原来Behance上的大神,都是这样去包装情绪板的
最近在浏览设计网站时候,发现Behance上面的一些设计师,他们的作品集包装不仅包装得很精致,而且还很有讲究。就连我们常说的情绪板的图片也是包装很有设计感。今天分享一波比较好的案例供大家参考,年底了作品集也该努力一把,做漂亮一些。当然除了作品集,我们日常设计提案中的情绪板也可以做得更有设计感一些。


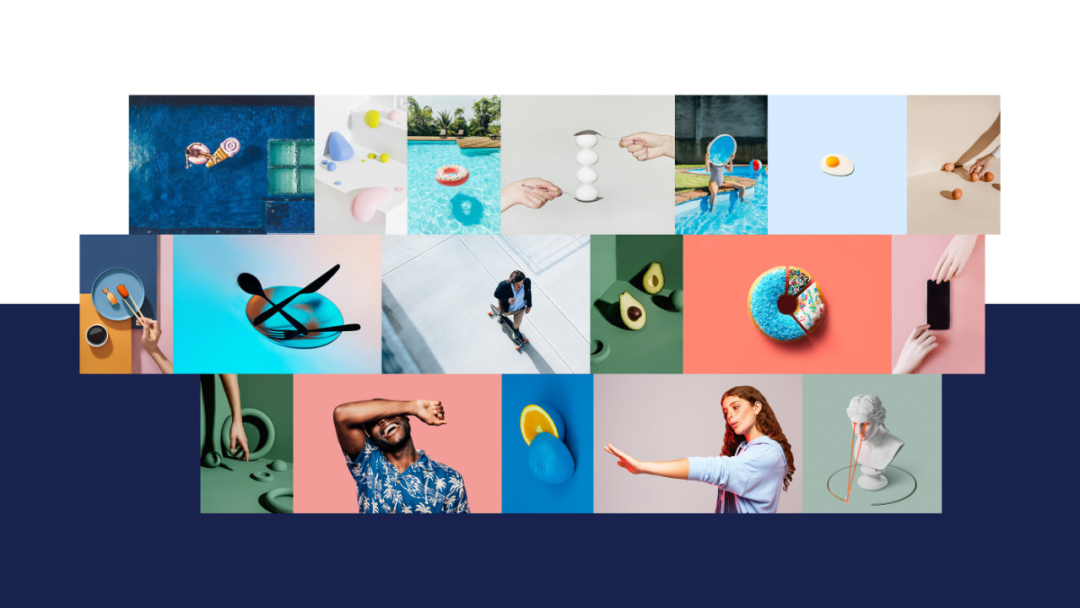
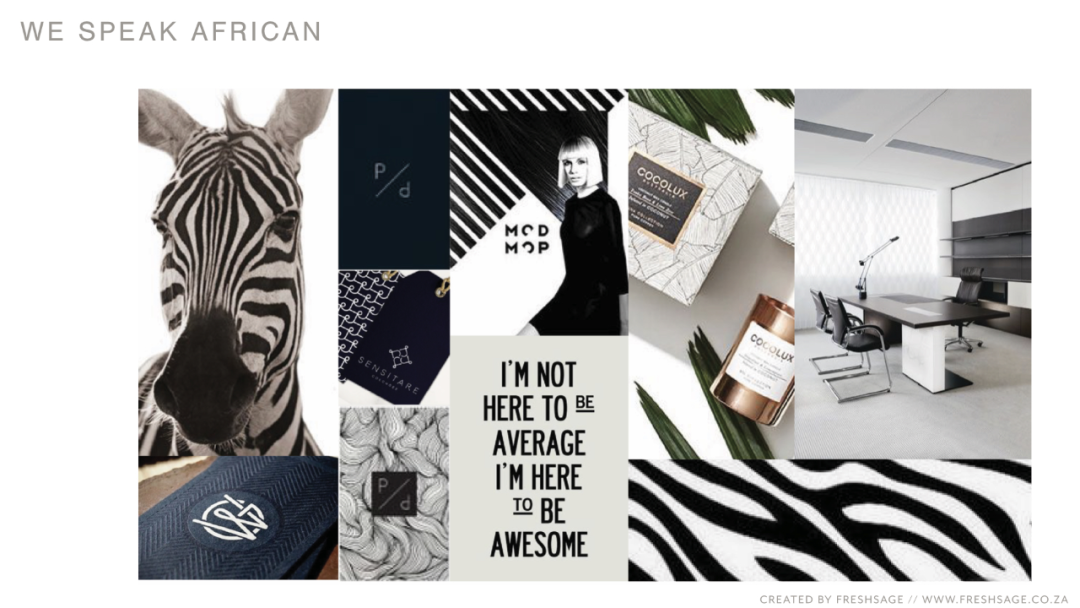
图片可大可小进行错落有致的排版。

四周不做留白处理,上图这种版式也是OK的。





图片版式处理需要有一定的考究。


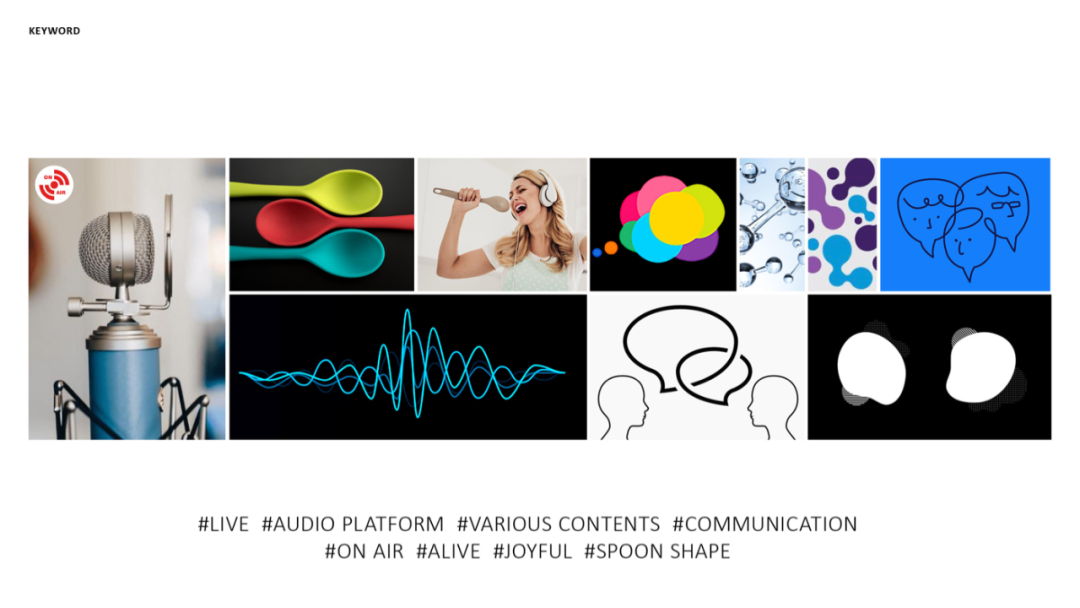
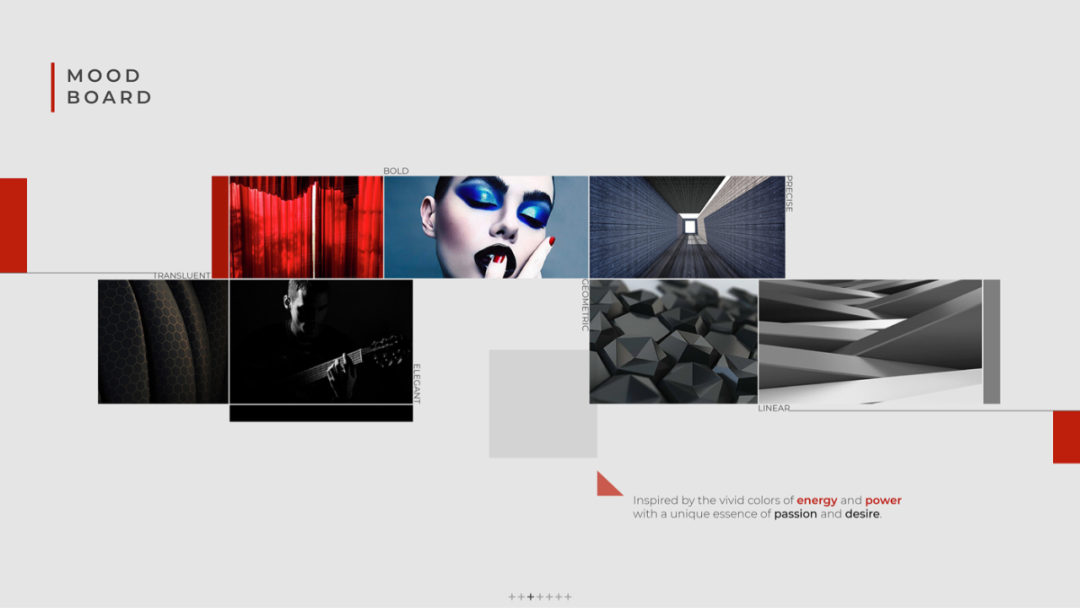
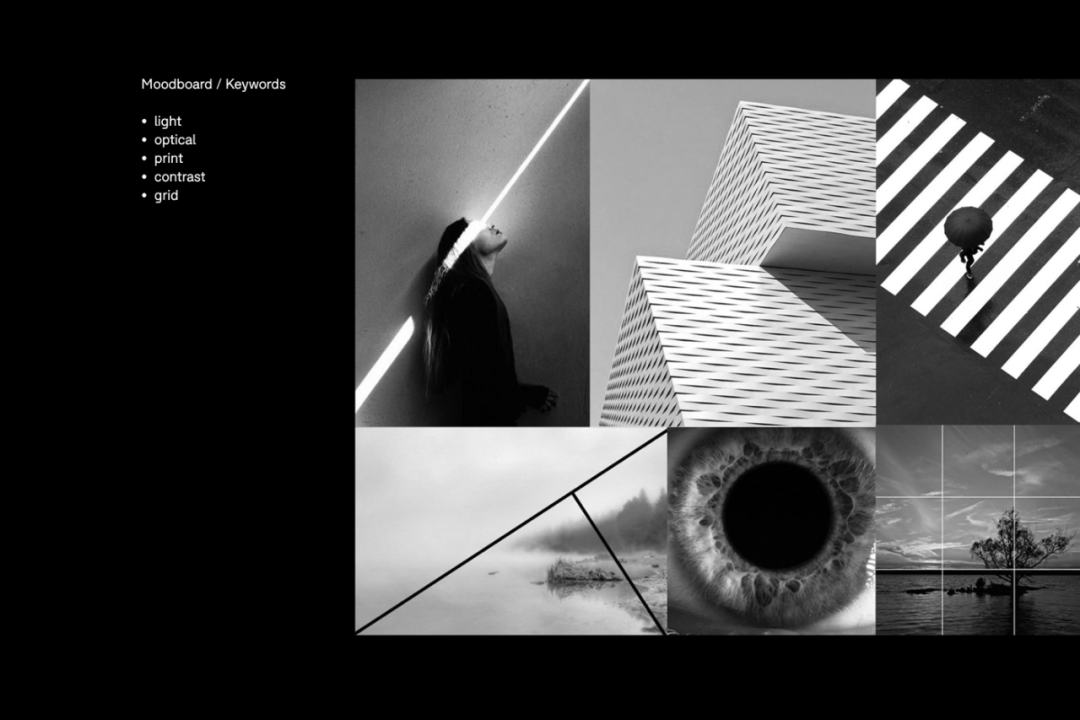
这种版式我也是经常使用,因为右侧可以放一些关键词等,还是比较方便。而且不需要找那么多图,下面看看大神们的案例。



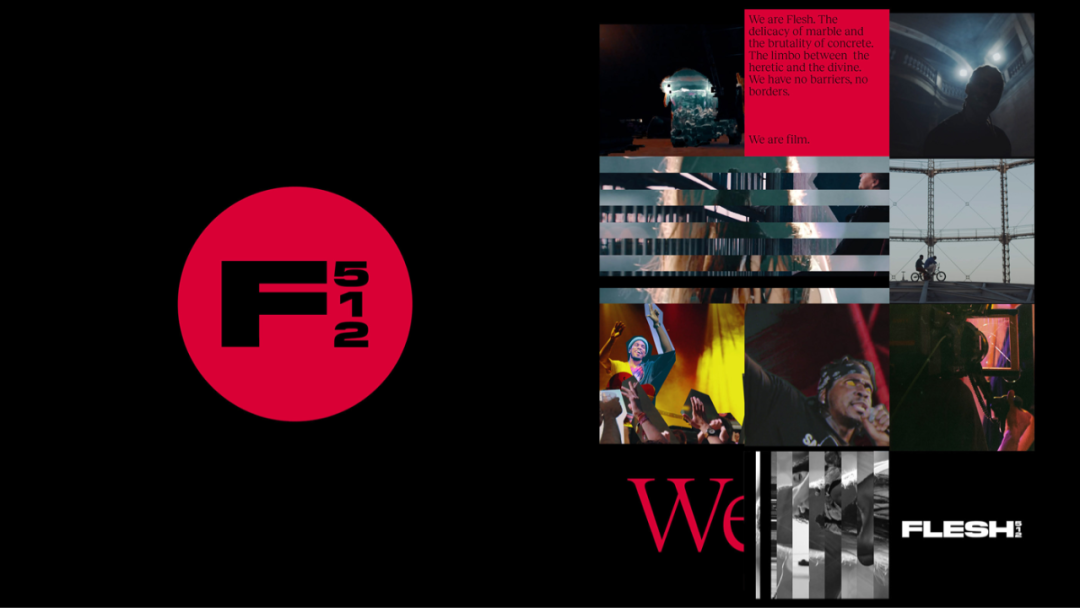
左侧可以是符号或者数字,右侧图片紧密排版。


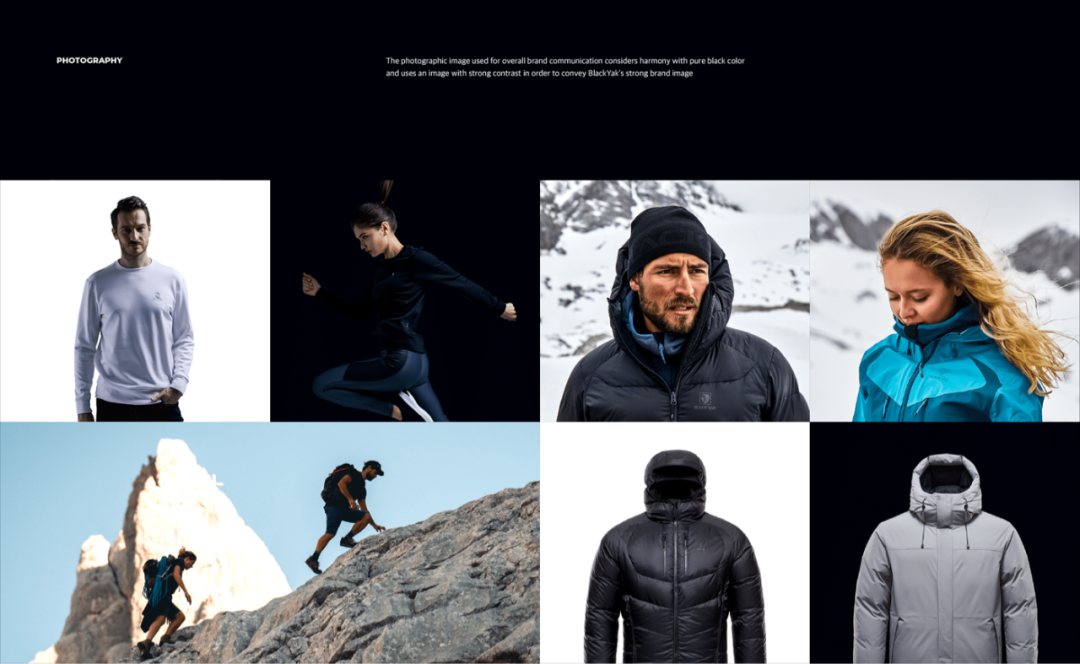
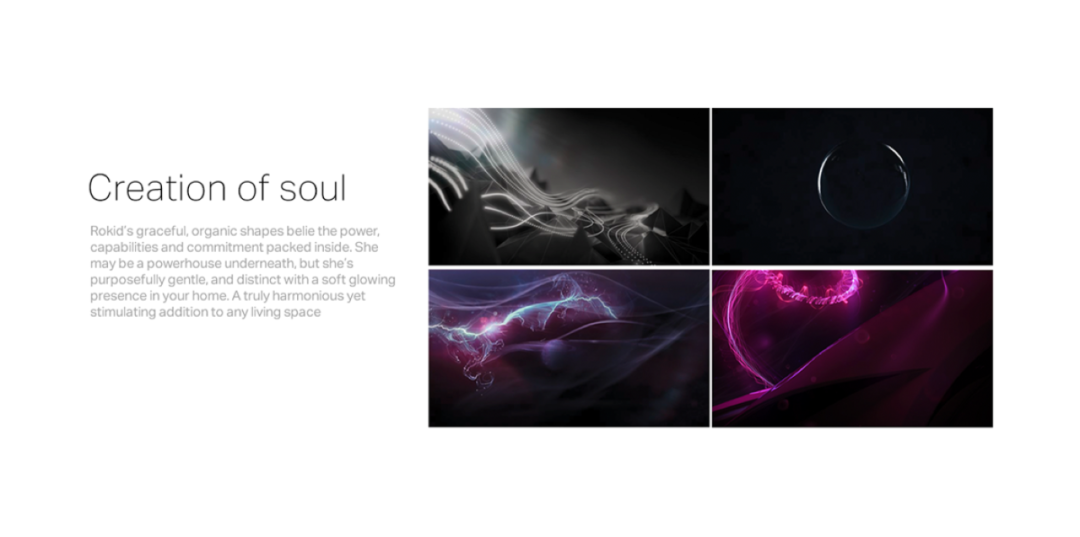
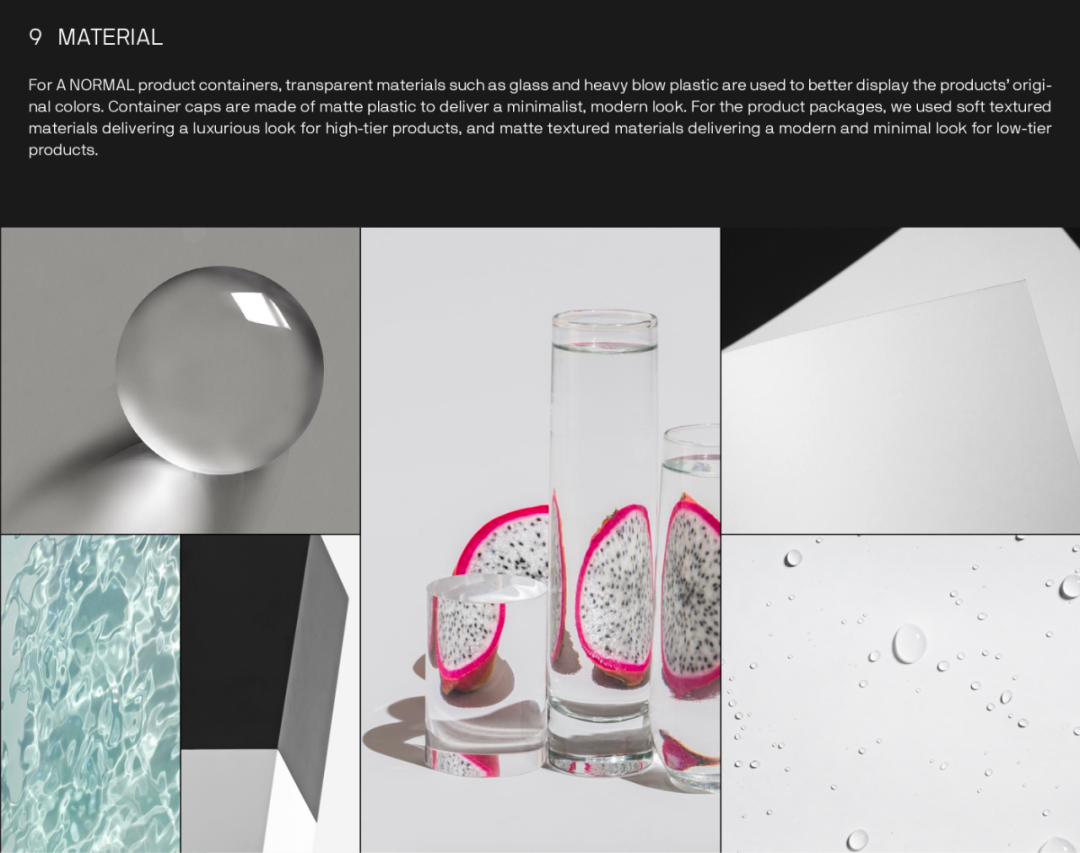
上面关键文字信息,下面就是情绪图片。这种版式我的团队有些同事在使用,这种情绪板包装可以对当前图片进行概念描述。


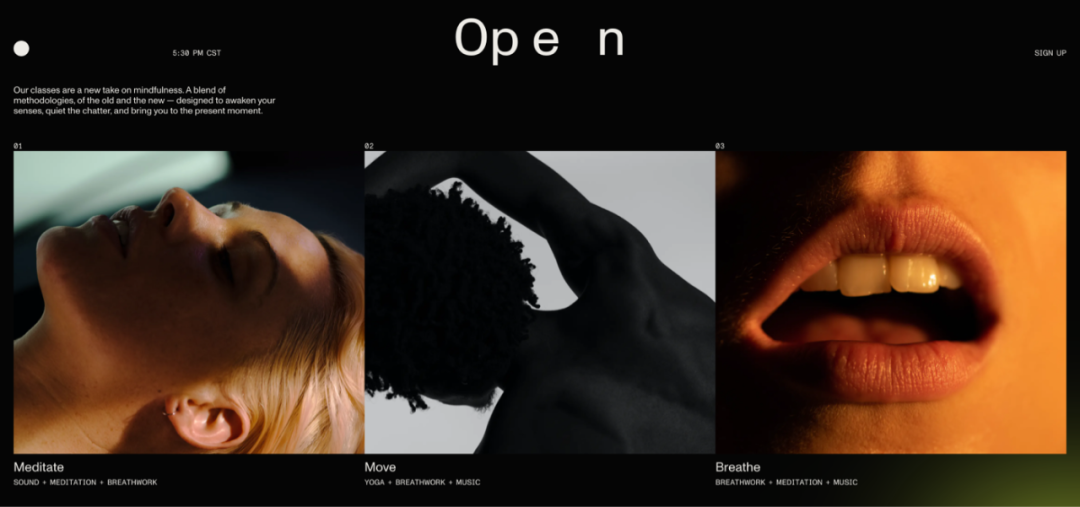
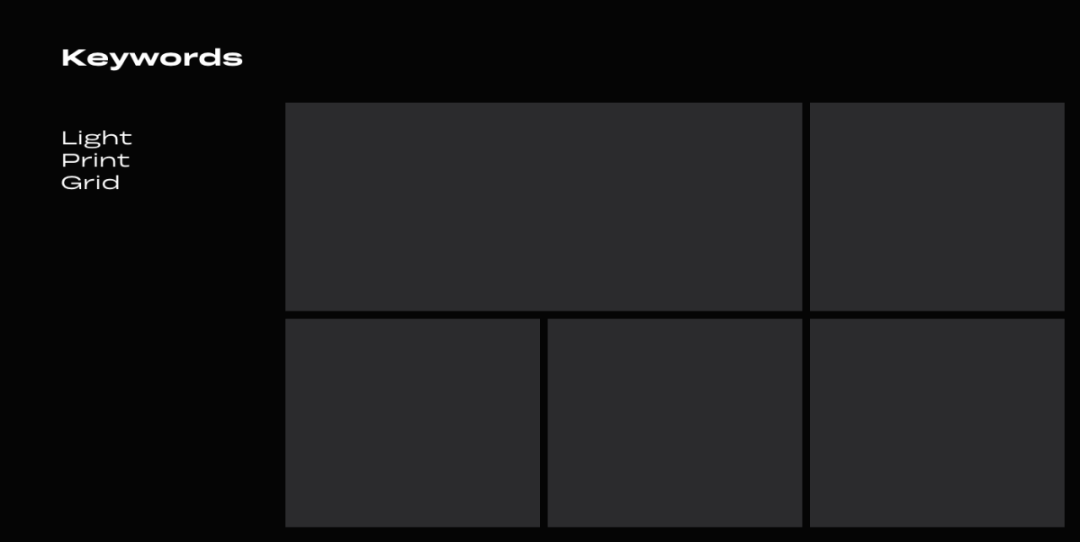
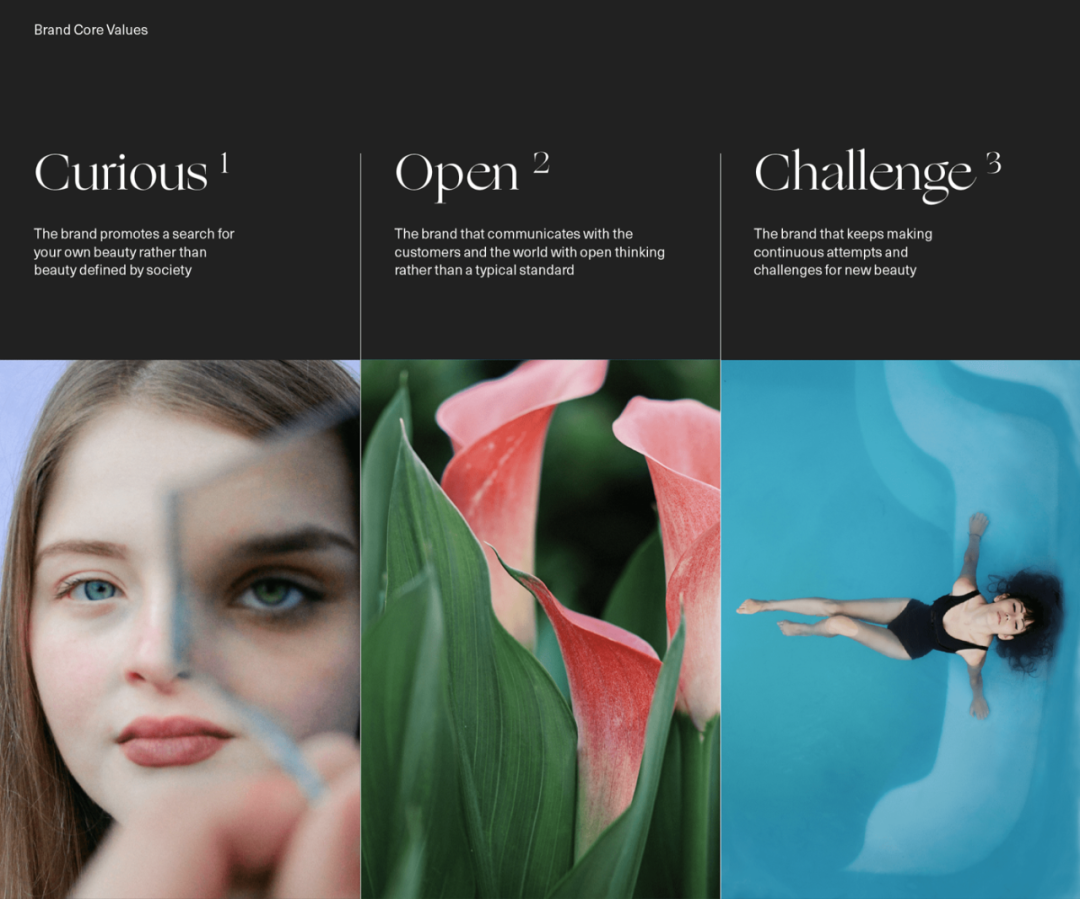
这种适合三组关键词的设计稿,三个关键词对应下面三张图。今天所有图片我都打包了,这么多参考,下载回去使用吧。

评论
