React 真的已经过时? 聊一聊当下流行的前端的技术

我给大家介绍几种,包括相关用例。React 的一大核心问题,就是它总想大包大揽、满足开发者的所有 需求。但这样一把瑞士军刀,在很多方面肯定是及不上专款专用的独立工具。
在开始介绍之前,我再简单提两点:
接下来列出的选项,主要涵盖了我之前提到的几种现代框架。我并不是要建议大家学习或者使用全部这些框架。如果非要选择一种,那 Svelte 或者 Vue 都是可以的。总之,我把它们都列出来只是为了讨论更全面,不是说都得学。
这里的推荐肯定有所遗漏,其他的方案还有很多。例如,我忽略了 Ember 和 Angular,因为它们的岁数比 React 还大。而且在基准测试中,它们的性能一般也不会显著优于 React。
我还忽略了 Alpine 和 Petite Vue 这类轻量级选项,因为它们更多是 jQuery 的替代品、跟 React 关系不大。它们的最大用途,就是在不想用框架这类笨重技术时顶上。
最后,我还忽略了其他一些优秀的相关工具。比如说 Eleventy,其实它更像一种纯粹的静态站点生成器,而不能称为真正的框架(但如果你正好在用 Gatsby,那 Eleventy 确实要更胜一筹)。
总之,大家把这份推荐当成一份“旅游小攻略”就行,要求别太严格。
女士们、先生们,2023 年最佳前端框架奖得主:Svelte!
如果非要选择一种框架来推荐,那我的答案就是 Svelte。
打趣地讲,要说谁能出手把把 React 彻底打扒,那我派出的最佳选手就是 Svelte。我一直觉得 Svelte 就是“那个做对了的 React,不玩任何虚的”。正如我 2019 年发推文所说,也许这种说法最初看起来像开玩笑,但随着时间推移,它正变得越来越准确。
Svelte 使用起来非常简单,相对易于学习(毕竟大家已经掌握 React 了,而且二者的语法也很相似),在几乎任何情况下性能都更好。React 能做到的,Svelte 几乎都能做到。
Svelte 速度很快,基本能跟性能最强的框架相媲美。它的开发体验也很出色,在开发者满意度调查上经常名列前茅。
Svelte 还尽可能贴近 Web 平台,所以尽管它非常强大,其概念也不会太过偏离普通开发者的认知。Svelte 还包含 transitions、easings、CSS 处理、component-scoped 样式等更多开箱即用的方便功能。
说了这么多,大家肯定觉得 Svelte 会相当臃肿。但情况并非如此,它并不是 JavaScript 运行时,而只是编译器。在构建期间,大家用不上的东西都会被剥离出去,代码则被转译成普通 JavaScript。也就是说,Svelte 的捆绑包只相当于 React 的几分之一。
虽然 Svelte 的使用感受很像是框架,但它在本质上只是个小型、相当优雅的 HTML 超集,具有令人身心愉悦的简单语法,而且可以编译成快速、小巧的捆绑包。
Svelte 自己的元框架 SvelteKit 也相当通用且强大,可支持静态、服务器端、边缘部署甚至是每路由混合。它在 2022 年迎来了 1.0 版本,已经为生产应用做好了充分准备。(它还得到了 Next.js 开发商 Vercel 的支持。)
SVELTE 适用于:
打算重新探索前端开发的乐趣,需要全面且优质选项的前端开发者。
SVELTE 能够替代 :
大家在 React 上完成的全部工作。Svelte 对应替代 React 本体,SvelteKit 则功能完备,足以替代 Next、Tasby 及、或 Remix(甚至全盘接手)。
Vue 可能是跟 React 最为相近的选项,背后的生态系统规模也堪称业界第二。但它的性能要比 React 好得多,而且更注重 UI。
在某些方面,Vue 可以算是 React 的最小提升版。现在,Vue 3 中甚至直接提供类似于 hooks 的方法。但 Vue 使用的是更接近默认 HTML,而非 JSX 的模板语言,这使得在模板文件中编写条件与循环变得更轻松,不必借助 map 和三元组等变通方法。
Vue 的 Nuxt 元框架跟 Next 类似,也一直受到良好的维护并随时添加新功能。Vue 的“电池”也比 React 更丰富,包括开箱即用的 scoped CSS 处理和简单的 transitions/animations 选项。
VUE 适用于:
对于社区规模、整体框架流行度比较看重;希望保留 React 的使用感受,但需要更多“电池”或类 HTML 特征;强调框架独立性,不希望工具被单一大公司拥有的前端开发者。
VUE 能够替代:
React 本体;Nuxt 元框架则能全面替代各种 Next 用例。
Solid 就是我理想中 React 的样子,各方面都做得更好。如果不认真分辨,大家甚至感受不出它跟 React 有什么不同——只是性能要强得多。实际上,Solid 也是运行速度最快的框架选项之一。
Solid 本质上以 React 为起点,之后重新做了设计规划,消除了复杂性、性能问题和大量样板。Solid 还提出了 Signals 的概念,消除了组件渲染和生命周期方面最让人头痛的混乱和陷阱。甚至可以这样说,Solid 就是符合现代构建理念的 React,基于 2013 年以来前端社区积累下的种种经验和教训。
Solid 还提供自己的元框架 SolidStart,只是目前还处于 beta 测试阶段。Solid 的本体已经足够成熟、可堪大用,而且背后的支持力量也绝对令人印象深刻。
SOLID 适用于:
比较喜欢 React(和 JSX),但希望获得更现代、更快且 / 或更简单的使用体验,而且把性能当作头等大事的前端开发者。
SOLID 能够替代:
React 和 ReactDOM。SolidStart 未来也有可能取代 Next,但截至本文撰稿时,它仍处于 beta 测试阶段。
Fresh 是一套基于 Deno 的“孤岛”式架构服务器端渲染前端框架,而且比推荐清单里的其他项目都要年轻一些。它最大的特点就是全面拥抱最小化 JS,“孤岛”式设计也逾期能够运行在边缘位置上。也就是说,其服务器代码运行更快、更安全、默认使用 TypeScript,而且 Deno 相较于传统 Node 也有自己的优势(比如更易用,提供第一方 linting、测试和代码格式化设置等)。
Fresh 的每个组件要么经过静态渲染,要么在响应时作为 HTML 交付(不涉及任何 JavaScript),也就是所谓“孤岛”。它只会在客户端上渲染。当然,大家也可以需求进行混合和匹配。因为 Fresh 运行在 Deno 之上,所以能够支持速度极快的动态内容,保证这些内容在任意位置的任何设备上快速加载完成。
Fresh 使用 Preact,所以速度肯定差不了。如果大家用惯了 React,上手不会太大。而且再次强调:Deno 上的构建体验真的太棒了。
FRESH 适用于:
喜欢在云上托管全球可用的服务器端应用,希望只交付最小化 JavaScript,且 / 或乐于尝试最新技术的前端开发者。
FRESH: 能够替代:
React 中的 Remix,Fresh 可能也是最接近的替代方案。
Astro 属于下一代高性能静态网站生成器,而且适用范围远不止于静态开发。Astro 也是这份推荐清单中最年轻的选项之一,目前已经拥有非常稳定的 1.0 版本,并在技术社区中赢得了广泛赞誉和接纳。
作为新一代 SSG 构建方案(React 的粉丝们有福了,它也支持 JSX 和 MDX),Astro 现可提供动态服务器端功能。我绝对建议大家用它替代 Gatsby 开发各种内容密集型或静态网站。
它还有自己的杀手级功能:Astro 默认不发送 JavaScript,大家只须选择自己真正想用的要素。
Astro 还能兼容大家想用的一切前端框架,所以如果各位想要用 React、Vue、Svelte 或者其他框架作为模板,也完全没有问题!
ASTRO 适用于:
打算构建主要基于静态内容或者 Markdown 的网站(包括一些服务器端渲染或逻辑)、想把发布的 JavaScript 控制在最低程度,而且打算沿用自己熟悉的前端框架的前端开发者。
ASTRO 能够替代:
Gatsby,或者其他基于 React 的类似内容工具。
如果大家长期生活在 React 的世界里,那应该或多或少听说过 Preact。这里再具体解释一下:Preact 是 React 的轻量化、高速度版本。虽然它在诞生之初主要作为 React 的替代方案,但如今已经拥有不少 React 所不具备的优越特性(比如我们前文提到过的 Signals)。
PREACT 适用于:
还想坚持使用 React,但希望运行速度更快的前端开发者。
PREACT 能够替代:
React。(事实上,Preact 就是 React 开头加个 P,而 P 代表的就是性能。当然,这都是我自己臆想出来的,Preact 团队可没这么说。)
Qwik 使用一种新的水合与性能优化方法,在服务器端渲染 React 类代码(JSX)。但准确来说,它的处理方式并不能真正称为“水合”;相反,它是把 JavaScript 序列化到 DOM 当中,并在需要时做最小加载。Qwik 在这份推荐清单中比较有深度的选项,特别适合需要处理大量交互且重视运行速度的开发场景。
QWIK 适用于:
需要向浏览器发送大量 JavaScript,而且希望显著提升性能水平的前端开发者。
QWIK 能够替代:
React 本体,可以在边缘设备上高效运行。
关于这个问题,本文不会谈得太深。而且坦白讲,我并不是这方面的专家、缺少 Web 组件或者 Web 组件框架的深厚使用经验,所以没办法把这个问题讲好、讲透。
总而言之,有一些项目可以从 Web 组件框架 / 库中获益,包括 Lit、Stencil、Polymer 等各种库。这些库能帮助大家实际编写 Web 组件,而不用在特定的前端框架内生成“专有”组件。由此生成的组件可以被移植到任何 Web 项目中并顺利起效。
在我看来,大多数项目最适合的肯定还是前端框架,而不是纯 Web 组件——或者至少是二者相结合。也许未来的情况会有转变,但就目前来看,我认为多数情况下纯 Web 组件的方法仍然不足以支撑多数项目需求。
当然,也有一些用例需要考虑基于纯 Web 组件的方法。对于这类项目来说,React 绝对有点“杀鸡用牛刀”了,这时候选择前面提到的 Web 组件库明显更为合适。
WEB 组件库适用于:
需要在多个环境中重用相同组件,希望在未来的开发中避免受到框架变化的影响,或者只是想立足前端平台、并愿意承担 Web 组件固有劣势的前端开发者。
WEB 能够替代:
React,但也许只能替代一部分,具体要由大家的用例而定。
撰写本文的同时,我正巧要转向全职 React 开发工作,自然有理由再跟大家聊聊自己的体会。
经过思考,我发觉 React 能够如此流行,很大程度上就是因为人们不愿再跨出这片舒适区。
React 肯定不是最好的前端框架,但大多数人需要的也从来不是最好的;只要足够好,足够好就行了。(我们是人,而人的决策总会掺杂很多个人的、情感的、非理性的因素。每个人都是如此,这倒没啥问题。)
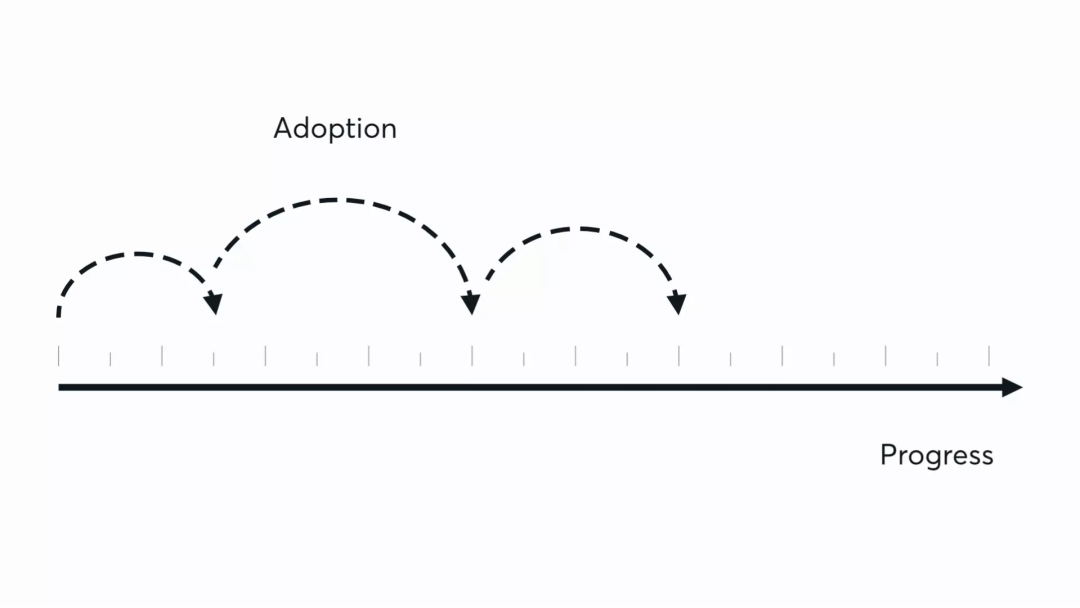
我们似乎都在跳跃式地采用技术,而非遵循线性的发展原则,至少在前端领域是这样的。于是乎,大多数人之所以义无反顾地跳上 React 这辆大车,原因就是当时的开发者已经被陈旧的技术折磨得苦不堪言,忙于找寻能帮自己逃离苦海的抓手。我们并没有小心谨慎、按部就班地推进转型(这也可能是因为当时根本就没有这么个选项),而是直接从上个时代的方案一口气冲到了这个时代。

但问题是,自从多年前迈出那一步之后,我们又长期待在原地、不愿继续前进了。
而现在的我有种感觉:下一次飞跃已经为期不远。
我不知道下一次飞跃会是什么、因为什么,但我发现大家感受到的很多问题在 React 中其实找不到答案。这种感觉跟当初使用 jQuery 的时候很相似。所以我认为大家最终会擦亮双眼,意识到是时候迈出下一步了。
那新的抓手会是什么?我不知道。也许就是套 Web 平台,甚至到那个时候我们连框架都不需要了。当然,它也可能是套更强大的框架,强大到超出我们迄今为止的想象。也许它甚至不会独立存在,而是体现为大量工具的多样性,不再围绕广泛接受的单一标准展开(当然,在这几种选项中第三点是可能性最低的,因为我们人类就是一群忙碌的猴子,而且特别喜欢别人塞给我们现成的答案)。
唯一可以肯定的,就是随着时间的持续推移,React 跟那个理想状态间的差距也在越拉越大。
所以我们身处的每一天,都比前一天更值得去探索自己在前端开发中究竟错过了什么。
感谢大家腾出时间,听取我的一点胡言乱语。
声明:本文为 InfoQ 翻译整理,未经许可禁止转载。
参与链接:
https://joshcollinsworth.com/blog/antiquated-react#part-2-things-you-forgot-or-never-knew-because-of-react
