TypeScript 入门应用:类型系统和配置文件
安装及使用
npm install typescript -g 进行全局安装,也可以使用 npm install typescript -D 作为项目的开发依赖项。
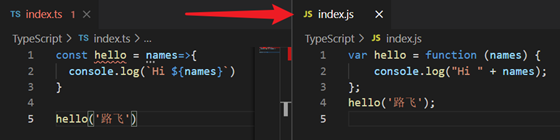
TypeScript 代码默认以 .ts 后缀结尾,我们创建一个 index.ts 文件,写入以下代码:

代码中,我们使用了 ES6 中的箭头函数及模板字符等新的语法特性,然后,在命令行中执行 tsc index.ts 进行编译后,我们能够得到一个同名的 index.js 文件,内容如下:

此时我们会发现,编译过后的文件,已经被转译为了标准的 ES3 规范的代码。这就是我们说的 TS 编译转换新特性的能力。
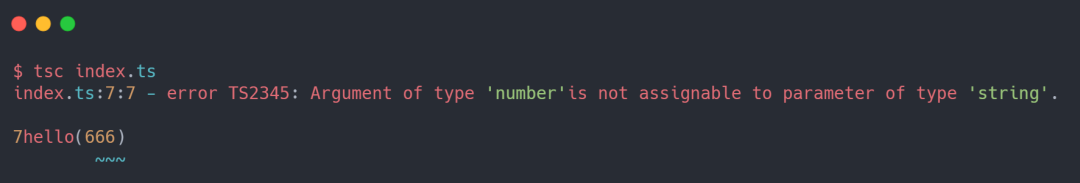
类型系统的使用的也非常简单,在需要标准的地方,使用类型名称即可,一旦为某个变量标注了类型之后,如果没有给与对应类型的数据,在编译时就会报错,比如,这样的代码:
报错:

同时,在 VS Code 编辑器中,还会有红色的波浪线,鼠标悬浮后,会出现如下提示信息:
使用命令 tsc --locale zh-CN 可以打印出中文形式的提示信息,方便英文不好的同志们。

配置文件
tsc 命令不仅可以编译指定的某个 ts 文件,还可以编译整个项目或整个工程。在使用之前,我们需要一个配置文件来对设置不同的编译选项,使用 tsc --init 生成一个名为 tsconfig.json 的 ts 配置文件,compilerOptions 就是 ts 编译器所对应的一些选项,其中大部分都已经被注释掉了,且每个选项后面都有对应的选项说明。
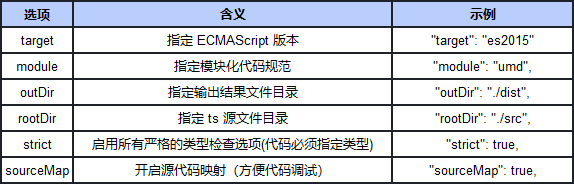
这里对于一些常用的选项从上往下的顺序做一个简单解释:

修改好各项配置之后,我们就可以使用 tsc index.ts 命令进行编译了,但是在配置文件中的选型好像并没有起作用,这是因为配置文件是对整个项目工程起作用的,并不对编译一个具体指定的 ts 文件有效。因此,我们在命令行中可以直接使用 tsc 命令而不需要指定具体的那个文件。
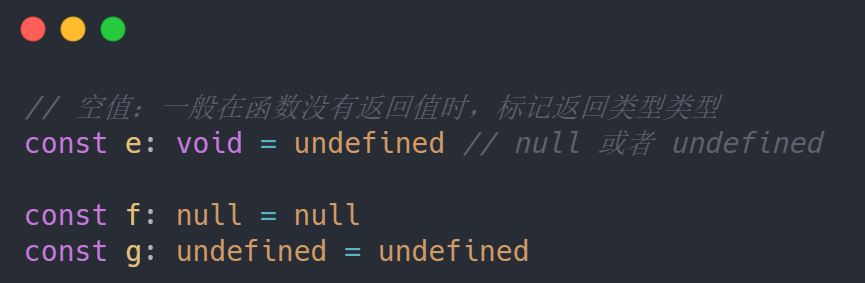
原始类型
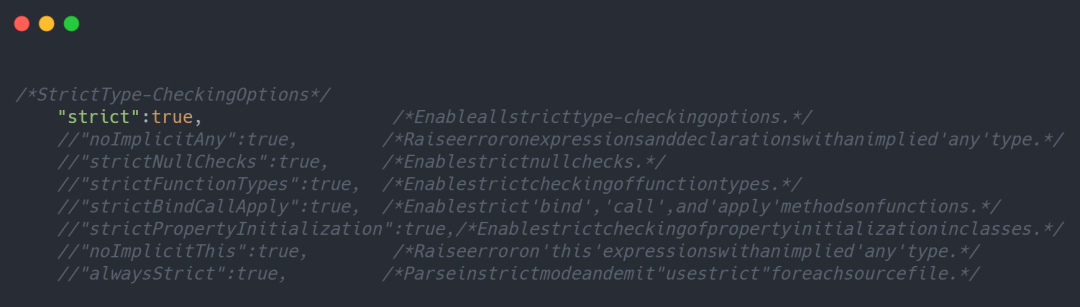
"strict": false, 配置项是对所有类型开启或关闭严格模式,如果想具体控制,可以在配置文件中具体修改。


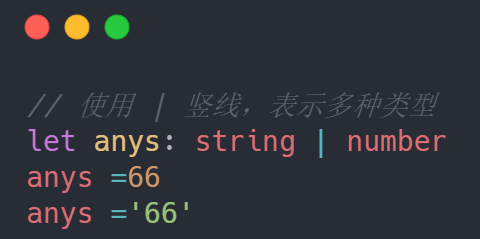
联合类型

接着我们使用来看 Symbol 类型:

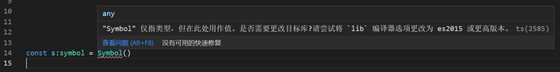
错误提示如下图:

这是什么原因呢?
标准库声明
Symbol 是 ES2015 标准中定义的成员,使用它的前提是必须确保有对应的 ES2015 标准库引用,我们可以修改 tsconfig.json 中 target 或者让 lib 选项包含 ES2015 就可以了。但是,这到底是为什么呢?
其实 Symbol 和其他的 String 或者 Number 一样,只不过 Symbol 是 ES2015 中新的数据类型,当我们在配置文件中定义好 target 选项后,会自动使用指定规范的标准库引用,比如我们写一个 Array ,鼠标右击,选择 '转到定义‘,就能够看到具体的引用文件了。
其实通过引用文件的文件名 lib.es5.d.ts 我们就能看到,当前引入的是 es5 的标准库,而 Symbol 是 es2015 中的新特性,如果直接修改 target 显然不够灵活,其实像 promise 也会出现类似的情况。最好的办法还是使用 lib 选项,来引入对应的标准库:"lib": ["es2015"], 但是这样就会覆盖默认引入的标准库 DOM ,所以我们就需要再添加对 DOM 的引入"lib":["es2015","DOM"],
其实标准库就是内置对象所对应的声明,我们在代码中使用内置对象,就必须要引入对应的标准库,否则找不到对应的类型就会报错了。
未完待续...
推荐阅读:
效率提升利器:你还害怕自动化部署吗
更新不易,点个“在看”和“赞”吧(●'◡'●)!
