyframes move { 0% { transform: translate3d(0, 0, 0); background: green; } 100% { transform: translate3d(100px, 0, 0); background: yellow; } } .box { width: 100px; height: 100px; background: red; animation: move 0.3s; animation-delay: 2s; animation-fill-mode: backwards; }style>head><body> <div class="box">div>body><head> <style> @keyframes move { 0% { transform: translate3d(0, 0, 0); background: green; } 100% { transform: translate3d(100px, 0, 0); background: yellow; } } .box { width: 100px; height: 100px; background: red; animation: move 0.3s; animation-delay: 2s; animation-fill-mode: both; }style>head><body> <div class="box">div>body>
