2020年最新微信小程序学习资源汇总!
利用国庆这段时间收集的一些微信小程序学习资源,希望能够帮助到大家!
持续更新,欢迎投稿,开源项目或者文章博客!
目录
官网文档 系列教程 视频 开源项目 小程序UI框架 文章博客 新闻资讯
官网文档
1.微信官网小程序开发文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
2.【微信支付】微信小程序支付开发者文档
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=1_1
3.小程序·云开发解决方案
为企业和开发者提供一站式后端云服务,无需管理基础架构,一次开发多端运行,腾讯云和微信联合出品。
https://cloud.tencent.com/solution/la
4.小程序注册图文教程
https://developers.weixin.qq.com/miniprogram/introduction/
这些文章里面讲解了如何从申请账号到上线运营、给出了开发上手指南和功能体验Demo、包含了完整的API接口和配置说明,是微信小程序最完整最权威的介绍。
对于一个已有 JS 和 Web 开发经验的人来说,可以很快上手开发。
系列教程
1.稀土区:微信小程序开发教程!
将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
https://xituqu.com/508.html
2. 微信小应用 IDE的安装以及安装过程的常见问题及 + Demo
本文内容主要解决下载安装IDE和hello world的问题.----以Windows平台为主
但是现在应该是已经过时了,此教程文章文写于 2016/09/23 !
https://github.com/champion32/WeAppIdeIssue
3.开发微信小程序入门前的准备
https://learnku.com/laravel/t/2890/before-the-introduction-of-small-programs-wechat
4.从零开始带你撸一个小程序
quick start项目代码的基础上开发一个获取用户位置并显示天气的小程序。
https://zhuanlan.zhihu.com/p/24946190
5.极简微信小程序入门示例
本系列将会通过一个非常简单的例子,演示如何开发一个微信小程序。
https://zhuanlan.zhihu.com/p/24954515
4.微信小程序极速实战指南
完整全面系列的微信小程序快速实战!
http://www.wxappclub.com/book/1
5.小程序开发经验总结
https://upupming.site/2018/09/11/mini-program-developing
6.微信小程序怎么开发?玩物志用一个上午上线了电商应用
https://www.ifanr.com/721124
视频教程

网易云课堂:微信小程序全方位深度解析
本套视频教程将会带大家从最基础环境搭建、配置、api的使用到开发出一个app的完整流程
https://study.163.com/course/introduction/1003283028.htm
网易云课堂:微信小程序实战
https://study.163.com/course/introduction/1003339001.htm
网易云课堂:王老师从“零”带你制作“微信小程序”
https://study.163.com/course/introduction/1003313003.htm
慕课:入门微信小程序开发
本章节什么是微信小程序,小程序有哪些宣传方式,小程序官方文档介绍,小程序开发流程,如何注册小程序,新建小程序项目,小程序开发工具讲解,小程序代码结构讲解,代码编写-tabbar的配置。
https://www.imooc.com/learn/974
千锋教育微信小程序开发视频教程
https://www.php.cn/course/242.html
微信小程序开发CMS系统视频教程
将和大家从零开始一步一步搭建微信小程序CMS系统,每个章节都会涉及到不同的知识点,等教程学习完你不但掌握了小程序开发全部知识,同时还拥有一个完整作品的开发经验!
http://www.php.cn/course/244.html
开源项目
如果你有开源的小程序,欢迎推荐。持续更新中......
1.qrcode
https://github.com/tomfriwel/weapp-qrcode
微信小程序生成二维码工具。工具类的小程序在微信搜一搜中流量还是蛮大的

2. v2ex
https://github.com/jectychen/wechat-v2ex
V2Ex小程序,V2EX 是创意工作者们的社区。这里目前汇聚了超过 400,000 名主要来自互联网行业、游戏行业和媒体行业的创意工作者。
3. 头像加口罩
https://github.com/infinityu/mina-wear-mask 这是一个小程序矩阵。
那些小程序工具抖音去水印、头像制作、星座类的,微信搜索指数就能看出来,有非常巨大的流量入口,垂直工具虽然使用频率不是非常高,但是流量大的“足以发挥想象”啊!
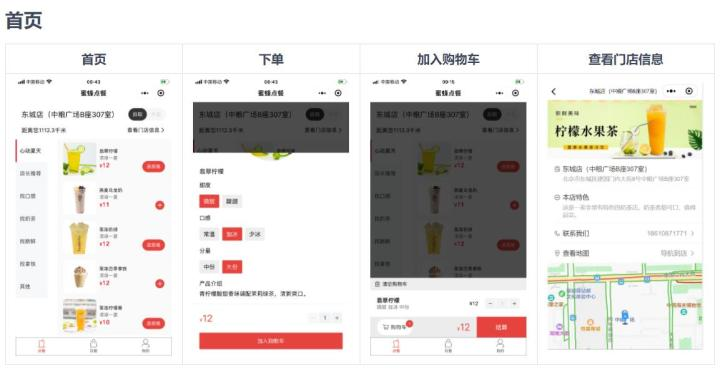
4. 餐饮点餐商城
https://gitee.com/woniudiancang/bee
餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!

5. 2048小游戏
https://github.com/natee/wxapp-2048
基于网络版2048游戏开发的微信小程序版2048,仅作交流学习用。
6. 学之思在线考试系统
https://github.com/mindskip/xzs
学之思在线考试系统是一款 java + vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持web端和微信小程序,能覆盖到pc机和手机等设备。
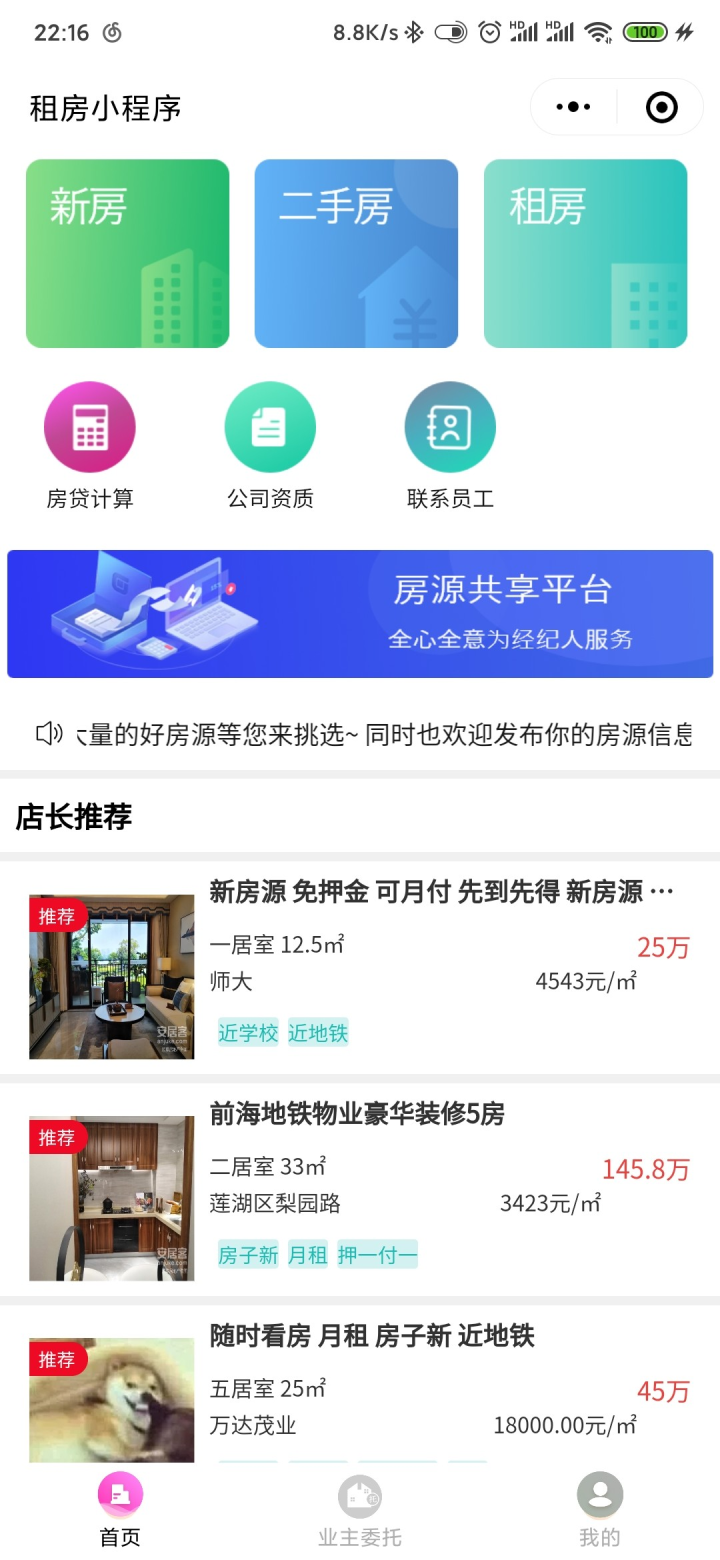
7. 租房平台类微信小程序
https://gitee.com/LiangSenCheng/house 基于微信小程序云开发的租房平台类微信小程序,带完整的管理员后台。快速完成微信小程序前后端的搭建,后台完全使用微信小程序云开发,不依赖服务器,无需购买服务器即可使用。

参考博客:https://www.cnblogs.com/LiangSenCheng/
8. 仿网易云音乐APP的微信小程序
https://github.com/sqaiyan/NeteaseMusicWxMiniApp
已经实现以下功能:
用户、歌单、FM、播放、评论、MV、专辑、歌手、登录、歌曲红心、FM trash、收藏单曲至歌单、收听记录、歌单歌曲推荐、迷你播放条、电台、节目、搜索
9. Github今日榜单
https://github.com/jae-jae/weapp-github-trending
10. 简约风微信小程序版博客
https://github.com/aquanlerou/WeHalo

配合Halo轻快,简洁,功能强大的博客系统而开发出来的简约风微信小程序版博客
11. 秀视频小程序
https://github.com/RAOE/show-videos
短视频社交小程序,用户可以在小程序上发布自己的短视频 并且经过我们的平台加入滤镜或者背景音乐制作出独具特色的短视频。
12. 小程序营销组件
https://github.com/sunniejs/sol-weapp/ 一套简单,易用,业务化的商城营销组件库,让开发变得更简单。
13. wx-charts
https://github.com/xiaolin3303/wx-charts
微信小程序图表工具,基于canvas绘制,体积小巧。
14. GitHub小程序客户端
https://github.com/huangjianke/Gitter
可能是目前颜值最高的GitHub小程序客户端。
15. 仿知乎小程序
https://github.com/RebeccaHanjw/weapp-wechat-zhihu
界面及交互设计来自知乎 Android 版本 实现功能:列表式渲染数据,自定义顶部 tabbar,下拉刷新,上拉加载更多,轮播图。
16. 在线借书平台
https://github.com/imageslr/weapp-library
连接读者与图书馆的借书平台,读者的图书资料库与书单系统。30+页,多个可替换组件,小程序开发入门。该作品获得第六届中国软件杯大赛全国一等奖,第一届微信小程序开发大赛华北赛区一等奖。
UI框架
推荐9款优秀的小程序UI框架,可快速开发微信小程序!
1.TouchUI WX
https://github.com/uileader/touchuiwx TouchUI-WX是一套完全免费的微信小程序开发框架,包含丰富的UI控件用于官方组件的补充,并扩展了小程序很多其他能力。
2.lin-ui
https://github.com/TaleLin/lin-ui 简洁,易用,灵活的微信小程序组件库。
采用原生小程序语言编写, 使用npm安装 满足场景各应用场景, 更有电商专题组件提供支持 可在mpvue, Taro, WePY等第三方框架中使用LinUI LinUI不是常规意义上的组件库, 我们还拥有过滤器, 行为等高级功能, 满足开发者个性化需求
3.WeUI
https://github.com/Tencent/weui-wxss
WeUI WXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。可在https://weui.io/ 直接看到UI效果
4.iview weapp
https://github.com/TalkingData/iview-weapp iView是TalkingData发布的一款高质量的基于Vue.js组件库,而iView weapp则是它们的小程序版本。
5.ColorUI
https://github.com/weilanwl/ColorUI 鲜亮的高饱和色彩,专注视觉的小程序组件库。
ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!
其组件在美观性方面比较突出。
开发文档参考(编辑中):https://www.color-ui.com
6.Vant Weapp
https://github.com/youzan/vant-weapp
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
开发文档参考:https://youzan.github.io/vant-weapp/#/intro
7.TaroUI
https://github.com/NervJS/taro-ui
TaroUI 是由京东·凹凸实验室发布的多端 UI 组件库。
开发文档:https://taro-ui.aotu.io/#/docs/introduction
8.WuxUI
这套组件库所包含的组件最为丰富。不仅我们前文提到的各类组件都可以在 Wux 中找到,而且还有进度环、骨架屏、筛选栏、数字键盘、结果页等实用工具类组件。开发文档:https://wux-weapp.github.io/wux-weapp-docs/#/introduce
9.MinUI
https://github.com/meili/min-cli
MinUI 是由蘑菇街发布的组件库。与其他组件库不同的是,MinUI 更注重一些细节的处理。
文章博客
持续更新,欢迎投稿!
微信小程序开发三宗罪和解决方案(SegmentFault)
https://segmentfault.com/a/1190000007017985
小程序开发利器:Matchmaker(CSDN)
http://blog.csdn.net/luoyanglizi/article/details/52711634
一张图看微信小程序(前端之路 - DRY)
http://zhenhua-lee.github.io/manmage/wx.html
微信小程序和谷歌PWA有什么关系?(微信公众号)
http://mp.weixin.qq.com/s?__biz=MzAwODY4OTk2Mg==&mid=2652039482&idx=2&sn=778e1313ebbd832b590b81a8088b63db#rd
开发微信小程序的必备技能图谱(CSDN)
http://geek.csdn.net/news/detail/103138
新闻资讯
微信正式开放内测"小程序",不开发APP的日子真的来了?(36氪)
http://36kr.com/p/5053349.html
关于微信小程序(应用号),我能透露的几个细节(可能吧)
https://kenengba.com/post/3515.html
你的产品适不适合做微信小程序?你需要这篇产品逻辑分析(虎嗅网)
https://www.huxiu.com/article/164700.html
微信公众平台小程序开放公测 (微信官方)
https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&key=1478163659&version=15&lang=zh_CN
知乎原文:https://zhuanlan.zhihu.com/p/193101814
