推荐一款优秀的后台管理框架!我为什么敢说它最优秀?
大家好,我是前端实验室的大师兄!
作为一名前端工程师,无论是在工作学习上,还是在面试的时候都会遇到后台管理、权限分配等一系列的问题。
大师兄作为一名优秀的前端工程师,今天就给大家推荐一款优秀的前端后台管理框架
空说无凭,你说优秀就优秀?
 那我今天就先唠唠怎样判断一个项目是不是优秀的,是不是流行的
那我今天就先唠唠怎样判断一个项目是不是优秀的,是不是流行的
如何看一个开源框架是否优秀?
1.看看框架的在github上的star数和fork数量

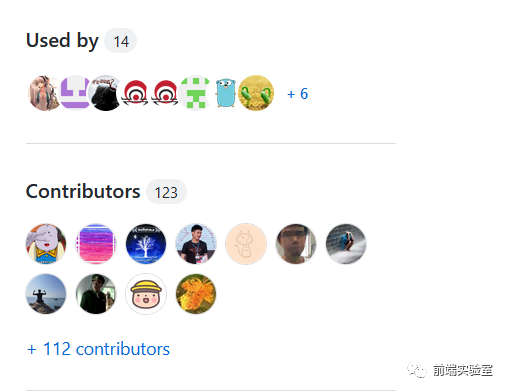
2.看一看贡献人数
罗马不是一个人建成的,一个好的项目也肯定不是一两个人能够造出来的
 能够有一百多人做出贡献的项目肯定不会垃圾到哪去
能够有一百多人做出贡献的项目肯定不会垃圾到哪去
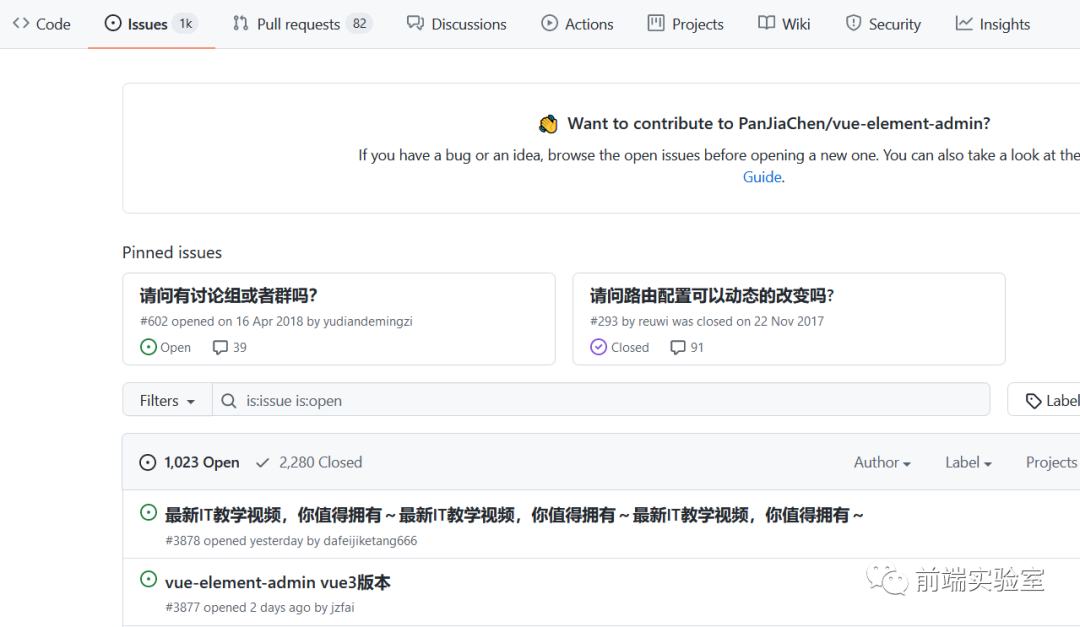
3.看一看项目的活跃程度,最近issues
如果作者在持续的维护项目,并且在解决issues,那么正在使用这个项目的人数肯定不在少数
 就在
就在大师兄看这个项目的前几天,有人在提出问题,并且作者还在一直解决。
4.有没有官网,完善的文档?

综上几点,大师兄觉得这就是一个好的项目,值得为大家推荐
好了,废话不多说,咱们直接进入正题,开始介绍如何使用这个项目
介绍
相信大家也能猜到,今天大师兄给大家推荐的这个后台管理项目就是vue-element-admin

vue-element-admin 是一个后台前端解决方案
项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 element-ui
内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件。
而且最近又升级到了最新的Vue3版本
项目使用
安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
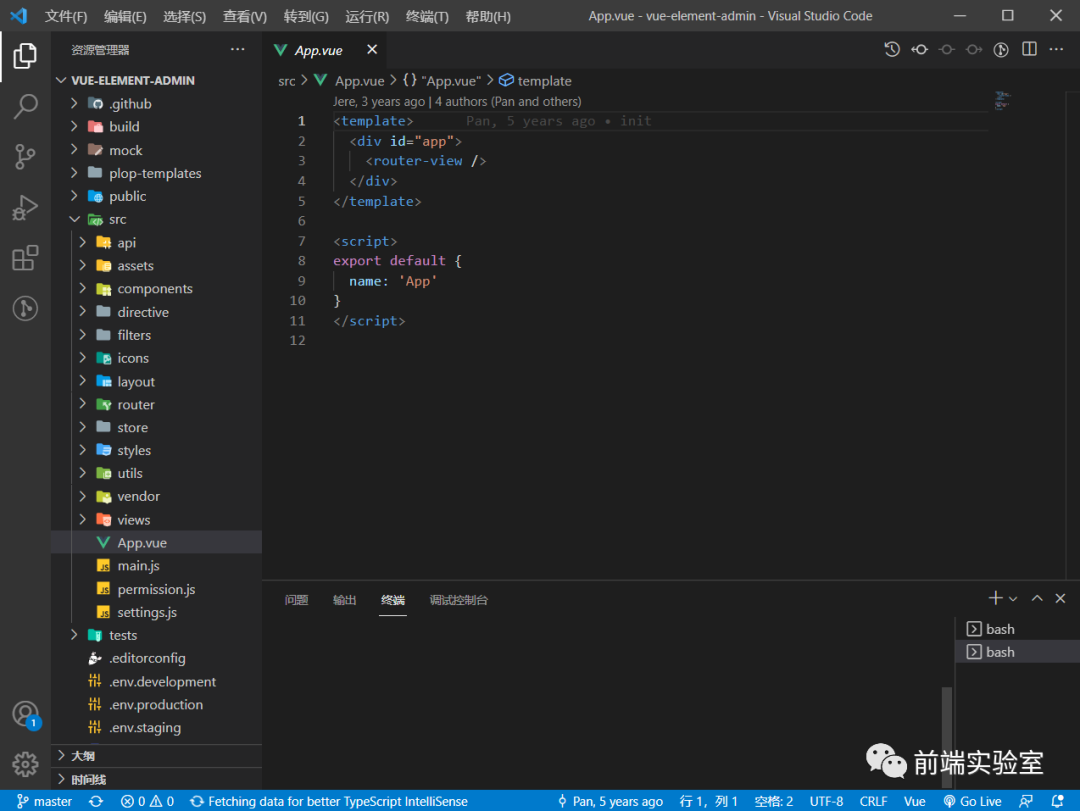
下载出来,项目结构如图
运行
开始安装依赖,并启动项目
# 安装依赖
npm install
# 本地开发 启动项目
npm run dev
启动好项目会自动进入到登录页
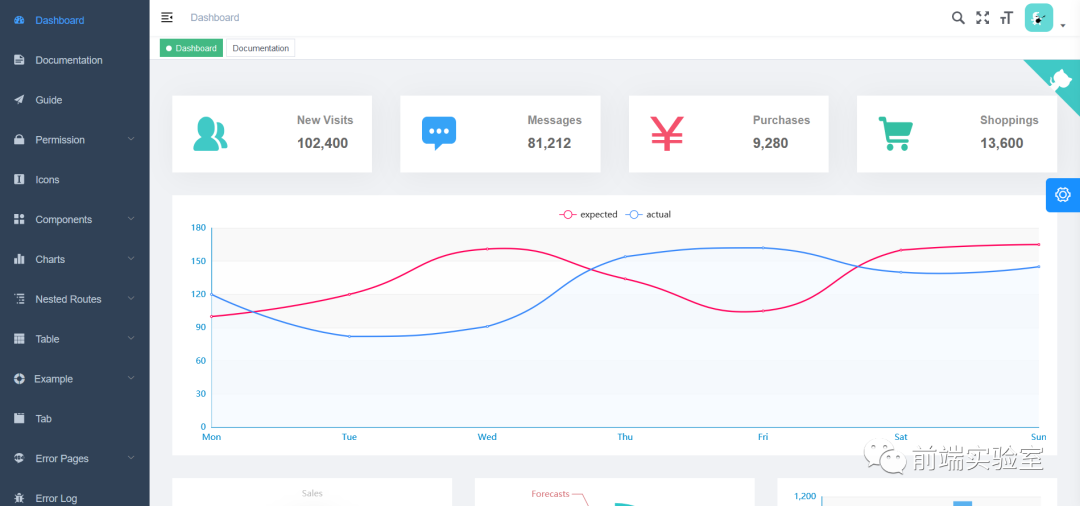
进入到主页面,你会发现都是英文的 并且不能设置为中文,这是因为拉的代码是master分支的
并且不能设置为中文,这是因为拉的代码是master分支的
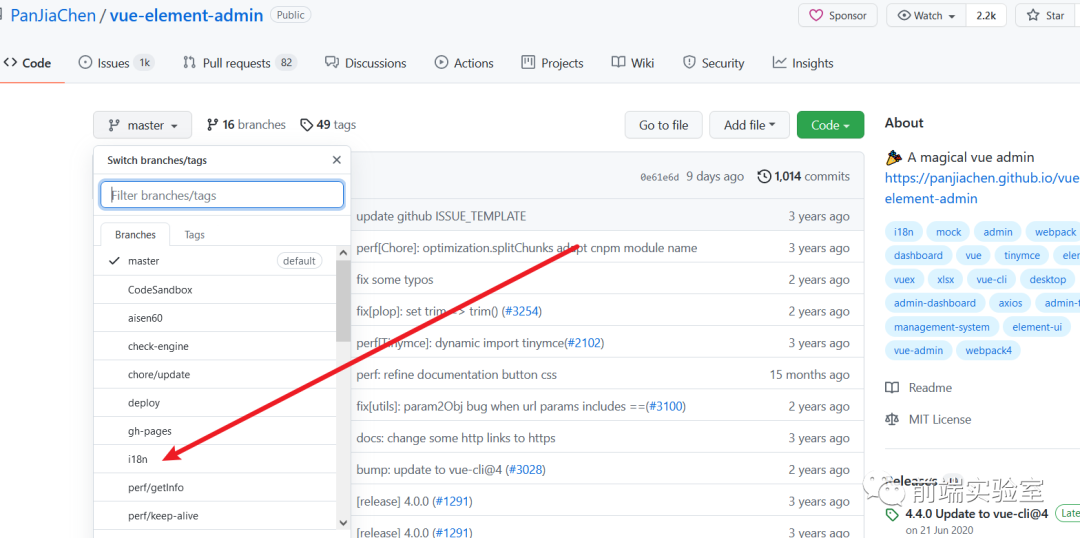
安装i18版本
如果你想下载i18版本,可以切换语言的项目,那么你需要拉取i18分支
或者切换i18分支,但是你需要重新npm install
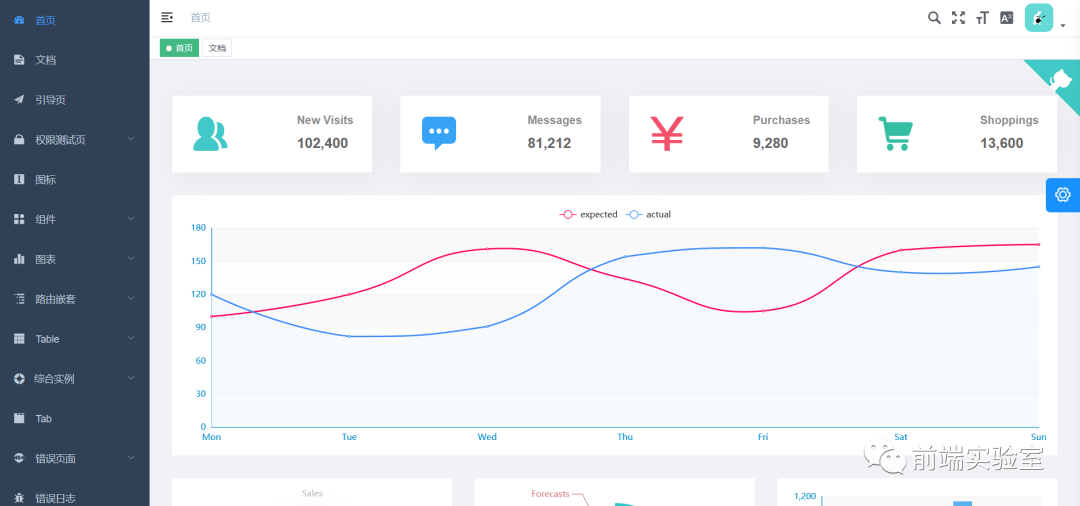
再次打开就是中文版的
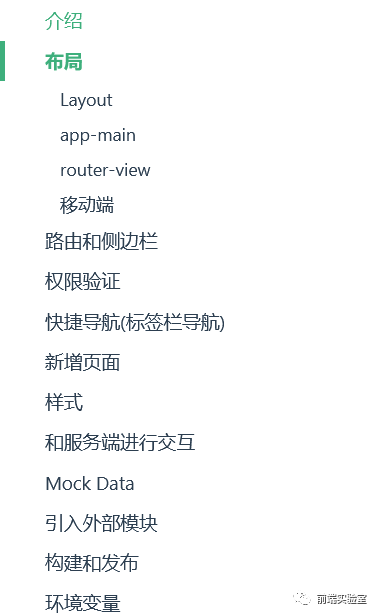
官方文档
项目的官方文档介绍的还是很详细的,通过学习官方文档能够快速上手
通过研究学习优秀的开源框架代码,是提高程序员代码技能的一种最好的途径。
前端实验室还有更多好玩有用的开源项目;下方公号号后台回复后台管理获取项目地址和文档链接!欢迎同学们和大师兄小师妹讨论哦~
进了前端门,便是一家人
原创不易,点赞、留言、分享就是大师兄写下去的动力!
