【推荐】FaaS 给前端带来了什么?

关注「前端向后」微信公众号,你将收获一系列「用心原创」的高质量技术文章,主题包括但不限于前端、Node.js以及服务端技术
一.Serverless 与 FaaS
Serverless 是一种云计算理念,即无服务器计算(Serverless Computing):
Serverless suggests that the cloud user simply writes the code and leaves all the server provisioning and administration tasks to the cloud provider.
将服务器相关的配置管理工作统统交给云供应商去做,用户不必花很大精力去管理 Server(或云资源),所以称之为 Serverless
而 FaaS(Function as a Service)则是 Serverless 的关键:
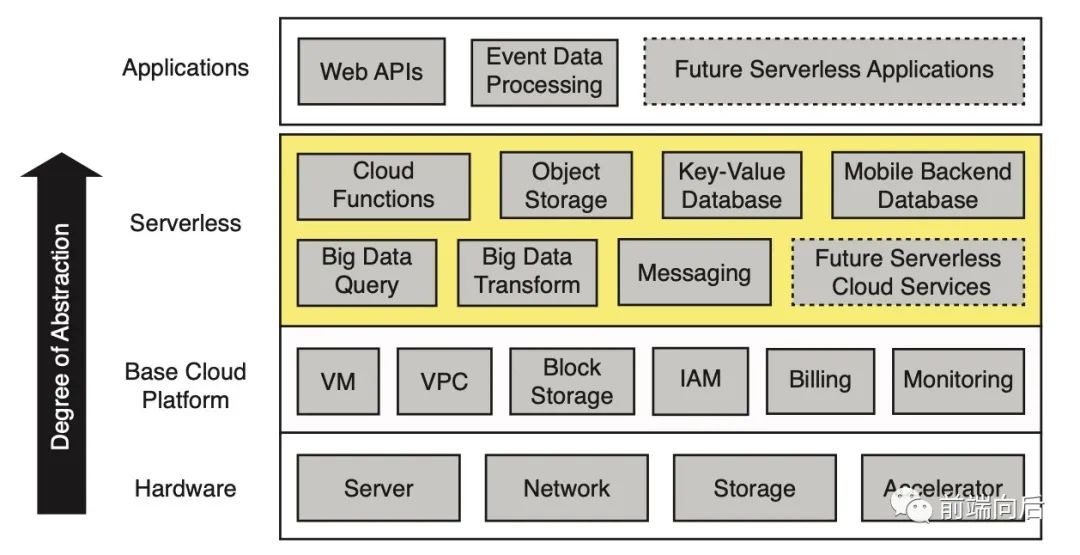
Serverless 的核心是 FaaS(Function as a Service),但云平台通常还提供 Serverless 框架来满足 BaaS (Backend as a Service)等特定应用程序要求。因此,可以简单理解为:
Serverless computing = FaaS + BaaS

由云函数(Cloud functions)提供常规计算,辅以特定的 BaaS 产品生态(比如对象存储、数据库、消息机制等),用户专注实现其函数逻辑,极大地简化了云编程
听起来似乎有些玄幻,不知哪年能够成为现实,事实上,时至今日(2020/7/5)市面上已经有许多相对成熟的 FaaS 产品了
二.已经面市的 FaaS 产品
AWS Lambda
Amazon 早在 2015 年就推出了 AWS Lambda 服务:
AWS Lambda – Run code without thinking about servers. Pay only for the compute time you consume.
直接运行代码,而无需考虑服务器(的管理和配置),按所使用的计算时间计费的云计算服务产品
也就是说,开发者只需要上传代码,Lambda 能够自动处理代码运行以及高可用性扩展所需的一切工作:
Just upload your code and Lambda takes care of everything required to run and scale your code with high availability.
主要应用场景包括:
数据处理
实时文件处理:例如创建缩略图、转换视频代码、处理日志等
实时数据流处理:比如跟踪用户访问指标
机器学习:在将数据输入到机器学习模型之前对其进行预处理
后端:处理 Web、移动、物联网 (IoT) 和第 3 方 API 请求
还提供了小客户免费试玩套餐:
AWS 中国(宁夏)区域免费套餐:25GB 的 NoSQL 数据库 + 每月 100 万请求量的云函数 永久免费
AWS 海外区域账户免费套餐:相同配置,永久免费
阿里云 FC
阿里云也提供了 FaaS 方案,叫做函数计算:
函数计算 – 阿里云函数计算是事件驱动的全托管计算服务。通过函数计算,您无需管理服务器等基础设施,只需编写代码并上传。函数计算会为您准备好计算资源,以弹性、可靠的方式运行您的代码,并提供日志查询、性能监控、报警等功能。借助于函数计算,您可以快速构建任何类型的应用和服务,无需管理和运维。而且,您只需要为代码实际运行所消耗的资源付费,代码未运行则不产生费用。
应用场景如下:
低成本跨境文件传输:大规模的文件同步
文件处理:例如对上传至 OSS 的文件进行压缩/解压、转码、加水印等
前端 CI/CD 系统:Webhook 通知触发云函数,将前端代码库上传至 OSS,走 CDN 部署
日志 ETL 处理:加工、投递数据
智能家电:智能家居、App 获取天气、环境指数
中小网站:例如基于函数计算 + wordpress 构建 serverless 网站
同样提供了面向小客户(1-10 人团队)的免费套餐:
免费云开发
但免费额度不太透明,并且不排除日后收取费用的可能
P.S.另外,阿里云提供的OSS 似乎没有免费额度,试玩需注意
腾讯云 SCF
腾讯云提供的 FaaS 产品是SCF(Serverless Cloud Function):
云函数 SCF – 云函数(Serverless Cloud Function,SCF)是腾讯云为企业和开发者们提供的无服务器执行环境,帮助您在无需购买和管理服务器的情况下运行代码。您只需使用平台支持的语言编写核心代码并设置代码运行的条件,即可在腾讯云基础设施上弹性、安全地运行代码。SCF 是实时文件处理和数据处理等场景下理想的计算平台。
主推的 4 大应用场景:
实时文件处理:例如音频/视频转码
数据 ETL 处理:针对大数据集的并发分析处理(ETL 即典型的 Extract-Transform-Load 数据处理过程)
移动及 Web 应用后端:以云函数的形式实现后端服务
AI 推理预测:AI 模型完成训练后,对外提供推理服务
说是每月有一定的免费额度,但外网出流量不免费,试玩需谨慎
三.FaaS 给前端带来了什么?
有了 FaaS,意味着能够:
直接运行后端代码,而无需考虑服务器等计算资源以及服务的扩展性、稳定性等问题,甚至连日志、监控、报警等配套设施也都开箱即用
也就是说,上线一个简单的后端服务(比如接口聚合、数据编排),不再需要经验丰富的专业后端工程师帮忙:
选择技术栈
考虑高并发下的扩展机制
估算峰值流量,预配资源(申请机器)
走 CI/CD 流程
接入监控、运维体系
我们只需要提供一段代码,由云供应商精心研制的 FaaS 方案帮我们选择该编程语言对应的技术栈最佳实践,基于内置的扩展机制按实际需要动态扩展计算资源,轻松部署服务到公网,并提供可靠的监控、报警保障
喂给 FaaS 一个函数,就能上线一个高可用的服务。(简单)服务接口开发的专业性要求降低了,前端有了更大的发挥空间,包括但不限于:
BFF(Backend For Frontend)
SSR(Server-Side Rendering)
端云一体化开发
BFF
Backend For Frontend (BFF)(用户体验适配层)的理念已经不新鲜了:
给每种用户体验对应一个后端(one backend per user experience)
也就是说:
BFF 是面向特定用户体验的,由实现这部分 UI 的前端团队负责实现及维护(即 UI 与对应的 BFF 由同一个团队负责)
在 2018 年(甚至更早)就有一些团队基于 Node.js 展开了 BFF 的探索和实践,由前端模块的开发者负责完成对应的 BFF 层上的一些接口开发工作
有了 BFF 层,后端工程师能够专注于业务领域,但对前端工程师提出了更高的要求:需要前端型全栈工程师,并且随着 BFF 层的发展,要求越来越高(扩展性、稳定性等)
FaaS 的出现很好地解决了这个问题,BFF 概念升级为 SFF(Serverless For Frontend),将专业性要求较高的后端服务框架部分封装到了 FaaS 解决方案中,将 BFF 中业务逻辑之外的可用性保障工作从前端工程师转交给了云供应商的后端领域专家,彼此更加专业高效
SSR
SSR(Server-Side Rendering)(服务端渲染)同样不是什么新奇的概念:
在服务端生成完整的 HTML 页面
省去了客户端二次请求数据的网络开销,以及渲染视图模板的性能负担,有助于加速首屏加载。但 SSR 也面临着与 BFF 类似的问题,起一个 Demo 级的 SSR 渲染服务不难,而要上线一个高可用的 SSR 渲染引擎绝非易事
FaaS 让服务的高可用要求变得触手可及,无状态的模板渲染工作尤其适合用云函数来完成
P.S.社区已经出现了一些 Serverless Side Rendering 方案,如ykfe/ssr
端云一体化开发
即前后端一体化开发,在单一项目中,既能完成前端展现需求,也能搞定数据服务
与之前 PHP、Java Web 整站开发有什么区别?兜兜转转又回到了起点么?
显然不是,主要区别在于:
前后端分层解耦:前后端一体,但并不过分耦合
以前端项目为主体:不像 PHP、Java Web 以后端部分为主体
不仅限于 Web,在移动端同样适用
一体化体现在:
一套基于云 IDE 的开发/调试环境,无缝的开发体验
专注前端部分,(几乎)不用关心后端服务的部署、运维
P.S.目前也出现了 FaaS+React/Vue 的一体化开发框架,如midwayjs/midway
四.未来的可能性
面向未来,FaaS 还可能会带来这些变化:
面向小客户的免费/廉价方案越来越多:例如小程序云、IoT 开发套餐等
基于 FaaS 的 Web 服务框架与传统 Web 服务框架趋于统一:基于传统 Web 服务框架的应用能够低成本迁移过来
SSR、CSR/NSR 等不同的前端渲染方式成为 Web 前端框架的配置选项:能够在不同渲染模式之间灵活切换、甚至混用
前端进入全云研发模式:FaaS 的普及和 BaaS 生态的成熟,加速 SSR、BFF 的流行,将前端开发从本地环境拉上云端
你,准备好了吗?
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
