互联网公司作息表「GitHub 热点速览 v.21.42」
 作者:HelloGitHub-小鱼干
作者:HelloGitHub-小鱼干检测一家公司是否值得一去,除了高薪之外,还有时薪的算法。即便是同样的时薪,在一家能随时摸鱼的公司,岂不是人生快事。WorkingTime 便是上周很火的互联网作息项目,项目开源一周便有 10k+ star,上一次如此火爆的项目(没见过)…说到检测这件事,一个网站的加载速度便是检测网站指标一定要考虑的事项,ddosify 是近期开源的专用于检测加载的小工具,它的老前辈 cypress 作为一个优秀的测试框架,本周也在 GitHub Trending 榜单上。
以下内容摘录自微博@HelloGitHub 的 GitHub Trending 及 Hacker News 热帖(简称 HN 热帖),选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 14 day 的项目会标注 New,无该标志则说明项目 release 超过半月。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 🌝

1. 本周特推
1.1 互联网办公时长:WorkingTime
本周 star 增长数:10,200+
New 互联网办公时长:WorkingTime 是一个互联网公司作息表。早期的 955 公司名单项目加上后来的 996.ICU 已经不能满足我们追求 WLB(Work-Life-Balance)的需求了,通过 WorkingTime 你可以看到国内互联网公司的作息表。项目开源一个星期不到,已经获得超过 10k+ star。
GitHub 地址→https://github.com/WorkerLivesMatter/WorkingTime

1.2 图标集:icons
本周 star 增长数:600+
好久没在 GitHub Trending 上看到图标项目了。Icons 收录了一系列适用于 Bootstrap 项目的 SVG 图标。使用 npm i bootstrap-icons 指令即可安装使用。
GitHub 地址→https://github.com/twbs/icons

2. GitHub Trending 周榜
2.1 新语言:gop
本周 star 增长数:1,100+
gop 是一个 Golang 编写的 Go+ 语言,专为工程师、理工科生、Data Science 研发人员提供。Go+ 是一个静态语言,完全兼容 Go 语言且风格类脚本语言,相比 Go 语言,对数据科学从业者而言 Go+ 代码更具有阅读性。顺便提一嘴,这个项目由国内的七牛云团队开源(见 logo 便知七牛)。
GitHub 地址→https://github.com/goplus/gop

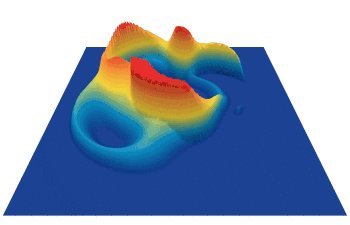
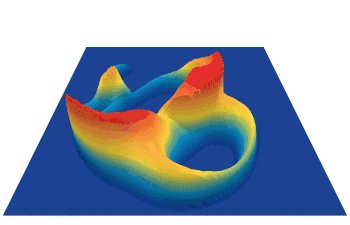
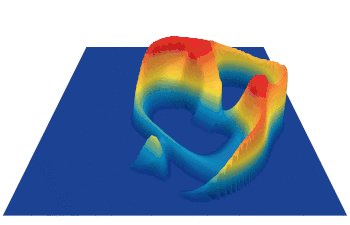
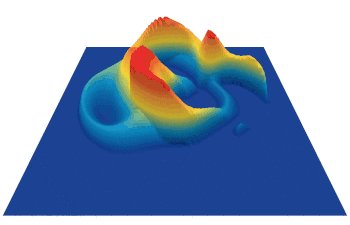
2.2 生命的形态:Lenia
本周 star 增长数:850+
Lenia 是个二维的细胞形态,你能看到类似只能在显微镜下看到的细胞形态,当然除了 2D 之外,它也支持观看 3D 和 4D 的生命形态。
GitHub 地址→https://github.com/Chakazul/Lenia

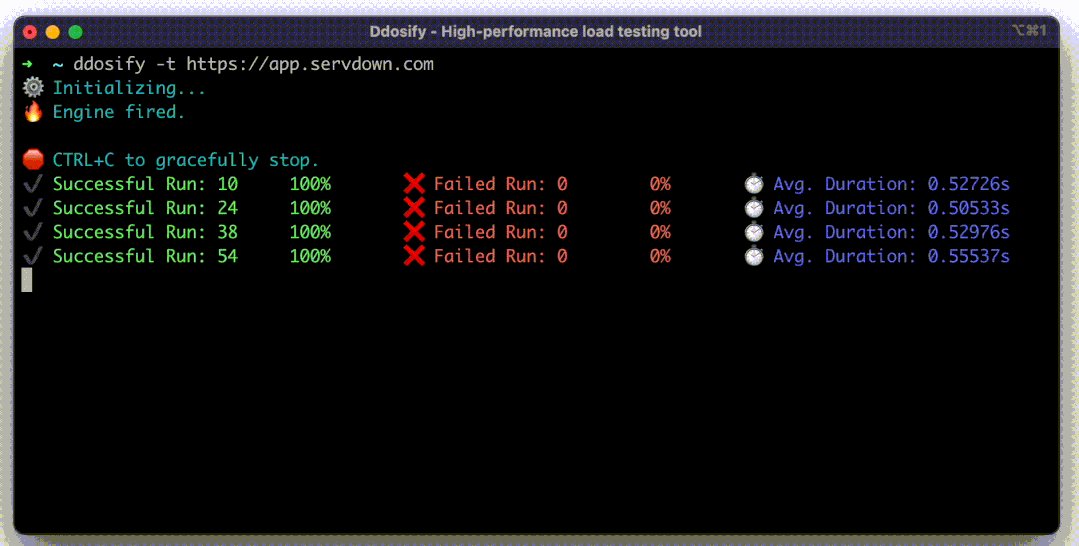
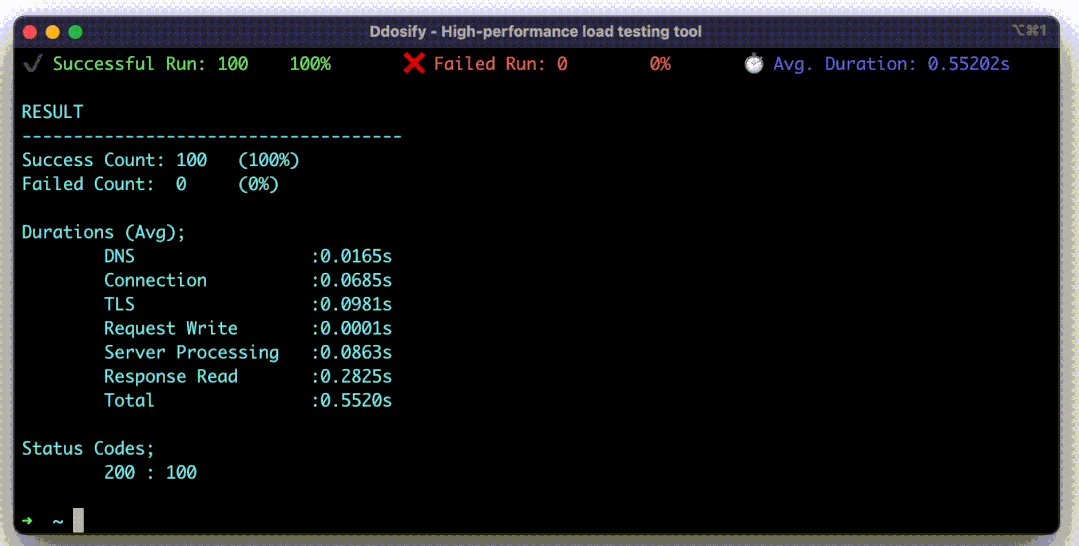
2.3 加载测试工具:ddosify
本周 star 增长数:1,200+
New Ddosify 是 Go 写的网站加载测试工具,使用 -t 命令即可测试对应的网址加载速度。目前支持 HTTP、HTTPS、HTTP/2 等协议,其他协议在规划中。
GitHub 地址→https://github.com/ddosify/ddosify

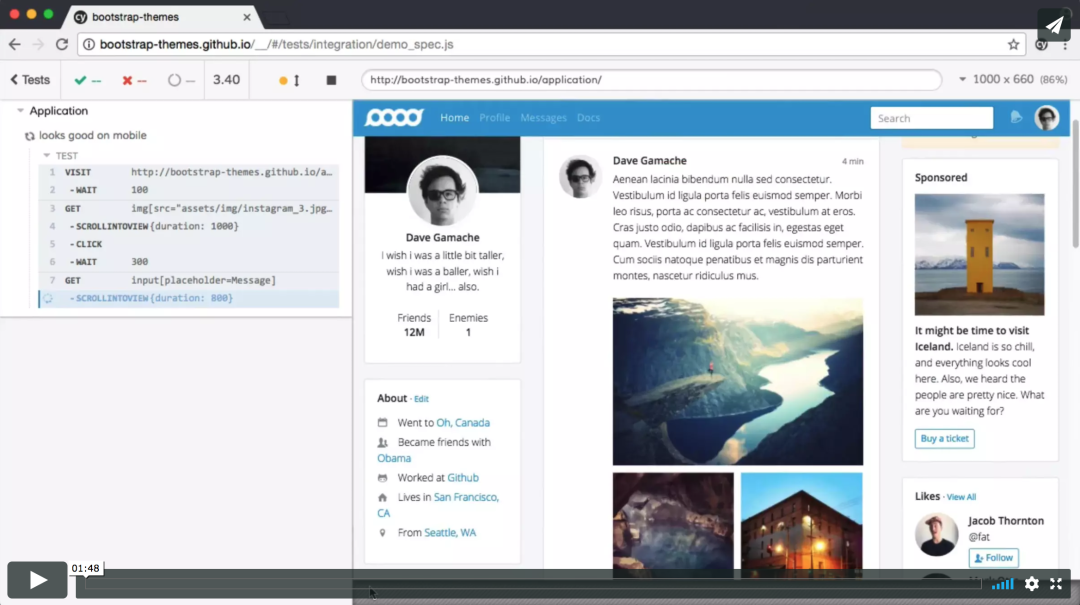
2.4 测试框架:cypress
本周 star 增长数:300+
Cypress 是个开箱即用的测试框架,能测试运行在浏览器上的一切。它可以方便地让你进行端到端测试,以及集成测试、单测,确保你的页面没有问题。
GitHub 地址→https://github.com/cypress-io/cypress

2.5 云服务模拟器:LocalStack
本周 star 增长数:950+
LocalStack 是一个运行在你本地容器中或是 CI 环境的云服务模拟器。你可以离线开发、测试你的云应用以及 Serverless 应用。
GitHub 地址→https://github.com/localstack/localstack

3. 回顾
你的点单——网站搭建
网站搭建的工具有很多,近的 Hugo 远的 Hexo,更别提 WordPress。如果只是个人记录的话,我甚至要推荐你直接使用 GitHub 的 issue + Action 的操作。
当然这里还是安利 2 个 HG 之前期刊推荐过的网站搭建项目。你也可以参看之前的 HG 推文【搭建博客、自己的小窝?快来看看这些开源静态网站生成器】
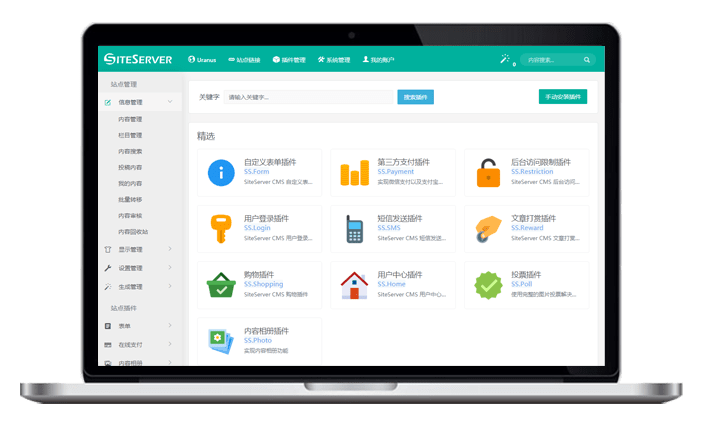
cms 开源、免费、企业级内容管理平台。基于该工具可以快速、方便地搭建搭建一个性能优异、颇具规模、易于维护的网站平台。(颜值略低但能用)
GitHub 地址→https://github.com/siteserver/cms

fullPage.js 通过调用 fullPage 可轻易创建全屏滚动网站(也称为单页网站)。fullPage 可创建全屏滚动网站,同时也可在网站中添加横向滚动条。适合快速搭建全屏滚动或者拥有视觉差的站点,使得网站看上去更加高端、大气、上档次。
GitHub 地址→https://github.com/alvarotrigo/fullPage.js

往期回顾
以上为 2021 年第 42 个工作周的 GitHub Trending 🎉如果你 Pick 其他好玩、实用的 GitHub 项目,记得来 HelloGitHub issue 区和我们分享下哟 🌝
最后,记得你在本文留言区留下你想看的主题 Repo(限公众号),例如:AI 换头。👀 和之前的送书活动类似,留言点赞 Top5 的小伙伴(棒),小鱼干会努力去找 Repo 的^^
- END -HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub001 为好友入群,可同前端、Java、Go 等各界大佬谈笑风生、切磋技术~
👆 关注「HelloGitHub」第一时间收到更新👆
