VuePress 博客优化之增加 Vssue 评论功能
在 《一篇带你用 VuePress + Github Pages 搭建博客》[1]中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档[2]。
本篇讲讲如何使用 Vssue 快速的实现评论功能。
主题内置
因为我用的是 vuepress-theme-reco 主题,主题内置评论插件 @vuepress-reco/vuepress-plugin-comments,可以根据自己的喜好选择 Valine 或者 Vssue。
那我们来介绍下 Vssue。
Vssue
官网:https://vssue.js.org/zh/[3]
Vssue 是一个 Vue 驱动的、基于 Issue 的评论插件。
特点是支持多个代码托管平台,包括 GitHub、GitLab、Bitbucket、 Gitee 和 Gitea。因为基于 Vue,可以作为 Vue 插件使用,轻松集成到 Vue 应用中。
你可以点击官网链接,进入首页,直接在页面的评论框中体验评论效果。
开始
1. 创建 GitHub OAuth App
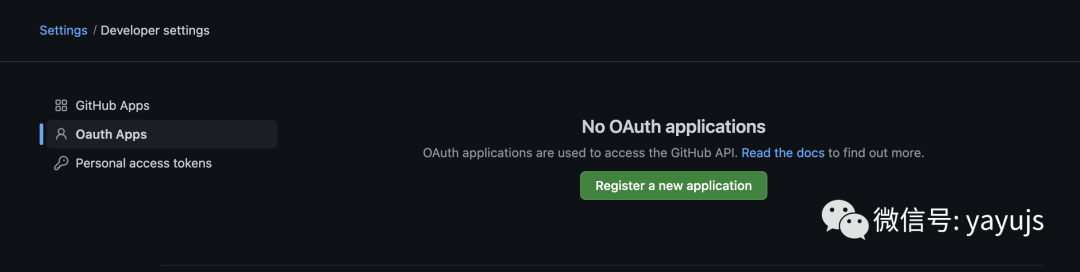
这里我们使用 GitHub 作为托管平台,打开 GitHub 的开发者设置:https://github.com/settings/developers[4]

选择「Oauth Apps」,然后点击「Register a new application」:

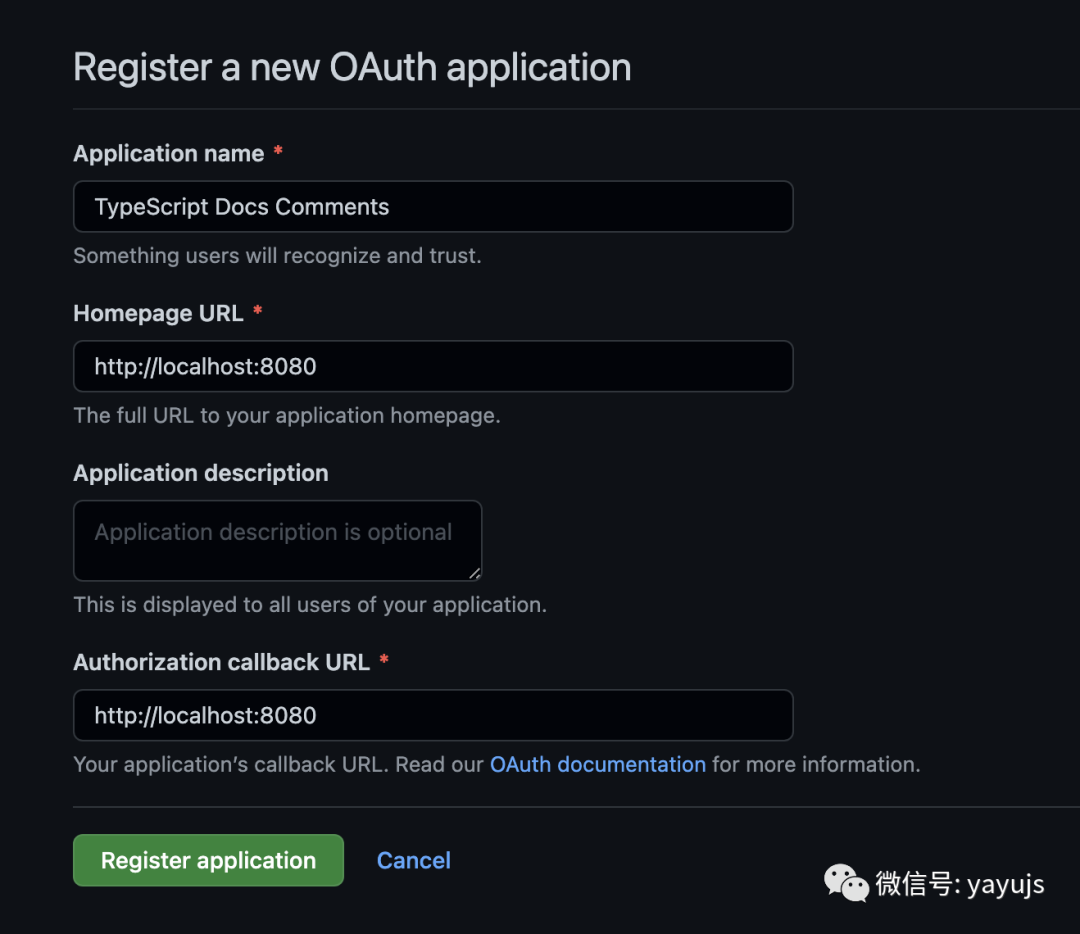
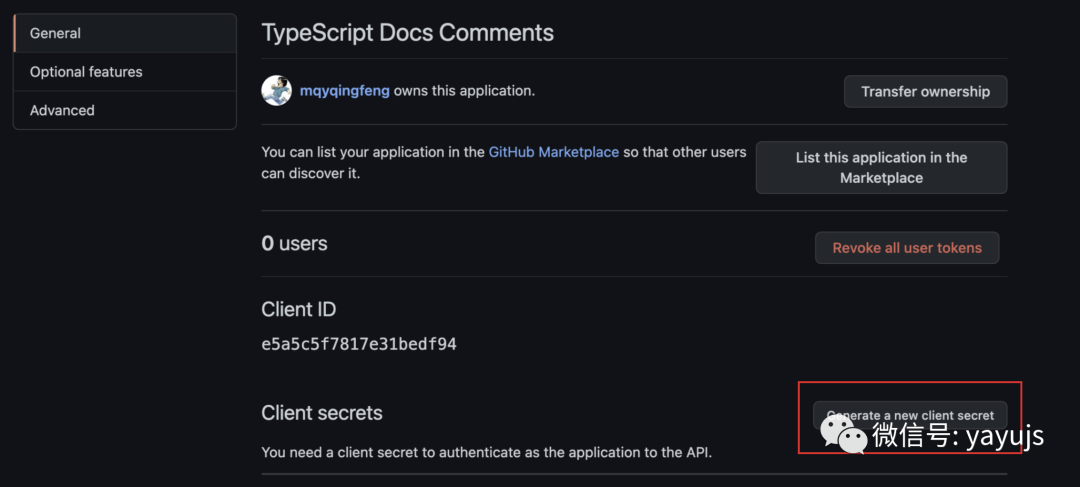
为了方便本地测试,Homepage URL 和 Authorization callback URL 我们都写成 http://localhost:8080,创建应用后,我们再点击 Generate a new client secret 生成 Client secrets:

最后就会获取 Client ID 和 Client secrets。
2. 修改 config.js
module.exports = {
theme: 'reco',
themeConfig: {
vssueConfig: {
platform: 'github',
owner: 'OWNER_OF_REPO',
repo: 'NAME_OF_REPO',
clientId: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET',
}
}
}
3. 效果展示
运行项目,就可以看到效果:

但是注意,在一开始没有评论的时候,需要点击图中的 「点击创建 Issue」,才能正常的进行评论,当你点击「点击创建 Issue」的时候,你对应的 Github 仓库也会建立一条 issue,接下来的回复都会出现在这条 issue 中。
这是有评论后的效果:

4. 评论部分开启
如果你想默认不加载评论,而只在某些页面显示评论功能,可以在 valineConfig 或 vssueConfig 中设置 showComment: false,并在需要展示评论的页面 设置 isShowComments: true。
如果仅是某篇文章不想设置开启评论功能,可以在 front-matter 设置 isShowComments: false。
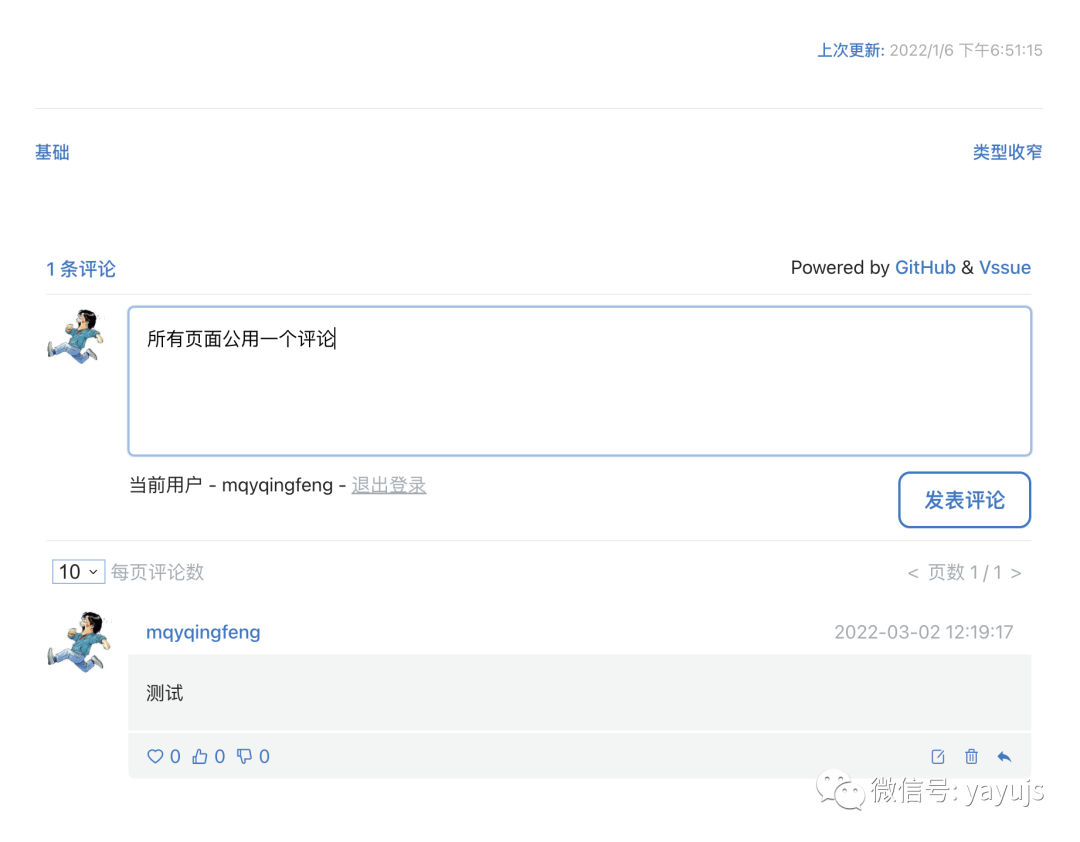
问题 :多个页面的评论混合在一起
如果你多在几个页面创建评论,你会发现,所有的评论都是在一起的,这是因为 Vssue 在尝试加载评论时,是根据 labels 和 title 来请求对应的 Issue。
参照 Vssue 的配置文档:https://vssue.js.org/zh/options/[5],其实我们是可以配置 labels 等属性的,但因为我们没有配置,所以请求的时候请求的都是同一条,自然就混合在了一起。
如果我们只是做一个留言板,那倒没有什么问题,但比如我的是 TypeScript 文档,每篇文章的评论我肯定希望是分开的,那该怎么实现呢?
虽然我们可以直接在 config.js里这样写:
module.exports = {
theme: 'reco',
themeConfig: {
vssueConfig: {
platform: 'github',
owner: 'OWNER_OF_REPO',
repo: 'NAME_OF_REPO',
clientId: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET',
labels: 'xxx'
}
}
}
但如果不能动态的设置 lables ,其实还是没有什么用。
最终我决定,不使用 reco 主题内置的这个评论插件,而是改为使用 Vssue 提供的插件,其实 reco 内置的这个评论插件是基于 Vssue 提供的插件进行的一层封装。
那怎么实现呢?参照 Vssue 提供的 VuePress 指南[6]:
1. 安装插件
yarn add @vssue/vuepress-plugin-vssue -D
yarn add @vssue/api-github-v3 -D
2. 使用插件
// .vuepress/config.js
module.exports = {
plugins: {
'@vssue/vuepress-plugin-vssue': {
platform: 'github',
owner: 'OWNER_OF_REPO',
repo: 'NAME_OF_REPO',
clientId: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET',
},
},
};
3. 使用 Vssue 组件
Vssue 已经注册为 Vue 组件,你可以在你的 VuePress Markdown 文件中直接使用它。
<Vssue :issue-id="228" />
</template>
参照 Vssue 提供的配置文档[7]:
Vssue 组件支持传入三个属性:
title
labels 和 title 是存储评论的对应 Issue 的标识符。
所以请确保不同页面的 Vssue 使用不同的 title。拥有相同 title 的 Vssue 会对应到同一个 Issue,也就会有同样的评论。
issueId
如果设置了 issueId,Vssue 将会直接使用它来确定要使用哪个 Issue,而不是根据 labels 和 title 来查找对应的 Issue。这会加快 Vssue 的初始化过程。
但是在这种情况下,你必须要 手动创建 Issue。如果对应的 Issue 不存在,Vssue 不会尝试为你创建一个新的 Issue。
options
在 prop options 中设置的属性,会覆盖通过 Vue.use() 设置的属性。它可以接收 VssueOptions 中的所有配置。
你可以把通过 Vue.use() 设置的配置当作 Vssue 的 全局 / 默认 配置,把通过 prop options 设置的配置当作 局部 配置。
因为我翻译的 TypeScript 文档也同时同步在我的 GitHub[8] 上,所以我希望评论也是同步的,为此我选择使用 issueId 来获取指定 issue 的评论数据,普通使用的话,还是使用自定义的 title 属性。
4. 效果展示
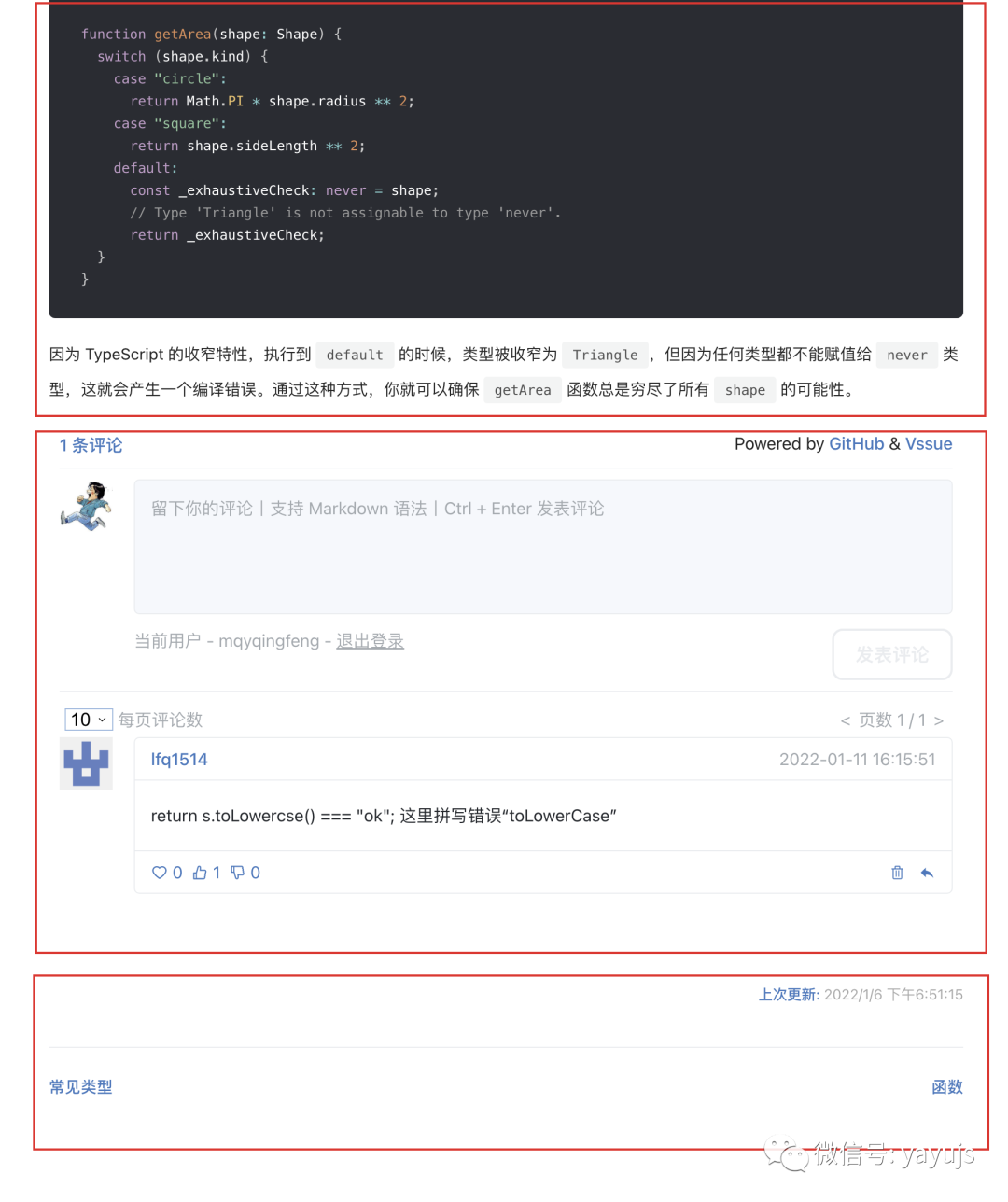
我们来看看效果:

问题:评论区位置调整
上图之所以用红色矩形进行了标注,是想让大家注意到,因为我们的 Vssue 组件代码是写在 md 文件里的,所以评论和内容是连在一起的,而更新时间和上下文链接则是在底部的,如果评论内容比较长的话,会略显奇怪。
那如果我们像让评论区域出现在最底部呢?该怎么实现呢?
为此我尝试了很多方法,比如在挂载的时候将 DOM 元素移动到底部,在 enhanceApp.js 中挂载组件,但最终都以失败告终。
最后,我决定,不讲武德了,直接改 reco 内置的 vuepress-plugin-comments 组件源码:
1. 修改 vuepress-plugin-comments 源码
在 node_modules 中找到 vuepress-plugin-comments 的代码目录,修改 /.bin/Vssue.vue文件:
// 组件加了一行 :issue-id="issueId"
class="vssue-wrapper"
:issue-id="issueId"
:key="key"
:options="vssueOptions"
/>
// script 中加入 issueId 计算属性
2. 修改 config.js
module.exports = {
theme: 'reco',
themeConfig: {
vssueConfig: {
platform: 'github',
owner: 'mqyqingfeng',
repo: 'Blog',
clientId: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET'
},
}
}
3. md 文件加入 issueId 属性
在每个 markdown 文件的最开头添加 Front Matter,写入文章对应的 issueId:
---
issueId: 228
---
4. 效果展示

