一步步从头搭建 Vue 开发环境
前言
由于是工具,很可能你看到的时候有些工具包已经升级了,会有一些报错;这个你就需要自己探索了。
工具的版本
node: v10.16.0 npm: v6.9.0 babel: 7.5.5 webpack: 4.38.0
入题
提醒:在我们开始之前,你先检查下你相关工具的包是不是和我的一样,以免报一些版本的错误。
首先我们先大致了解下一个完整的脚手架帮我们做了哪些工作:
ES6+ 语法转换成 ES5 语法 .vue 转换成 js 文件 代码热更新 加载各种静态资源 本地提供静态服务……
你可以理解成脚手架帮我们完成了业务逻辑之外的大部分繁琐的工程配置,让我们能快速的进入项目的开发。不过这似乎不利于个人的发展,我们作为有格局的前端,这些优工程配置的工作我们也是需要了解的,要不然你又只能回家继承几十亿的家产啦。
下面正式开始:
搭建 webpack 环境
webpack 简单来说就是前端模块化管理工具,这里不讲就具体的用处,如果不懂 webpack 的话建议先学习官方文档:https://www.webpackjs.com。
先确保你的项目中有 package.json 文件,如果没有可以使用 npm init 来创建。
我们先安装 webpack webpack-cli,安装在 devDependencies。
npm install webpack webpack-cli --save-dev
三点解释
--save 和 --save-dev 的区别
--save:将包安装到 dependencies ,简写是 -S; --save-dev:将包安装到 devDependencies 简写是 -D。
dependencies 和 devDependencies 的区别
dependencies:运行时的依赖,即这个模块在生产环境下还需要使用; devDependencies:开发时的依赖。即这个模块只是在开发时使用。
webpack-cli 是什么
webpack4.0 后将 webpack-cli 从 webpack 中分离了出来,所以我们现在需要单独安装。
webpack-cli 为提供了一组灵活的命令,用于在设置自定义 webpack 项目时提高速度。也就是说你没有安装 webpack-cli,你是无法使用 webpack 命令的。
webpack 环境搭建成功了吗?
现在看看 webpack 的环境是否搭建好了。
我们先新建一个文件 src/main.js:

// main.js 文件代码
const name = '小生方勤';
let hello = `hello ${name}`;
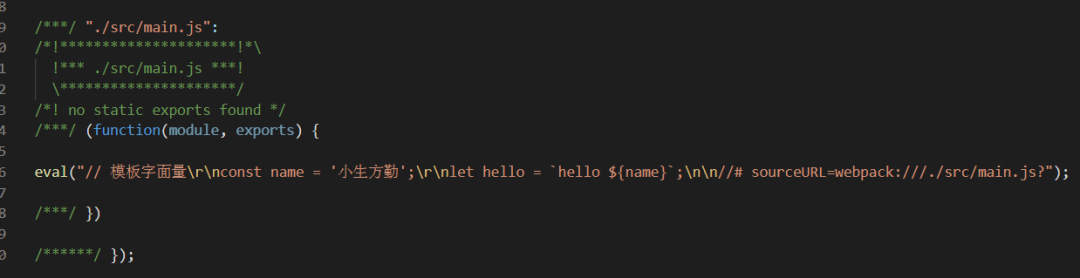
我们运行以下命令后:
webpack ./src/main.js --mode development
发现项目中多了个 dist/main.js 文件,说明 webpack 环境算是安装好了。

不过我们发现代码还是使用的模板字面量语法(ES6 语法),这在部分浏览器是会报错的。所以这个时候我们就需要 Babel 来帮助我们将 ES6+ 的语法转换成浏览器可以识别的语法。
接下来我们就讲讲 Babel 的配置。
为项目配置 Babel
如果你想了解下 Babel,你可以看看之前写的文章 关于 Babel 你必须知道的。
我们先安装相关依赖包:
npm install babel-loader @babel/core @babel/preset-env -D
我们新建一个 build/webpack.config.js 文件并做出如下配置( 配置 babel-loader ):
const path = require('path')
module.exports = {
mode: 'development',
entry: {
// 入口文件
main: path.resolve(__dirname,"../src/main.js")
},
output: {
// 打包后文件输出的目录
path: path.resolve(__dirname,'../dist'),
filename: 'js/[name].[hash:8].js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/, // 加快处理速度
use: [
{
loader: 'babel-loader'
}
]
}
]
}
}
然后我们在根目录新建一个文件 babel.config.js 并做出如下配置:
module.exports = {
presets: [
"@babel/env",
]
};
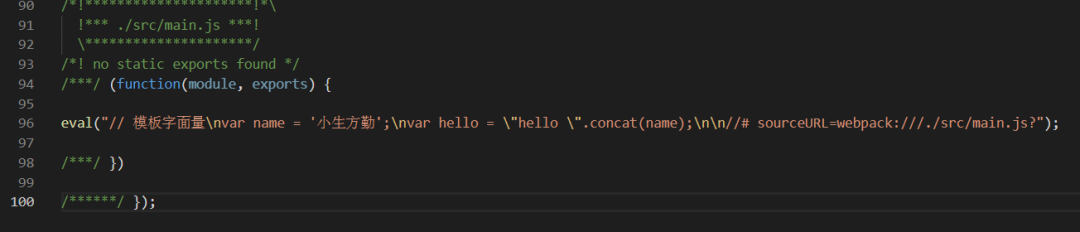
我们再打包试试,你会发现已经转成 ES5 的语法了:

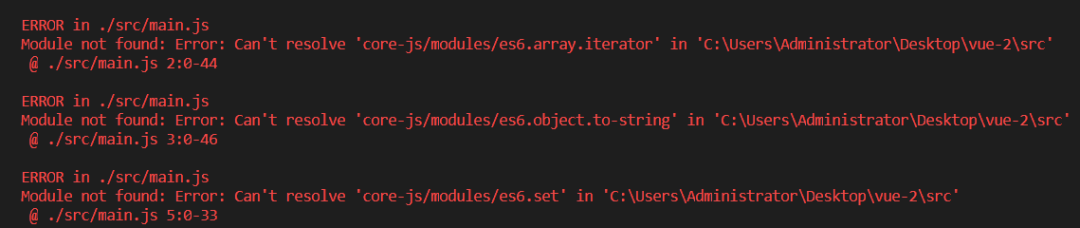
不过当你使用一些浏览器不能识别的语法的时候打包的时候就会报错,比如我们代码中使用了 Set():

下面我们就配置 @babel/polyfill。
按需引入 @babel/polyfill
先安装:
npm install @babel/polyfill -S
然后我们在根目录新建一个文件 babel.config.js 并做出如下配置:
module.exports = {
presets: [
[
"@babel/env",
{
useBuiltIns: "usage", // 按需加载 @babel/polyfill
},
],
]
};
这样配置后,打包出来的文件就只是仅仅打包了 polyfill 代码中需要使用的那部分,打包后的体积也大大减少了。
按需加载后文件体积小了 360KB 左右。
小提示: 打包生成的文件是不会自动删除的,需要我们配置 clean-webpack-plugin 插件。
接下来我们开始引入 Vue。
引入 Vue
我们先安装相关的包:
npm install vue -S
npm install vue-loader vue-template-compiler -D
现在项目目录大概是这样的:

然后我们将 main.js 代码改成:
import Vue from 'vue'
import App from './App.vue'
const root = document.createElement('div')
document.body.appendChild(root)
new Vue({
render: h => h(App)
}).$mount(root)
因为要支持 .vue 文件,所以为我们在 webpack 也需要做相关的配置,即在 webpack.config.js 做如下配置;
...
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
...
注意:vue-loader 在 15.* 之后的版本使用 vue-loader 都是需要依赖 VueLoaderPlugin 的,具体配置见源码。
做到这里是不是想看看这段代码在浏览器的运行结果呢?OK 我们继续配置。
配置 html-webpack-plugin 和 devServer
配置 html-webpack-plugin
npm install html-webpack-plugin -D
我们在根目录新建一个 index.html 文件,然后还是配置 webpack.config.js 文件;
plugins: [
new CleanWebpackPlugin(), // 清除 dist 的文件
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
]
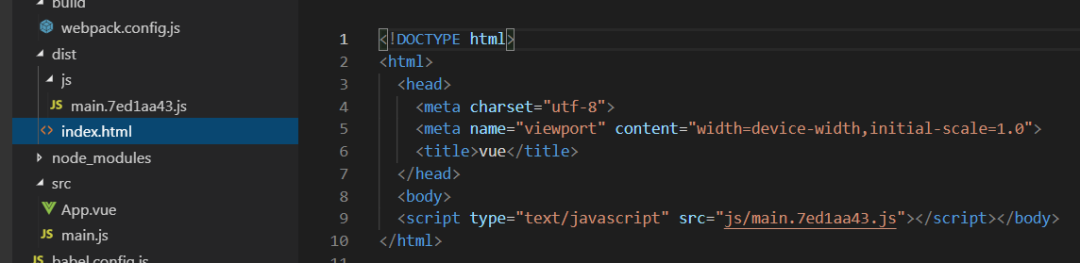
打包后 dist 就会多一个 index.html 文件:

我们发现打包后的文件自动插入了 index.html 模板,并生成了一个新的 index.html 文件,细心的朋友应该看到了所有的文件都合并在 main.js 了,等下我就说说该如何把这个文件分开;在之前我们先看看如何实现开发环境热更新。
配置 devServer
先安装包:
npm install webpack-dev-server -D
还是在 webpack.config.js 添加配置:
devServer: {
host: 'localhost',
port: 8080,
hot: true, // 热更新
},
plugins: [
// 剩略了部分代码,详细的请看源码
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin()
]
然后我们在 package.json 加上一条命令:
"dev": "webpack-dev-server --config ./build/webpack.config.js"
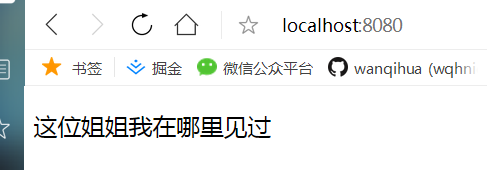
接着我们就可以运行 npm run dev,我们直接看效果:

到这里我们的项目基本配置都有了,项目已经可以跑起来啦。
再声明下:实际项目中还是使用脚手架为好,这样可以避免很多繁琐的配置。不过项目到底是如何搭建的,我们还是需要了解的;这个过程其实没有什么太多的难点。
参考:
webpack 官方文档:https://www.webpackjs.com node 官方文档:https://nodejs.org/zh-cn/docs/ babel 官方文档:https://www.babeljs.cn/
●输入m获取到文章目录
扫码关注公众号,订阅更多精彩内容。
