PC原型设计的5点规范
关注 Kevin和互联网产品经理们,一起成长

作者 l Kevin
来源 l Kevin改变世界的点滴
分享 l Kevin
很多人做产品经理原型工作时候,其实并没有定什么原型规范,就跟着需求和老板要求,他们想要什么,就画什么功能出来给他们。
如果你去问一个做PC端产品的产品经理,产品设计过程中有没有什么规范和注意事项,他可能半天答不上来。他会想着,“我好想是在认真画的,但好像也确实没有什么规范;但要说我是随便画的,那我肯定不服气”!
但实际上在做原型的时候,希望我们的原型可以减少其他人对需求理解难度,增加原型的浏览效率。同时原型的时间占据了产品经理工作时间一半以上,所以我们希望把原型的时间缩小,可以花更多时间做原型之外的事。
所以遵循一套原型规范,我们可以去解决上面的诉求。下面我分享4点原型规范
1.不要给原型设计尺寸
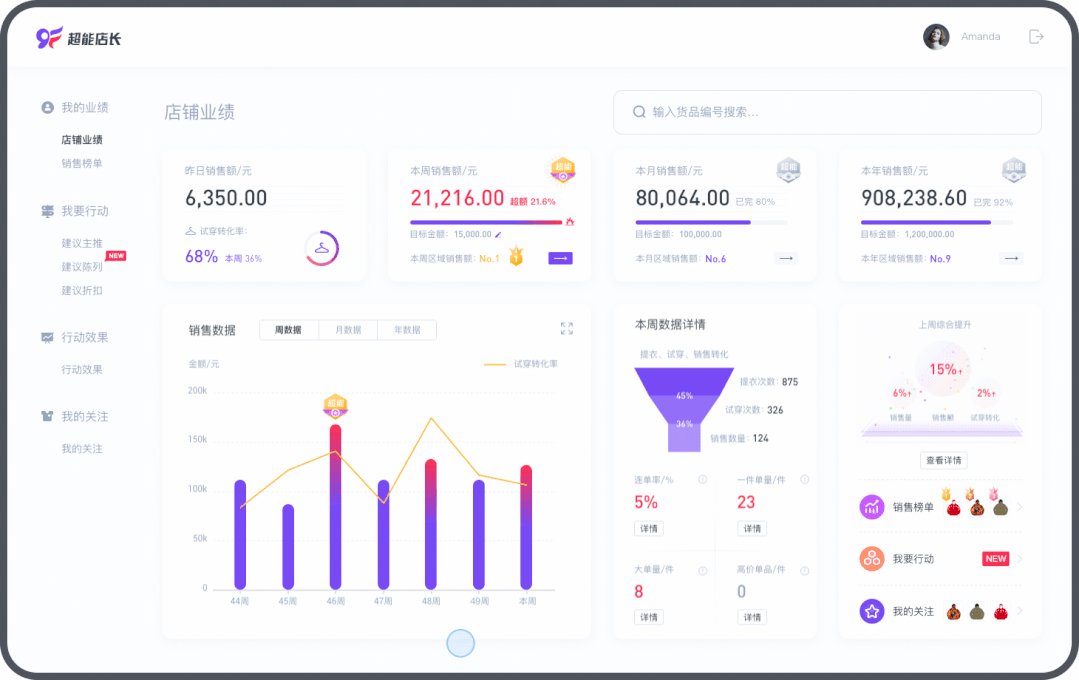
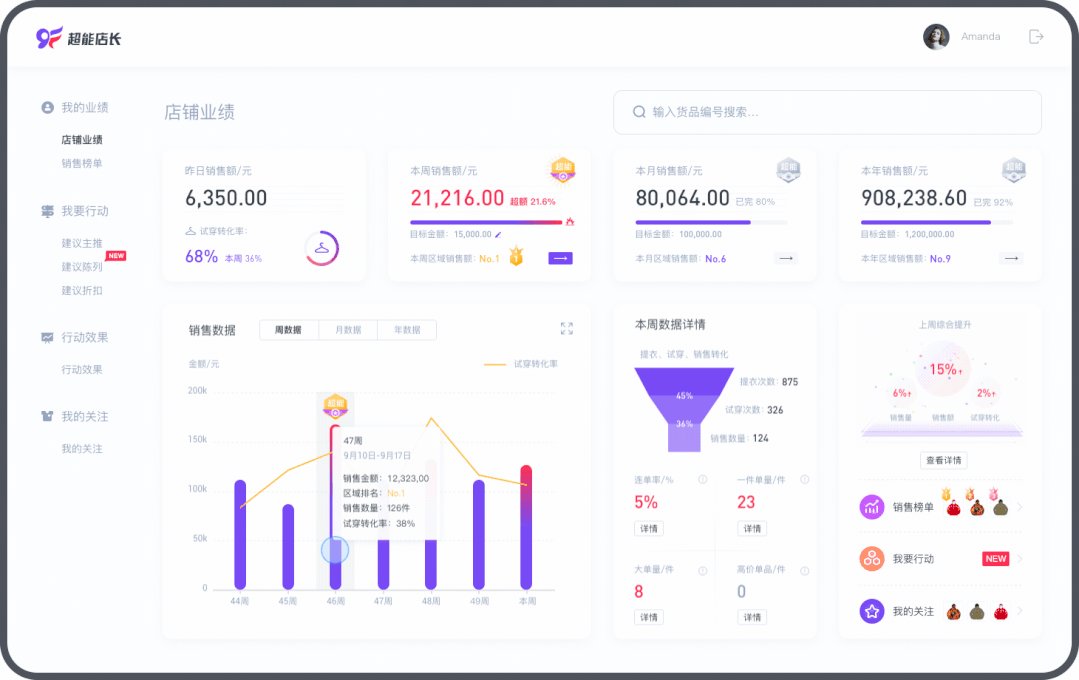
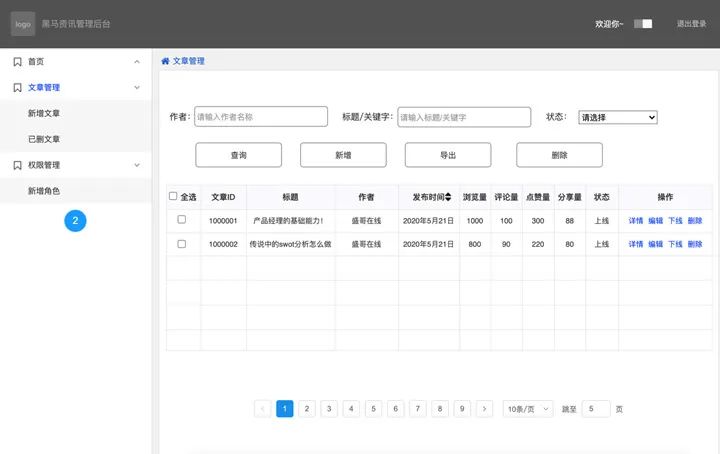
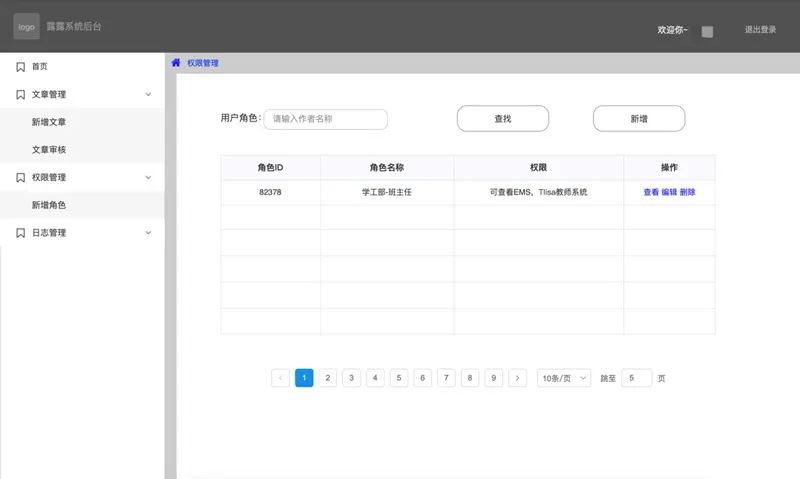
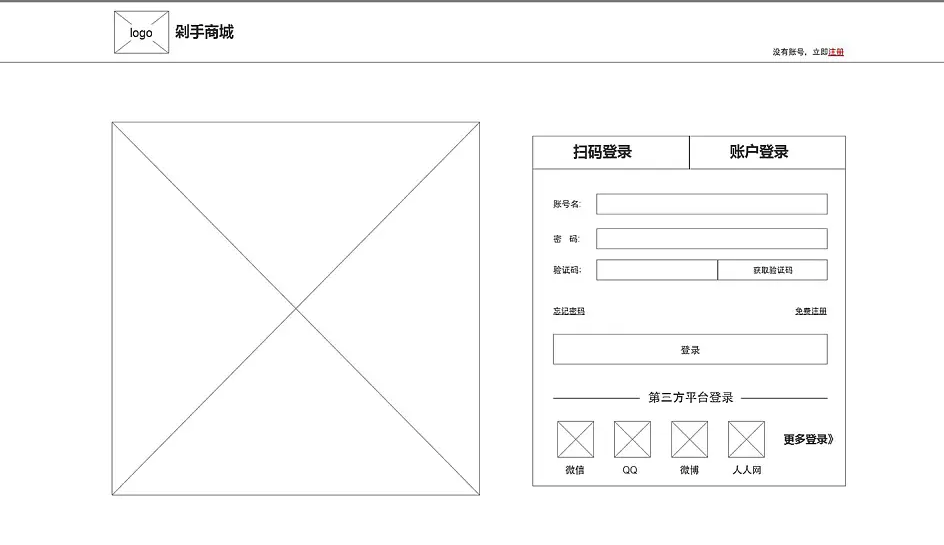
很多人以为在电脑屏幕上的原型就需要注意尺寸,比如多少长度后屏幕需要分页、多少距离到达边界等,可是PC端的原型是没有尺寸规范的,每个产品经理可以根据自己的习惯去绘制原型的按钮、导航栏等各种宽度、高度,比如下面是两个PC端原型的截图,没有区别

▲ 原型规范

▲原型规范
2.原型的组件风格统一
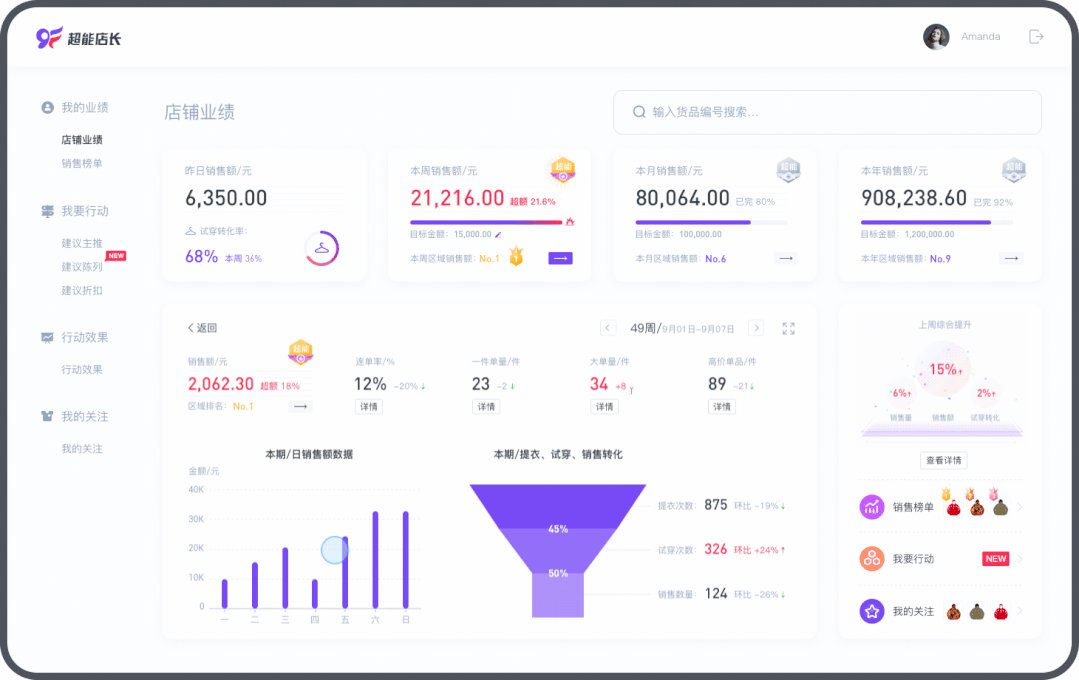
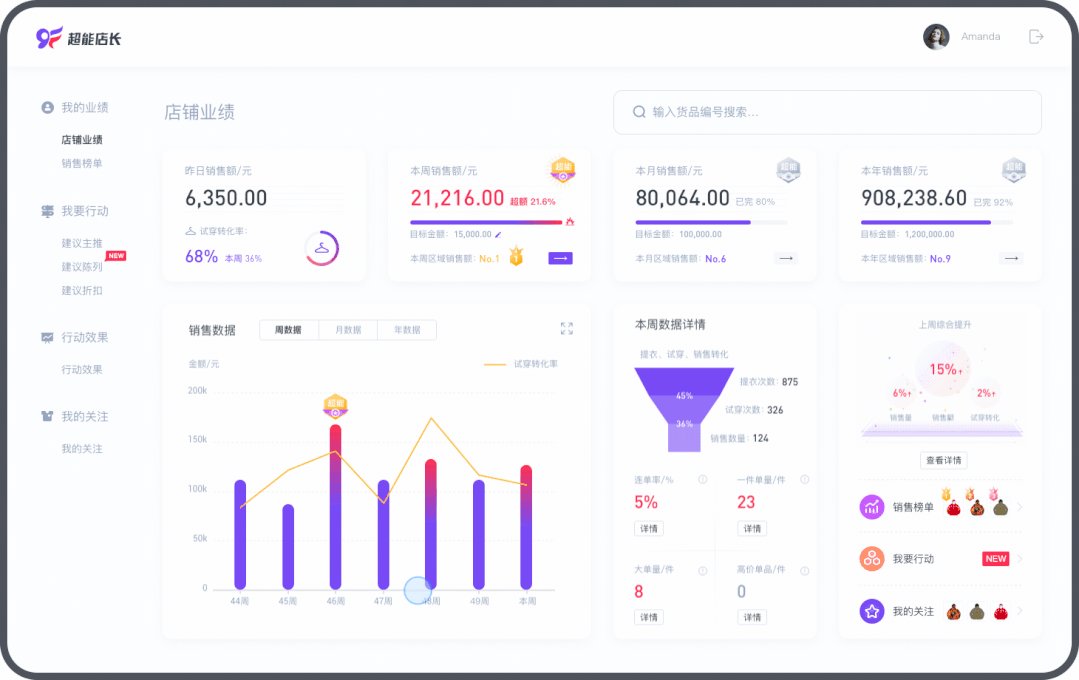
在原型工作中,我们要注意这两个原型中其实所使用的原型组件都是相似的,产品经理对于原型的细节处理方式有所不同(比如矩形的圆角、字体颜色,按钮选择等),但整体的观感都是挺不错的。这是因为使用的原型组件都是相同风格的,同时颜色色彩也不要过于鲜艳,我建议在PC原型里原型色彩最好不超过3个颜色。

▲统一风格的原型设计
对于原型里,形成统一的使用规范,比如封面图、标题、按钮、筛选等,这类组件固定使用后,就会让团队熟悉这类组件是干什么的,减少了需求沟通。
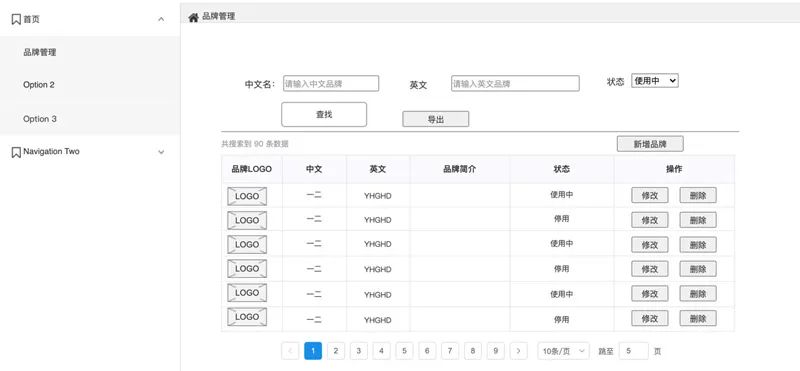
比如下面这张原型图,里面用logo图标识图片,可是查找、导出、和新增品牌按钮不统一,很难理解到被突出的“查找”按钮的意思。

▲原型的各种组件不统一
对于输入框组件,需要在原型里给默认文案,方便知晓数据类型。有折叠的状态也要在原型里尽快的给出全量状态,而不是把状态都折叠在筛选框里。
上面的输入框有为空的情况,就是不对的,应该在里面填充样例数据,就是文案。这类文案、数值都是在开发里是样例数据
3.用页面路径代替交互
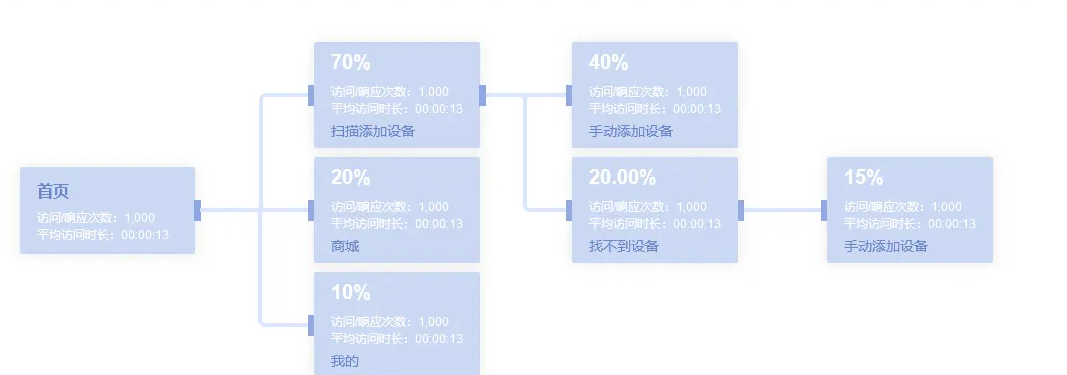
在PC端里,因为页面大,但很多功能的操作涉及到多个步骤跳转,所以我们需要用动态效果来表达,但在PC原型里我建议大家尽可能用页面路径来代替复杂的原型动画效果。
比如下面的就是首页到各个功能模块的页面路径,不过下面因为做了数据统计,可以明确知道页面的访问人数占比。

4.多用组件库
在PC端里,因为可以带来各种丰富的交互操作,所以自然原型中有非常多的组件元素需要在页面里呈现,如果我们用原型工具自带的,很难满足我们的要求,但是自己做又太费时间,所以我建议大家用组件库来进行提升这类原型绘制速度。
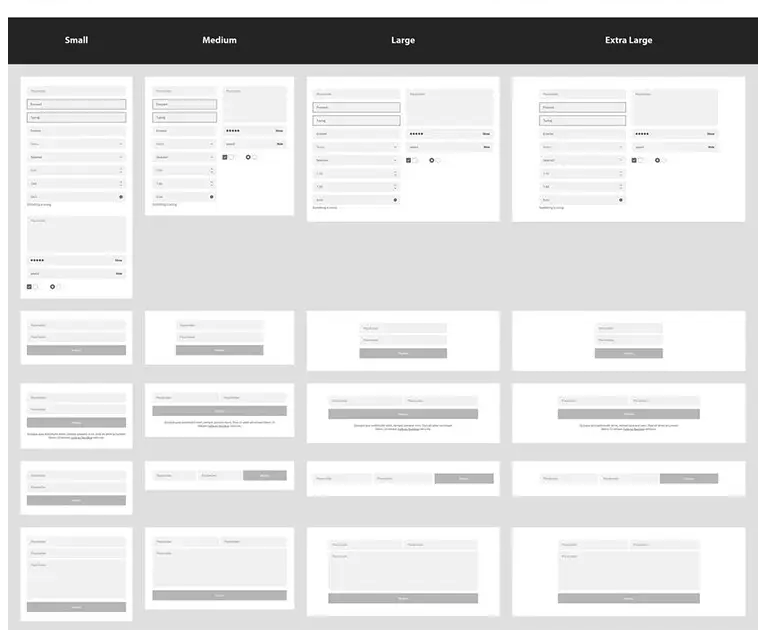
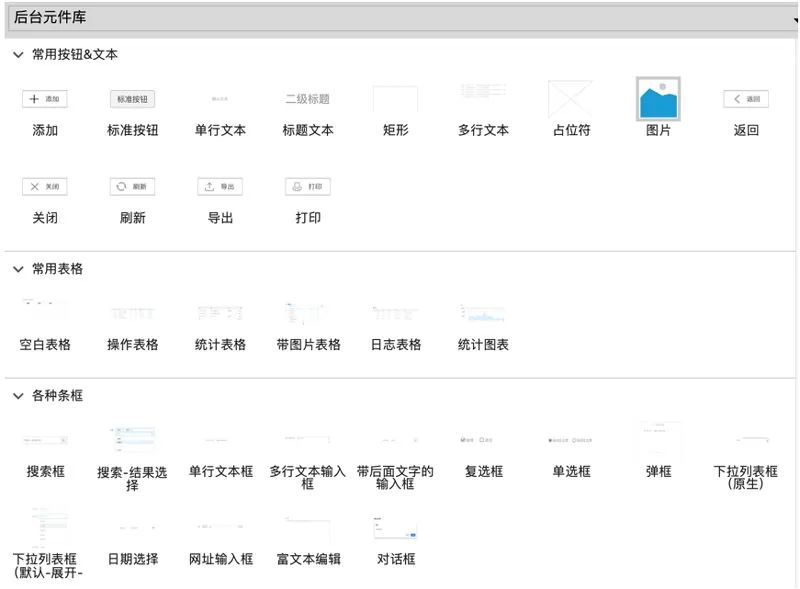
PC端因为在大屏幕上,所以会有一些特点的组件库,如图是常用的按钮和文本、常用表格、各种条框

▲ PC端的各种组件
5.全局功能入口不能缺失
比如输入框的提示文字、页码、弹窗制作、页面标题、面包屑导航等,该设置的,都不能缺失。我们在做PC端原型设计很多时候导航栏、搜索、账户信息、消息通知等,都不能缺失。

以上就是今天的分享。
如果要下载PC原型组件,我收集了一个PC组件,可以在公众号回复:“PC原型”进行下载。
END
转型数据产品经理需要实操
真实的大厂案例在网上很难找到(保密原则)
找到对的老师,可以大大提升转型成功的几率
同时还能缩短时间
如果你打算转型数据产品经理
或者想学习数据产品/运营
欢迎了解【21天数据产品经理训练营】
从0到1,系统提升产品能力
目前课程报名人数已突破 260人
共20讲,音频课+作业点评直播,下单后即可听课
可永久回听
