让我告诉你一些强无敌的 NPM 软件包

作者:ask_the_sky链接:https://juejin.cn/post/6950584088462163982
Lodash

安装及示例
yarn add lodash 复制代码
// -----------------------------深度比较两个对象的值是否全相等
import { isEqual, cloneDeep, uniqBy, sortBy } from "lodash";
const object = { a: 1 };
const other = { a: 1 };
isEqual(object, other);
// => true
object === other;
// => false
// -----------------------------深拷贝
const objects = [{ a: 1 }, { b: 2 }];
const deep = cloneDeep(objects);
console.log(deep[0] === objects[0]);
// => false
// -----------------------------数组去重
uniqBy([{ x: 1 }, { x: 2 }, { x: 1 }], "x");
// => [{ 'x': 1 }, { 'x': 2 }]
// -----------------------------数组排序
const users = [
{ user: "fred", age: 48 },
{ user: "barney", age: 36 },
{ user: "fred", age: 40 },
{ user: "barney", age: 34 },
];
sortBy(users, "age");
/*
[
{ 'user': 'barney', 'age': 34 },
{ 'user': 'barney', 'age': 36 },
{ 'user': 'fred', 'age': 40 },
{ 'user': 'fred', 'age': 48 },
];
*/复制代码
qs
qs 处理 URL 查询字符串,支持内嵌对象和数组。简而言之,就是将对象和 URL 地址的参数互相转换
安装及示例
yarn add qs 复制代码
import { parse, stringify } from "qs";
// 用途一
// 将 浏览器上 URL地址参数转换为对象(字符串转对象)
const urlParams = parse(window.location.href.split("?")[1]);
// 用途二
// 将对象参数 传递给到后端接口--GET 请求 (对象转字符串)
const params = {
name: "wang",
age: "18",
sex: "女",
};
// => /api/user?name=wang&age=18&sex=%E5%A5%B3
const apiUrl = `/api/user?${stringify(params)}`;复制代码
classnames
安装及示例
yarn add classnames 复制代码
import styles from "./index.less";
const Index=()=><div className={styles.class1 styles.class2}</div>复制代码
import React from "react"
import classnames from 'classnames'
import styles from "./index.less";
const Index=()=>(<div
className=classnames({
styles.class1,
styles.class2
})>
</div>)复制代码
numeral

安装及示例
yarn add numeral 复制代码
import numeral from "numeral";
// 解析数字
numeral("10,000.12"); // 10000.12
numeral("$10,000.00"); // 10000
numeral("3.467TB"); // 3467000000000
numeral("-76%"); // -0.76
// 格式化
numeral(10000.23).format("0,0"); // '10,000'
numeral(1000.234).format("$0,0.00"); // '$1,000.23'复制代码
cross-env
安装及示例
yarn add cross-env --dev 复制代码
"scripts": {
"start": "cross-env REACT_APP_ENV=development webpack",
"build": "cross-env REACT_APP_ENV=production webpack",
},复制代码
path-to-regexp
RegExp 方法做正则表达式校验,而 path-to-regexp 可以看成是 url 字符串的正则表达式。安装及示例
yarn add path-to-regexp 复制代码
pathToRegexp方法可以类比于 js 中 new RegExp('xxx')。import pathToRegexp from "path-to-regexp";
const re = pathToRegexp("/foo/:bar");
console.log(re); // /^\/foo\/((?:[^\/]+?))(?:\/(?=$))?$/i复制代码
compile用于填充 url 字符串的参数值。var pathToRegexp = require("path-to-regexp");
var url = "/user/:id/:name";
var data = { id: 10001, name: "bob" };
// /user/10001/bob
console.log(pathToRegexp.compile(url)(data));复制代码
日期格式
Day.js
Moment.js,就能够快速上手 Day.js。
安装
yarn add dayjs 复制代码
示例
import dayjs from "dayjs";
const myformat = "YYYY-MM-DD HH:mm:ss";
// -------------------------以字符串形式返回 当前时间
const data = dayjs().format(myformat);
// => 2020-11-25 12:25:56
// -------------------------日期格式化
const data1 = dayjs("2020-11-25 12:25:56").format("YYYY/MM/DD HH/mm/ss");
// => 2020/11/25 12/25/56
// -------------------------多久之前
var relativeTime = require("dayjs/plugin/relativeTime");
dayjs.extend(relativeTime);
const data1 = dayjs("2020-11-25 11:40:41").fromNow();
// =>复制代码
Linters 与格式化工具
ESLint

安装和使用
$ yarn add eslint --dev 复制代码
$ ./node_modules/.bin/eslint --init 复制代码
$ ./node_modules/.bin/eslint yourfile.js 复制代码
Prettier

安装
yarn add --dev --exact prettier 复制代码
示例
.prettierrc.js 加入自定义格式化规则module.exports = {
trailingComma: "es5",
tabWidth: 4,
semi: false,
singleQuote: true,
};复制代码
.prettierignore 加入需要忽略的文件或目录# Ignore artifacts:
build
coverage复制代码
# 格式化src目录下的所有js文件
prettier --write "src/**/*.js"复制代码
stylelint
安装
yarn add stylelint stylelint-config-standard --dev 复制代码
示例
.stylelintrc.js并加入配置module.exports = {
extends: "stylelint-config-standard",
};复制代码
# 检查 src目录下所有css文件是否符合规范
npx stylelint "src/**/*.css"复制代码
Husky

安装及示例
yarn add husky --dev 复制代码
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm lint",
"pre-push": "npm test"
}
}
}复制代码
pre-commit 的 hooks 会在你提交到存储库之前运行。在将代码推送到存储库之前,将运行 pre-push hook。♂️ 数据生成器
Uuid
安装及示例
npm install uuid 复制代码
import { v4 as uuidv4 } from "uuid";
uuidv4(); // ⇨ '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'复制代码
faker.js

安装及示例
yarn add faker 复制代码
import faker from "faker"
function generateCustomers () {
const customers = []
for (let id = 0; id < 50; id++) {
const firstName = faker.name.firstName()
const lastName = faker.name.firstName()
const phoneNumber = faker.phone.phoneNumberFormat()
const zipCode = faker.address.zipCode()
const date = faker.date.recent()
customers.push({
id,
firstName,
lastName ,
phoneNumber ,
zipCode,
date
})
}
return { customers }复制代码
Mock.js

安装及示例
npm install mockjs 复制代码
import Mock from "mockjs";
const Random = Mock.Random
function generateCustomers () {
const customers = []
for (let id = 0; id < 50; id++) {
const firstName = Random.first()
const lastName = Random.last()
const province = Random.province()
const date = Random.date()
customers.push({
id,
firstName,
lastName ,
province,
date
})
}
return { customers }复制代码
测试工具
Jest

安装及示例
yarn add --dev jest 复制代码
sum函数,这个函数的功能是两数相加。首先创建 sum.js 文件:function sum(a, b) {
return a + b;
}
module.exports = sum;复制代码
sum.test.js 的文件。这个文件包含了实际测试内容:const sum = require("./sum");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});复制代码
package.json 中:{
"script": {
"test": "jest"
}
}复制代码
yarn test ,Jest 将输出如下信息:PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (5ms)复制代码
Mocha
安装及示例
yarn add mocha --dev 复制代码
test.js 的文件。这个文件包含了实际测试内容:var assert = require("assert");
describe("Array", function () {
describe("#indexOf()", function () {
it("should return -1 when the value is not present", function () {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});复制代码
package.json 中:{
"script": {
"test": "mocha"
}
}复制代码
yarn test ,Mocha 将输出如下信息:$ ./node_modules/mocha/bin/mocha
Array
#indexOf()
✓ should return -1 when the value is not present
1 passing (9ms)复制代码
进程管理器与运行器
Nodemon
安装及示例
yarn add nodemon global 复制代码
server.js表示一个 Node.js 入口文件"scripts": {
"start": "nodemon server.js",
}复制代码
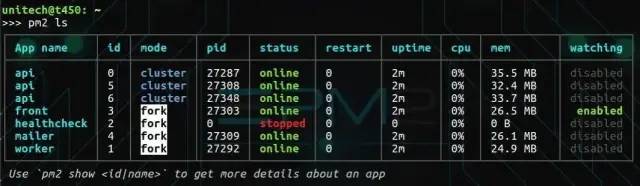
PM2

安装及示例
$ yarn add global pm2 复制代码
$ pm2 start app.js 复制代码
$ pm2 ls 复制代码

Concurrently

安装及示例
yarn add concurrently global 复制代码
// package.json 同
"scripts": {
"start": "concurrently \"webpack-dev-server\" \"nodemon server.js\"",
},复制代码
Web sockets
Socket.io

安装及示例
WS
最后
END


“分享、点赞、在看” 支持一波 
评论
