Next.js + TypeScript 搭建一个简易的博客系统

最近想攻关一个 node.js 框架。希望找到一个能够帮我们把大部分事情都做好的框架,可以直接上手快速开发。不像传统的 Express、Koa 需要配置大量中间件。按照这个想法,谷歌了一下就是 —— Next.js 了。最后完成了一个简易的博客系统,
代码地址: https://github.com/Maricaya/nextjs-blog
预览地址:http://121.36.50.175/
不得不说 SSR 真香,几乎没有白屏时间,加载非常快。
来记录下学习(踩坑)的过程,这篇文章的代码都在https://github.com/Maricaya/nextjs-blog-1啦。
先来看看 Next.js 是什么吧。
Next.js 是一个全栈框架
Next.js 是一个轻量级的 React 服务端渲染应用框架。
它支持多种渲染方式:客户端渲染、静态页面生成、服务端渲染。
使用Next.js 实现 SSR 是一件很简单的事,我们完全可以不用自己去写webpack等配置,Next.js 都帮我们做好了。
弱项
上面讨论了 Next.js 的很多优点,但每个框架都有不完美的地方,尤其是在 Node.js 社区。
作为一个后端框架,Next.js 完全没有提供操作数据库的相关功能,只能自行搭配其他框架。(比如 Sequelize 或者 TypeORM)。
也没有提供测试相关功能,也需要自行搭配,可以选择 Jest 或者 Cypress。
现在我们基本了解了 Next.js,接下来跟着官网做一个简单的项目吧。
创建项目
# nextjs-blog-1 是我们的项目名称
npm init next-app nextjs-blog-1
选择 Default starter app。
进入 nextjs-blog-1,用命令行启动项目 yarn dev。
看到下面这个页面?,就说明你的项目启动成功啦。

下面我们为项目加上 TypeScript!
启动 TypeScrip!
第一步就是安装 TypeScript。
yarn global add typescript
创建 tsconfig.json
然后我们运行 tsc \--init,得到 tsconfig.json,这是 TypeScript 的配置文件。
接下来安装类型声明文件,然后重启项目。
yarn add --dev typescript @types/react @types/node
yarn dev
然后我们将文件名 index.js 改为 index.tsx。
创建第一篇文章
根目录下创建 posts 文件夹,我们的文章放在这个路径下。
创建 posts/first-post.tsx 文件,写入代码:
// 第一篇文章
import React from "react"
import {NextPage} from 'next';
const FirstPost: NextPage = () => {
return (
First Post</div>
)
}
export default FirstPost;
这个时候访问 http://localhost:3000/hosts/first-post 就能看见页面了。
Link 快速导航
官网中介绍了 Link 快速导航。
稍微了解前端同学们可能会有这样的问题,不是有 a 标签可以导航吗,Next.js 为什么要多此一举。
据官网介绍,Link 可以实现快速导航。我们来做个实验,看看它和 a 标签有什么不同。
先在项目分别中使用 a 标签、Link 标签导航,实现首页和第一篇文章互相跳转。
index.tsx
<h1 className="title">
第一篇文章
<a href="/posts/first-post">a 点击这里a>
<Link href="/posts/first-post"><a >link 点击这里a>Link>
h1>
/posts/first-post.tsx
// 回到首页
<hr/>
<a href="/">a 点击这里a>
<Link><a href="/">link 点击这里a>Link>
点击 a 标签,每次进入 first-post、index 页面,浏览器都会重新请求所有的 html、css、js。

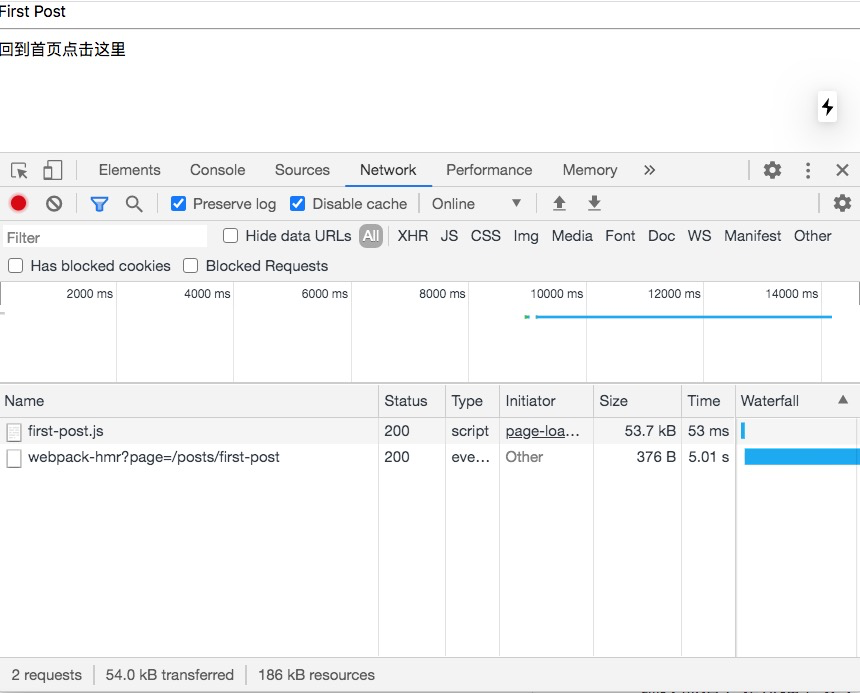
接下来使用 Link 标签导航,神奇的事情发生了,浏览器只发送了 2 个请求。

第二个请求是 webpack,所以真实的请求只有 1 个,就是 first-post.js。
反复在两个页面中跳转,除了 webpack,浏览器没有发出任何请求。
Next.js 到底做了什么?快速导航和传统导航有什么区别?
传统导航
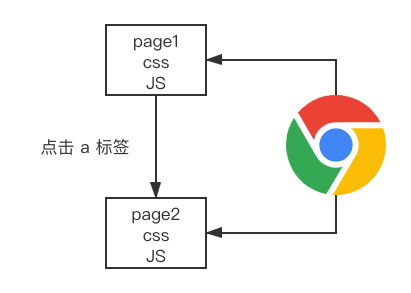
我们先来看看从 page1 到 page2,传统导航是怎么实现的?

访问第一个页面 page1 时,浏览器请求 html,然后依次加载 css、js。
当用户点击 a 标签,就重定向到 page2,浏览器请求 html,然后再次加载 css、js。
Link 快速导航
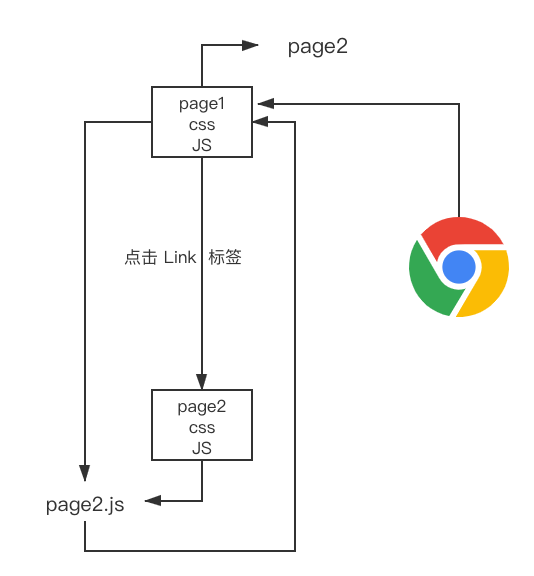
再看相同的过程,Next.js 中的快速导航是怎么实现的。

首先访问 page1,浏览器下载 html,然后依次加载 css、js。这些和传统导航一样。
但是当用户点击 Link 标签时, page1 会执行一个 js,这个js 会对 Link 标签进行解析,点击 Link 之后请求 page2 的 page2.js,这个 page2.js 就是 page2 的 html+css+js。
请求完 page2.js 之后,会回到 page1 的页面,把 page2 的 html、css、js 更新到 page1 上。也就是把 page1 更新为 page2。
所以,浏览器没有亲自访问过 page2,而是 page1 通过 ajax 来获取 page2 的内容。
优点
所以,Link 快速导航(客户端导航)有这么多优点:
页面不会刷新,用 AJAX 请求新页面内容。 不会请求重复的 HTML、CSS、JS。 自动在页面插入新内容,删除旧内容。 因为省了一些请求和解析过程,所以速度极快。
同构代码
什么是同构?
同构是指同开发一个可以跑在不同的平台上的程序, 这里指 js 代码可以同时运行在 node.js 的 web server 和浏览器中。
也就是代码运行在两端。
做个试验,我们在组件里写一句 console.log('aaa')。
结果 Node 控制台、Chrome 控制台都会打印出 aaa。
注意差异
但并不是所有的代码都会运行在两端。
比如需要用户触发的代码,只会运行在浏览器端。
我们的代码也不能随意编写,必须保证在两端都能运行。比如 window,在 Node.js 中没有这个对象,就会报错。
优点
减少代码开发量, 提高代码复用量。
一份代码能同时跑在浏览器和服务器,因此代码量减少了。 业务逻辑也不需要在浏览器和服务端同时维护,减小了程序出错的可能。
全局配置 Head, Metadata, CSS
Head
title
我们想让页面的 title 不同,应该怎么配置?
在 Head 中配置 title,Head 会帮我们写入 title。
我的博客
Metadata
meta 也是一样
<Head>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover"/>
Head>
但是目前 index.tsx 和 first-post.tsx 是两个文件,难道要写入两遍吗?有没有统一写入的方法?
全局配置
创建 pages/_app.js,从官网上抄下代码,写入我们的 tie然后重启 yarn dev。
export default function App({ Component, pageProps }) {
// Component
return <div>
<Component {...pageProps} />
div>
}
其中 Component 就是我们定义的 index 和 first-post;pageProps 是页面的选项,目前是空对象。
export default function App 是每个页面的根组件。页面切换时 App 不会销毁,App 里面的组件会销毁。我们可以用 App 保存全局状态。
CSS
也是一样,全局的 CSS 放在 _app.js 中。因为切页面的时候 App 不会被销毁,其他地方只能写局部 CSS。
imprort '../styles/global.css'。
绝对引用
写相对路径有点麻烦,能不能指定根目录写绝对路径呢?翻了翻官网,发现 Next.js 提供了类似的功能。
配置 tsconfig.json,定义根目录。
{
"compilerOptions": {
"baseUrl": "."
}
}
重启项目,就可以绝对引入 css 啦:
imprort 'styles/global.css'
静态资源
next 推荐放在 public/ 里,但是我并不推荐这种做法,因为不支持改文件名。
有前端基础的同学就知道,不支持改文件名,会影响我们的缓存策略。
如果 public 中的静态资源没有加缓存,这样每次请求资源都会去请求服务器,造成资源浪费。
但是如果加了缓存,我们每次更新静态资源就必须更新资源名称,否则浏览器还是会加载旧资源。
所以,我们在根目录新建 /assets 来放置静态资源,并且需要在 next.js 中配置 webpack。
根据官网,在根目录创建 next.config.js,自定义 webpack 配置。
图片
配置 image-loader
配置 file-loader。
安装 yarn add \--dev file-loader。
next.config.js
module.exports = {
webpack: (config, options) => {
config.module.rules.push({
test: /\.(png|jpg|jpeg|gif|svg)$/,
use: [
{
loader: 'file-loader',
options: {
// img 路径名称.hash.ext
// 比如 1.png 路径名称为
// _next/static/1.29fef1d3301a37127e326ea4c1543df5.png
name: '[name].[contenthash].[ext]',
// 硬盘路径
outputPath: 'static',
// 网站路径是
publicPath: '_next/static'
}
}
]
})
return config
}
}
直接使用 next-images
如果不想自己配置,也可以直接使用 next-images。
yarn add --dev next-images
next.config.js
const withImages = require('next-images')
module.exports = withImages({
webpack(config, options) {
return config
}
})
使用方法
TypeScript
现在导入图像的文件还是会报错,因为我们使用了 TypeScript,而 Typescript 不知道如何解释导入的图像。
next-images 很贴心地准备了图像模块的定义文件。
所以,我们只需要在 next-env.d.ts 文件中添加 next-images 类型的引用就好啦。
///
更多的其他文件
自己找到 loader,然后配置 next.config.js,或者看看有没有封装成 next 插件。
这些属于 webpack 的范围,大家可以自己探索。这篇文章就不啰嗦了。
Next.js API
到现在为止,我们的 index 和 posts/first-post 都是 HTML 页面。
但实际开发中我们需要请求 /user、 /shops 等 API,它们返回的内容是 JSON 格式的字符串。在 Next.js 中怎么实现呢?
使用 Next.js 的 API 模式。
使用 Next.js API
demo
API 的默认路径为 /api/v1/xxx,我们新建一个测试接口 demo.ts 。
在 api 目录下的代码只运行在 Node.js 里,不会运行在浏览器中。
demo.tsx
// ts 就是加上了类型
import {NextApiHandler} from 'next';
const Demo:NextApiHandler = (req, res) => {
// 其他的操作和 js 一样
res.statusCode = 200;
res.setHeader('Content-Type', 'application/json');
res.write(JSON.stringify({name: '狗子'}));
res.end();
};
export default Demo;
访问 http://localhost:3000/api/demo,得到数据。

posts
接下来我们完成一个正式博客 API,posts 接口。
首先准备博客文件,根目录下创建 markdown 文档,写入几篇 md 格式的博客。
然后我们借助 gray-matter 从 md 文件中解析数据。
lib/posts.tsx 这个文件导出 JSON 数据。
import path from "path";
import fs, {promises as fsPromise} from "fs";
import matter from "gray-matter";
export const getPosts = async () => {
const markdownDir = path.join(process.cwd(), 'markdown');
const fileNames = await fsPromise.readdir(markdownDir);
const x = fileNames.map(fileName => {
const fullPath = path.join(markdownDir, fileName);
const id = fileName.replace(fullPath, '');
const text = fs.readFileSync(fullPath, 'utf8');
const {data: {title, date}, content} = matter(text);
return {
id, title, date
}
});
console.log('x');
console.log(x);
return x;
};
搞定了数据,下面就简单多了,posts API 接口直接从上面的代码中获取数据,然后返回给前端即可。pages/api/posts.tsx
import {NextApiHandler} from 'next';
import {getPosts} from 'lib/posts';
const Posts: NextApiHandler = async (req, res) => {
const posts = await getPosts();
res.statusCode = 200;
res.setHeader('Content-Type', 'application/json');
res.write(JSON.stringify(posts));
res.end();
};
export default Posts;
ps:Next.js 基于 Express,所以支持 Express 的中间件。如果有复杂的操作,可以借助 Express 中间件。
Next.js 三种渲染方式
下面我们来做前端部分,用三种渲染方式实现。
客户端渲染
只在浏览器上执行的渲染。
也就是最原始的前端渲染方式,页面在浏览器获取到 JavaScript 和 CSS 等文件后开始渲染。路由是客户端路由,也就是目前最常见的 SPA 单页应用。
缺点
但这种方式会造成两个问题。一是白屏,目前解决方法是在 AJAX 得到相应之前,页面中先加入 Loading。二是 SEO 不友好,因为搜索引擎访问页面时,默认不会执行 JS,只能看到 HTML,看不到 AJAX 请求的数据。
代码
pages/posts/BSR.tsx
import {NextPage} from 'next';
import axios from 'axios';
import {useEffect, useState} from "react";
import * as React from "react";
type Post = {
id: string,
id: string,
title: string
}
const PostsIndex: NextPage = () => {
// [] 表示只在第一次渲染的时候请求
const [posts, setPosts] = useState([]);
const [isLoading, setIsLoading] = useState(false);
useEffect(() => {
setIsLoading(true);
axios.get('/api/posts').then(response => {
setPosts(response.data);
setIsLoading(false);
}, () => {
setIsLoading(true);
})
}, []);
return (
文章列表</h1>
{isLoading ? 加载中div> :
posts.map(p =>
{p.id}
</div>)}
div>
)
};
export default PostsIndex;
访问 http://localhost:3000/posts/BSR,如果网络不好,白屏时间很长。
因为数据本来不在页面上,通过 ajax 请求后渲染到页面上。
文章列表都是前端渲染的,我们称之为客户端渲染。
静态页面生成(SSG) Static Site Generation
我们做的博客网站,其实每个人看到的文章列表都是一样的。
那为什么还需要在每个人的浏览器上渲染一次呢?
能不能直接在后端渲染好,浏览器直接请求呢?
这样的话,N 次渲染就变成了 1 次渲染,N 次客户端渲染变成了 1 次静态页面生成。
这个过程就叫做动态内容静态化。
优缺点
这种方式可以解决白屏问题、SEO 问题。
但这种方式所有用户请求的内容都一样,无法生成用户相关内容。
代码:getStaticProps 获取 posts
显然,后端最好不要通过 AJAX 来获取 posts。
我们的数据就在文件夹里面,直接读取数据就可以,没必要发送 AJAX。
那么,应该如何获取获取 posts 呢?
使用 Next.js 提供的方法 getStaticProps 导出数据,NextPage 的 props 参数会自动获取导出的数据。
具体来看看代码吧:
SSG.tsx
import {GetStaticProps, NextPage} from 'next';
import {getPosts} from '../../lib/posts';
import Link from 'next/link';
import * as React from 'react';
type Post = {
id: string,
title: string
}
type Props = {
posts: Post[];
}
// props 中有下面导出的数据 posts
const PostsIndex: NextPage = (props) => {
const {posts} = props;
// 前后端控制台都能打印 -> 同构
console.log(posts);
return (
文章列表</h1>
{posts.map(p =>
posts/${p.id}`}>
{p.id}
)}
);
};
export default PostsIndex;
// 实现SSG
export const getStaticProps: GetStaticProps = async () => {
const posts = await getPosts();
return {
props: {
posts: JSON.parse(JSON.stringify(posts))
}
};
};
访问 http://localhost:3000/posts/SSG,页面访问成功。
前端怎么不通过 AJAX 获取数据?
posts 数据我们只传递给了服务器,为什么在前端也能打印出来?
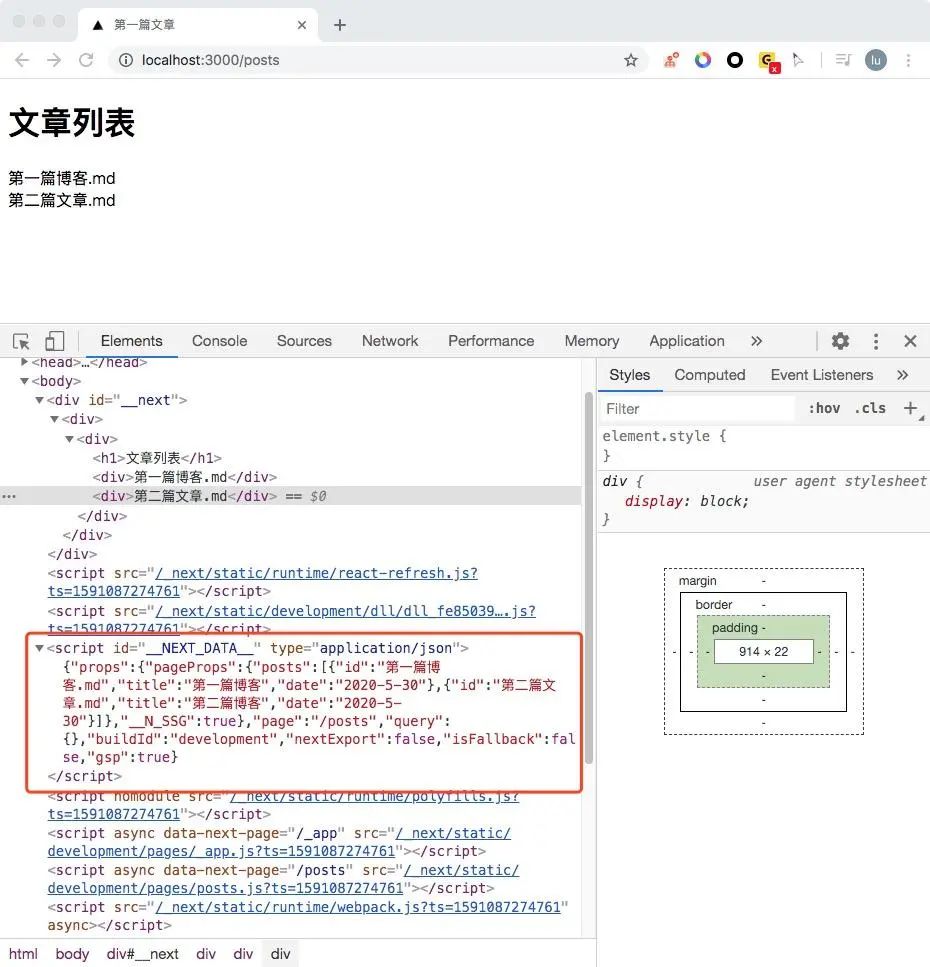
我们来看看此时的页面:

现在前端不用 AJAX 也能拿到 posts 了,直接通过 __NEXT_DATA__ 获取数据。这就是同构 SSR 的好处:后端数据可以直接传给前端,前端 JSON.parse 一下子就能得到 posts。
getStaticProps 静态化的时机
在开发环境,每次请求都会运行一次 getStaticProps,这是为了方便我们修改代码重新运行。
而在生产环境,getStaticProps 只在 build 时运行,这样可以提供一份 HTML 给所有用户下载。
来体验下生产环境吧,打包我们的项目。
yarn build
yarn start
打包之后,我们得到三种类型的文件:
λ (Server) SSR 不能自动创建 HTML(等会再说)
○ (Static) 自动创建 HTML (发现你没用到 props)
● (SSG) 自动创建 HTML + JSON (等你用到 props)
创建出了这三种文件:posts.html = posts.js + posts.json
posts.html 含有静态内容,用于用户直接访问 post.js 也含有静态内容,用于快速导航(与 HTML 对应) posts.json 含有数据,跟 posts.js 结合得到页面
那为什么不直接把数据放入 posts.js 呢?显然,是为了让 posts.js 接受不同的数据。
当我们展示每篇博客的时候,他们的样式相同,内容不同,就会用到这个功能了。
小结
如果动态内容与用户无关,那么可以提前静态化。 通过 getStaticProps 可以获取数据,静态内容 + 数据(本地获取)就得到了完整页面。代替了之前的 静态内容+动态数据(AJAX获取)。 静态化是在 yarn build 的时候实现的 优点 生产环境直接给出完整页面 首屏不会白屏 搜索引擎能看到页面内容(方便 SEO)
服务端渲染(SSR)
如果页面跟用户相关呢?这种情况较难提前静态化。
那怎么办呢?
要么客户端渲染,下拉更新 要么服务的渲染,下拉 AJAX 更新(没有白屏
优点
这种方式可以解决白屏问题、SEO 问题。可以生成用户相关内容(不同用户结果不同)。
代码
和 SSG 代码基本一致,不过使用的函数换成 getServerSideProps。
写一段代码,显示当前用户浏览器是什么。
import {GetServerSideProps, NextPage} from 'next';
import * as React from 'react';
import {IncomingHttpHeaders} from 'http';
type Props = {
browser: string
}
const index: NextPage = (props) => {
return (
你的浏览器是 {props.browser}</h1>
div>
);
};
export default index;
export const getServerSideProps: GetServerSideProps = async (context) => {
const headers:IncomingHttpHeaders = context.req.headers;
const browser = headers['user-agent'];
return {
props: {
browser
}
};
};
getServerSideProps
无论是开发环境还是生产环境,都是在请求到来之后运行 getServerSideProps。
回顾一下 getStaticProps,看看他们的区别。
开发环境,每次请求到来后运行,方便开发 生产环境,build 时运行
参数
context,类型为 NextPageContext context.req/context.res 可以获取请求和响应 一般只需要用到 context.req
SSR 原理
最后我们来看看 SSR 到底是怎么实现的。
我们都知道 SSR 是提前渲染好静态内容,这些静态内容是在服务端渲染,还是在客户端渲染的?
具体渲染几次呢?一次还是两次?
参考 React SSR 的官方文档
推荐 在后端调用 renderToString() 的方法,把整个页面渲染成字符串。
然后前端调用 hydrate() 方法,把后端传递的字符串和自己的实例混合起来,保留 HTML 并附上事件监听。
以上就是 Next.js 实现 SSR 的主要方法,也就是后端会渲染 HTML, 前端添加监听。
前端也会渲染一次,以确保前后端渲染结果一致。如果结果不一致,控制台会报错提醒我们。
总结
创建项目 npm init next-app 项目名 快速导航 同构代码:一份代码,两端运行 全局组件:pages/_app.js 全局 CSS:在 _app.js 里 import
自定义 head:使用 组件 Next.js API:都放在 /pages/api 目录中 三种渲染的方式:BSR、SSG、SSR 动态内容 术语:客户端渲染,通过 AJAX 请求,渲染成 HTML。 动态内容静态化 术语:SSG,通过 getStaticProps 获取用户无关内容 用户相关动态内容静态化 术语:SSR,通过 getServerSideProps 获取请求 缺点:无法获取客户端信息,如浏览器窗口大小 静态内容 直接输出 HTML,没有术语。
篇幅有限,更多可前往 https://github.com/Maricaya/nextjs-blog-1
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"

浏览
62