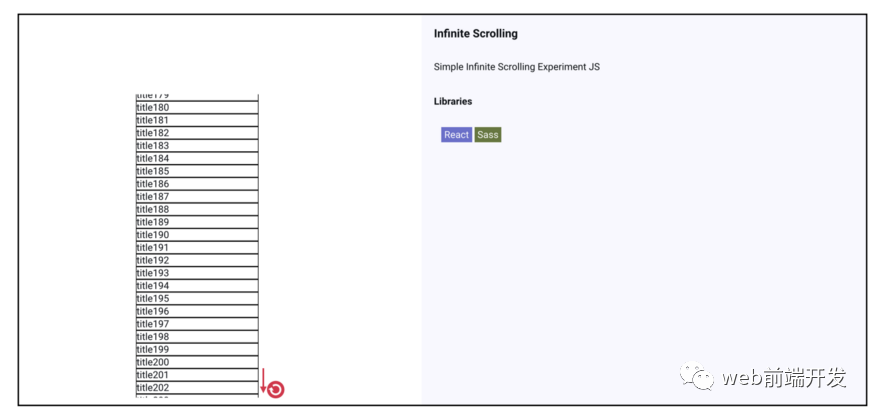
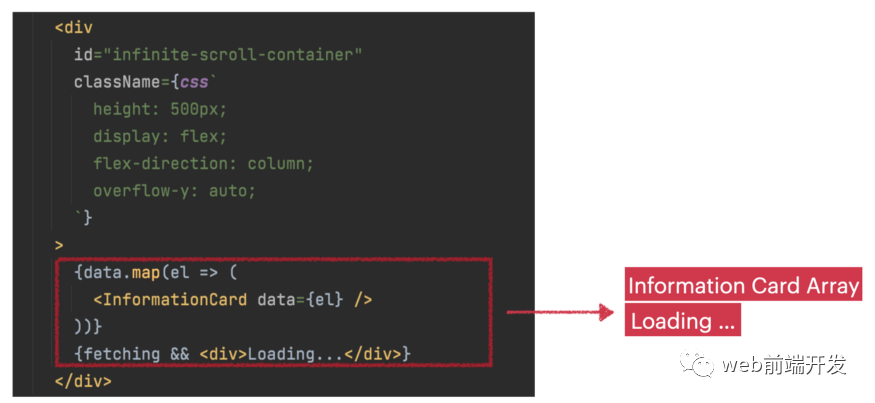
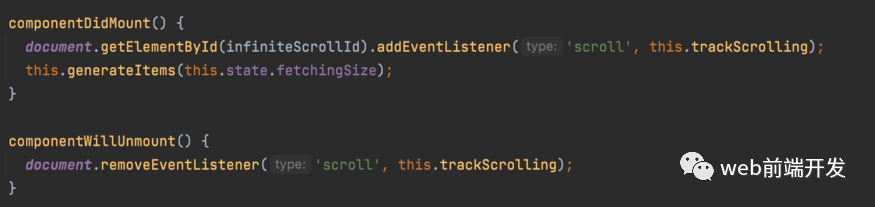
如何使用 React 编写无限滚动列表





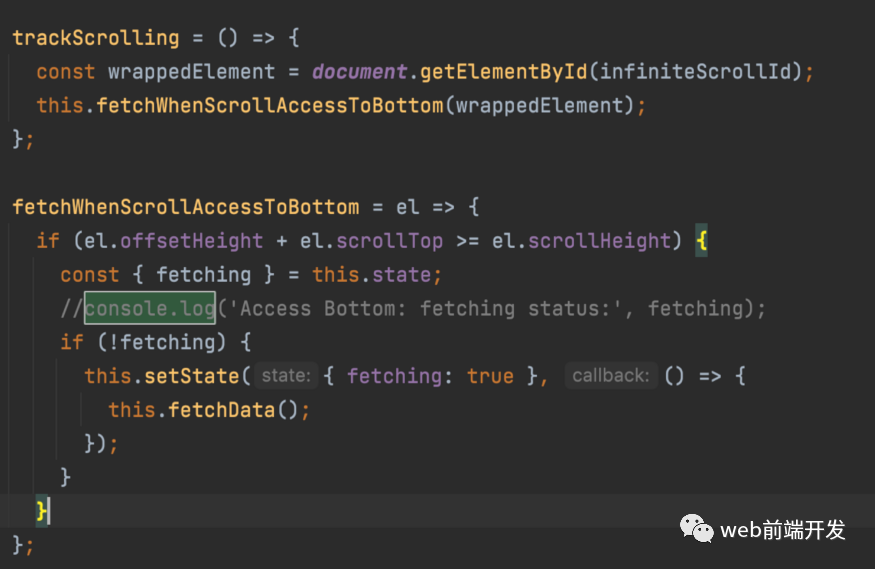
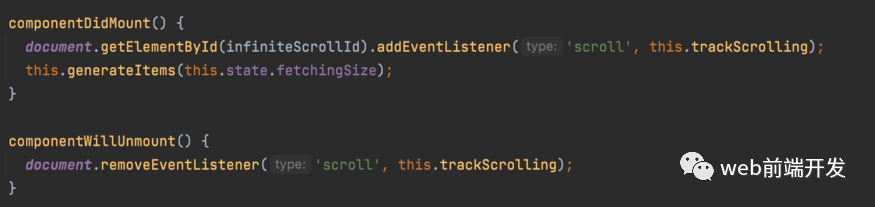
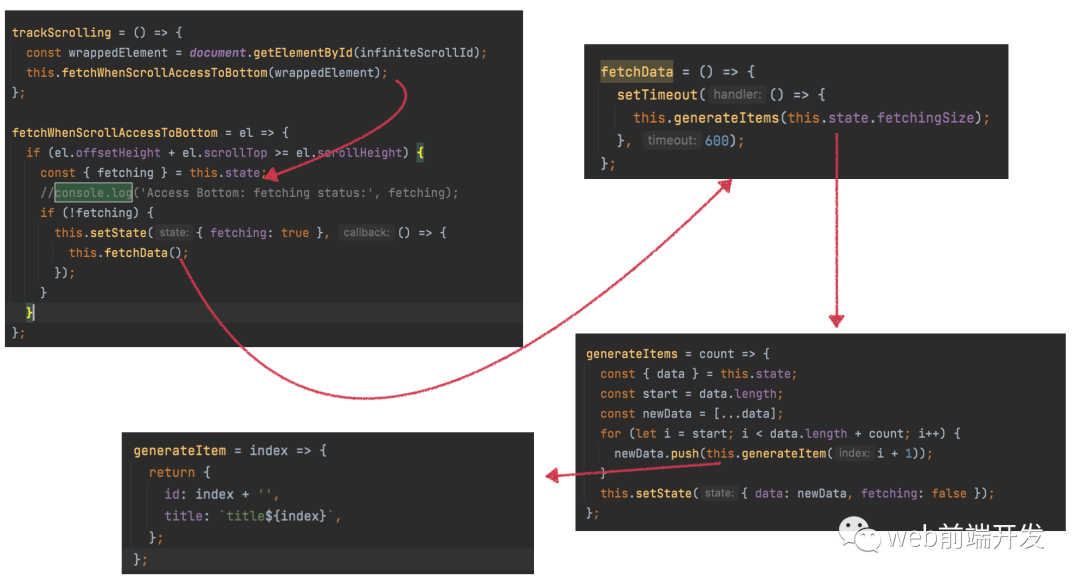
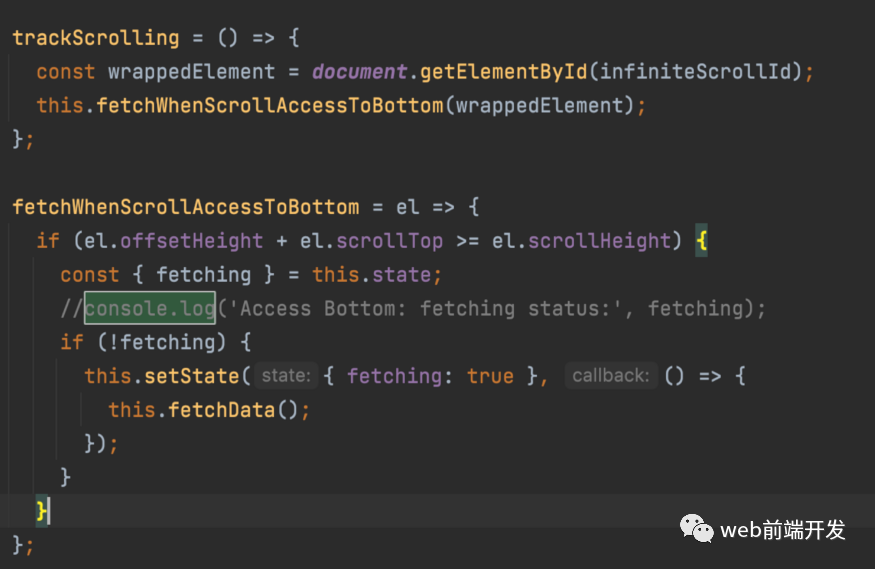
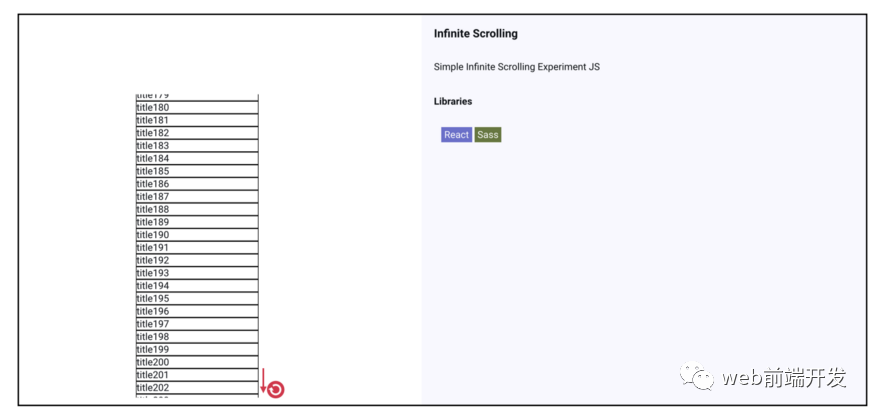
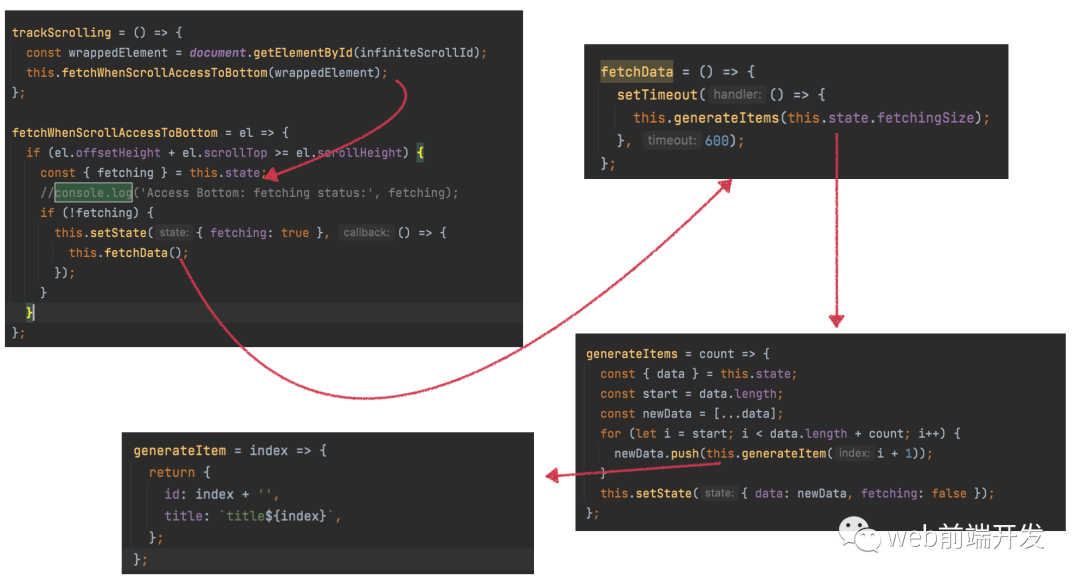
检查您是否访问了滚动区域的底部。
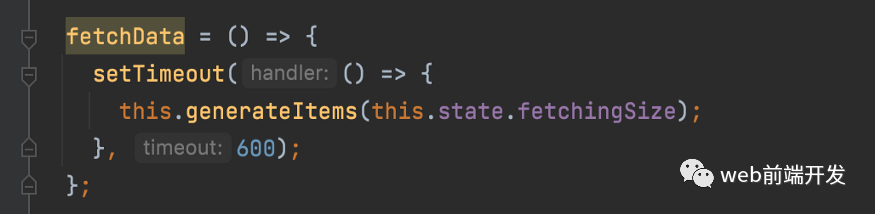
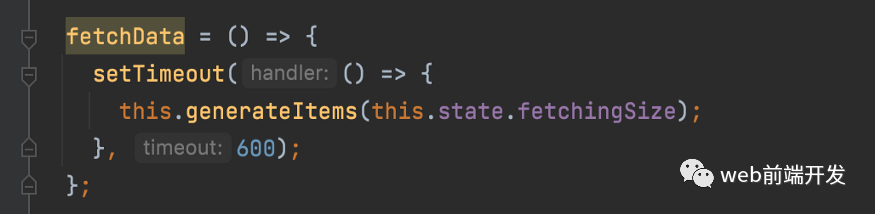
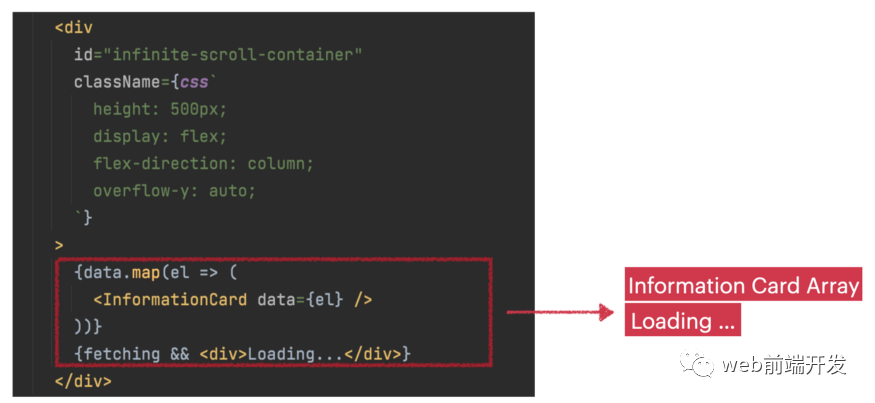
如果访问,则从后端获取新的数据块
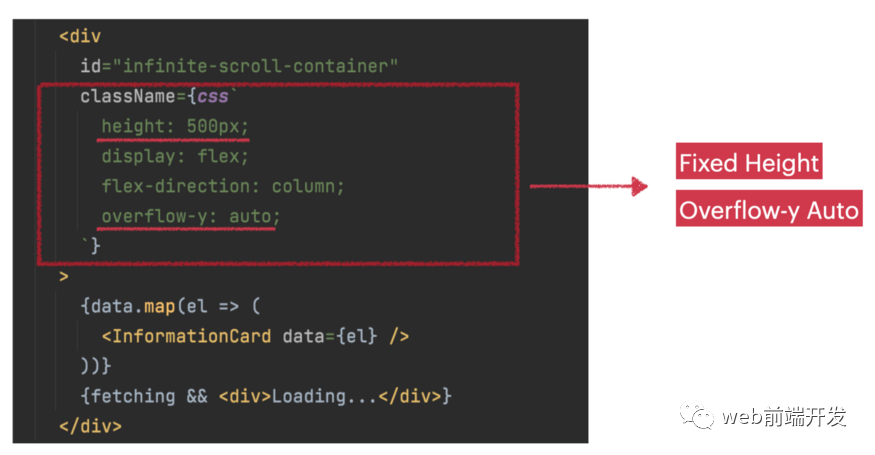
并生成新项目并将它们渲染到列表容器中

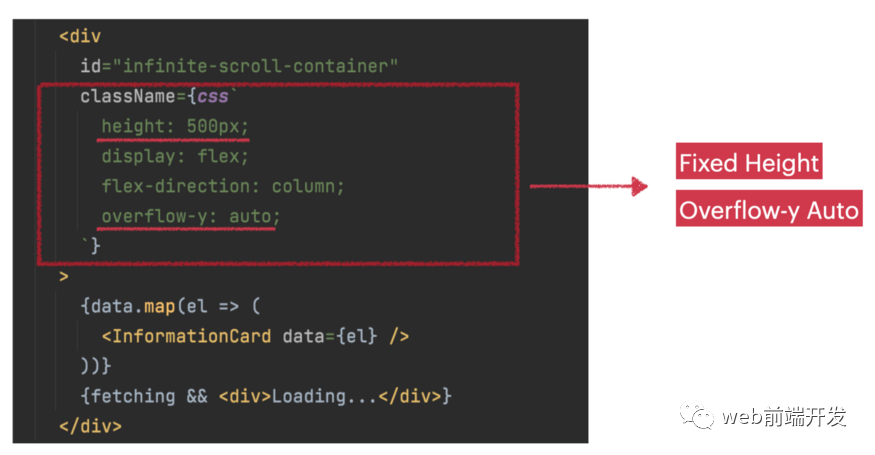
if (el.offsetHeight + el.scrollTop >= el.scrollHeight)

学习更多技能
请点击下方公众号 

评论
 下载APP
下载APP




检查您是否访问了滚动区域的底部。
如果访问,则从后端获取新的数据块
并生成新项目并将它们渲染到列表容器中

if (el.offsetHeight + el.scrollTop >= el.scrollHeight)